สนุกกับ border
Borner ก็เปลี่ยนได้นะ สามารถเปลี่ยนรูปแบบได้ ไม่ยากเลยคะ
1. ไปที่แผงควบคุม
2.กดแก้ไขบล๊อกที่ต้องการ
3.ใส่ code ที่ ช่อง css ที่ตกแต่งเอง
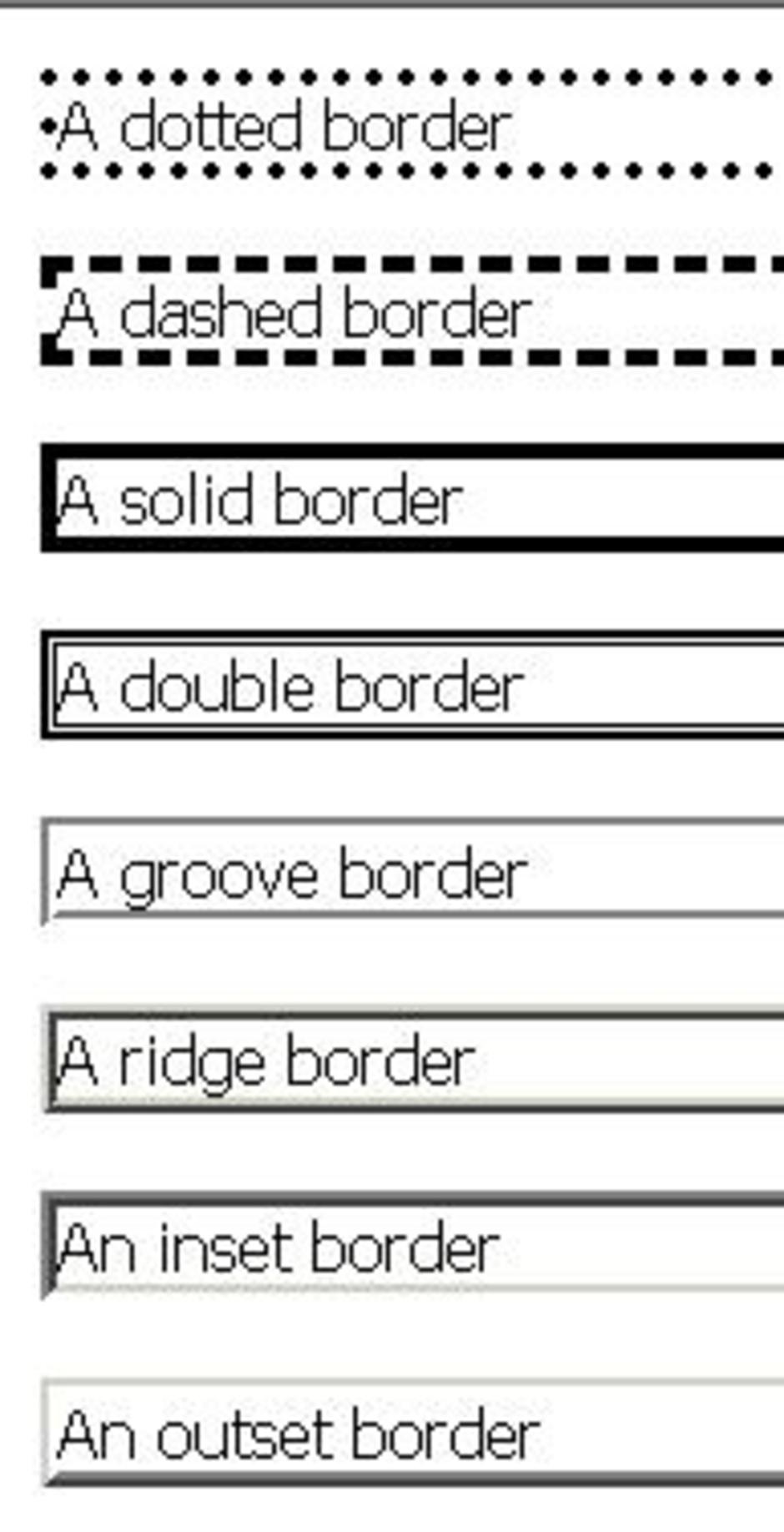
div#container {border: dashed 5px #f495c5
dashed จะเป็นเส้นปะนะ จะเปลี่ยนแบบอื่น ก็เปลี่ยนตรงนี้คะ ลองเลือกดูนะคะ
div#container {border: dotted 5px #f495c5
div#container {border: solid 5px #f495c5
div#container {border: double 5px #f495c5
div#container {border: groove 5px #f495c5
div#container {border: ridge 5px #f495c5
div#container {border: inset 5px #f495c5
div#container {border: outset 5px #f495c5
5px คือ ขนาดของ border นะ
#f495c5 คือ ค่าสี จะนำมาจากค่าสีใน photoshop ก็ได้นะ ลองดู
ตัวอย่างค่าสี
ความเห็น (6)
น่าสนใจดีนะครับ อัพเดทอีกบ่อยๆ นะ จะคอยเป็นกำลังใจให้ครับ ^^,
มา 'ment ให้แล้วนะ จะบอกว่า นอกจากจะสามารถกำหนดทั้ง border ในที่เดียวเลย มันสามารถกำหนด ซ้าย ขวา บน ล่าง ได้อีกนะ(แบบแยกจากกันเลย )
เช่น กำหนดเฉพาะ border ซ้ายก็เรียกใช้
border-left-width: 15px
คือ กำหนดขนาดให้เส้นของ border ด้านซ้าย มีขนาด 15 px นะ ก็จะมีทั้ง บน ล่าง ซ้าย ขวา เลย ทำได้เหมือนกับ border ธรรมดา นะ ลองดุแล้วกัน
ขยันหาของใหม่มาให้ลองเยอะๆนะ ดี ชอบ จะเข้ามาชมเรื่อยๆ