๑ ปีที่ gotoknow กับการแต่งบล็อกง่าย ๆ สไตล์อิงจันทร์
เป็นสมาชิกตั้งแต่: อา. 19 ต.ค. 2551 @ 09.29 น.
๑๙ ตุลาคม ๒๕๕๒ เป็นวันครบรอบ ๑ ปีเต็มกับการเข้ามา ณ พื้นที่แห่งการแลกเปลี่ยนเรียรู้แห่งนี้ วันแรกที่ครูอิงเข้ามา ครูไม่ทราบอะไรเลยจริง ๆ ค่ะ เหมือนเริ่มจากเลข ๐ ครูอิงไม่ทราบแม้แต่ การเรียกใช้เครื่องมือบนกล่องคอมเม้นท์ แต่ ณ วันนี้ครูอิงภูมิใจตัวเองที่สามารถเรียนรู้หลาย ๆ อย่างได้ด้วยตัวเอง ต้องขอบอกว่า ครูอิงหลงใหลการแต่งบล็อก พอ ๆ กับการเขียนบันทึก รักทั้งสองอย่างพอ ๆ กัน และก็รักเสียงเพลงเป็นชีวิตจิตใจ ปลื้มใจมากที่ตัวเองสามารถทำสิ่งเหล่านี้ได้
กับหลายคำถามจากพี่ ๆ เพื่อน ๆ และน้อง ๆ ในช่วงระยะครึ่งปีหลัง เท่าที่ประมวลได้ หลายคำถามมากค่ะ เป็นต้นว่า พี่อิงแต่งบล็อกอย่างไร พี่อิงลงเพลงอย่างไร ทำไมเพลงพี่อิงเสียงดีมาก ดังเร็วและไม่กระตุก บล็อกพี่อิงสวยมากอยากทำเป็นบ้าง ทั้งเมลส่วนตัวมาบ้าง ทั้งเม้นท์ในบันทึกบ้าง ซึ่งครูอิงเองก็ค่อนข้างจะอึดอัดใจ เพราะต้องสารภาพว่า ทุกอย่างเป็นเรื่องของการลองผิด ลองถูก คือลองไปเรื่อย ๆ ค่ะ ผิดก็ลบใหม่ ทำใหม่ ครูอิงก็คิดเสมอว่า น้อง ๆ จะคิดอย่างไร จะคิดว่าครูอิงหวงวิชามั้ย จะคิดว่าครูอิงใจดำหรือเปล่า จริง ๆ แล้วอยากนำเสนอ อยากแบ่งปัน แต่ก็ไม่รู้จะเรียบอย่างไรดี เอาเป็นว่าครูอิงจะพยายามเรียบเรียงดูนะคะ ออกตัวไปแล้วนะคะว่าไม่ใช่ผู้เชี่ยวชาญ การแต่งบล็อกของครูอิงเกิดจากประสบการณ์ในการบ่มเพาะตลอดเวลา 1 ปีเต็มเท่านั้นค่ะ
(๑) ธีม Theme ที่ทีมงานสร้างมาให้ก็สวย ๆ ทั้งนั้น แต่ครูอิงก็อยากใส่ภาพที่ตัวเองสร้างที่หัวบล็อกหน่ะ จะทำอย่างไรดีนะ
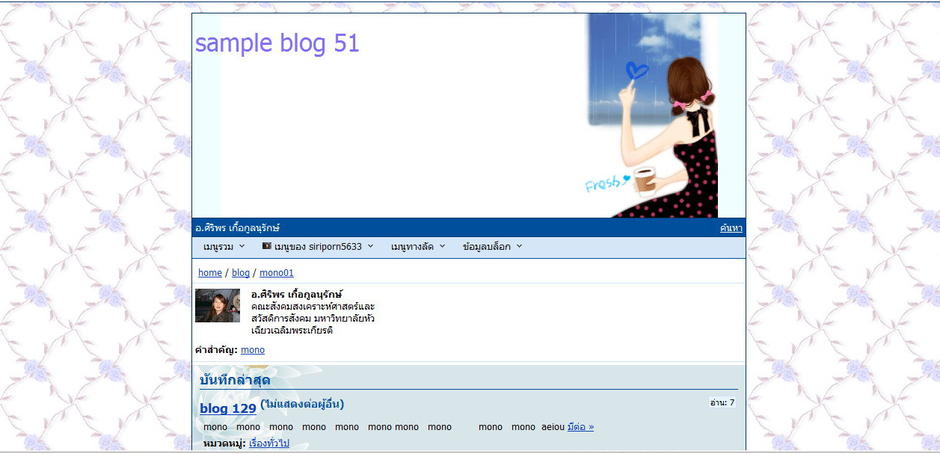
ตอบ ประการแรกครูอิงเริ่มจากการหาโค้ดธีมสำเร็จรูปก่อนค่ะ ซึ่งก็แน่นอนหละ สมาชิกเก่า ๆ ต้องรู้จักดีแน่นอนหล่ะค่ะ แต่ขอแนะนำสำหรับสมาชิกใหม่นะคะ ที่นี่ค่ะhttp://gotoknow.org/blog/blog-css/170598 เลือกมาเลยค่ะ ธีมใดก็ได้ เช่นครูอิงเลือก ธีมนี้
div#subtitle {background:#4F94CD;}
div#ribbon{background:#36648B;}
div#page-wrapper {background-image: none;}
div#page{background-image:url(http://gotoknow.org/file/siriporn5633/suiren-4.jpg);}
body{background-image:url(http://gotoknow.org/file/siriporn5633/rosekbbgfn1.gif);}
div#title{font-size: big; color:#836FFF; background:#F0FFFF; background-image:url(http://gotoknow.org/file/siriporn5633/58.gif);background-repeat:no-repeat;background-position:bottom; height:220px;}
จะได้บล็อกหญิงสาวกับสายฝนที่โปรยลงมา ตามรูป sample blog51 

(๒) เอ๊ะ ได้โค้ดสำเร็จมาแล้วจะเอาไปใส่ที่ไหนหล่ะเนี่ย ง้ง งง
ตอบ ไปที่ Tab ชื่อเมนูของฉัน คลิ๊กที่จัดการบล็อก เลือกบล็อกที่เราจะตกแต่งนะคะ (ใครที่มีบล็อกเดียวก็สบ้าย สบาย ไม่ต้องเลือก) คลิ๊กที่ตกแต่ง ค่ะ คลิ๊กที่ แก้ไข CSS ที่ตกแต่งมาเอง ครูอิงก็ copy โค้ดทั้งหมด Paste ลงไปในกรอบสี่เหลี่ยม คลิ๊ก บันทึก css แค่นี้ก็สำเร็จแล้วหล่ะค่ะ ก็จะได้บล็อกแบบข้างบน แต่เป็นรูปครูอิง และเป็นชื่อบล็อกของครูอิงค่ะ
(๓) จะทำยังไงดีน้า ครูอิงอยากเปลี่ยนหัวบล็อกหน่ะ อยากเปลี่ยนด้านข้างทั้งสองด้านด้วย ครูอิงก็นำบล็อกมาศึกษา และแยกส่วนค่ะ เอาเฉพาะหัวบล็อกก่อนนะคะ ลองผิดลองถูกอยู่นาน
ตอบ ได้การแล้วค่ะ นี่คือโค้ดหัวบล็อกค่ะ
div#title{font-size: big; color:#836FFF; background:#F0FFFF; background-image:url(http://gotoknow.org/file/siriporn5633/58.gif);background-repeat:no-repeat;background-position:bottom; height:220px;}
ทุกอย่างสามารถเปลี่ยนได้ทั้งหมดค่ะ ไม่ว่าจะเป็นขนาดตัวอักษร สีตัวอักษร แต่วันนี้ครูอิงขอแค่เปลี่ยนภาพก่อนค่ะ ซึ่งครูอิงจะเปลี่ยนเฉพาะ ตัวอักษรสีแดงค่ะ ตามขั้นตอน ดังนี้ค่ะ
๑) เลือกภาพที่ต้องการนำมาเปลี่ยนเป็นหัวบล็อก ภาพที่เลือกจะต้องเป็นภาพในเน็ตนะคะ ถ้าเป็นภาพที่อยู่ในเครื่องคอมฯของเรา เราต้องเอาขึ้นไฟล์อัลบั้มก่อนนะคะ เพื่อให้รูปนั้นมี URL คือที่อยู่ของภาพนั่นเองค่ะ เช่น ครูอิงเลือกภาพนี้ ซึ่งเป็นภาพที่ครูอิงทำขึ้นเองด้วยโปรแกรม Paint แล้วนำมาขึ้นไฟล์อัลบั้มไว้ค่ะ
๒) ตอนแรกครูอิงก็หา URL ของภาพไม่เป็นค่ะ มันน่าขำมั้ยคะ สำหรับคนที่เป็นแล้ว แต่สำหรับครูอิง ศึกษาอยู่ตั้งนานค่ะ จึงได้ข้อสรุป คือ ให้คลิ๊กขวาที่รูปนะคะ เลื่อนเม้าท์ไปล่างสุด คลิ๊กที่ Properties ก็จะเจอ (URL) ของภาพค่ะ สำหรับ(URL)ภาพนี้ของครูอิงคือส่วนนี้ค่ะhttp://gotoknow.org/file/ruschadawon/preview/untitled302.JPG
๓) ครูอิงนำ (URL) ที่ได้นี้ไปใส่แทน ตัวอักษรสีแดงในวงเล็บนะคะ
div#title{font-size: big; color:#836FFF; background:#F0FFFF; background-image:url(http://gotoknow.org/file/ruschadawon/preview/untitled302.JPG );background-repeat:no-repeat;background-position:bottom; height:220px;} คลิ๊กบันทึก CSS ค่ะ
(๔) เอ ทำไงดีหล่ะ ภาพหัวบล็อกครูอิงหน้าผากหายไปอ่ะ เพราะอะไรน้า
ตอบ เพราะความสูงของภาพต่างกันค่ะ ภาพหัวบล็อกที่ทีมงานตั้งไว้
และภาพในโค้ดสำเร็จที่อาจารย์ศิริพรตั้งไว้ อยู่ที่ประมาณ 220 px ค่ะ ครูอิงจึงค่อย ๆ ปรับขนาดค่ะ คือเปลี่ยนตัวเลขที่ height:220px จาก 220 เป็น 450 ถ้ายังไม่พอดี ก็เพิ่มขึ้น ลดลงได้ตามความต้องการค่ะ สำเร็จเสร็จสรรพ ครูอิงจึงได้หัวบล็อกดังที่เห็นนี่แหละค่ะ
บันทึกหน้าครูอิงจะเล่าประสบการณ์ การแต่งภาพพื้นหลังของบล้อก นะคะ
ไปดูภาพหัวบล็อกได้ที่นี่ค่ะ http://www.bloggang.com/viewdiary.php?id=jiujik&month=08-2008&date=08&group=13&gblog=63
http://www.bloggang.com/viewdiary.php?id=jiujik&group=23 ลองคลิ๊กไปดูนะคะ
ครูอิงชอบตั้งหลายแบบค่ะ เช่น

ความเห็น (29)
สวัสดีครับ
เยี่ยมเลย
ขอเอาไปใช้บ้างนะครับ
สวัสดีค่ะน้องอิง
มาเรียนรู้ด้วยนะคะ อยากทำได้ค่ะ
ชอบทุกอย่างที่มีในบันทึกของน้องค่ะ
จะต้องลองทำตามล่ะค่ะ
ขอบคุณมากค่ะ
สบายดีนะคะ
ขอโทษค่ะเมื่อสักครู่ไม่ได้เข้าระบบ
สวัสดีครับ อิงจันทร์
- ขอเรียนรู้ด้วยคนนะครับ
- คุณครูเก่งมากครับ ชื่นชม
- นี่แหละ "ครูมืออาชีพ" ตัวจริง
- ขอบพระคุณ
ขออภัย อย่าถือสาตาคนแก่....อิอิ.อิ แต่ตัวยังไม่แก่นะ....555 ตั้งใจว่ารูปเดียวชื่นชมเพลินไป เลยเอาซะอีกรูปหนึ่ง
สวัสดีค่ะคุณครู
บล็อกของคุณครูสวย แปลกไม่เหมือนใครค่ะ
คุณครูครบ ๑ ปีแล้วหรือคะ หนูดีใจด้วยนะคะ
ขอแสดงความยินดี ครบ หนึ่งขวบปีด้วยนะคะพี่อิงจันทร์
...
Don't count the years, just count and keep good memories
Cheers! U.
สวัสดีครับ แวะเข้ามาเรียนรู้ด้วยคนนะครับ แต่มีข้อสงสัยว่าผมจะเอาเพลงมาลงในบล็อกจะมีวิธีการอย่างไรครับ
สวัสดีครับครูอิงจันทร์
มาร่วมเรียนรู้ด้วยคนครับ ว่าจะถามหลายครั้งแล้ว เกี่ยวกับการแต่งบล็อกที่จะให้สวยงาม.
สวัสดีค่ะครูอิง
มาเรียนรู้ด้วยคนค่ะ ขอบคุณมากๆค่ะ ^___^
สวัสดึค่ะคุณ หนานเกียรติ
สงสัยอะไรก็ถามได้นะคะ ยินดีแบ่งปันเท่าที่จะทำได้ค่ะ
สวยจังเลยครับ..สวัสดีตอนเช้าครับ เด็กส่งหนังสือพิมพ์มาเเล้วครับ
สวัสดีค่ะ พี่ครูอี๊ด
ครูอิงพยายามเรียบเรียงจากประสบการณ์หน่ะค่ะ บางทีก็ไม่รู้จะถ่ายทอดอย่างไรให้เช้าใจตรงกัน เอาเป็นว่าถ้าสงสัยอะไรก็ถามได้นะคะ ยินดีตอบให้ค่ะ
สวัสดีค่ะ ท่าน ผอ.
ขอบพระคุณท่านมากค่ะ พาความน่ารักของน้องม่อนไปเยี่ยมเยียนครูอิงเสมอ ๆ
ครูอิงเห็นภาพบนหัวบล็อกของท่านก็ชอบค่ะ แสดงว่าท่านมีความชำนาญในการเปลี่ยนภาพที่หัวบล็อกอยู่แล้ว
แต่ก็ยังแวะมาเยี่ยมเยียนครูอิง ในบันทึกการเปลี่ยนภาพที่หัวบล็อก ขอบพระคุณท่านมากค่ะ
ขอความดีคุ้มครองนะคะ
สวัสดีค่ะน้องนัท
ไปเที่ยวทางใต้มาคงสนุกนะคะ นำมาบันทึกเล่าสู่กันฟังบ้างนะคะ
ครูอิงทราบข่าวจากท่าน วอญ่า ว่าครูคิมและน้องนัทกลับพิษณุโลกแล้ว
จะแวะไปติดตามบันทึกของครูคิมและน้องนัทนะคะ
สวัสดีค่ะน้อง Poo
ครบ 1 ปี แล้วค่ะ จึงอยากสรุปความรู้ที่ได้สักหน่อยค่ะ พอดีมีหลายท่านถามเรื่องการแต่งบล็อก จึงอยากแบ่งปัน ตามประสบการณ์ที่ได้ทำมาหน่ะค่ะ ขอบคุณน้องมากค่ะ ที่แวะมาแสดงความยินดี มีความสุขเสมอ ๆ นะคะ
สวัสดีค่ะ คุณ นาย คำสิงห์ ภูเยี่ยมจิต
หลายคนก็ถามครูอิงค่ะ เรื่องของการลงเพลงในบล็อก จริง ๆ แล้วเว็บไซต์แห่งนี้ไม่สนับสนุนให้ลงเพลงในบล็อกค่ะ แต่ครูอิงดื้อ แต่ก่อนนี้ครูอิงลงบันทึกละ 1 เพลง แต่ปัจจุบันนี้ ไม่สามารถลงเพลงในบันทึกได้ ลงได้เฉพาะในบล็อกค่ะ นั่นก็หมายความว่า ใน 1 บล็อกสามารถลงเพลงได้เพียงเพลงเดียวเท่านั้น เมื่อลงเพลงใหม่ก็ต้องลบโค้ดเพลงเก่าออกค่ะ การลงเพลงตามแบบของครูอิงค่อนข้างยุ่งยากต่อการอธิบายค่ะ ครูอิงจะลองเรียบเรียงดูก่อนนะคะ ถ้ายังไงก็จะนำมาขึ้นเป็นบันทึก แต่ขอให้จบเรื่องการแต่งบล็อกก่อนนะคะ ต้องขออภัยคุณคำสิงห์ไว้ก่อนนะคะ ขอบพระคุณค่ะที่แวะมาเยี่ยมเยียน
สวัสดีค่ะ คุณหมอน้อย
ถ้ามีเวลาก็ลองทำดูนะคะ สงสัยอะไรก็ถามได้ค่ะ ยินดีตอบเท่าที่จะตอบได้ค่ะ ขอบพระคุณมากค่ะที่แวะมาเยี่ยมเยียน
สวัสดีค่ะคุณ Hana
ยินดีแลกเปลี่ยนเรียนรู้นะคะ ขอบคุณมากค่ะ
สวัสดีค่ะอาจารย์ k-kukiat
อาจารย์ตื่นเช้าจังเลยนะคะ ส่งหนังสือพิมพ์ให้ครูอิงมากมายหลายเล่ม จะอ่านไหวมั้ยคะเนี่ย ขอบพระคุณอาจารย์มากค่ะ ขอให้มีความสุขกับการทำงานนะคะ
สวัสดีครับคุณครู หนึ่งปีที่มีคุณค่าได้มารู้จักกันในชุมชนออนไลน์...ขอบพระคุณครับ..จะรีบไปแต่งบลอกง่ายๆ สไตล์อิงจันทร์..
สวัสดีค่ะ พี่ชายหนุ่มกร
ดีใจมากมายค่ะที่พี่ชายมาเยี่ยมเยียน
ลองแต่งบล็อกดูนะคะ ไม่เข้าใจตรงไหนถามได้ ยินดีตอบเท่าที่ตอบได้ค่ะ

สวัสดีคะพี่ตาล ต้องเรียกว่าขั้นเทพเลยนะเนี่ยะ เก่งจริงขอสมัครเป็นศิษย์ด้วยคนนะคะ
สวัสดีค่ะ
- เห็นแล้วนึกชื่นชมมาตั้งนาน
- แต่คง..ทำไม่ได้ เพราะต้องใช้เวลาใช่ไหมคะ
- คิดถึงนะคะ
สวัสดีค่ะน้องสามใบเถา
ค่อย ๆ เรียนรู้ไปนะคะ ลองผิดลองถูกไปเรื่อย ๆ ไม่เสียหายค่ะ
ทำเละก็ลบออก ก็กลับมาเหมือนเดิมค่ะ เพราะธีมเก่าที่ทีมงานทำให้เราไม่สามารถลบได้อยู่แล้ว
เพราะฉะนั้นทำอย่างไรบล็อกก็ไม่เสียค่ะ ลองดูนะคะ ขอให้สนุกกับการแต่งบล็อกนะคะ สงสัยอะไรถามได้ตลอดเวลาค่ะ
สวัสดีค่ะค่ะพี่คิม
พี่คิมขา บล็อกของพี่คิมก็เป็นเอกลักษณ์ของพี่คิมอยู่แล้ว และพี่คิมก็สุดฮอทฮิต ติดใจใคร ๆ ต่อใคร อยู่แล้ว
สำหรับครูอิงเขียนบันทึกไม่ค่อยสันทัดค่ะ วัน ๆ แก้เหงาด้วยการแต่งบล็อกนี่แหละคะ
มันเป็นการแต่งที่ไม่ต้องเสียเงินหน่ะค่ะ แต่งตัว แต่งหน้า แต่งอะไร ๆ ก็ล้วนแต่ต้องควักสตางค์ทั้งนั้น
แต่แต่งบล็อกไม่ต้องจ่ายสักบาทเดียว ครูอิงจึงหลงใหล เพลิดเพลินไปเลยค่ะ
ขอบพระคุณพี่คิมค่ะ สบายดีนะคะ คิดถึงเสมอค่ะ
ป้าเหมียวจะลองทำดูนะค่ะ...บล๊อกป้าเหมียวจะได้กระชากวัยก็คราวเนี่ยล่ะ อิอิอิ ขอบคุณคุณครูอิงมากๆค่ะ
ครูอิงนำเสนอได้ดีเยี่ยมค่ะ..บล็อกสวยทุกบล็อกและภาพที่ไม่เหมือนใครก็เพราะแบบนี้เอง..แต่งภาพได้ก็เก่งมากสวยได้อารมณ์มากๆ..ครูอิงชอบแต่งบล็อก..ชอบบันทึก..ชอบเพลง..และมีน้ำใจในการแนะนำสาระดีๆ..ขอนับถือค่ะ
พี่อิงจ๋า....
พอลล่า ขอนำไปใช้บ้างค่ะ
ขอบคุณที่แบ่งปันนะคะ