อีกตัวอย่าง CSS การใส่รูปพื้นหลังของบล็อก
จากตัวอย่างที่แล้ว มาถึงตัวอย่างนี้เป็นการทำพื้นหลังแบบ Gradient ค่ะ เหมาะสมหรับท่านที่ชุดสีมาตรฐานที่ให้มากับบล็อกตั้งแต่เริ่มค่ะ
ดิฉันทำรูปพื้นหลังนี้ขึ้น http://gotoknow.org/file/jantawan/bluebar.gif ขนาด 1 x 500 pixels
และให้ CSS repeat รูปในแนว horizontal (repeat-x) ซึ่ง CSS ในกรณีนี้จะเขียนอย่างนี้ค่ะ
body
{
background: #f5f7f9;
background-image: url("/file/jantawan/bluebar.gif");
background-repeat: repeat-x;
}
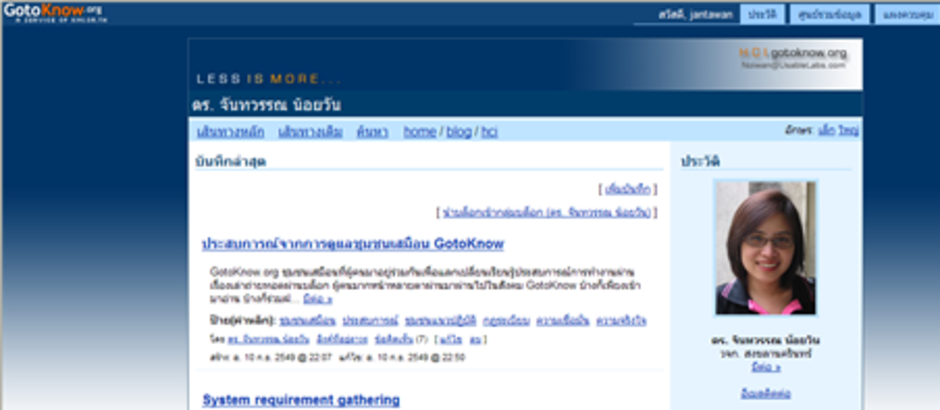
ผลที่ได้เป็นแบบนี้ค่ะที่ http://HCI.gotoknow.org ท่านอื่นอาจจะลอง copy CSS ด้านบนไปแปะได้เลยค่ะโดยไม่ต้องทำรูปเอง แต่อย่าลืมปรับขนาดของหน้าต่างตาม code ด้านล่างด้วยนะค่ะ
div#container {width: 810px;}
div#content2 {float: right; width: 579px;}
div#sidebar2 {float: left; width: 221px;}

ความเห็น (8)
- มีลูกเล่นไม่หยุดเลยครับ
- พัฒนาอยู่เรื่อยๆนะครับ
- ขอบคุณท่านอาจารย์ทั้งสองที่ทำให้ gotoknow ทันสมัยและน่าสนใจอยู่เสมอ
ขอบคุณที่ตามเข้ามาสนับสนุนโดยตลอดค่ะ :) ลูกเล่นยังมีอีกเพียบค่ะ เตรียมปล่อยออกมาเรื่อยๆ ค่ะ เพื่อให้เป็นระบบการจัดการความรู้ของไทยอย่างแท้จริงค่ะ
- รอลูกเล่นอันต่อไปครับ
- ขอบคุณท่านอาจารย์จันทวรรณมากครับผม
สวัสดีค่ะ ไม่ทราบว่าสามารถนำโค้ด ดังกล่าวไปแทนที่ได้ตรงไหน เพราะปกติเป็นคนเบื่อง่ายชอบปรับโน่นนี่ตลอดเวลา แต่อยากเรียนลัดค่ะ
ขอบคุณค่ะ
แผงควบคุม > บล็อกที่เลือก > แก้ไข > CSS ที่ตกแต่งเอง
มันยอดมาก
นอต
คุณนอตลองเปลี่ยนหัวบล็อกกับเปลี่ยนรูปพื้นหลังหรือยังค่ะ
อยากสอบถามอะไรก็คุยกันเข้ามาได้นะค่ะ :)
ขอบคุณมากครับ