การเรียนรู้ CSS2
หลังจากที่อ่านบล็อกของคนอื่นๆมานานมากแล้ว ก็เกิดอาการอยากลองเอาเทคนิคของเพื่อนๆมาใช้บ้างนะคะ อยากรู้จังว่าจะได้ภาพสวยขนาดไหนนี่ และวันนี้ก็อยากได้ theme ที่เป็นสีส้มค่ะ หลังจากครั้งแรกที่ได้ทำไปนั้น ค่อนข้างเป็นที่พอใจกับผลของตนเองค่ะ ครั้งนี้ไม่รู้เหมือนกันค่ะว่าพอใจรึเปล่า แต่ก็ทำสุดฝีมือแล้วค่ะ
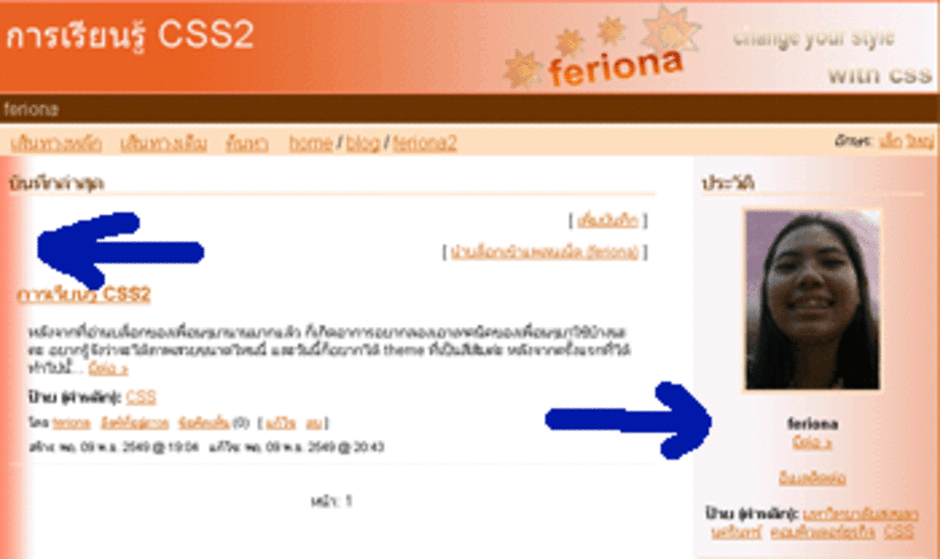
ต่อมาจะเป็นเรื่องของขอบด้านข้างทั้งสองของตัวบล็อกนะคะที่เป็นสีส้มน่ะค่ะ
ตอนนี้เรามาดูลูกเล่นที่น่าสนใจเกี่ยวกับโมเดลปลาทูของอาจารย์
จันทวรรณที่ดิฉันจะนำมาให้ท่านทั้งหลายได้ลองเล่นกันต่อนะคะ

ตอนนี้จะมาอธิบายเกี่ยวกับสีด้านข้างที่จะสามารถใส่ลงไปได้นะคะ จริงๆแล้วก็เป็นการเอารูปมาแปะลงไปในโค้ดนั่นเองค่ะ แต่รูปที่จะทำได้สวยๆอย่างนี้ก็ต้องใช้ photoshop เข้ามาช่วยในการสร้างรูปบ้างค่ะ แต่ถ้าใครไม่ถนัดก็อาจจะไปหาภาพสวยๆมาใส่ก็ได้นะคะ สำหรับดิฉันคิดว่าไม่ควรเอาภาพที่รกตาจนเกินไป เพราะจะทำให้มองเนื้อหาของบล็อกไม่เห็นได้ค่ะ
จากโค้ดคราวที่แล้วที่ได้อธิบายการใส่โค้ดให้กับภาพที่เป็นส่วนด้านบน คราวนี้เรามาดูการใส่โค้ให้กับภาพที่เป็นส่วนด้านข้างของบล็อกกันต่อนะคะ
div#subtitle { font-size: medium; color:#FAEDE6;}
div#container {width: 840px; background: #ffffff;}
div#sidebar2 {width: 215px;
background-image:url("/file/jantana811/content_bg.gif");
border: 0px solid #ffffff;}
div#content2 {background: #ffffff; width: 595px;
background-image:url("/file/jantana811/content2_bg.gif");
border: 0px solid #ffffff;}
body{ background: #FAEDE6;
background-image: url("/file/jantana811/bg_orange.gif");
background-repeat: repeat-x;}
div#title{padding: 10px 4px 35px;
font-size: big; color:#FAEDE6;
background:#E96324;
background-image:url("/file/jantana811/banner1.jpg ");
background-repeat:no-repeat;
background-position:center center;
height:35px;
div#title span {display:none;}
บรรทัดที่ 4. background-image:url("/file/jantana811/content_bg.gif"); จะเป็นในส่วนของภาพด้านขวาของบล็อกค่ะ ภาพที่ดิฉันนำมาใส่นั้นมีขนาด width=400 pixel และ high=1 pixel ค่ะ <p></p><p>สามารถทำได้โดยการนำไฟล์ภาพที่ได้ใส่เข้าไปใน”ไฟล์อัลบัม” จากนั้นก็ copy shortcut ไฟล์ภาพที่ได้ แล้วก็ตัดเอาเฉพาะส่วนที่ต่อจาก http://gotoknow.org เท่านั้นค่ะ ซึ่งก็ทำเหมือนกันกับครั้งที่แล้วนะคะ ถ้าใครยังไม่ค่อยถนัดก็สามารถกลับไปดูได้ที่นี่ค่ะ การทำCSSครั้งแรก </p><p>ส่วนบรรทัดที่ 7. background-image:url("/file/jantana811/content2_bg.gif");ก็จะเป็นในส่วนของภาพด้านซ้ายของบล็อกค่ะ ซึ่งขนาดภาพที่ใส่เข้าไปนั้นคือ width=600 pixel และ high=1 pixel ค่ะ ขั้นตอนต่างๆก็เมือนกับภาพด้านขวาค่ะ</p><p>ส่วนค่าสีและความเข้มสีที่ใช้ในการทำเป็นพื้นหลังของบล็อกนั้นดิฉันใช้ ค่าสี 8% และความเข้มสี 100% ค่ะ ส่วนท่านใดที่ต้องการทำสีอื่นๆที่ไม่ใช่สีเดียวกับของดิฉันก็สามารถเทียบค่าสีได้จากบล็อกของอาจารย์จันทวรรณ ที่นี่ค่ะ ภาพชุดสีเพื่อใช้ในเปลี่ยนสีของบล็อก เพียงแค่นี้ก็จะได้สีที่ทำให้บล็อกของคุณดูมีความโดดเด่นขึ้นมาจากพื้นหลังแล้วค่ะ ส่วนใครที่ theme เป็นสีส้มแบบนี้ก็สามารถเอา code นี้ไปใช้ได้แบบไม่ต้องเสียเวลานั่งทำก็ได้ค่ะ แต่อาจจะเปลี่ยนภาพที่เป็น banner ด้านบนให้เป็นของตัวเองได้โดยเอาไฟล์ภาพมาแปะไว้ที่บรรทัดนี้ค่ะ 15.background-image:url("/file/jantana811/banner1.jpg "); </p><p>ปล.ภาพที่เป็นรูปดาวนั้นดิฉันได้มาจาก gettyimages ค่ะ</p><p> </p>
ความเห็น (9)
มีคนช่วยแนะนำความคิดดีๆก็งี้แหละ เราจะได้เอาไปศึกษาต่อ ขอบใจหลาย
ทำกราฟฟิกด้านข้างซ้ายให้เหมือนกับข้างขวานะค่ะ แล้วจะดูดีขึ้นมาค่ะ ใช้การ Rotate 180 องศา ค่ะ
เวลาใส่ code ครั้งต่อไป ไม่ต้องใส่หมายเลขนะค่ะ เพราะถ้าต้องการให้คนอื่นนำไปใช้ เขาจะได้สะดวกค่ะ คือ copy ไปใช้ได้เลยค่ะ
สีส้มนี้สวยดีอ่ะ พยาต่อไปนะ
theme สีส้มนี้ดูสะดุดตาดีนะคะ เด่นมากๆเลย
บล็อคสวยดีนะครับผมกำลังฝึกเหมือนกัน เป็นครูให้ผมด้วยนะครับ