How to use illustrator (Part 1)
เมื่อวันศุกร์มีอีเมล์ของเพื่อนเมล์มาถามเกี่ยวกับการใช้งานโปรแกรม Illustrator ในฐานะคนที่ใช้โปรแกรมนี้อยู่บ้างก็เลยคิดว่า ถ้าตอบเพื่อนด้วยภาษาอย่างเดียวโดยไม่มีรูปประกอบ เพื่อนคงจะงง ถ้าจะให้ดีก็ควรจะมีรูปประกอบด้วยหรือเห็นหน้าจอไปพร้อมๆ กัน อย่ากระนั้นเลย ไหนๆ ก็เสียเวลานั่ง snap หน้าจอแล้ว ทำมันเป็น tutorial ซะเลยดีกว่า จะได้เป็นประโยชน์แก่ผู้อื่นไปด้วย แต่ต้องขอบอกก่อนว่า ไม่ได้ทำอย่างละเอียด แต่ทำเผยแพร่แก่คนที่พอจะรู้จักหน้าตาของโปรแกรมนี้บ้างแล้ว(หรืออย่างน้อยก็ไม่เคอะเขินกับหน้าตาโปรแกรมนี้) เพราะคนที่เพิ่งเจอโปรแกรมนี้ครั้งแรกอาจจะงงได้ ฉะนั้นห้ามต่อว่ากัน (ด้วยเหตุผลตามข้างต้น) แต่ถ้าหากทำตามขั้นตอนไหนไม่ได้ หรือไม่เข้าใจสงสัยประการใด ก็เมล์มาถามกันได้นะคะ ยินดีตอบทุกคำถาม ตอบไม่ได้ก็จะไปตามหาคำตอบมาตอบให้ได้อยู่ดี 555
ตอนที่ 1 ว่าด้วยการเรียกรูปมาใส่ชิ้นงาน การ Crop เฉพาะส่วนของรูปและการใส่สีพื้นหลัง
ขั้นที่ 1 ให้สร้างหน้ากระดาษที่จะใช้ทำงานขึ้นมา โดยไปที่ File > New จะขึ้นหน้าต่าง New Document ขึ้นมา ก็ให้ตั้งค่าต่างๆ ตามชอบใจ
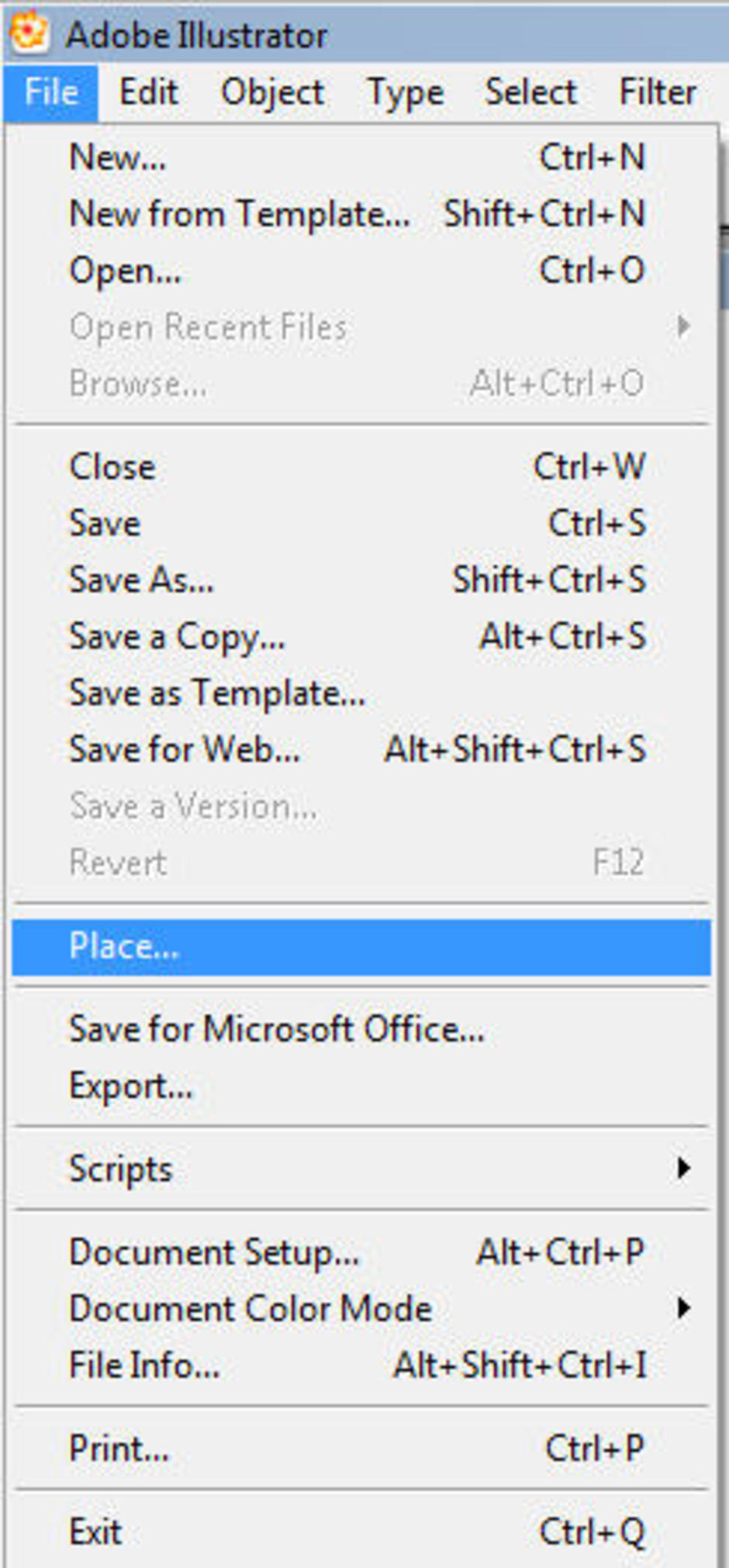
ขั้นที่ 2 เมื่อได้ขอบเขตชิ้นงานแล้วจะเรียกรูปมาใส่ ก็ให้ไปที่ File > Place

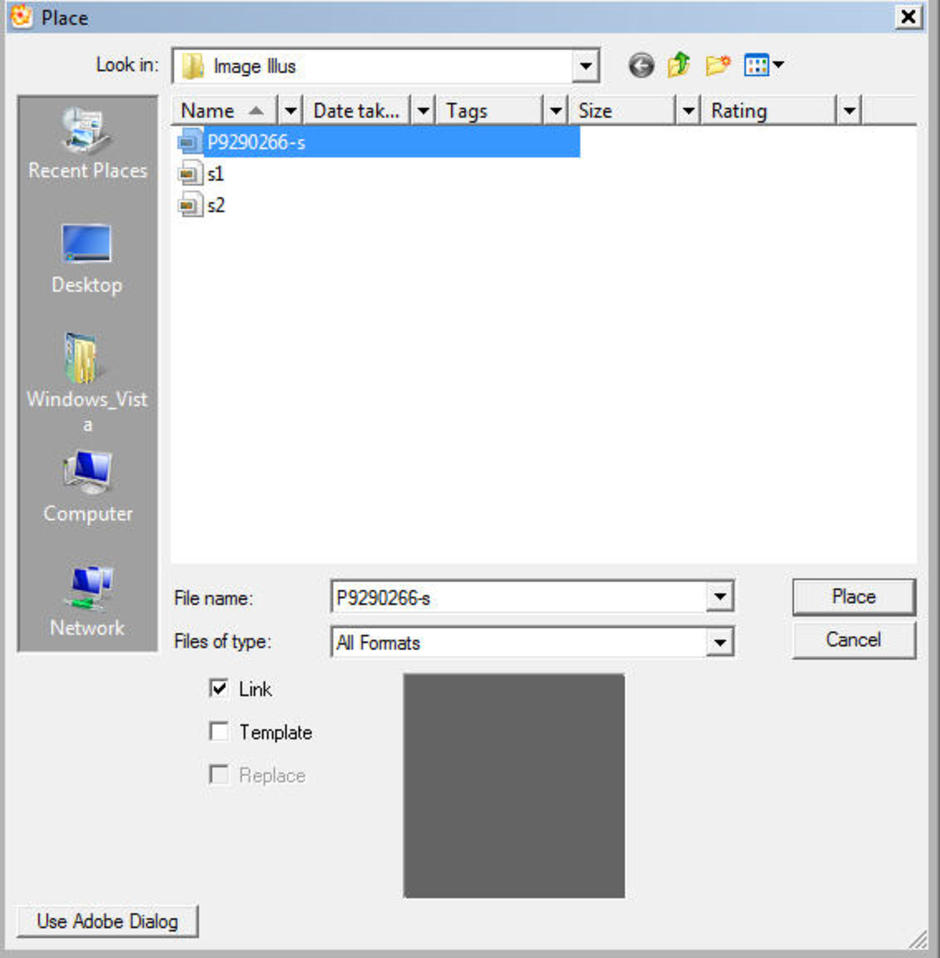
จากนั้นจะมีหน้าต่างขึ้นมาให้เราเลือกรูปที่ต้องการ (ในขั้นตอนนี้เราควรจะรู้ว่าเราจะเอารูปไหนใส่ ที่สำคัญต้องจำให้ได้ว่ารูปนี้อยู่ในแฟ้มไหน อย่างไร เพราะถ้าหากเอาไฟล์งานที่ทำสำเร็จไปเปิดที่เครื่องอื่น ก็ให้เอาไฟล์ภาพต้นฉบับที่เราลิงค์เอาไว้นี้ไปด้วย ไม่งั้นโปรแกรมจะถามหาลิงค์ไฟล์และจะไม่สามารถโชว์ไฟล์ภาพได้ บางคนอาจบอกว่าฝังไฟล์ภาพลงไปในตัวโปรแกรมเลยก็ได้ ก็จริงอยู่ เพียงแต่วิธีนั้นจะทำให้ไฟล์งานใหญ่และหนักมากๆ เครื่องไม่แรงไม่เทพจริง อาจมีเฮ)

เมื่อเลือกได้ภาพแล้ว ภาพจะปรากฏบนแผ่นงานเป็นขนาดใหญ่
ถ้าเราต้องการย่อขยายภาพให้เล็กใหญ่ตามใจเราก็ให้ใช้ลูกศรสีดำ
(Selection tool)
ไปคลิ๊กเลือกรูปภาพนั้นไว้แล้วจากนั้นให้ไปที่กล่องเครื่องมือเลือกไอคอนตามภาพ
 (ภาพที่มีสี่เหลี่ยมเล็กและใหญ่)
จากนั้นก็คลิ๊กเม้าส์แล้วยืดหดตามอัธยาศัย
แต่ถ้าอยากให้การย่อขยายเป็นไปตามอัตราส่วนก็ควรกดแป้น Shift ไปพร้อมๆ
กับการลากเม้าส์ย่อขยายด้วยนะคะ
(ภาพที่มีสี่เหลี่ยมเล็กและใหญ่)
จากนั้นก็คลิ๊กเม้าส์แล้วยืดหดตามอัธยาศัย
แต่ถ้าอยากให้การย่อขยายเป็นไปตามอัตราส่วนก็ควรกดแป้น Shift ไปพร้อมๆ
กับการลากเม้าส์ย่อขยายด้วยนะคะ
ขั้นที่ 3 การ Crop
รูปให้เห็นเฉพาะส่วนที่ต้องการ เมื่อเราเรียกภาพมาแล้ว
ย่อขยายภาพจนสามารถกะประมาณได้ว่าจะใช้ภาพที่ขนาดเท่านี้
แต่อยากให้เห็นเฉพาะส่วนของภาพ ก็ให้ไปที่กล่องเครื่องมือ (Tool Box)
แล้วเลือก Rectangle Tool (ตามภาพ) 
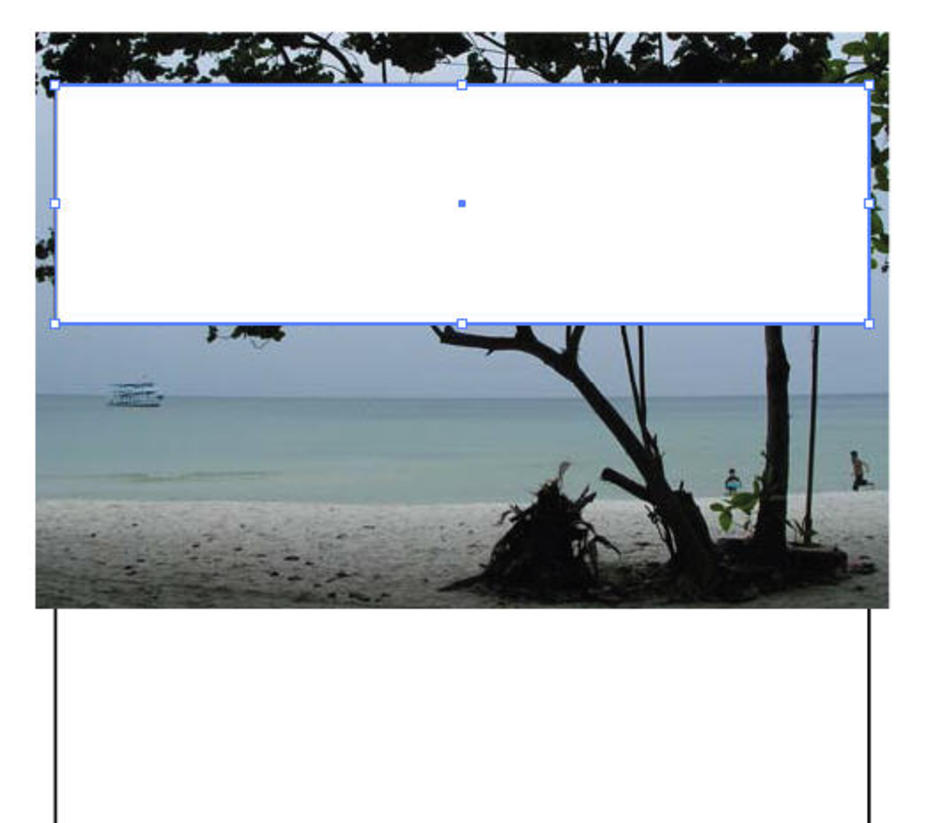
ขั้นที่ 4 เมื่อเลือกเครื่องมือสร้างสี่เหลี่ยม (Rectangle Tool) แล้วให้คลิ๊กเม้าส์แล้วลากสี่เหลี่ยมให้ได้ขนาดที่ต้องการ โดยให้กะเอาว่าเป็นบริเวณที่เราต้องการให้เห็นภาพเฉพาะส่วนนั้น

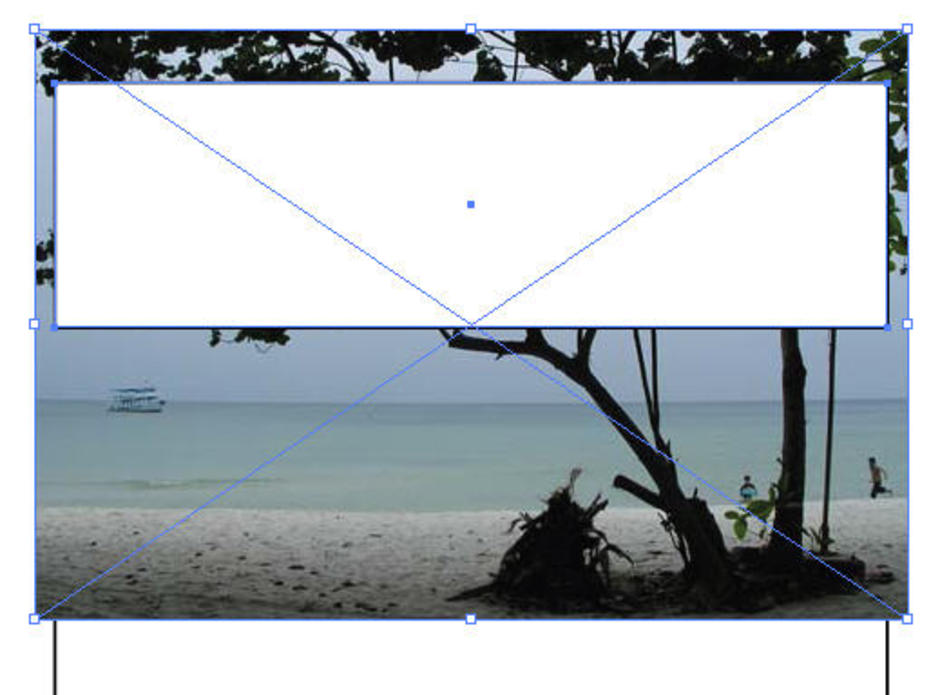
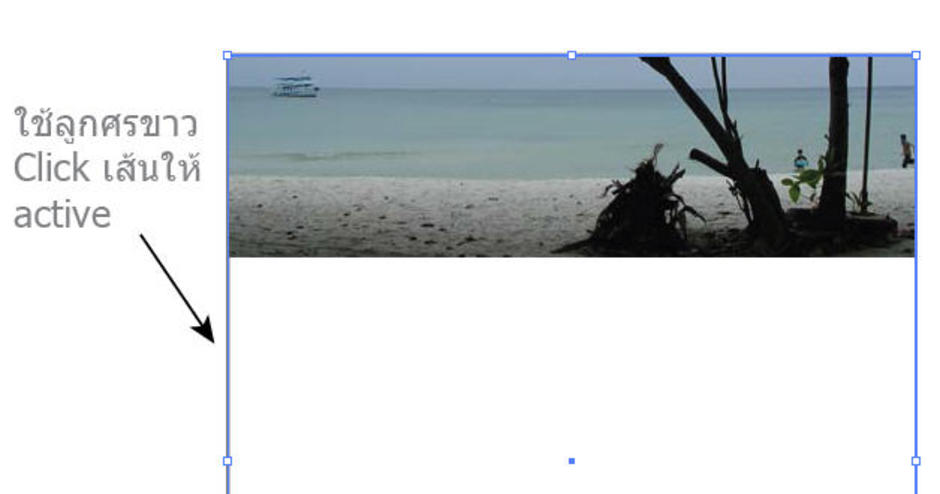
ขั้นที่ 5 ให้ใช้ลูกศรสีดำเลือกทั้งสี่เหลี่ยมที่สร้างขึ้นมาใหม่และตัวภาพที่เรียกมาใช้ในขั้นตอนที่ 2 ให้เส้นขึ้น active แบบในภาพประกอบ

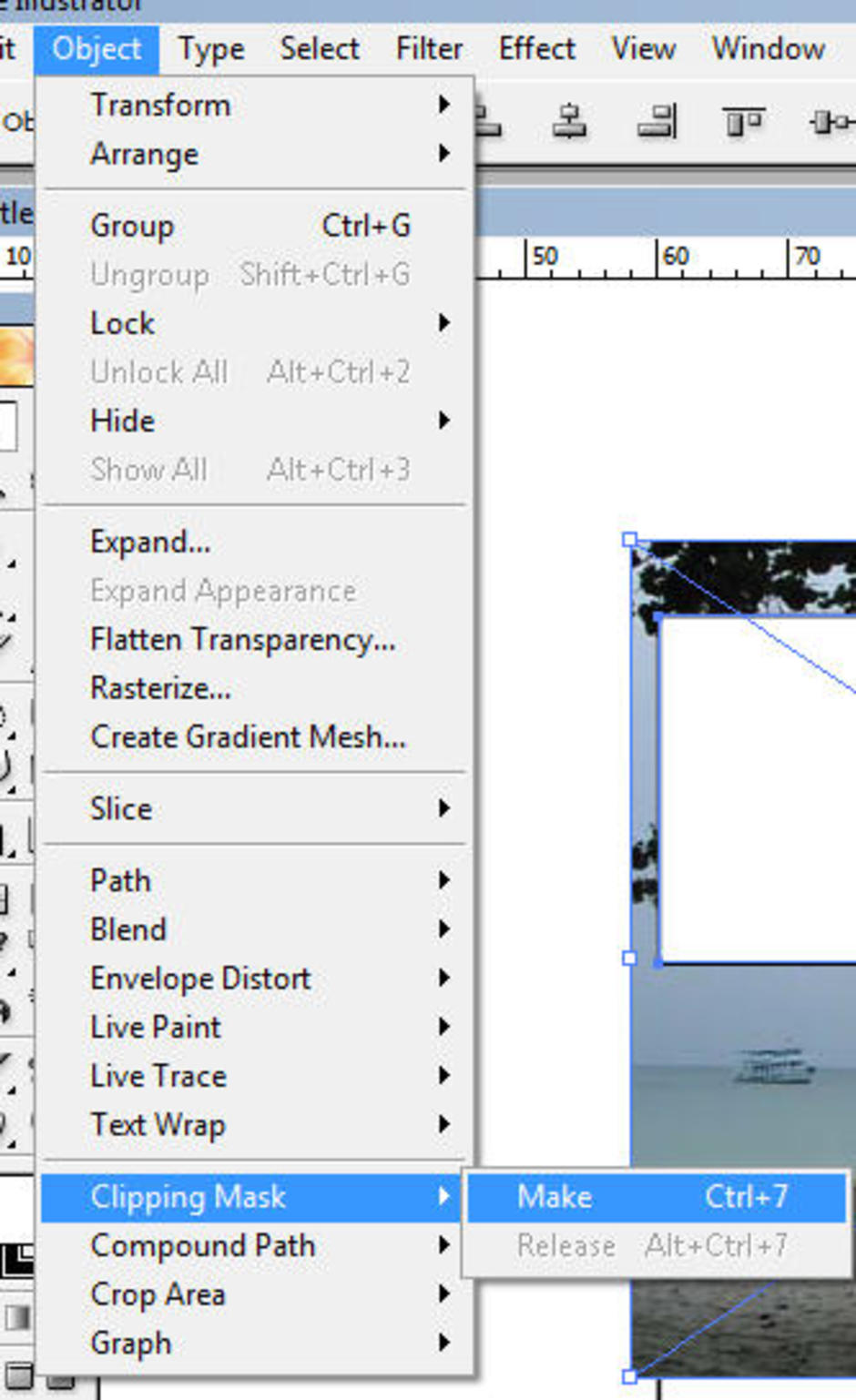
ขั้นที่ 6 ให้ไปที่เมนูบาร์เลือก Object > Clipping Mask > Make

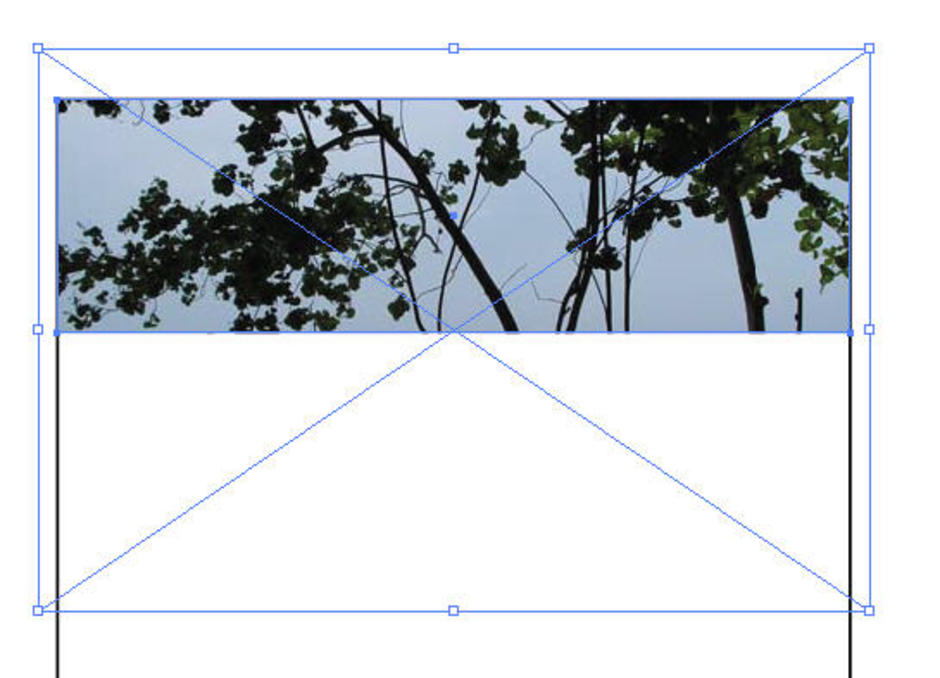
ขั้นที่ 7 ภาพที่เราเลือกไว้จะถูก crop ให้เห็นเฉพาะส่วนที่สี่เหลี่ยมใหม่ที่เราสร้างขึ้นไว้ในขั้นตอนที่ 4 ทับเอาไว้

ในขั้นนี้ หากส่วนภาพที่แสดง crop ได้ไม่ถูกใจเรา ให้ใช้ลูกศรสีขาว คลิ๊กเลือกที่ภาพแล้วจับเลื่อนหรือขยับขึ้นลง เลื่อนซ้ายขวาได้ตามถนัด
ขั้นที่ 8 จากนั้นเราจะมาใส่สีให้กับกรอบพื้นข้างหลังภาพ ให้เริ่มจากคลิ๊กที่เส้นสีดำที่อยู่ใต้ภาพให้ active (คือขึ้นเป็นเส้นสีฟ้าและมีจุด 8 จุด แบบในภาพ)

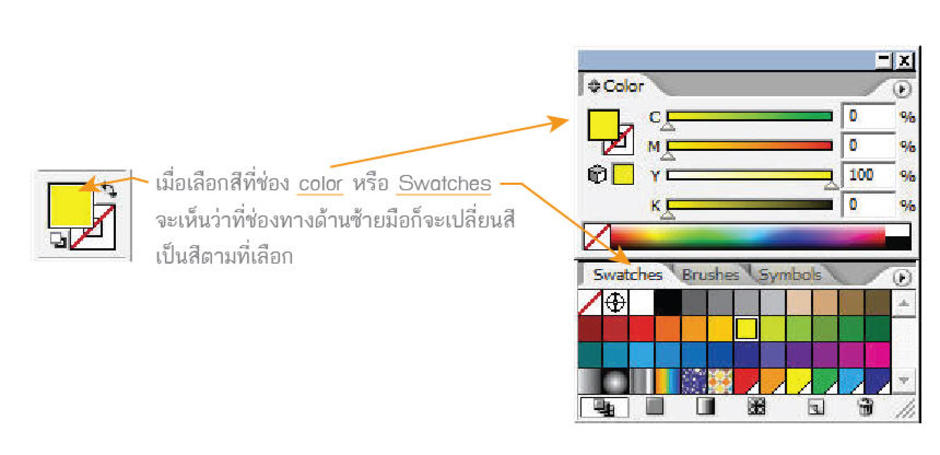
จากนั้นให้ไปที่กล่องเครื่องมือ มองหาบริเวณด้านล่างจะพบกับกล่องเล็กๆ ที่มีสี ให้เลือกที่ลูกศรโค้งๆ เพื่อสลับจากสีเส้นไปเป็นสีพื้น


จากนั้นให้มองไปที่ทางขวามือ จะมีกล่องเครื่องมือเกี่ยวกับการใส่สีชื่อว่า color หรือจะใช้ swatch ใส่สีก็ได้ (หน้าต่างสองอันนี้แตกต่างกันในทางเทคนิค แต่จะอธิบายข้อแตกต่างง่ายๆ ว่า ถ้าเราเลือกใช้ที่ color เราสามารถกำหนดค่าสีตายตัวลงไปได้ เช่น อยากให้ C=50 M=0 Y=50 K=0 ก็ใส่ได้ หรือใช้หลอดดูดสีในกล่องเครื่องมือจิ้มสีที่แสดงอยู่ด้านล่างก็ทำได้ แต่ถ้าเลือกใช้ swatch จะหมายถึงค่าสีที่มีตายตัวอยู่แล้วจะเลือกโทนสีให้อ่อนหรือเข้มขึ้นไม่ได้ ต้องไปตั้งค่าขั้น advance กันเอาเอง ความสะดวกในการเลือกใช้เครื่องมือ จึงขึ้นอยู่กับความซีเรียสของงานและความต้องการของผู้ใช้)
ขั้นที่เท่าไหร่แล้วเนี่ย....อ่อ..
ขั้นที่ 9 ในที่นี้เลือกใส่พื้นหลังสีเหลือง เมื่อดูหน้าตาเครื่องมือต่างๆ ก็จะได้หน้าตาแบบนี้

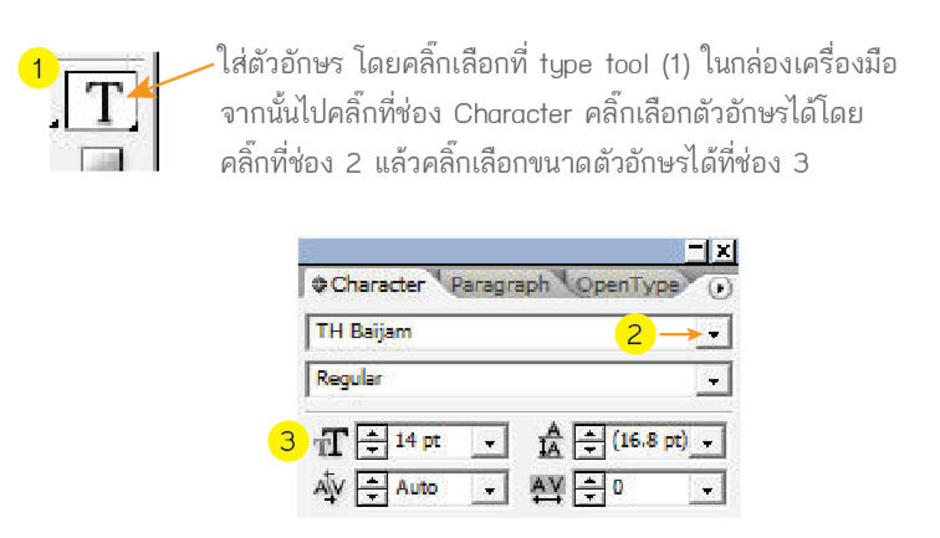
ขั้นที่ 10 ใส่ตัวอักษร
สามารถใส่ได้โดยไปที่กล่องเครื่องมือ เลือกไอคอน  แล้วนำเม้าส์มาคลิ๊กหนึ่งครั้งที่หน้าชิ้นงาน
จากนั้นก็พิมพ์อักษรลงไป หากอยากจะเลือกแบบตัวอักษรให้ไปที่หน้าต่าง
Character แต่ถ้าหากของใครยังไม่มีหน้าต่างนี้ในโปรแกรม
สามารถเรียกหน้าต่างนี้ได้จาก Window > Type > Character
หรือกดคีย์ลัด Ctrl+T
แล้วนำเม้าส์มาคลิ๊กหนึ่งครั้งที่หน้าชิ้นงาน
จากนั้นก็พิมพ์อักษรลงไป หากอยากจะเลือกแบบตัวอักษรให้ไปที่หน้าต่าง
Character แต่ถ้าหากของใครยังไม่มีหน้าต่างนี้ในโปรแกรม
สามารถเรียกหน้าต่างนี้ได้จาก Window > Type > Character
หรือกดคีย์ลัด Ctrl+T

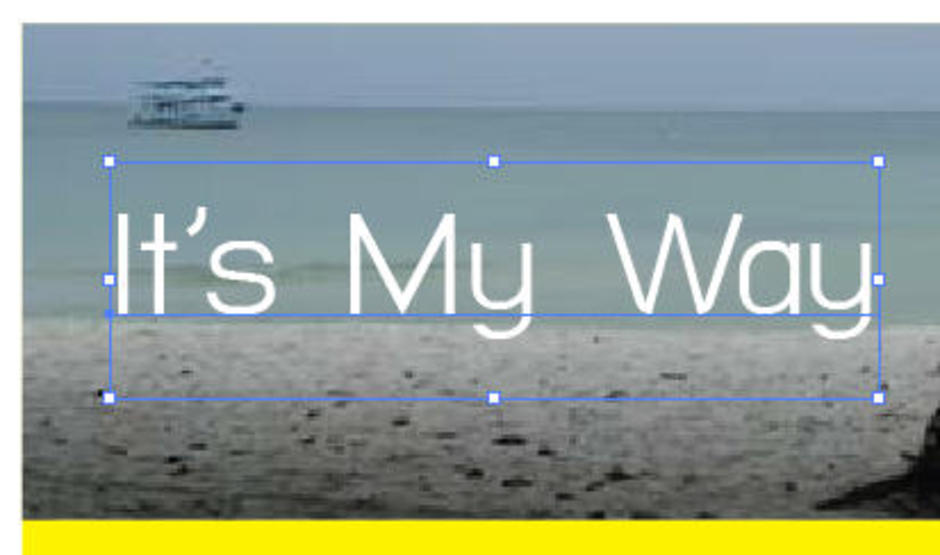
จากนั้นก็พิมพ์ตัวอักษรลงไป แบบนี้

หากอยากจะขยับองศา เลื่อนตัวอักษรให้ไปอยู่ในที่ต่างๆ ก็ให้ไปที่กล่องเครื่องมือแล้วเลือกลูกศรสีดำ คลิ๊กที่ฐานตัวอักษร (จะขึ้นเส้นสีฟ้า) จากนั้นจะโยกย้ายให้ตัวอักษรชุดนั้นไปอยู่ ณ ที่แห่งใดก็ได้บนหน้าชิ้นงาน ...และแล้วงานก็จะสำเร็จออกมาได้เป็นเช่นนี้ค่ะ

ความเห็น (6)
jaewjingjing
มาดูคนว่าง ^__^
- ดีจังเลยครับอาจารย์
- ขอเอาไปแนะนำคนอื่นๆๆต่อไปนะครับ
ขอบคุณค่ะ ทั้งพี่แจ๋วและอ.ขจิต ^_^
แต่ขอแก้ข่าวหน่อยค่ะพี่แจ๋ว ...ไม่ได้ว่างนะ
แค่ไม่มีอารมณ์นั่งทำงาน เวลานั่งทำอะไรเล่นๆ แบบนี้ มันช่วยได้ 555
jaewjingjing(ไม่ได้login)
^__^
ขอบใจเพื่อน เข้าใจละจะลองเล่นดู เหอๆๆๆ
นี่เป็นอาจารย์เต็มตัวแล้วนะเราเนี่ย
เดี๋ยว จะเขียนตำราละครเด็กบ้างเผื่อมีคนสนใจ อิอิอิ
ดีเลยๆ เพื่อน อยากรู้เหมือนกันว่า มันมีอะไรบ้าง...