ใส่โค้ด HTML ในบันทึกทำยังไง?
สวัสดีค่ะ หลายวันที่ไม่ได้มาเขียนบันทึกกันเลย งานยุ่งมากมายค่ะ โดยเฉพาะงานหลักๆช่วงนี้ที่ได้ทำกันก็แน่นอนว่าต้องเป็น GotoKnow Forum แล้วยังงัยล่ะ เกี่ยวอะไรกันกับหัวข้อของบันทึก
ก็แบบว่าวันนี้ได้มาแก้ไขหน้า สื่อประชาสัมพันธ์ ในเว็บไซต์ GotoKnow Forum ซึ่งจะเป็นหน้าที่รวมกราฟิก banner และสื่อต่างๆที่ใช้ในการประชาสัมพันธ์งาน โดยผู้ที่สนใจร่วมมือช่วยเราประชาสัมพันธ์งานก็สามารถเลือกนำสื่อเหล่านี้ไปใช้ได้ตามขนาดที่ต้องการ แต่....ยังงัยล่ะ
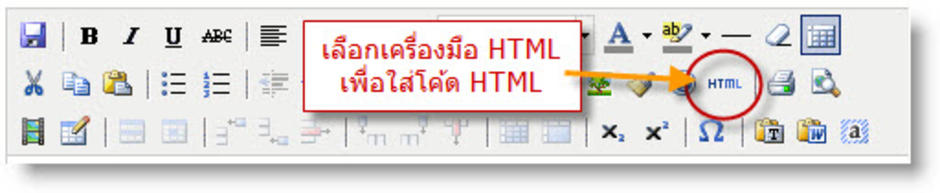
วิธีการก็ง่ายมากค่ะ เพียงแค่ก็อปปี้โค้ด HTML ใต้รูปนั้นมาแปะในเว็บไซต์ของท่าน หรือแปะไว้ในบันทึกก็ทำได้ค่ะ สำหรับคนที่สนใจนำมาแปะในบันทึกของเว็บไซต์ GotoKnow.org หรือเว็บไซต์ที่สร้างจากระบบ Portal.in.th ในขั้นตอนที่สร้างบันทึกหรือสร้างหน้าเพจ สามารถใช้เครื่องมือ HTML เข้ามาช่วยใส่โค้ด HTML ได้ค่ะ ดังรูป

พอเลือกเครื่องมือแล้ว จะมีหน้าต่างขึ้นมาใหม่อีกอันหนึ่ง ให้เราใส่โค้ดที่ก็อปมาใส่ในช่องนี้แหละ นอกจากนี้เครื่องมือนี้ก็ใช้สำหรับใส่โค้ด HTML อื่นๆที่เราต้องการได้อีกมากมายค่ะ
ถ้าสนใจยังงัยลองเล่นลองทำกันดูนะคะ หรือไม่ก็ช่วยกันประชาสัมพันธ์งาน GotoKnow Forum ด้วยกันค่ะ ^___^
ความเห็น (19)
มารับความรู้ครับ ขอบคุณมากครับ
ด้วยความยินดีค่ะ ถ้ายังงัยสนใจเข้าร่วมงาน GotoKnow Forum ด้วยไหมคะ :)
มีเทคนิคเปลี่ยนหัวบันทึกไหมครับ น้อง เก๋น้อย :)
ไม่ทราบว่าให้เปลี่ยนเป็นอย่างไรหรือคะ :)
สนใจงาน GotoKnow Forum มากครับ กำลังวางแผนชีวิตในช่วงนั้น ผมนำสื่อประชาสัมพันธ์ไปไว้ ที่นี่ ครับ ขอบคุณมากครับ
แวะไปดูแล้วค่ะ ขอบคุณมากนะคะ :)
ขอบคุณค่ะ น้อง เก๋
รอวันพบกันค่ะ
ภาพกราฟิก ... ที่็เป็น Header น่ะครับ ไม่ใช่ ตัวอักษร ครับ :)
ตามมาอ่านค่ะ
อยากรู้เหมือนกันค่ะ ว่าจะเปลี่ยนส่วน header เนี่ย ยากมั้ยอะคะ ทำไงๆ
สวัสดีค่ะ ครูอ้อย ตื่นเต้นๆที่จะได้เจอค่ะ :)
ไม่ทราบว่าอย่างนี้หรือป่าวค่ะ
1. ไปที่เมนูชื่อของเรา
2. เลือกบล็อกที่เราต้องการตกแต่ง --> ตกแต่งหน้าบล็อก -->แก้ไข CSS ที่ตกแต่งมาเอง แล้วใส่โค้ดนี้ลงไปค่ะ
div#title{
background-image:url(URL ของรูปที่เราต้องการ );
}
แต่ว่าต้องแก้ส่วนตรงนี้ด้วยโดยใส่สีที่กลืนกลับสีภาพเราค่ะ
ส่วนนี้เป็นส่วนบริเวณแสดงชื่อของเรา อย่างหน้าของเก๋นี้ก็คือ ตรงบริเวณที่แสดงคำว่าเก๋น้อยเล็กๆ
div#subtitle {
background: รหัสสีที่เราต้องการ;
}
ส่วนต่อไปนี้เป็นแทบเมนูรวมค่ะ
div#ribbon{
background: รหัสสีที่เราต้องการ ;
}
ไม่แน่ใจว่าครบหรือยัง ลองใส่ดูก่อนนะคะ ถ้าไม่ได้อย่างไรรบกวนแจ้งอีกครั้งค่ะ หรือหากต้องการเพิ่มเติมอย่างไรก็แจ้งเข้ามาได้ค่ะ :)
อยากทราบการเอาบันทึกออกจากแพลนเน็ตของเรา ทำยังไงคะ
- สวัสดีค่ะน้องเก๋น้อย
- พี่ครูอิงเรียกใช้บ่อย ๆ ค่ะ
- ชอบใส่โค้ดเพลงไว้ในบันทึกค่ะ เพลงจะได้ดังเฉพาะบันทึกนั้น ๆ
- แต่บางครั้งก็ไม่ได้ผลค่ะ เพลงบางเพลงใส่ในHTML ไม่ได้ผล
- พอนำไปใส่ที่ข้อความด้านข้างจะได้ผลกว่า แต่เพลงก็จะดังทุกครั้งที่เปิดบล็อก
- ขอบคุณน้องเก๋น้อยมาก ๆ ค่ะ
ขอบคุณครับ หนู เก๋น้อย ...
อีกคำถามหนึ่งครับ ... แล้ว Header นั้นควรมีขนาดเท่าไหร่จึงเหมาะสม หรือพอดีกับมาตรฐานที่วางไว้ :)
แวะมาทักทายเยี่ยมชมครับ กับบล็อกของสาวหน้าตาหวานๆ
Html (Hyper text ma.. language) แล้วคำสั่งเว้นวรรคนี่ต้องใช้อย่างไรครับ?
สวัสดีค่ะพี่ แพรไหม คนงามชื่อก็งาม
วิธีการเอาบันทึกออกจากแพลนเนตมีวิธีการดังนี้ค่ะ
- ไปที่แพลนเนตที่บันทึกนั้นอยู่
- เลือกแท็บ ข้อมูลแพลนเนต
- เลือกแสดงผล ในหัวข้อ บล็อกในแพลนเนตนี้
แล้วมันจะแสดงรายการของบันทึกในแพลนเนตนี้ออกมา เราต้องการเอาบันทึกไหนออกก็กด ยกเลิก ในบันทึกนั้นค่ะ
ลองทำตามดูก่อนนะคะ ติดตรงไหนบอกได้ค่ะ :)
สวัสดีค่ะคุณครูอิงจันทร์ เพลงบางเพลงใส่ในHTML ไม่ได้ผล อาจเพราะมีอะไรที่ใส่ผิดก็ได้ค่ะ เช่นโค้ดอาจไม่ครบ เป็นต้นค่ะ แต่ยังงัยก็ต้องระวังนิดนึงนะคะเพลงบางเพลงเขาก็ไม่ให้เรานำมาใช้ก่อนได้รับอนุญาตค่ะ :)
สวัสดีค่ะอาจารย์ Wasawat ขนาดของรูปใน div#title นั้นใหญ่สุดแบบพอดีกรอบประมาณ 740x115px แต่จริงๆความสูงเราก็สามารถปรับเพิ่มได้อีกค่ะ
และจริงๆในส่วนของ div#subtitle และ div#ribbon เราก็สามารถใส่เป็นรูปแทนใส่สีธรรมดาๆได้อีกค่ะ โดยใส่โค้ด
div#subtitle {
background: transparent url(url รูปที่เราต้องการ ) no-repeart repeat scroll 0 0;
}
ส่วนแทบเมนูรวม
div#ribbon{
background: transparent url(url รูปที่เราต้องการ ) no-repeart repeat scroll 0 0;
}
ขนาดรูป
div#subtitle : ประมาณ 740x25px
div#ribbon : ประมาณ 740x27px
ลองดูก่อนนะคะ ไม่ได้ยังงัยรบกวนถามเข้ามาใหม่ค่ะ อิอิ :)
สวัสดีค่ะ คุณ Andrew
ขอบคุณสำหรับคำชมค่ะ แต่น่าจะเป็นสาวแก้มกลมมากกว่าค่ะ อิอิ
สำหรับ HTML คำสั่งเว้นวรรค คือ ค่ะ