มี theme สวยๆมาแจกกันค่ะ...
...สวัสดีชาว gotoknow ทุกคนค่ะ หลังจากที่ห่างหายไปจาก G2K ไปนานเหมือนกันนะคะ ขอออกตัวก่อนนะคะว่าช่วงนี้ยุ่งๆน่ะค่ะ เลยไม่ได้เข้ามาเขียน แต่ก็แอบรวบรวมเก็บ theme มาแจกให้สมาชิกได้พร้อมใช้กันค่ะ หลายๆคนคงอยากมี theme สวยๆใช้กันบ้างใช่มะคะ วันนี้เลยเอา theme สวยๆมาแจกกันค่ะ เห็นสมาชิกหลายๆคนสนใจกันน่ะ มีบางคนก็ลองทำ theme ใช้เองกันน่ะ
เข้าไปดูแล้วค่ะ สวยดีค่ะ theme ที่เอามาแจกวันนี้ เป็น theme ที่สมาชิกใน learner ได้ลองทำกันค่ะ
ดีไซน์บาง theme ก็เก๋ดีค่ะ มีหลายแนวเลย ใครสนใจก็ลองเอาไปใช้กันนะคะ
สำหรับการใส่ theme สุได้เขียนไว้แล้วค่ะ ที่บันทึกนี้ วิธีการใส่ Theme(ชุดแต่งบล็อก) ให้บล็อก (ถ้ายังไม่จุใจก็ติดตามบันทึกของสุได้นะคะ )
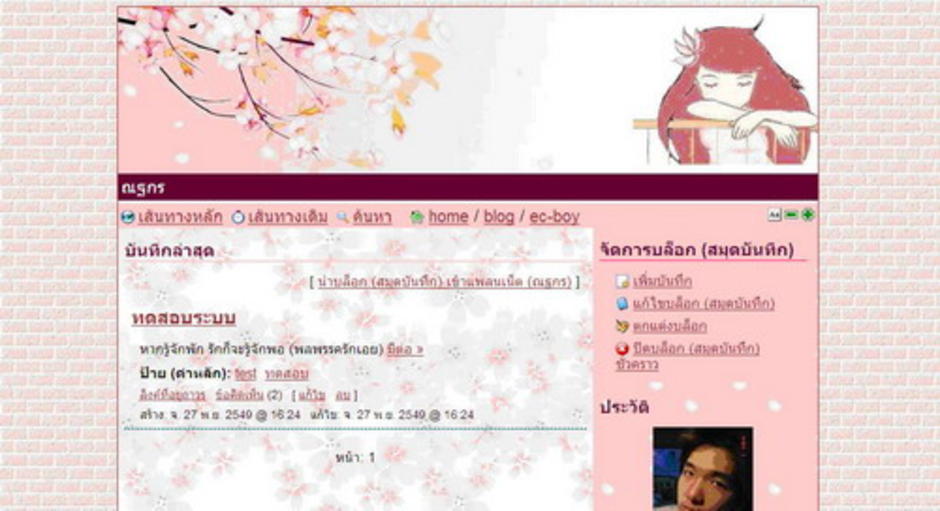
 Design by BoyBoy
" theme สวยๆจากพี่บอยค่ะ น่ารักคิกขุค่ะ ดูหวานๆ แต่อย่าบอกเค้านะคะว่านี่ผู้ชายทำ สงสัยจะโรแมนติคน่าดูเลยค่ะ ที่ learner ธีมนี้ดูเหมือนจะฮอตฮิต มากเลยล่ะค่ะ "
|
ค่าสี : 95 ค่าความเข้มสี : 70 div#title {padding: 40px 4px 70px; |

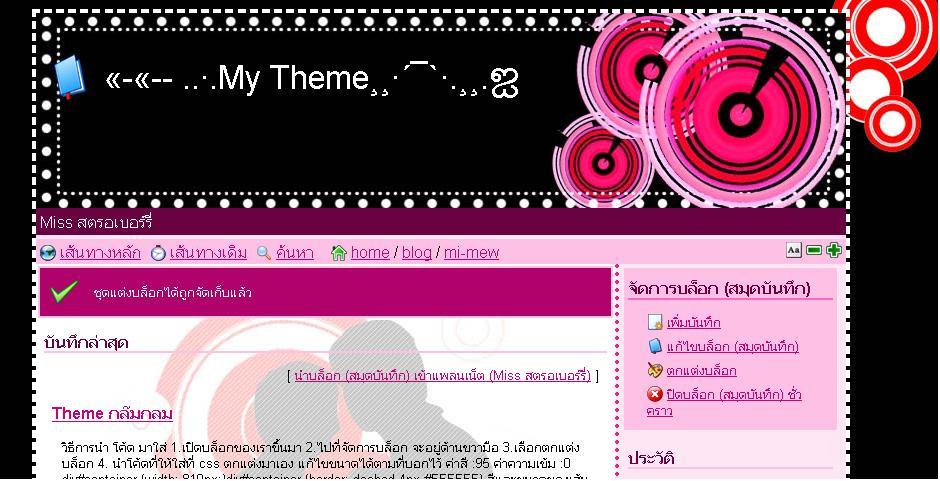
Design by Miss Strawberry
" theme ของ มิวค่ะ ดูอาร์ตดีค่ะ สวยดี ก็เลยเอามาแจกกันจ้ะ มีคนแอบเอาไปใช้แล้วด้วยนะคะ แสดงว่าได้รับความนิยมอยู่เหมือนกันนะ "
|
ค่าสี : 95 ค่าความเข้ม : 0 div#title {padding:40px 10px 45px; color:#FFFFFF; background-image: url("http://gotoknow.org/file/minisock/hc28.jpg"); background-repeat:repeat; background-position:center center; height:110px;} div#title span {display:none;} div#subtitle {font-size:medium;} body{background-image: url("http://gotoknow.org/file/minisock/113.jpg "); background-repeat:repeat;} div#container {width: 810px; border: dashed 4px #FFFFFF} div#content2 {border-right: 4px dotted #F31C7E; width: 579px; background-image: ur("http://learners.in.th/file/miyaki/con7c.jpg"); background-repeat:repeat; background-position:center top;} div#sidebar2 {width: 221px;} form{background-image: url("http://gotoknow.org/file/minisock/Untitled-3.jpg"); background-repeat:repeat; background-position:center bottom; background-color:#FFFFFF;} |

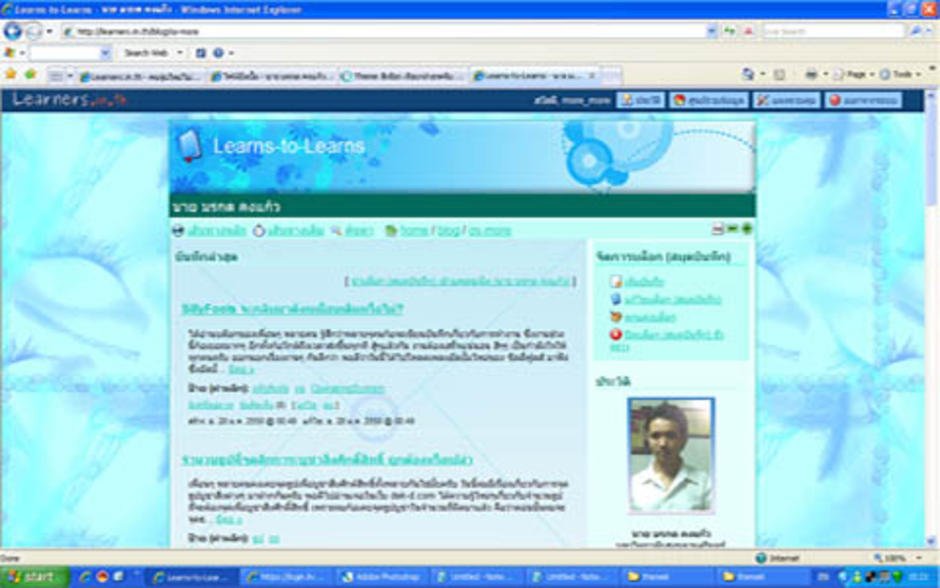
Design by MorMor
" theme สีฟ้าสดใสจากสมาชิก learner ค่ะ ดูเรียบๆแต่ก็สร้างความสดใสให้กับ
ผู้มาเยือนได้ดีที่เดียวเชียวค่ะ " |
ค่าสี : 48 ค่าความเข้ม: 98 div#title{padding: 10px 4px 55px; div#content2 {width: 570px;
|
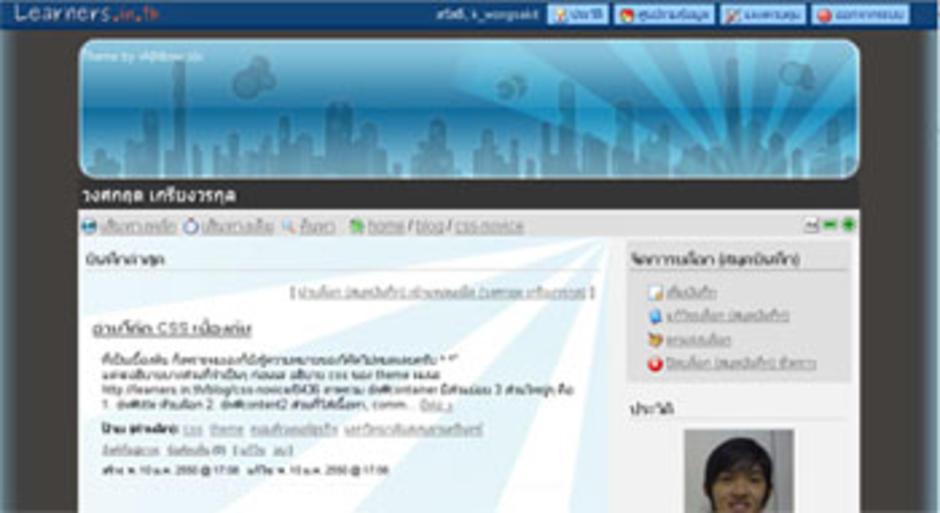
 Design by RainBowSix
" theme ของหนึ่งในผู้ประสานงาน G2K เอามาแจกกันค่ะ สวยดี เท่ห์ๆ สไตล์หนุ่มๆน่ะค่ะ เอาแบบคิกขุมาแจกก็เยอะแล้วค่ะ เลยอยากเปลี่ยนแนวบ้างค่ะ "
|
ค่าสี : 1 ค่าความเข้มสี : 1 |
 Design by MiNiSocK
" theme สุดท้าย..ท้ายสุด เป็น theme ของหนึ่งในผู้ประสานงาน G2K เช่นเดียวกันค่ะ แล้วก็เป็น theme ของเจ้าของบันทึกนี้ด้วยค่ะ..อิอิ อย่าลืมอุดหนุนกันนะคะ "
|
ค่าสี :52 ความเข้มสี :100
div#title{padding: 10px 25px 45px;
font-size: medium; color:#f3ac3c; background:#000000; background-image:url("http://gotoknow.org/file/minisock/acar17.jpg"); background-repeat:no-repeat; background-position:center center; height:95px;} div#title span {display:none;} body{background:#def5fa; div#container {border: dotted 4px; div#content2 {width:595px; div#sidebar2 {width: 195px; form{ |
ความเห็น (49)
ขอบคุณมากคะสำหรับธีมสวยๆ และเป็นกำลังใจให้คุณปัท และทีมงานทุกๆ ท่านพัฒนาผลต่อไปนะคะ
ขอบคุณกำลังใจดีๆค่ะ
ถ้าเราเอาไปใช้บ้างได้มั๊ยเนี่ย ชอบtheme ปัทอ่ะ
- จะเอาสีเขียวเข้มๆมาแจกนะคะคุณโอ๋
- เอาไปใช้เลยจ้ะ สุ
ขอบคุณค่ะที่เข้ามาเยี่ยมชม
ทำได้ดีมาก ผมขอชมด้วยคนคับ
เอาไปใช้แล้ว...หวานดีจัง ชอบๆๆๆๆๆๆๆๆ ขอบคุณนะคะ ทำให้น่าตาของBlog สวยขึ้นเยอะเลย ชอบๆๆๆๆๆๆ
- ขอบคุณนะคะคุณเฟน
- คุณAcad.-Edu. ทำtheme ออกมาแล้วอย่าลืมเอามาอวดโฉมกันบ้างนะคะ
- Mr. Khet คะ ตอนนี้ปัทกำลังซุ่มทำ theme แบบเข้มขลังอยู่น่ะค่ะ รอก่อนนะคะ
-
คุณSom_O WAY ดีจังค่ะ ที่คุณชอบ
Run MaxNet
ขอบคุณคับ
เอาไปใช้กันเลยนะคะ ^-^
สวยมากเลยครับ ยังไงขอเอาไปแจกจ่ายคงไม่ว่านะครับ และคงมีออกมาเรื่อย ๆ นะครับ
ขอบคุณมากครับ
สุดยอดสวยๆ ทั้งนั้น
ขอเก็บไว้เป็นตัวอย่างหน่อยนะครับ
ขอบคุณครับ
- คุณ witthaya คะ เอาไปแจกจ่ายได้เลยนะคะ
ไม่ว่ากันค่ะ -
bunpot
 เจอกันทั้งที่นี่แล้วก็ที่ learner เลยนะคะ
เจอกันทั้งที่นี่แล้วก็ที่ learner เลยนะคะ
เอาแบบที่พี่ทำมารวมแจกได้เลยนะ ไม่สงวนลิขสิทธิ์ แจกฟรี
อนุญาต copy theme ใช้ด้วยนะคะ
ขอบคุณสำหรับรูปสวย ๆ นะคะ
แต่มีคำถามอยากทราบหน่อยคะ
ว่า ถ้าเกิดว่าอยากสร้างรูป Background
ที่เป็นรูปของเราเองอ่ะคะ ต้องทำยังไงหรอคะ
กรุณารบกวนช่วยตอบคำถามด้วยนะคะ
ขอบคุณมากคะ ^ ^
ขอบคุณครับ
ขอบคุณครับ ยอดเยี่ยมมาก
ออกแบบมาไว้ให้ สมาชิก gotoknow เยอะๆ นะครับ
ยังไง ก็ขอยืมไปใช้ในหน้าเว็บบางส่วนครับ
ขอบคุณมากครับ
พบแล้วจะขออนุญาตนำไปใช้บ้างนะครับ
ขออนุญาตนำไปใช้ด้วยคนครับ
ผมได้นำ ธีม ของคุณปัทมพร(ไม่ทราบชื่อถูกไหม)ไปใช้แล้วครับ ครั้นจะขออนุญาตภายหลังก็ดูกระดากอย่างไรชอบกล เอาเป็นขอประทานโทษที่ถือวิสาสะเสียเลยดีกว่า ถือเสียว่าลูกพระบิดาเช่นเดียวกัน แลขอขอบพระคุณมา ณ ที่นี้อีกครั้ง
สวยมาก
- ขออนุษตนำไปใช้ดว้ยคนนะครับ
ขอบคุณค่ะ ^_^ สำหรับ Theme สวย ๆ
(มือใหม่หัดสร้าง blog)
ขอใช้ด้วยนะ เก่งจัง
ขออนุญาตนำไปใช้นะคะ....ขอบคุณมากค่ะ
ขออนุญาตนำไปใช้นะคะ ขอบคุณมากค่ะ
สวยๆทั้งนั้น
ขอบคุณนะคะสำหรับThem สวยๆที่เตรียมไว้ให้ น่าจะมีการสอนให้เขียน Them นะคะ
ใครรักในหลวงลองมาดู theme ที่นี่
http://learners.in.th/blog/themespeech
เอาไปลองดูนะครับ ผม อยู่ ม2/1 อุตรดิตถ์
อุตส่าห์ทำครับช่วยๆกันหน่อย
ขอบคุณนะคะ
คราวนี้จะได้ไปแต่งบล็อกตัวเองมั่ง
ชอบ minisock เลยนํามาใช้ ขอบคุณครับ
ขออนุญาตใช้นะคะ
ployployployploy
ขออนุญาตนำไปใช้นะคะ
ขออนุญาตใช้ค่ะ...ขอบคุณมากเลยสำหรับมือใหม่หัดแต่ง^o^
ขออนุญาตใช้เหมือนกันค่ะ