บล็อกสีชมพู (3)

แต่งบล็อกด้วยโทนสีชมพู มีบล็อกสำเร็จรูปหลายแบบ เลือกไปใช้แต่งบล็อกได้เลยค่ะ
![]() สำหรับผู้ที่เพิ่งเริ่มแต่งบล็อก ดูขั้นตอนได้ที่ แต่งบล็อกสำเร็จรูป
สำหรับผู้ที่เพิ่งเริ่มแต่งบล็อก ดูขั้นตอนได้ที่ แต่งบล็อกสำเร็จรูป ![]()
ให้ copy code ของ css ตามข้างล่าง นำไปวางในกรอบสี่เหลี่ยมของ CSS ที่ตกแต่งมาเอง
จะได้บล็อกที่มีสีสันดังตัวอย่างในแต่ละแบบข้างล่างนี้
<div style="text-align: center">![]() </div>
</div>
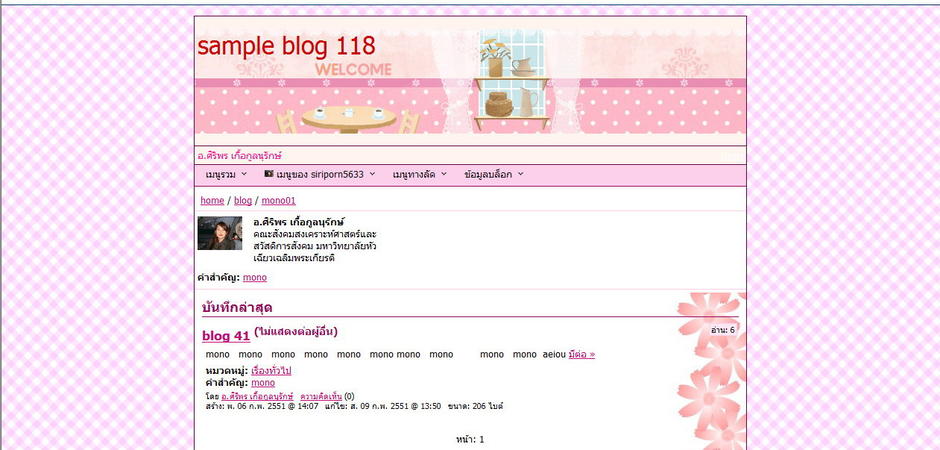
แบบที่ 118
</span><p>div#subtitle {background:#FFF5EE; font-size: big; color:#FF1493;}div#container {width: 840px; background:#fffff;}div#content2 {background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/ff06.jpg); background-position:right;border: 0px solid #ffffff;} body{background:#FFF5EE;background-image:url(http://gotoknow.org/file/siriporn5633/2419.gif);background-repeat: repeat;}div#title{padding: 18px 4px 35px; font-size: big; color:#CC0000; background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/1202361797.gif);background-repeat:no-repeat;background-position:center; height:120px;} </p><p style="margin: 0cm 0cm 0pt; text-align: justify" class="MsoNormal">จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 118</p> <div style="text-align: center"> </div>
</div>
</span><p></p><p></p><p></p><p></p><p></p><p></p><p></p><p></p><p></p><p></p><p></p><p></p><p></p><p></p><p></p><p></p><p> แบบที่ 119 </p><p style="margin: 0cm 0cm 0pt; text-align: justify" class="MsoNormal">div#subtitle {background:#FFF5EE;font-size: big; color:#FF1493;}div#container {width: 840px; background:#fffff;}div#content2 {background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/ff32.jpg); background-position:right;border: 0px solid #ffffff;}body{background:#FFF5EE;background-image:url(http://gotoknow.org/file/siriporn5633/primula19.gif);background-repeat:repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#CC0000; background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/710161366241309061.gif);background-repeat:no-repeat;background-position:bottom;height:120px;} </p><p>จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 119</p> <div style="text-align: center"> </div>
</div>
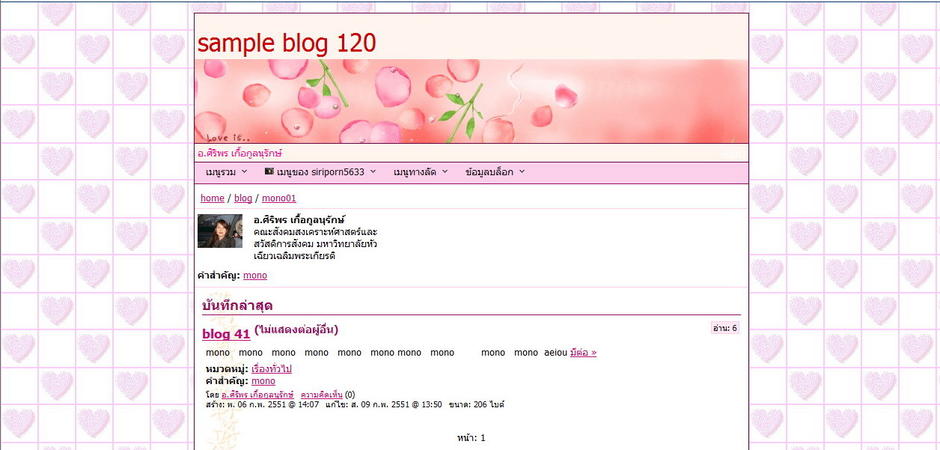
แบบที่ 120
</span><p>div#subtitle {background:#FFF5EE; font-size: big; color:#FF1493;}div#container {width: 840px; background:#fffff;}div#content2 {background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/fl36.jpg);border: 0px solid #ffffff;} body{background:#FFF5EE;background-image:url(http://gotoknow.org/file/siriporn5633/pon-antz16.gif);background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#CC0000; background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/070214ggum_c_o.gif);background-repeat:no-repeat;background-position:bottom; height:120px;} </p><p style="margin: 0cm 0cm 0pt; text-align: justify" class="MsoNormal">จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 120</p> <div style="text-align: center"> </div>
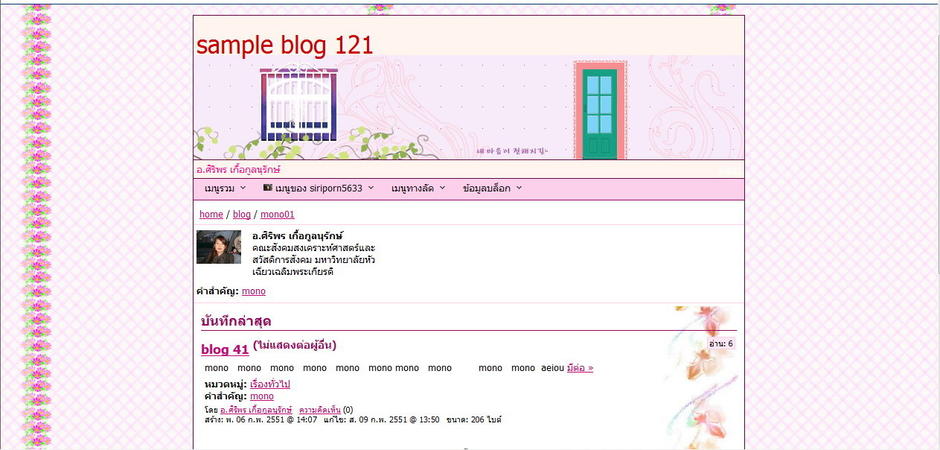
<div style="text-align: center"></div><p></p><p>แบบที่ 121 </p><p style="margin: 0cm 0cm 0pt; text-align: justify" class="MsoNormal">div#subtitle {background:#FFF5EE; font-size: big; color:#FF1493;}div#container {width: 840px; background:#fffff;}div#content2 {background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/05st8.jpg); background-position:right;border: 0px solid #ffffff;}body{background:#FFF5EE;background-image:url(http://gotoknow.org/file/siriporn5633/7898.gif);background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#CC0000; background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/1202362145.gif);background-repeat:no-repeat;background-position:bottom; height:140px;} </p><p>จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 121</p> <div style="text-align: center">
</div>
<div style="text-align: center"></div><p></p><p>แบบที่ 121 </p><p style="margin: 0cm 0cm 0pt; text-align: justify" class="MsoNormal">div#subtitle {background:#FFF5EE; font-size: big; color:#FF1493;}div#container {width: 840px; background:#fffff;}div#content2 {background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/05st8.jpg); background-position:right;border: 0px solid #ffffff;}body{background:#FFF5EE;background-image:url(http://gotoknow.org/file/siriporn5633/7898.gif);background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#CC0000; background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/1202362145.gif);background-repeat:no-repeat;background-position:bottom; height:140px;} </p><p>จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 121</p> <div style="text-align: center"> </div>
</div>
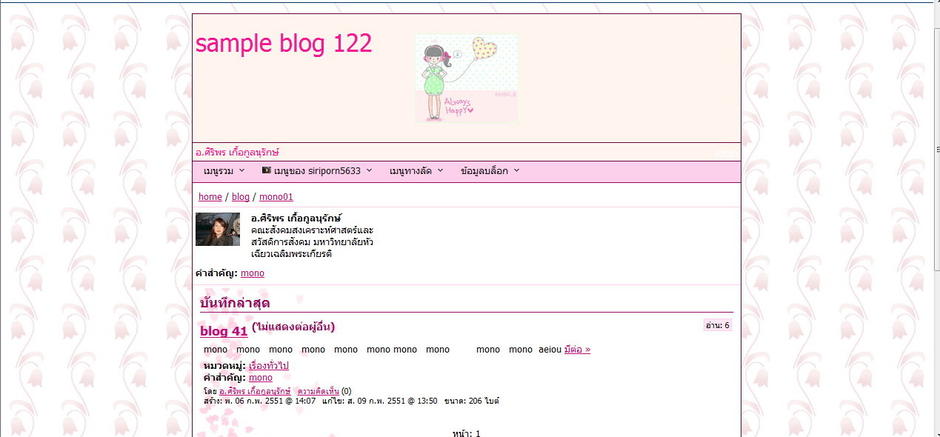
แบบที่ 122
</span><p>div#subtitle {background:#FFF5EE; font-size: big; color:#FF1493;}div#container {width: 840px; background:#fffff;}div#content2 {background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/a1475cc1.gif); background-position:left;border: 0px solid #ffffff;}body{background:#FFF5EE;background-image:url(http://gotoknow.org/file/siriporn5633/fc18905c.gif);background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#FF1493; background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/1205339_5254641.jpg);background-repeat:no-repeat;background-position:center; height:120px;} </p><p style="margin: 0cm 0cm 0pt; text-align: justify" class="MsoNormal">จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 122</p><p style="margin: 0cm 0cm 0pt; text-align: justify" class="MsoNormal"></p><p style="margin: 0cm 0cm 0pt; text-align: justify" class="MsoNormal"></p><div style="text-align: center"> </div><p> </p><p align="center">
</div><p> </p><p align="center"> 

 </p><p> </p><p> </p><p> </p><p> </p>
</p><p> </p><p> </p><p> </p><p> </p>
ความเห็น (10)
- เก่งจังครับอาจารย์
- ขออนุญาตนำไปใช้นะครับ
ขอบคุณมากครับ
- สวยงามมากครับผม
- ขอบคุณอาจารย์มากนะคะ
- อาจารย์ใจดีจังเลยค่ะ
- ขอนำไปตกแต่งบล็อกของตัวเองเลยนะคะ
สวีสดีค่ะอาจราย์ อาจารย์เก่งจังค่ะ สวยๆทั้นนั้นเลย ขออนุญาตนำไปแต่งบล๊อกของตัวเองบ้างนะคะ
ขอบคุณค่ะ
สวัสดีค่ะ คุณ ลิ้มศรี เลือกแบบที่ชอบไปใช้ได้เลยค่ะ
น่ารักสุดๆ ขออนุญาต C&P ค่ะ เดี๋ยวเก่งแล้วจะได้ C&C ต่อ ขอบคุณคะ
สวัสดีค่ะ คุณ aewaew ขอบคุณค่ะที่ช่วยนำไปใช้
ขอบคุณมากค่ะ ขอไปใช้หน่อยนะคะเพิ่งสมัครบล็อคแรก ๆ ยังแต่งอะไรไม่เป็นเลยค่ะ
อาจารย์เก่งจังค่ะ ไว้มาขอใหม่นะคะ ^_^
- เก่งจังค่ะ
- ขออนุญาตนำไปใช้บ้างนะคะ