ตัวอย่างอื่นๆ จากสมาชิก GotoKnow มีมาให้เห็นแล้วค่ะ อันนี้จาก คุณโอ มน. ค่ะ

CSS การใส่รูปในพื้นที่ชื่อบล็อก
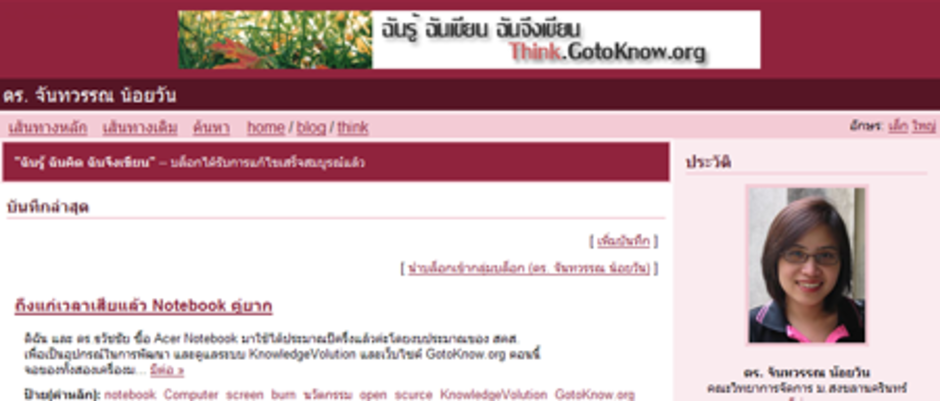
วันก่อนดิฉันได้แนะนำการเปลี่ยนชุดสีให้บล็อก ไปแล้วนะค่ะ วันนี้ดิฉันลองใส่รูปในส่วนพื้นที่ชื่อบล็อก ดังตัวอย่างด้านล่าง ของบล็อก Think.GotoKnow.org

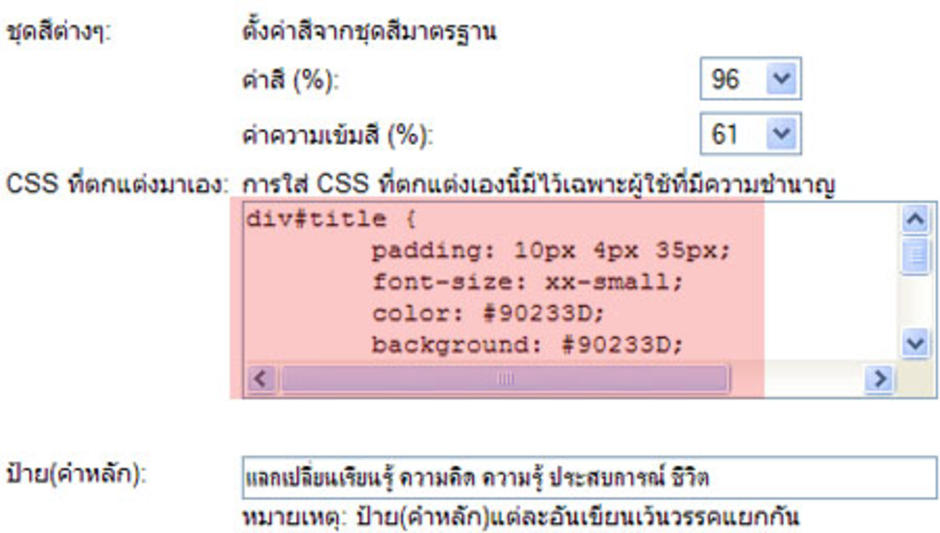
และสำหรับท่านที่มีความรู้ด้านทำกราฟฟิกและ CSS สามารถดูตัวอย่าง script ได้ดังต่อไปนี้ และ ให้ใส่ script ลงในช่อง "CSS ที่ตกแต่งมาเอง" ที่อยู่ด้านล่างของการใส่ชุดสีนะค่ะ
div#title{padding: 10px 4px 35px;
font-size: xx-small;color:#90233D;
background:#90233D;
background-image:url("/file/jantawan/title01.jpg");
background-repeat:no-repeat;
background-position:center center;
height:35px;}
div#title span {display:none;}

ขอขอบคุณท่านอาจารย์จันทวรรณ และท่านผู้ ลปรร. ทุกท่าน...
ตัวอย่างจาก พี่เม่ย ค่ะ ทำได้ดูดีแสดงจุดเด่นของบล็อกค่ะ

อีกตัวอย่างจาก อาจารย์ Panda ค่ะ

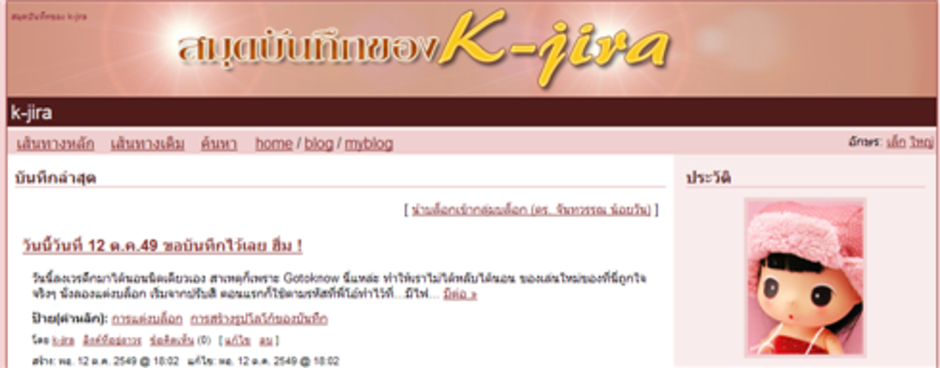
อีกตัวอย่างหนึ่งของ คุณ K-jira ค่ะ

สวยจังคะ อยากทำเป็นจังค่ะขอเรียนด้วยคะ
ขอบคุณมากๆๆ ค่ะ อาจารย์ bolg หนูสวยขึ้นมากๆเลยค่ะ ชอบจัง สีชมพูสะด้วย
ขอบคุณมากๆ ครับ อาจารย์ ที่แนะนำวิธีการใส banner
วิชัย ศรีสมบัติ
[email protected]
C:\Documents and Settings\Administrator\My Documents