การตกแต่งรูปอย่างง่ายๆสำหรับใช้ในบล็อกด้วย photoshop
พอดีได้รับคำถามในหัวข้อ การใส่ภาพ จาก พี่จุด
ถึงการย่อไฟล์รูปที่ถ่ายเก็บไว้ในเครื่องซึ่งมีขนาดใหญ่
ว่าจะทำอย่างไรถึงจะได้ขนาดที่เอามาใช้ในบล็อกได้
นั่งเขียนและสร้างรูปอยู่ชั่วโมงกว่าๆ จึงเกิดความคิดว่า
น่าจะเอามาลงบันทึกไว้ในบล็อกด้วย เผื่อใครจะได้เข้ามาอ่าน
เพราะที่ตอบไว้ในคำถามถึง k-jira อาจจะไม่มีคนเห็น
จะได้เกิดประโยชน์ที่มากขึ้น
 จึงต้องขออนุญาตพี่จุด ด้วยนะคะ
ที่จะขอเอารูป(ซึ่งติดรูปยิ้มสวยๆของพี่ด้วย)
มาโชว์เป็นตัวอย่าง ณ ตรงนี้ ... ขอบคุณค่ะ ^_^
จึงต้องขออนุญาตพี่จุด ด้วยนะคะ
ที่จะขอเอารูป(ซึ่งติดรูปยิ้มสวยๆของพี่ด้วย)
มาโชว์เป็นตัวอย่าง ณ ตรงนี้ ... ขอบคุณค่ะ ^_^
....................
โปรแกรมที่ใช้ในการจัดการรูปมีหลายโปรแกรม ได้แก่
- ACDsee (เวอร์ชั่น 7)
- Adobe Photoshop
- Microsoft photo editor
- ฯลฯ (ความจริงยังมีมากกว่านี้
แต่จูนชอบใช้อยู่ 3 โปรแกรมนี้ค่ะ)
หลักการก็คือ
1. เปิดโปรแกรมขึ้นมา
2. คลิกไปที่ open เพื่อเปิดไฟล์รูปที่เราต้องการจัดการขึ้นมา
3. ใช้คำสั่ง
- crop เมื่อต้องการตัดเอาเฉพาะบางส่วนของรูป
- resize เมื่อต้องการปรับลดขนาดของรูป
4. ขนาด pixel ของรูปที่พอเหมาะที่จะใช้ลงในเวบบอร์ด หรือเวบบล็อก ความกว้างจะอยู่ที่ประมาณ 350-400 pixel
5. จากนั้น save as เป็นนามสกุล jpg
ห้าข้อข้างบนคือหลักการโดยคร่าวๆค่ะ
ทีนี้แต่ละโปรแกรม ก็อาจจะมีรายละเอียดวิธีการทำบางอย่างแตกต่างกัน
แต่โดยหลักการแล้ว ก็จะใช้หลักการเดียวกัน
สามโปรแกรมที่ใช้แต่งภาพดังข้างบน อยากจะแนะนำให้ใช้โปรแกรม
Adobe photoshop มากกว่าค่ะ เพราะว่า ACDsee
นั่นมันตกแต่งภาพได้เฉพาะเวอร์ชั่นใหม่ๆเท่านั้น
ถ้ามีเวอร์ชั่นเก่าอยู่ในเครื่องอาจจะทำไม่ได้ ส่วน Microsoft
photo editor มันเป็นออปชั่นเสริมมากับ Microsoft Office
อาจจะไม่มีมากับคอมทุกเครื่อง
สำหรับ
photoshop ก็ทำดังนี้ค่ะ
1. ไปที่ปุ่ม start > Program แล้วเปิด Adobe photoshop ขึ้นมา
(ขอเรียกสั้นๆว่า photoshop นะคะ)

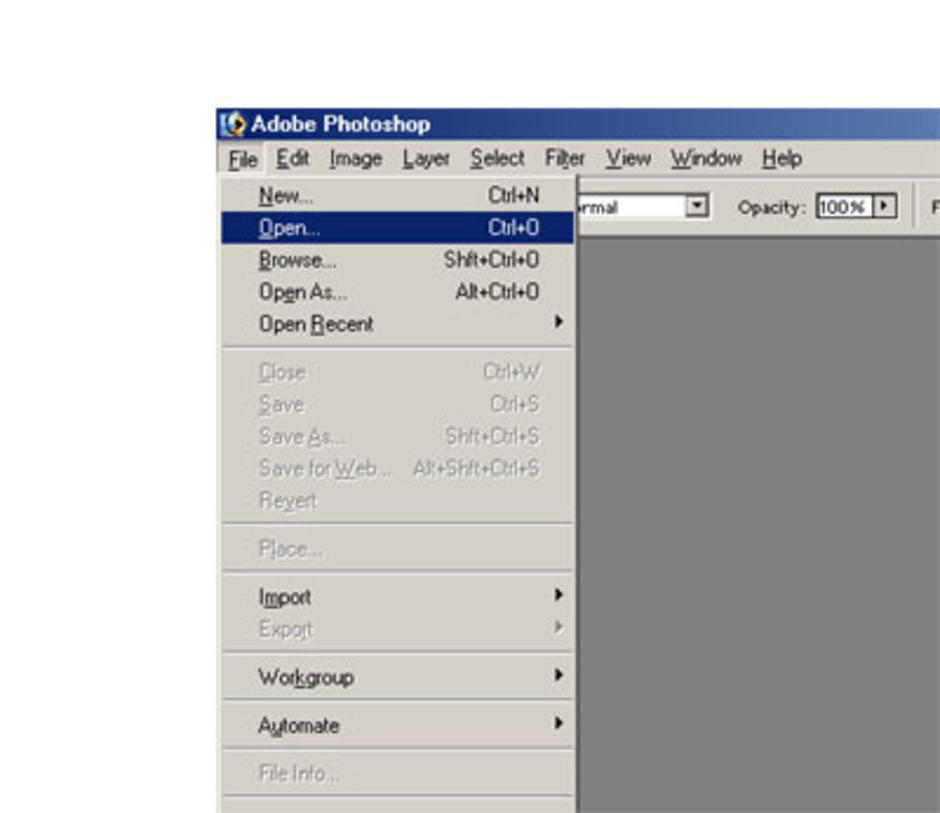
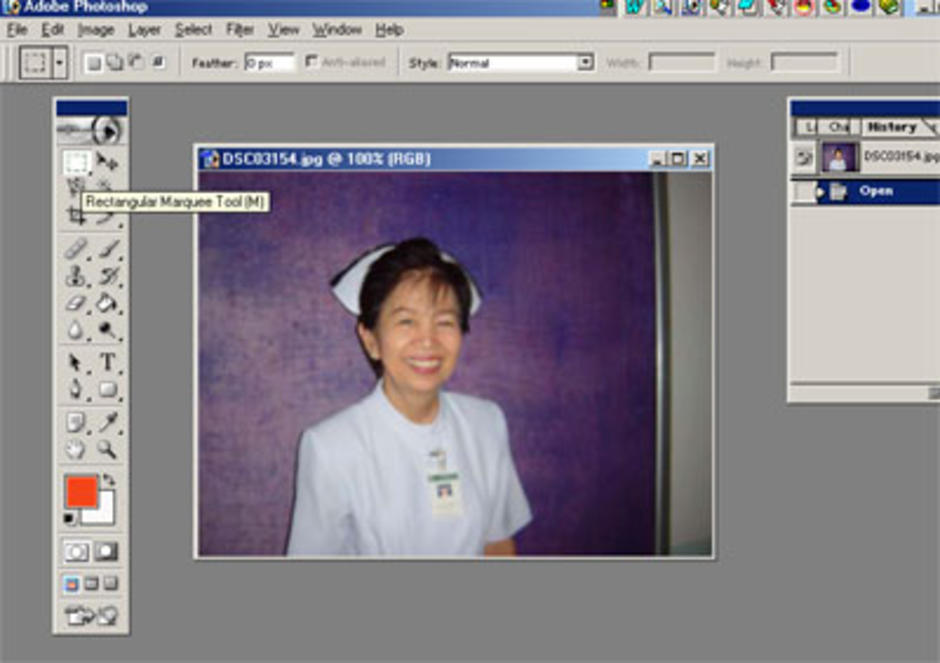
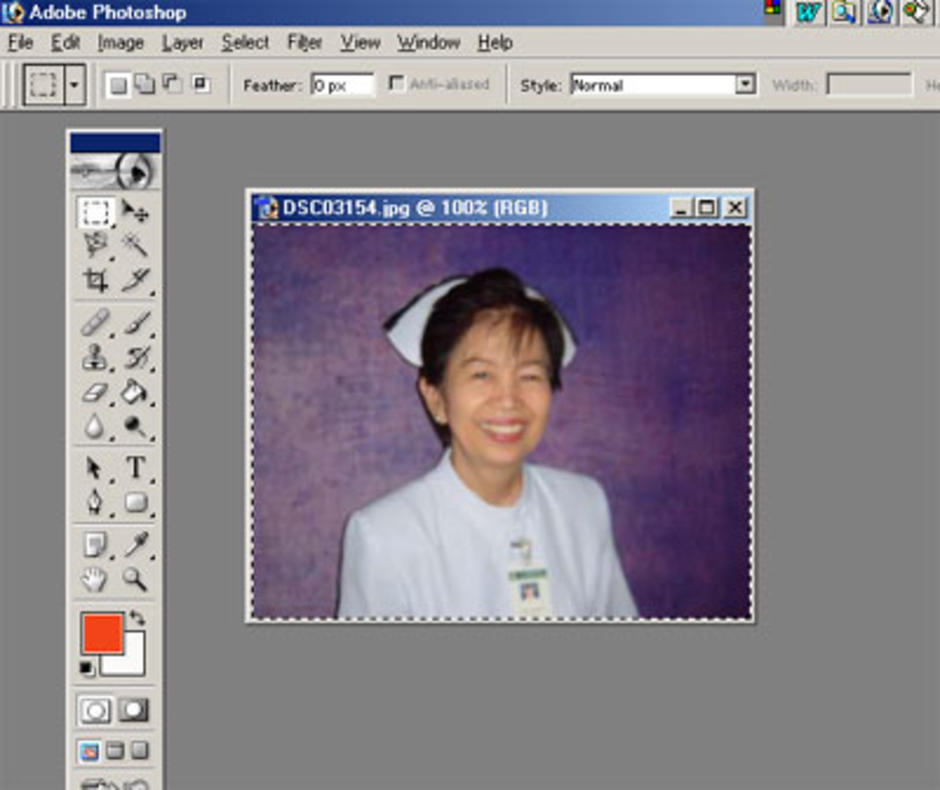
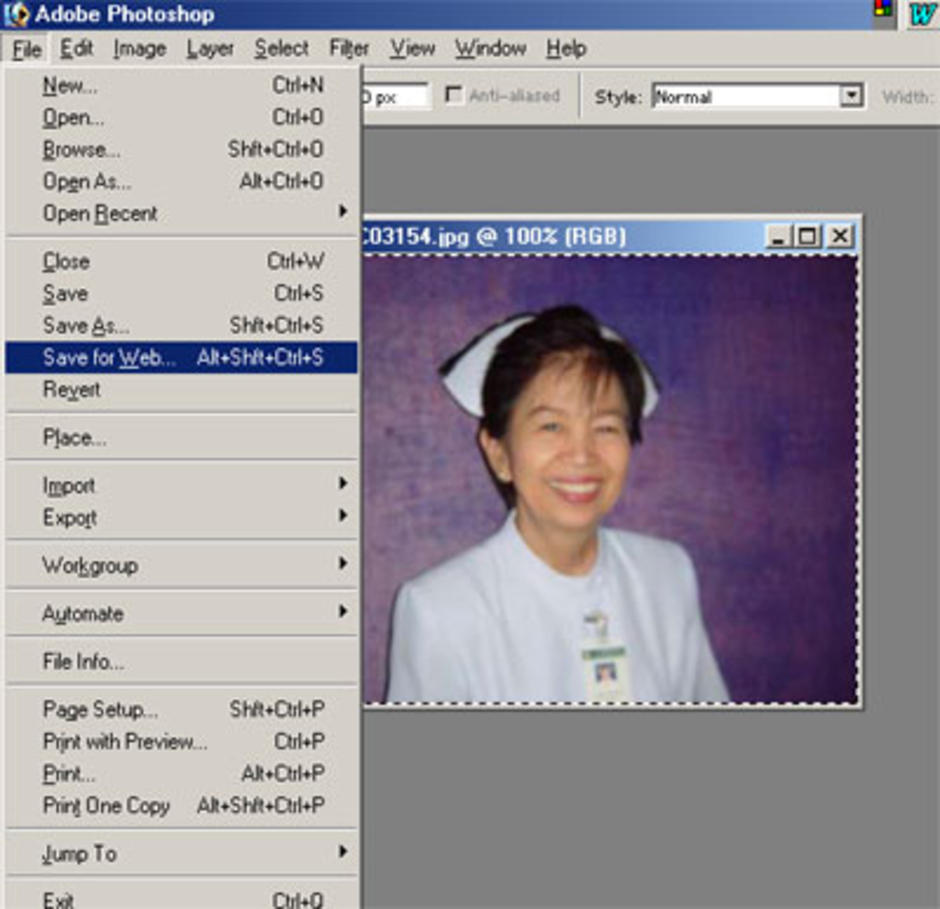
2. คลิกที่เมนู file เพื่อเลือก open
รูปจากในเครื่องของเราเปิดออกมา

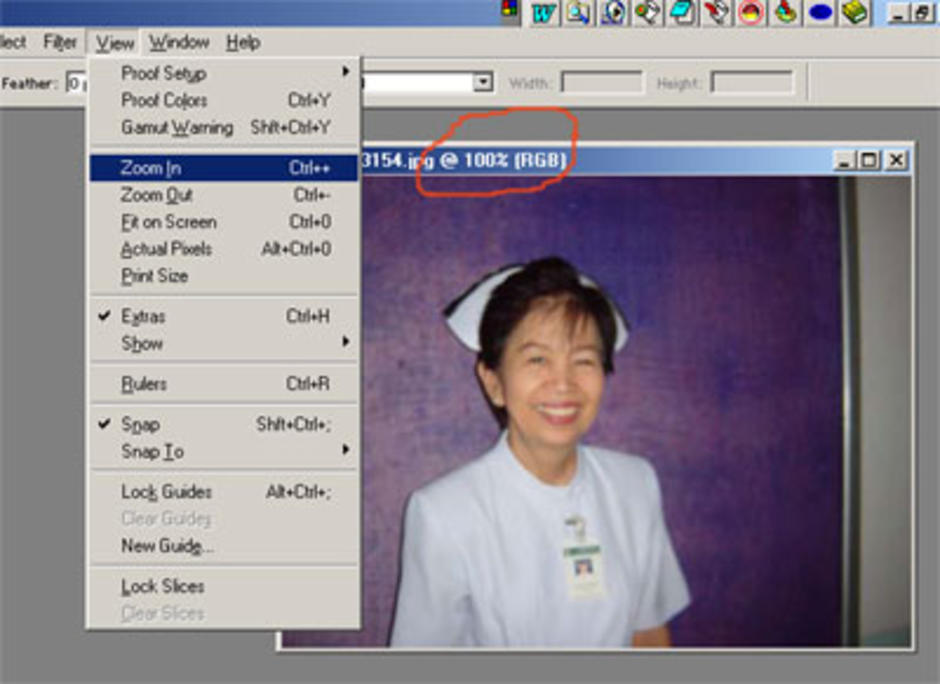
รูปที่เปิดขึ้นมา อาจจะเห็นเหมือนยับยู่ยี่ เนื่องจากมันถูกอัดเปอร์เซ็นต์ไว้ต่ำๆ (ไม่ใช่ 100%) ก็ไม่ต้องไปตกใจนะคะ ให้เราคลิกไปที่เมนู view เพื่อเลือก Zoom in ปรับขนาดของเปอร์เซ็นต์ที่โชว์อยู่เหนือกรอบรูป (ในวงเครื่องหมายสีแดง) ให้เป็น 100%

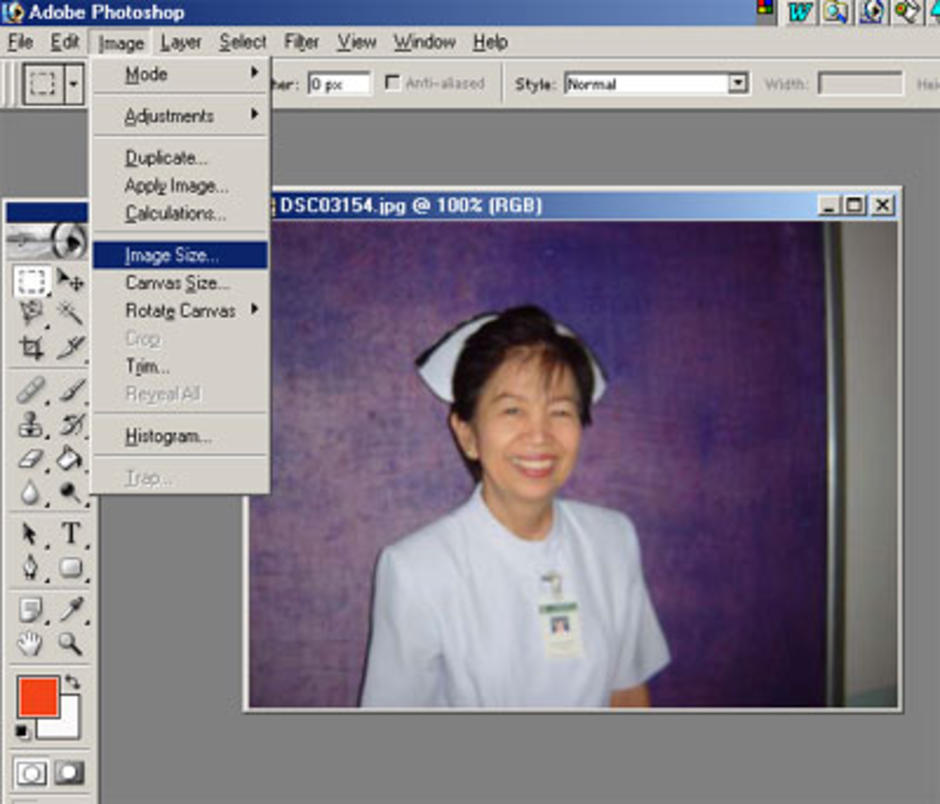
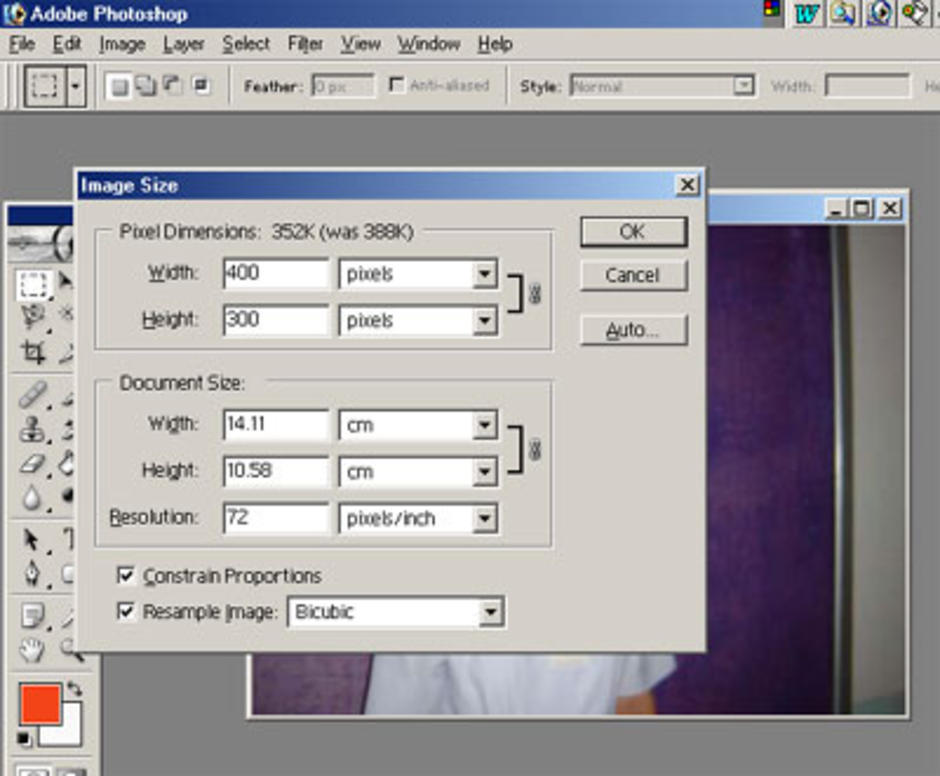
3. จากนั้น...หากต้องการปรับย่อขนาดของรูป ก็ให้ไปที่ เมนู image คลิกเลือก Image Size

4. ตรง Pixel Dimension ที่ความกว้าง (width) ให้ใส่ขนาดที่เราต้องการ ในที่นี้คือ 400 (ส่วนความสูง ตัวเลขมันจะปรับตามอัตโนมัติเอง)

5. กรณีที่ต้องการตัดแต่งรูปให้ใช้เม้าท์ลิกที่ปุ่มซึ่งมีรูปประสี่เหลี่ยม (ดังในรูป)

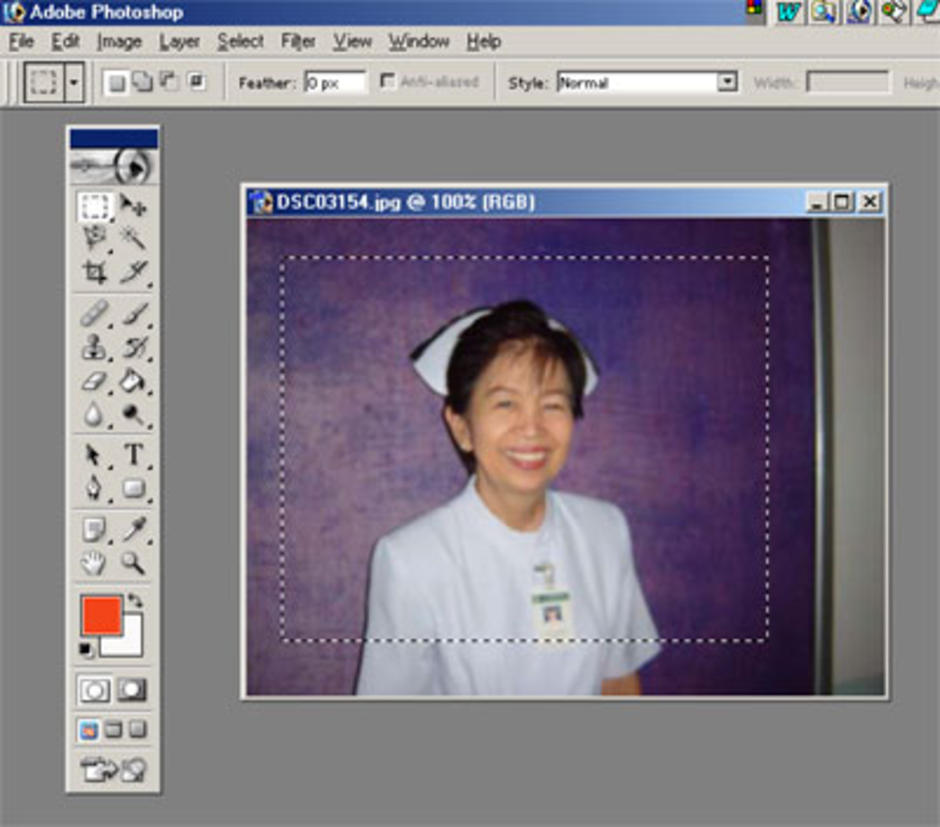
6. จากนั้นก็วางเม้าท์บนขอบซ้ายบนของรูป แล้วรูดลงในแนวขวางไปทางมุมล่างขวาของรูป เกิดเป็นเส้นประรูปสี่เหลี่ยม ตามที่เราอยากจะตัดให้ขนาดที่ต้องการ

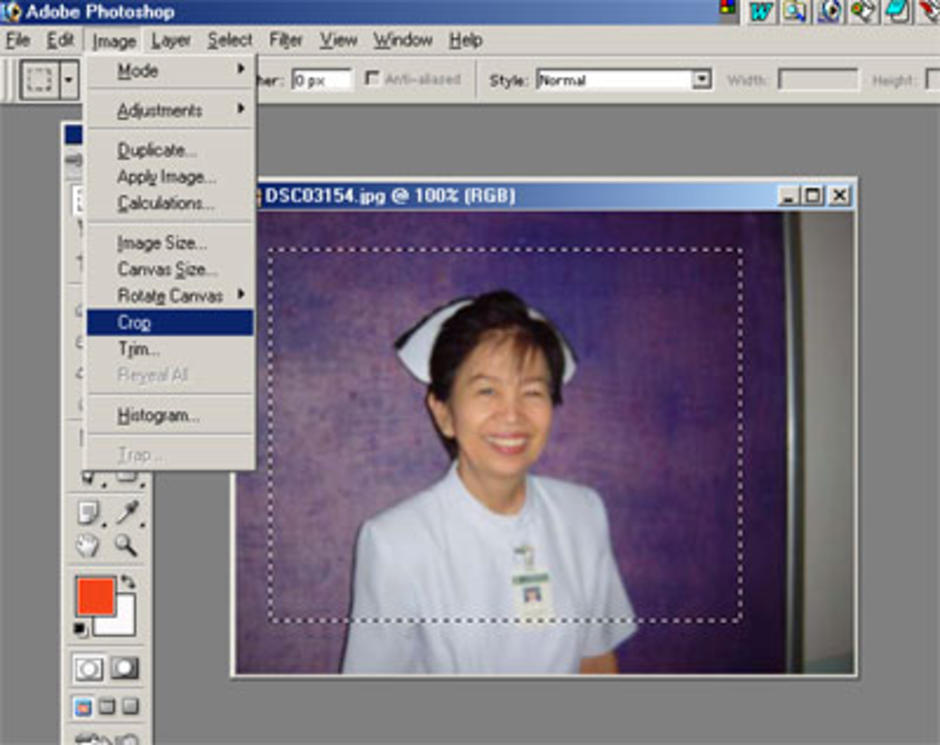
7. จากนั้นก็ไปที่เมนู Image อีกครั้ง เลือกที่คำสั่ง crop

8.รูปก็จะถูกตัดให้เหลือแต่พื้นที่สี่เหลี่ยมที่เราเลือกไว้

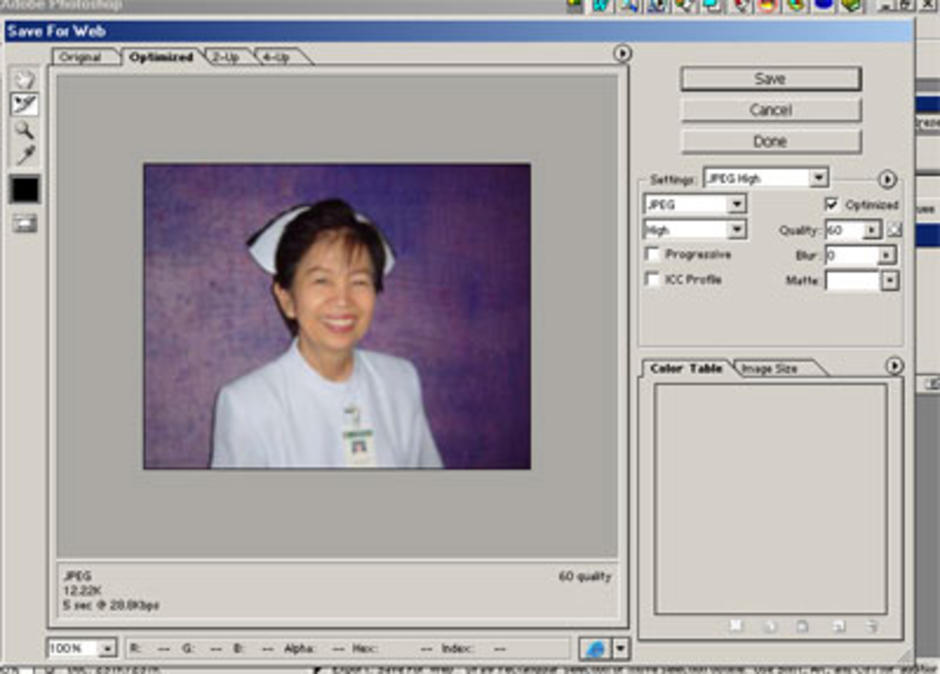
9. ไปที่ เมนู file อีกครั้ง เลือกคำสั่ง save for web...

10. มันจะโชว์หน้า save ขึ้นมาก็คลิก save

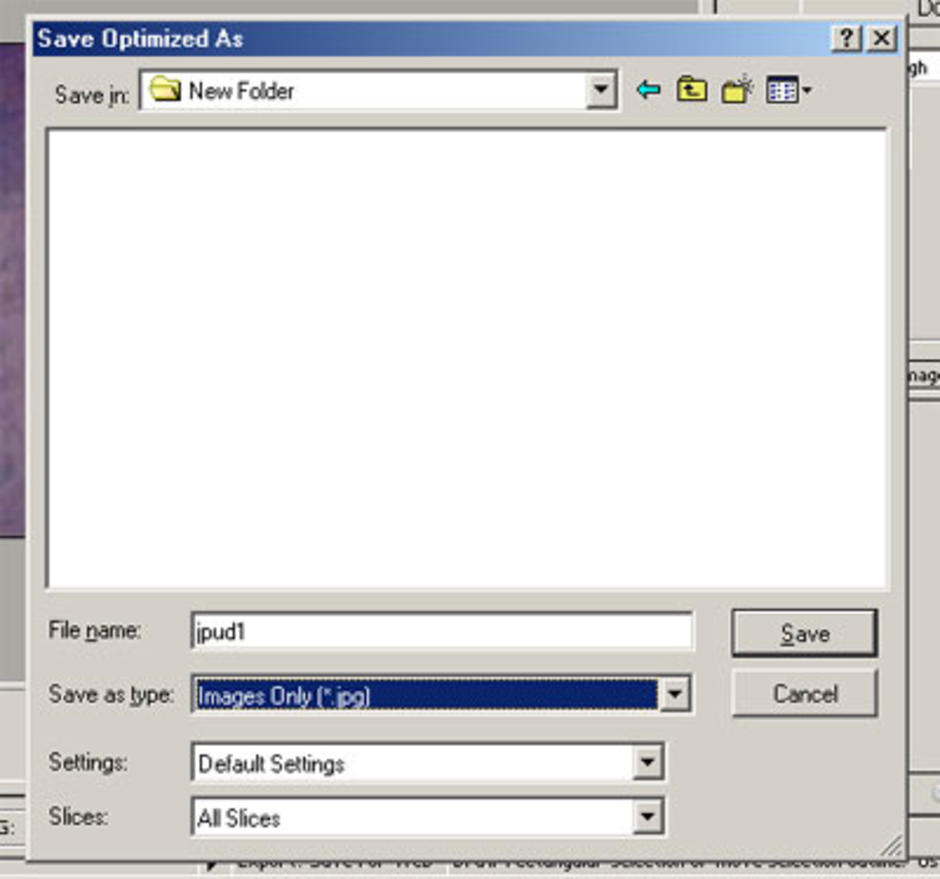
11. save ไฟล์รูปที่เราปรับแต่งใส่เครื่องของเรา โดยตั้งชื่อไฟล์ใหม่ แล้วเลือก save as type โดยใช้นามสกุล Images Only (*.jpg) แล้วก็คลิก save เลย

เป็นอันว่าเสร็จ สามารถนำไฟล์ที่ปรับแต่ง ย่อขนาดเรียบร้อยแล้ว มาใส่ใน gotoknow ได้เลยค่ะ
ไม่ทราบว่าอธิบายมานี้งงไหม ? ส่วนโปรแกรมอื่นก็หลักการคล้ายคลึงกัน ใช้คำสั่ง resize กับ crop เหมือนกัน เพียงแต่คงต้องหาหน่อยว่าเมนูคำสั่งมันอยู่ตรงไหนเท่านั้นแหล่ะ
.......................................................................................................
อ่านต่อ เรื่อง การตกแต่งรูปอย่างง่ายๆสำหรับใช้ในบล็อกด้วย ACDsee 7.0 โดยคลิกตามลิ้งค์ได้เลยค่ะ.......................................................................................................
ความเห็น (6)
- เยี่ยมมากค่ะ ทั้งคนเขียนและนางแบบ น้องจูนกับพี่จุด
- พี่ชอบใช้ ACDsee ค่ะ ไม่ใช่ว่ายากหรือง่ายกว่าหรอก เป็นความคุ้นเคย
- ใช้โปรแกรม paint ก็ได้ค่ะ ง่ายดี
- วันนี้เริ่มต้นวันใหม่ที่สดใส...ด้วยรอยยิ้มของพี่จุด
- พี่เม่ยก็ใช้ Adobe photoshop ประจำค่ะ จุดเด่นคือเราสามารถเลือกเฉพาะ ส่วนของภาพที่เราต้องการ และปรับแสง สีได้ดังใจค่ะ
- คุณจูนเขียนอธิบายได้ชัดเจนดีจังค่ะ
- มีอย่างนึงค่ะ ในขั้นตอน crop ภาพ เนื่องจากภาพนี้พี่จุดต้องการนำไปใส่ในประวัติ ถ้าเราสั่งให้ view ruler ไว้ แล้ว crop ตาม scale ที่เราต้องการเลย ก็จะช่วยให้ได้ภาพขนาด 120x160 พอดี๊ พอดี ด้วยนะคะ
- ถามคุณจูนนิดนึงค่ะ พี่เม่ยมักใช้คำสั่ง save as ไม่เคยใช้ save for web เลย มีความแตกต่างกันตรงไหนบ้างไหมคะ?
ตอบพี่ พี่เม่ย ค่ะ
save for web นิยมใช้เพื่อ save รูปที่จะนำไปใช้ในเวบ (เช่นตกแต่งเวบ ใส่เวบบอร์ด เวบบล็อก หรือส่งรูปทาง e-mail)
เพราะว่า เราสามารถลดขนาดไฟล์ของรูปได้ โดยเราเข้าไปเลือกได้ว่า จะลดลงให้เหลือขนาดเล็กสุดเท่าไรดี (โดยความกว้างสูง ของรูปยังคงเดิม) เพื่อให้ได้ภาพที่มันชัดที่สุด แต่ความชัดของรูปไม่เปลี่ยนแปลงมากนัก
ตัวอย่างเช่นรูปหนึ่งมีขนาด 103 kb เราอยากจะลดให้มันมีขนาดเล็กลงเป็นไม่เกิน 50 kb เพื่ออัปโหลดรูปขึ้นเวบบอร์ด เราก็ใช้ save for web ลดขนาดของภาพ โดยไปปรับที่ quality น่ะค่ะ
ส่วน save as มันจะ save เพื่อเลือก format ของรูปเท่านั้น ไม่สามารถเข้าไปปรับ quality ของรูปได้ บางทีรูปที่ออกมาจะขนาดใหญ่ค่ะ
จากข้อความของ พี่เม่ย
สวัสดีค่ะ
ขอบคุณมากค่ะที่ให้ความรู้ ได้อ่านบล็อกที่แล้วทำให้เข้าใจค่ะ ถ้าไม่เข้าใจตรงไหนขออนุญาตถามนะค่ะ และขออนุญาตนำบล็อกเข้าแพลนเน็ตนะค่ะ

พี่เม่ยคะ วิธีของพี่เม่ยก็ดีค่ะ แต่ที่เลือกไม่อธิบายให้จัด scale ก่อน crop เพราะกรณีที่รูปใหญ่มากๆ มันจะทำไม่ได้ ดีไม่ดี อาจจะไปตัดพื้นที่มีแค่ใบหน้าอย่างเดียว เนื่องจากการจัดตรงนี้ มันไม่ได้ปรับสัดส่วนย่อขยายรูปให้ เพียงแค่จัดสเกลออกมาว่าจะตัดพื้นที่ของรูปในขนาดกว้างxสูง เท่าไรแค่นั้นเอง
ดังนั้นเพื่อไม่ให้งงสำหรับมือใหม่ ที่เพิ่งทำ จึงแนะให้ตัดรูปเลือกพื้นที่ที่จะใช้ แล้วมา resize เอาอีกขั้นตอน ในกรณีที่พี่จุดถ่ายรูปมาไฟล์ขนาดใหญ่ ก็จะได้ไม่มีปัญหาน่ะค่ะ
ขอบคุณค่ะ ^______^