เพิ่มช่องทางการแบ่งปันข้อมูลบนเว็บไซต์ผ่าน AddThis

วันนี้ทางทีมงานขอแนะนำเครื่องมือที่ใช้ในการแบ่งปันและการบุ๊คมาร์คข้อมูลบนเว็บไซต์ของเราด้วยบริการจาก AddThis กันนะคะ
AddThis คือ เครื่องมือที่รวบรวมบริการแชร์ แบ่งปัน หรือบุ๊คมาร์คข้อมูลที่มีให้บริการจากทั่วโลก โดยเราสร้างแล้วนำโค้ดมาแปะไว้ที่เว็บไซต์หรือบล็อกของเรา ผู้เข้าชมเว็บไซต์ของเราก็สามารถบอกต่อหรือส่งต่อข้อมูลในหน้านั้นของเราผ่านเว็บเครือข่าย หรือเว็บบุ๊คมาร์คต่างๆ เช่น Facebook ,Twitter ,My space หรืออื่นๆที่พวกเขาเป็นสมาชิก หรือสั่งพิมพ์ข้อมูล บุ๊คมาร์คหน้าเพจนั้นก็สามารทำได้ง่าย นอกจากนี้ยังถือว่าเป็นการช่วยในเรื่องของการกระจายข่าวสาร ข่าวประชาสัมพันธ์ของเว็บไซต์เราไปได้เร็วขึ้น แถมยังเป็นการโปรโมทเว็บไซต์เราไปในตัวอีกด้วยค่ะ เพราะส่งข่าวง่าย ใช้งานง่าย และพวกเขาเองก็มีเครือข่ายที่ใช้บริการอยู่แล้ว ซึ่งปัจจุบันเครือข่ายเหล่านี้เป็นกลุ่มที่ใหญ่มาก ทำให้คนที่จะได้รับข่าวจากเว็บไซต์เราและรู้จักก็มากตามไปด้วยค่ะ
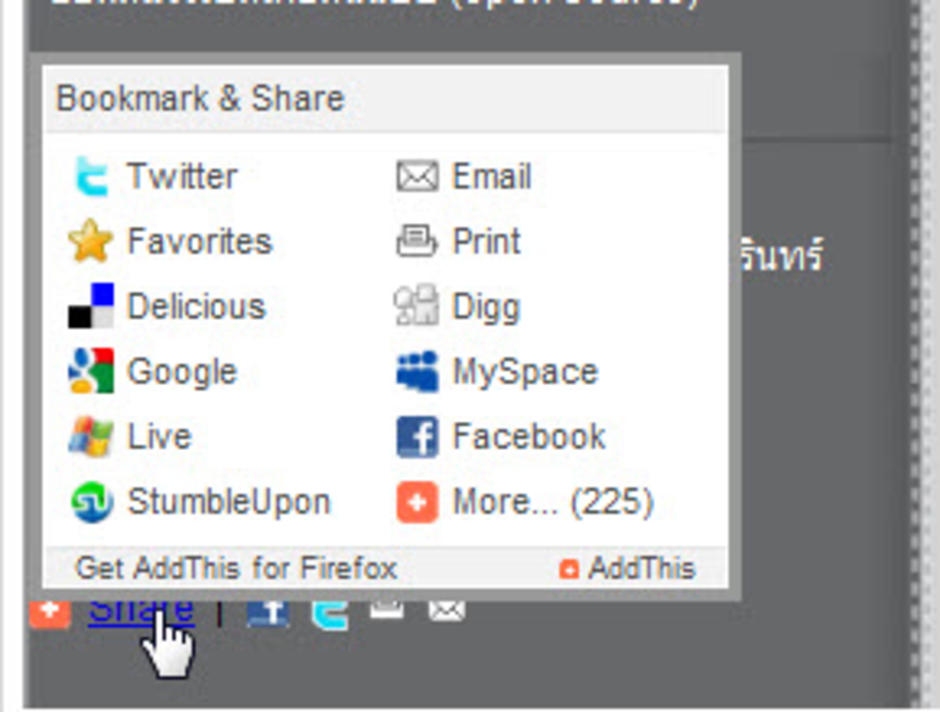
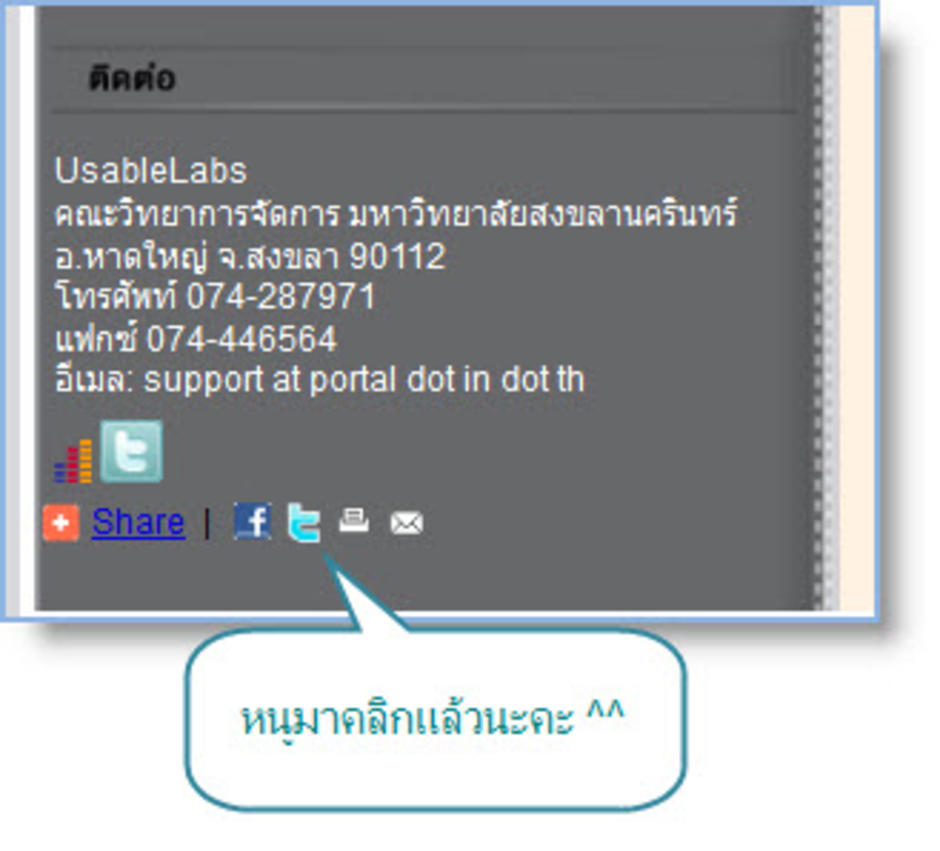
 <--- ตัวอย่าง addthis ประกอบด้วยไอคอนของเครือข่ายมากมาย
<--- ตัวอย่าง addthis ประกอบด้วยไอคอนของเครือข่ายมากมาย
วิธีการสร้าง
1. เข้าไปที่เว็บไซต์ http://addthis.com
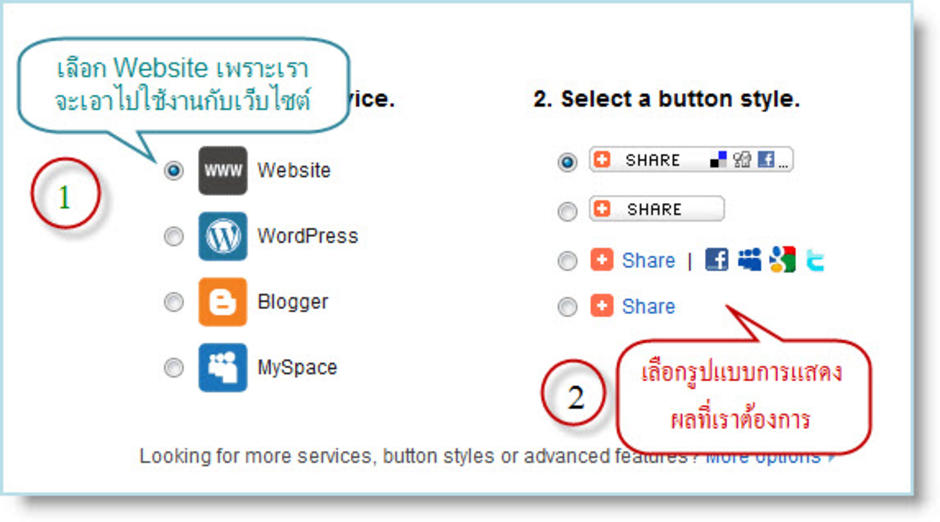
2. เลือกรูปแบบของการให้บริการของเราว่าเป็นประเภทบริการใด(1) จากนั้นเลือกรูปแบบที่เราต้องการนำไปใช้งาน(2)

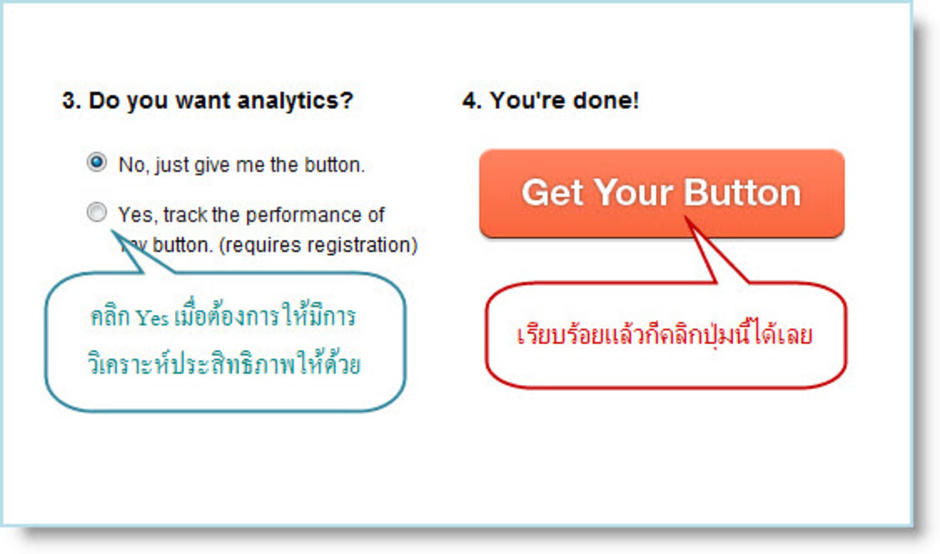
3.

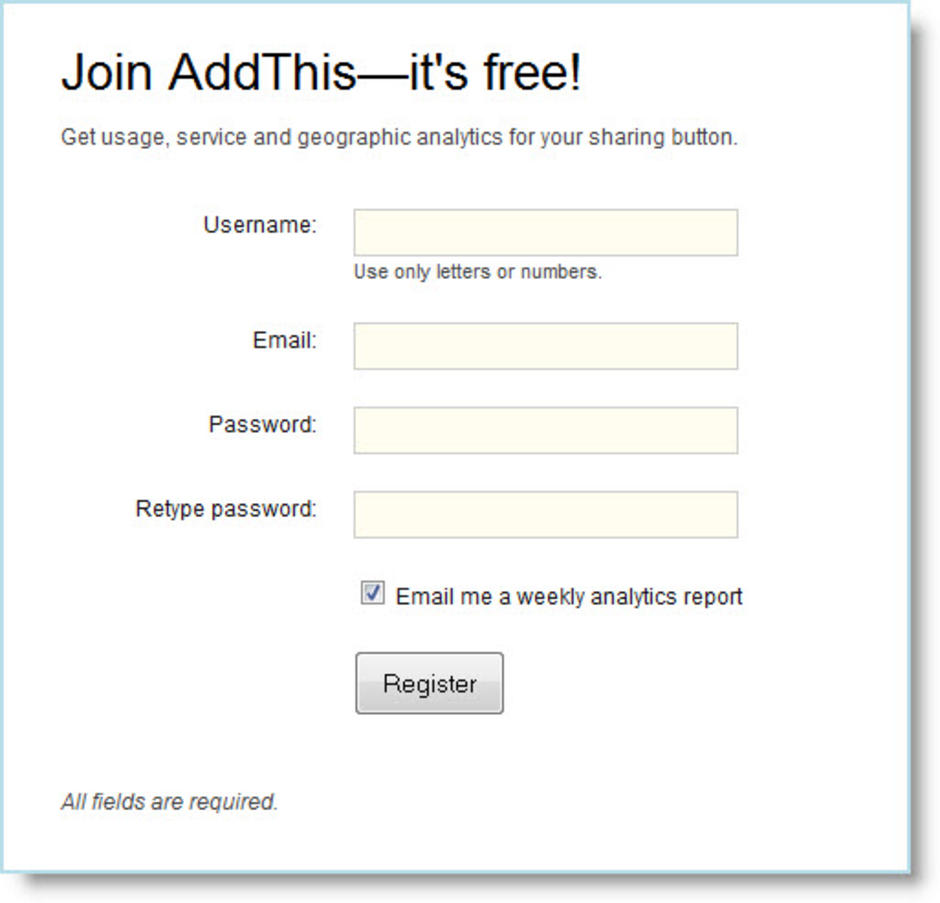
4. กรอกข้อมูลในแบบฟอร์มให้ครบ ชื่อ Username และ Password นี้ จะนำมาใช้ในขั้นตอนการเข้าระบบเพื่อแก้ไขข้อมูลและดูผลการวิเคราะห์ว่าข้อมูลเราถูกส่งออกไปในบริการเครือข่ายใดบ้าง เท่าไหร่ ได้ในภายหลัง

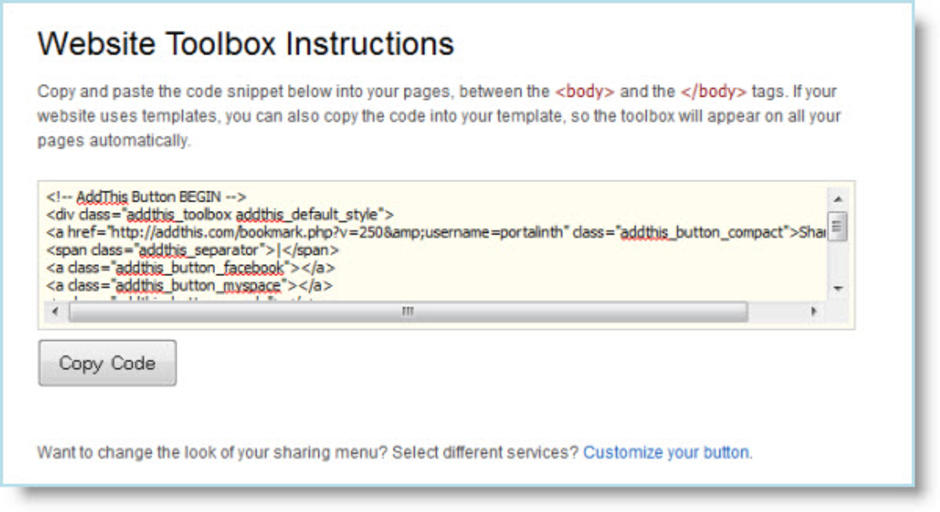
5. copy โค้ดที่ระบบให้เรามา

การนำไปใช้งานกับเว็บไซต์ที่สร้างจาก Portal.in.th
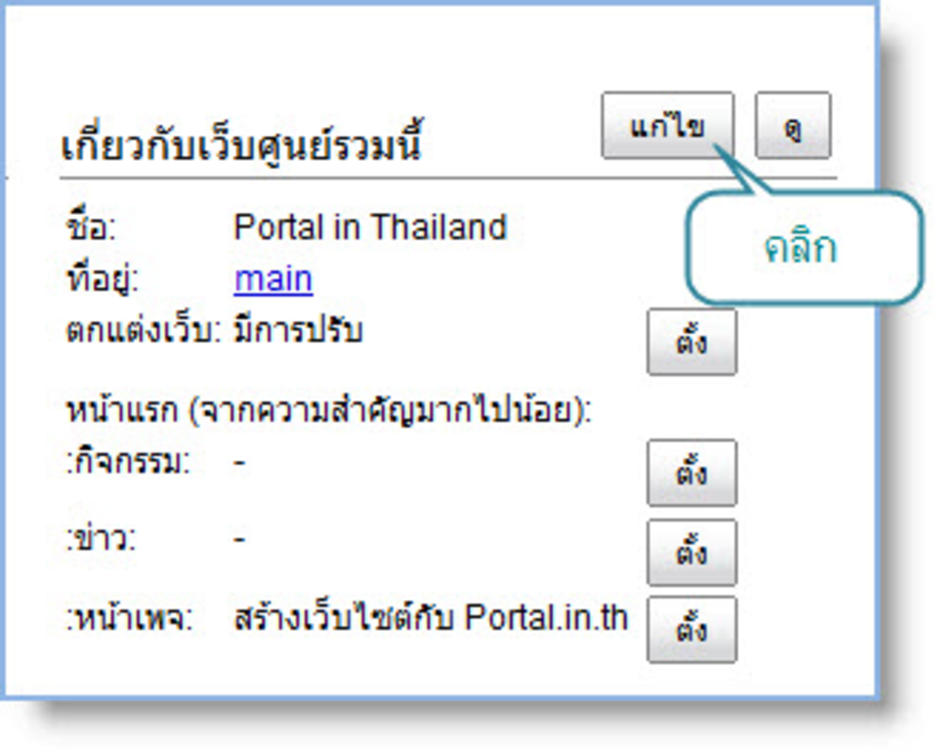
1. เข้าระบบ จากนั้นก็เข้าไปแก้ไข้ข้อมูลของเว็บไซต์

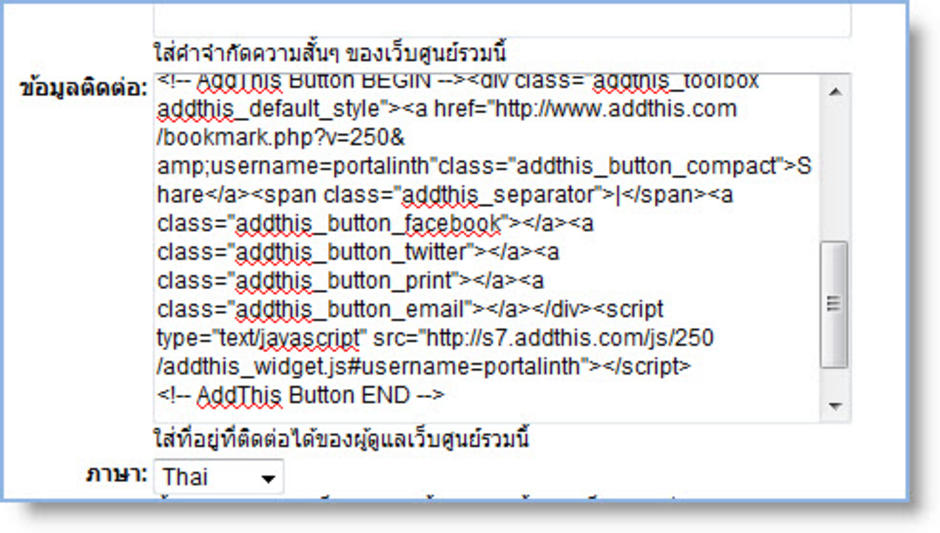
2. นำโค้ดที่ได้มาแปะไว้ในช่องข้อมูลติดต่อ หรือจะวางไว้ที่ช่องข้อมูลอื่นๆ ก็ได้ แต่เราต้องมาปรับโค้ดนิดหน่อย โดยต้องไม่ให้โค้ดชุดนี้มีการเว้นบรรทัด คือถ้ามันขึ้นบรรทัดใหม่อยู่ก็เลื่อนมันขึ้นมา แล้วบันทึก

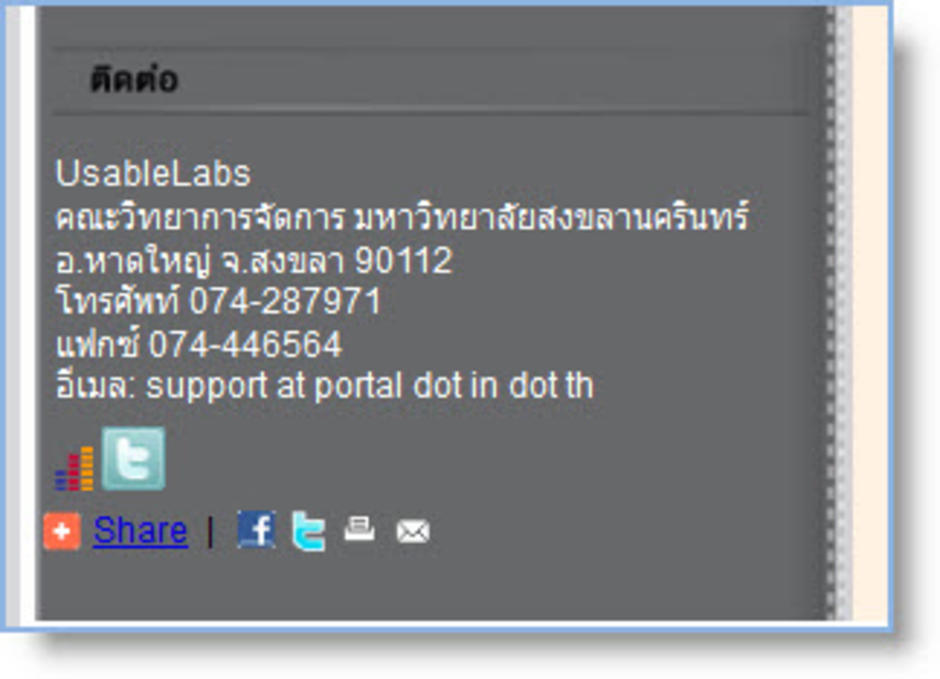
3. ตัวอย่างที่ใช้งานจริงบนเว็บไซต์ Portal.in.th

4. เมื่อผู้ใช้งานเข้ามาชมเว็บไซต์ของเรา พวกเขาสามารถส่งลิ้งก์หรือบอกต่อข้อมูลของเราได้ผ่านเว็บเครือข่ายที่พวกเขาใช้บริการโดยคลิกจากไอคอนของบริการที่พวกเขาใช้งาน
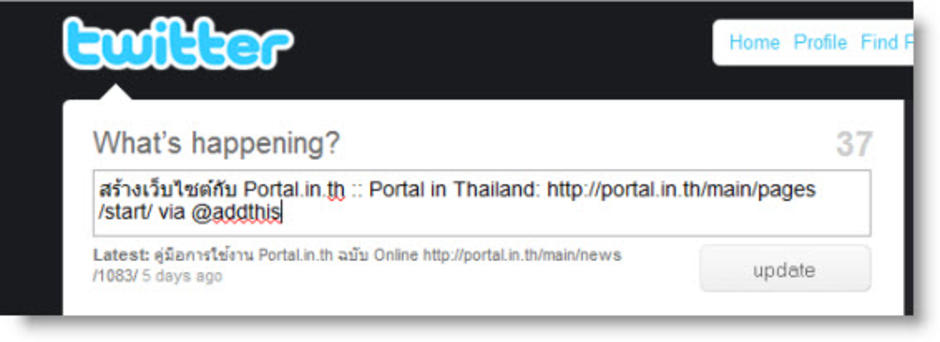
ยกตัวอย่าง หนูมา เข้ามาเว็บไซต์ Portal.in.th เห็นว่าเป็นบริการที่ดีจึงอยากบอกต่อเพื่อนของเขาใน Twitter หนูมาก็คลิกที่ไอคอน twitter

ระบบก็จะเข้าไปที่เว็บฯ twitter พร้อมใส่ข้อความและลิ้งก์ของหน้าข้อมูลที่เราส่งมาให้เรียบร้อย ว้าวดีจังไม่ต้องพิมพ์ให้เหนื่อย แต่จะแก้ไขข้อความก็ได้นะคะ บางทีมันก็ไม่ค่อยสื่อ (หนูมาต้องเข้าระบบของ twitter ก่อนด้วยนะคะ) นอกจากนี้หนูมายังสามารถพิมพ์ข้อมูลที่น่าสนใจได้โดยคลิกที่ไอคอนรูปเครื่องพิมพ์ได้เลย

การเข้าระบบ เพื่อดูข้อมูลการวิเคราะห์
1. เข้าไปที่เว็บไซต์ http://addthis.com/login

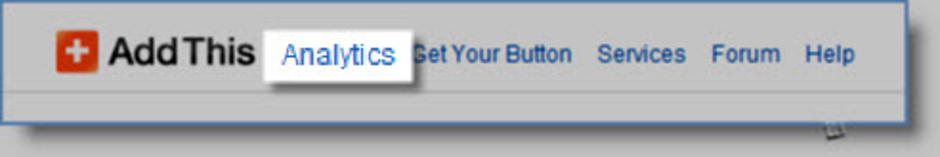
2. คลิกเลือก Analytics บนแทบเมนูด้านบนของหน้าเพจ

3. ตัวอย่างการแสดงผล

นอกจากนี้ เรายังสามารถเปลี่ยนคำอธิบายต่างๆ ของ addthis ที่เราเอามาแปะจากภาษาอังกฤษเป็นภาษาอื่นได้อีกด้วย รวมทั้งภาษาไทย เพื่อความเข้าใจที่ง่ายขึ้น ลองศึกษาจาก http://addthis.com/languages ดูนะคะ อยากให้แปลเป็นภาษาอะไรก็คลิกที่ภาษานั้น แล้วเปลี่ยนคำแปลที่ต้องการได้เลยค่ะ
มีข้อสงสัยเพิ่มเติมติดต่อ [email protected] หรือ ทิ้งคำถามไว้ในบันทึกนี้เลยก็ได้นะคะ จะเข้ามาตอบเรื่อยๆ ค่ะ
( วันนี้รู้สึกเขียนบันทึกนี้แล้วเล่นเอาเหนื่อยเหมือนกัน อาจอธิบายไม่ดีต้องขออภัย 555+ )
ขอบคุณข้อมูลและรูปบางส่วนจาก AddThis.com
ความเห็น (25)
ขอบคุณสำหรับความรู้ครับ ;)
สวัสดีค่ะ อ.Wasawatและพี่แก้ว พี่แก้วคะ เก๋เข้าไปดูของพี่แล้วแต่ว่ามันเว้นบรรทัดให้ในแต่ละไอคอน แก้ให้มันอยู่ในบรรทัดเดียวกันโดยพี่เลื่อนเคอเซอร์ของเม้าท์ให้ไปอยู่หน้าคำว่า <span> แล้วกด backspace เพื่อให้มันขึ้นมา 1 บรรทัด แถวอื่นๆ จะตามขึ้นมาเองแต่ระวังอย่าลบอักษรที่อยู่หน้ามันออกนะคะ ที่ทำอย่างนี้เพราะเราไม่ต้องการให้มันเว้นบรรทัดไม่งั้นไอคอนที่แสดงออกมาจะเป็นอย่างตอนนี้ที่ขึ้นบรรทัดใหม่ค่ะ และทำแบบเดิมในหน้าคำว่า <a> ทั้งหมด และสุดท้ายคือ <script> ค่ะ ลองทำตามดูก่อนนะคะ ไม่ได้อย่างไรแจ้งเข้ามาได้ค่ะ บอกแบบปากเปล่าก่อน อาจไม่เห็นภาพเท่าไหร่
เยี่ยมเลยค่ะ สวยงาม อิอิ เดี๋ยวถ้ามีอะไรใหม่ๆ จะมาแนะนำให้อีกนะคะ
ถ้ายังงัยเก๋ก็ขอฝากให้พี่แก้วช่วยประชาสัมพันธ์ Portal ด้วยอีกทางนะคะ ^__^
อ้อ ผมใช้ onlywire ครับ 55555
ปชส web ให้บ่อยๆค่ะ น้องเก๋
ขอบคุณนะคะ ที่มีอะไรใหม่ๆให้พี่แก้วได้เรียนรู้เสมอค่ะ
ด้วยความยินดีค่ะพี่แก้ว สวัสดีค่ะคุณศุภรักษ์อย่างนั้นก็ได้เหมือนกันค่ะ อิอิ
ยังงงๆ ค่ะ แต่จาลองทำดูนะคะ ขอบคุณนะคะสำหรับสาระดีๆ
ผมลองคิดๆดู
การแบ่งปัีนข้อมูลน่าจะใช้วิธี
1 Feed 2 Submit article
จะ work มากครับ
ขอบคุณครับ เป็นประโยชน์มากมาย
สวัสดีค่ะ
ขอบคุณค่ะสำหรับความรู้ที่แนะนนำให้ค่ะ
ไว้จะลองดูบ้างค่ะ
ขอบคุณสำหรับความรู้ดีๆครับ
 สุขสันต์วันแห่งความรักค่ะ..
สุขสันต์วันแห่งความรักค่ะ..
สวัสดีคะน้องเก๋น้อย
พี่ไก่ยังไม่ได้ลองเลยคะ จะหาเวลาดึก ๆทำ จะได้มีสมาธิ
ขอบคุณนะคะ ข้อมูลดี
ฝากความรักถึงน้อง ๆทุกคนคะ

สวัสดีค่ะน้องเก๋
รบกวนถามหน่อยค่ะ
ในเวบ portal หน้าหัดวาดดอกบัว (portal.in.th/nadrda) ทำไมเนื้อหาจึงลงมาอยู่ข้างล่าง ไม่อยู่ด้านขวาของหน้าเหมือนหน้าอื่นๆค่ะ
ไม่ทราบพี่ทำอะไรผิดไปหรือเปล่าน่ะค่ะ
ขอบพระคุณมากค่ะ
สวัสดีค่ะพี่ณัฐรดา
ถ้าเนื้อหาของหน้าเพจตกลงมาอยู่ด้านล่าง
อาจเป็นเพราะว่ารูปที่เราใช้นั้นกว้างเกินไปค่ะ
วิธีแก้คือ ย่อรูปให้มีความกว้างไม่เกิน 550px กำลังพอดีค่ะ
เมื่อเช้าเก๋ลองเข้าไปดูแล้วปกติค่ะ
ไม่ทราบว่าตอนนี้เป็นปกติหรือยังค่ะ
มาอีกครั้งค่ะ
สงสัยพี่จะใส่รูปใหญ่ไปจริงๆแหละ
^_^
ขอบคุณนะคะ
ขอบคุณ สำหรับสิ่งดีๆที่นำมาเสนอ

 ขอบคุณนะคะ
ขอบคุณนะคะ

