วัตภาคที่สองพัฒนาและออกแบบ (Design and Development) (2)
ถ้าแต่ละพิกเซลถูกแบ่งสัน (Allotted) เป็น 8 บิตของหน่วยความจำคอมพิวเตอร์ภาพจะมีถึง 256 สีที่แตกต่างบนจอคอมพิวเตอร์ในเวลาเดียวกัน ถ้าแต่ละพิกเซลถูกแบ่งสันเป็น 16 บิต ภาพจะมีความลึกสีสูงที่บรรจุ 65,536 สี ถ้าแต่ละพกเซลถูกแบ่งสันเป็น 24 บิต ภาพจะมีถึง 16.7 ล้านสีให้เลือกบนจอในเวลาเดียวกัน สถานะนี้เรียก สีจริง (true color) และมากเพียงพอกว่าสำหรับภพถ่ายจริง เครื่องพิมพ์สีและเครื่องคัดลอก (scanner) สามารถให้ใช้จริงถึง 36 และ 48 บิต ความลึกสี เช่น เอชพีสแกนเจด 5470 ซี (HP scanjet 5470 C) และ 5490 C ในรูปแสดง 24 บิตสีจริง ที่คมชัดกว่า 8 บิต 256สี

รูปแสดง 24 บิตสีจริง ที่คมชัดกว่า 8 บิต 256สี
เมื่อออกแบบแผนภูมิใยจำเป็นต้องวัดคุณภาพของภาพให้ได้มาตรฐาน โดยการตัดสินใจว่าจะเลือกความลึกสีอะไรและจำนวนพิกเซลส์เท่าใดที่ใช้สำหรับขนาดภาพ
เจเพ็กสำหรับรูปและกิ๊ฟสำหรับปุ่มและตัวลวดลาย (JPEG for Photos and GIF for Buttons and Icon) เจเพ็กเป็นสีจริง (24 บิต) การจัดรูปขนาดดิจิตอลที่สามารถเล่นได้ถึง 16.7 ล้านสี ส่วนกิ๊ฟ เป็น 8 บิตของรูปขนาดดิจิตอลที่มีสีสูงสุด 256 สีเท่านั้น เพราะเจเพ็กมีสีถึง 16.7 ล้านสี ไฟล์เจเพ็กมีขีดความสามารถให้ภาพที่มีคุณภาพเกือบสมบูรณ์สำหรับรูปภาพที่สุด เจเพ็กจึงเป็นมโนคติสำหรับรูปภาพ กิ๊ฟกลับตรงกันข้ามรูปขนาดดิจิตอลมีสีจำกัดสูงสุดเพียง 256 สี ไม่ดีพอสำหรับรูปภาพ ดังรูปแสดงการเปรียบเทียบเจเพ็กกับกิ๊ฟ ในทางกลับกันเมื่อใช้เจเพ็กสำหรับภาพที่ต้องการจำนวนสีเพียงเล็กน้อย เช่น ปุ่มนำร่อง ตราสัญลักษณ์ และตัวลวดลายจะสร้างสีตะปุ่มตะป่ำให้เห็น ในกรณีนี้ควรเลือกรูปแบบกิ๊ฟ เพราะข้อจำกัดจำนวนสีของไฟล์กิ๊ฟมีขนาดเล็กกว่าไฟล์เจเพ็กเสมอและใช้เวลาน้อยกว่าในการภาระ ข้อได้เปรียบอีกประการของกิ๊ฟคือสามารถผสมผสานไฟล์กิ๊ฟ หมายความว่าไฟล์กิ๊ฟเมื่อแรกปรากฏจะมีการจำแนกแยกแยะต่ำแล้วค่อยปรับปรุงให้ดีขึ้นจนกระทั่งได้ภาพที่สมบูรณ์ ผู้ดูจึงสามารถคิดได้โดยเร็วว่ารูปนั้นเหมือนรูปอะไรในขณะที่รอส่วนที่เหลือ อีกทั้งรูปขนาดกิ๊ฟอนุญาตให้ผู้ออกแบบทำภาพพื้นหลังโป่รงใสที่สามารถสอดแทรกในหน้าที่มีสีพื้นหลังใดๆก็ได้ ท้ายสุดไฟล์กิ๊ฟสามารถใช้ทำภาพมีชีวิตชีวาได้ ตรงข้ามกับเจเพ็กที่ไม่มี เพราะคุณสมบัติของกิ๊ฟและเจเพ็กผู้ออกแบบแผนภูมิใยปกติใช้กิ๊ฟสำหรับภาพที่มีสีง่ายๆ เช่น ปุ่มนำร่อง ภาพวาดลายเส้นหรือการ์ตูน และใช้เจเพ็กสำหรับภาพรูปถ่ายที่มีสีซับซ้อน

ก.เปรียบเทียบรูปภาพกิ๊ฟกับเจเพ็ก

ข.เปรียบเทียบภาพเจเพ็กกับกิ๊ฟ
รูป แสดงการเปรียบเทียบแผนภูมิเจเพ็กกับกิ๊ฟ
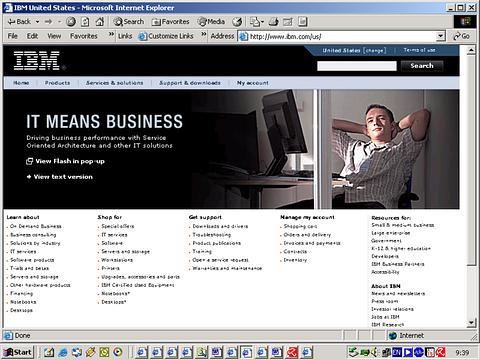
ออกแบบง่ายใยสถิตมีประสิทธิผลมากกว่า (The Simpler the Design the More Effective the Site) การจับสายตาและภาพแผนภูมิที่สมดุลเหมาะสมช่วยเพิ่มคุณค่าใยสถิต โดยการเชิญชวนผู้เยี่ยมเยียนใหม่ ผู้เยี่ยมเยียนซ้ำและผู้ใช้ การออกแบบใยสถิตที่ยิ่งใหญ่มโหฬาร จะทำตามกฎหลักของการใช้ออกแบบง่าย เพื่อรวมสติรับผิดชอบที่ต้องตาต้องใจ (rational appeal) (ตรรกะและสารสนเทศที่เป็นประโยชน์ที่ส่งให้ลูกค้า) และวิงวอนด้วยความตื่นเต้นเร้าอารมณ์ (emotional appeal) (การเห็นด้วยความยินดีและสถานที่เชิญชวนให้หาสารสนเทศนี้) ตัวอย่างรูป แสดงหน้าบ้านของบริษัท ไอบีเอ็ม ที่ http://www.ibm.com นำเสนอแผนผังฉากด้วยโทนสีเย็นและแผนภูมิที่มีปฏิกิริยาปรากฏกระจ่างชัดแจ้งบริสุทธิ์ต้องตาต้องใจสำหรับผู้มองเห็น เพื่อเติมเต็มส่วนประกอบให้สมบูรณ์การส่งนี้หน้านี้มีความจุเพียง 64 กิโลบิตเท่านั้น ใช้เวลาน้อยเพียงไม่กี่วินาทีในการภาระ

รูป
แสดงหน้าบ้านของบริษัท ไอบีเอ็ม คล้ายกันกับหน้าบ้านของยาฮูออกแบบง่ายที่
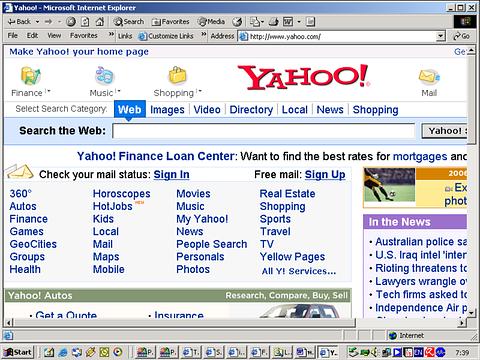
http://www.yahoo.com หน้าบ้านที่ประดิษฐ์ขึ้นมีความจุ
36 กิโลบิต ใช้เวลาส่งผลเร็วมาก มีสิ่งจำเป็นสำหรับผู้ซื้อคือเครื่องยนต์ค้นหา (search
engine) การเข้าออกหาสารสนเทศที่ต้องการได้รวดเร็วดังรูป 
รูป
แสดงหน้าบ้านยาฮู แน่นอนกฎหัวแม่มือ (Rule of thumb) สารสนเทศที่จำเป็นทั้งหมดควรอยู่ในหนึ่งหรือสองฉากจากหน้าบ้าน
ขนาดความจุของหน้าบ้านควรอยู่ภายใน 100 กิโลบิต ใช้เวลาไม่นานเกินกว่า 3-4
วินาทีในการภาระบนคอมพิวเตอร์ลูกค้าด้วยโมเด็ม ความเร็ว 28.2 กิโลบิตต่อวินาที่ ขนาดภาพใหญ่กว่าเวลาการภาระช้ากว่า
(The
Bigger the Image Size the Slower the Loading Time) ได้เรียนรู้แล้วว่าเวลาการภาระนานเป็นสาเหตุหลักใหญ่ที่ทำให้ลูกค้ากระวนกระวายไม่อดทน
อย่างไรก็ตามบางธุรกิจ เช่น ผู้ผลิตรถยนต์
ผู้ค้าซอฟต์แวร์แผนภูมิและผู้ขายส่งเสื้อผ้า
จำเป็นต้องใช้รูปภาพขนาดใหญ่เพื่อส่งเสริมผลิตภัณฑ์
การขจัดปัญหาของการภาระไฟล์ช้าและยืดระยะเวลาการรอดอยของลูกค้า ผู้ออกแบบที่เฉียบคมจะแบ่งภาพเจเพ็กที่ใหญ่ลงเป็นอนุกรมชิ้นส่วนที่เล็กกว่าบันทึกชิ้นส่วนแยกกันเป็นไฟล์สามารถทำการภาระอิสระ
การแก้ไขปัญหาอย่างนี้ทำให้ลูกค้าได้รับความรู้สึกว่าภาพที่รอคอยเป็นภาพอะไรแทนที่จะให้ลูกค้ารอคอยภาพทั้งหมด
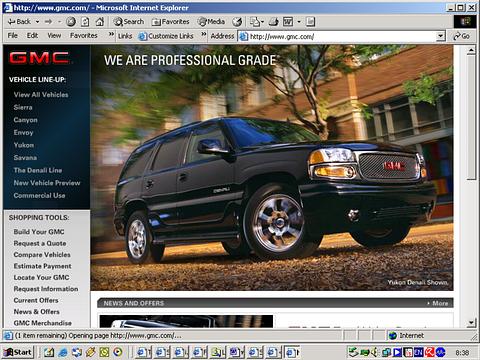
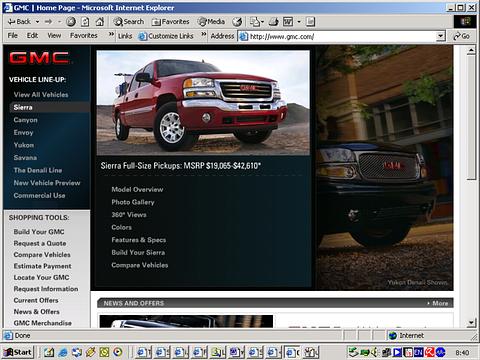
แสดงในรูปหน้าบ้านของบริษัทรถยนต์ จีเอ็มซี ที่ http://www.gmc.com และบริษัทคอเรอล์ซอฟต์แวร์ ที่ http://www.corel.com ใช้วิธีการแก้ปัญหานี้ในการส่งเสริมผลิตภัณฑ์

รูปแสดงหน้าบ้านบริษัทจีเอ็มซี
ความเห็น (0)
ไม่มีความเห็น