เปลี่ยนสีและลายให้บล็อก

จะตกแต่งบล็อกให้มีสีสันสามารถนำรูปสวยๆมาช่วยในการตกแต่งได้
ครั้งนี้มีบล็อกสำเร็จรูปหลายแบบ ถูกใจแบบไหนนำไปใช้ได้เลยค่ะ
 สำหรับผู้ที่เพิ่งเริ่มแต่งบล็อก ดูขั้นตอนได้ที่ แต่งบล็อกสำเร็จรูป
สำหรับผู้ที่เพิ่งเริ่มแต่งบล็อก ดูขั้นตอนได้ที่ แต่งบล็อกสำเร็จรูป
 ให้ copy code ของ css ตามข้างล่าง นำไปวางในกรอบสี่เหลี่ยมของ CSS ที่ตกแต่งมาเอง จะได้บล็อกดังตัวอย่างในแต่ละแบบข้างล่างนี้
ให้ copy code ของ css ตามข้างล่าง นำไปวางในกรอบสี่เหลี่ยมของ CSS ที่ตกแต่งมาเอง จะได้บล็อกดังตัวอย่างในแต่ละแบบข้างล่างนี้
แบบที่ 55 div#subtitle {background:#D2691E;} div#ribbon{background:#CD3333;}div#page-wrapper {background-image: none;} div#page{background:#FDF5E6;} body{background-image:url(http://gotoknow.org/file/siriporn5633/rakbankerd44-2.gif);} div#title{font-size: big; color:#66CC00;background:#FFFAF0; background-image:url(http://gotoknow.org/file/siriporn5633/1183269634.gif); background-repeat:no-repeat;background-position:bottom; height:140px;}
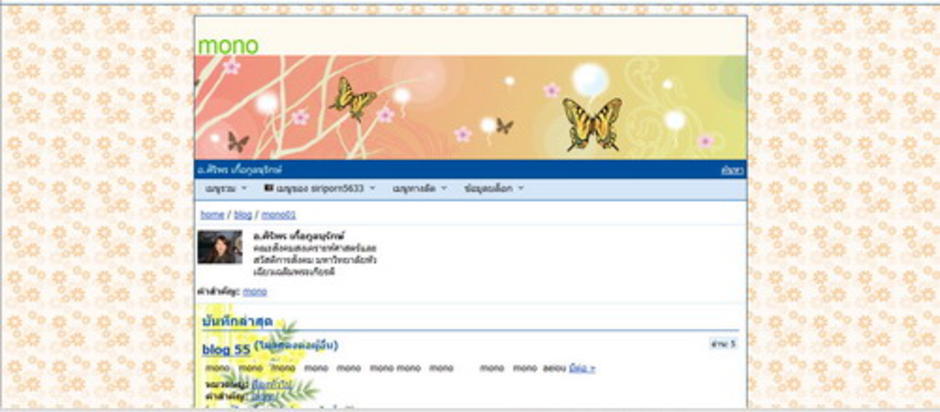
![]() จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 55
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 55

แบบที่ 56 div#subtitle {background:#D2691E;} div#ribbon{background:# CD3333;} div#page-wrapper {background-image: none;} div#page {background-position:left; background-image:url(http://gotoknow.org/file/siriporn5633/1186230094.gif); } body{background-image:url(http://gotoknow.org/file/siriporn5633/kunsi-rank3.gif);} div#title{ font-size: big; color:#330099;background:#FFF0F5; background-image:url(http://gotoknow.org/file/siriporn5633/kunsi-rank6.gif); background-repeat:repeat;background-position:top; height:120px;}
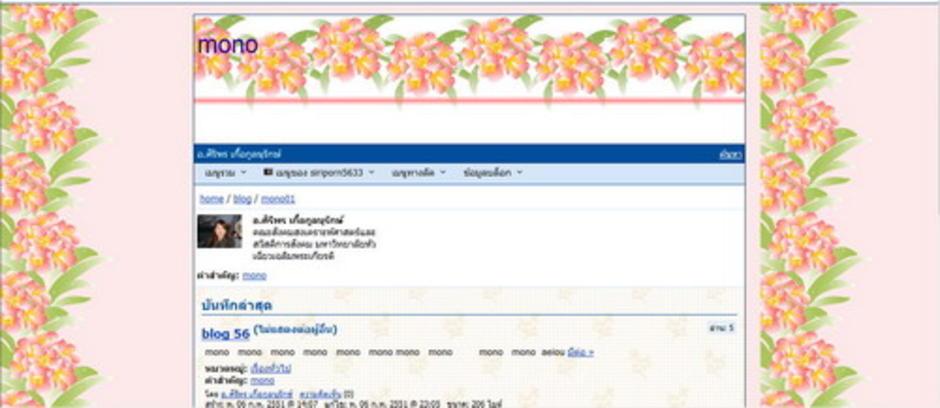
![]() จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 56
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 56

แบบที่ 57 div#subtitle {background:#CD6090;} div#ribbon{background:#CD919E;} div#page-wrapper {background-image: none;} div#page{border:medium double #DB7093;background-image:url(http://gotoknow.org/file/siriporn5633/w_wg03.gif);} body{background-image:url(http://gotoknow.org/file/siriporn5633/34go8.jpg);} div#title{font-size: big; color:#8B4500; background:#ffffff; background-image:url(http://gotoknow.org/file/siriporn5633/t04.gif); background-repeat:no-repeat;background-position:right; height:140px;}
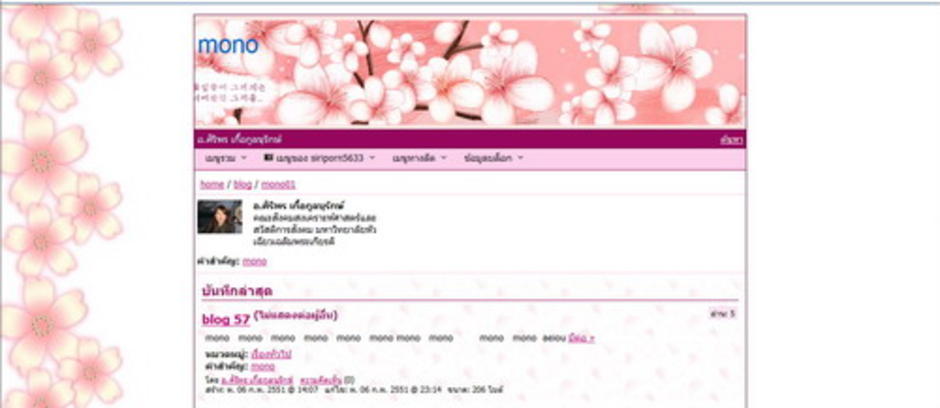
![]() จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 57
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 57

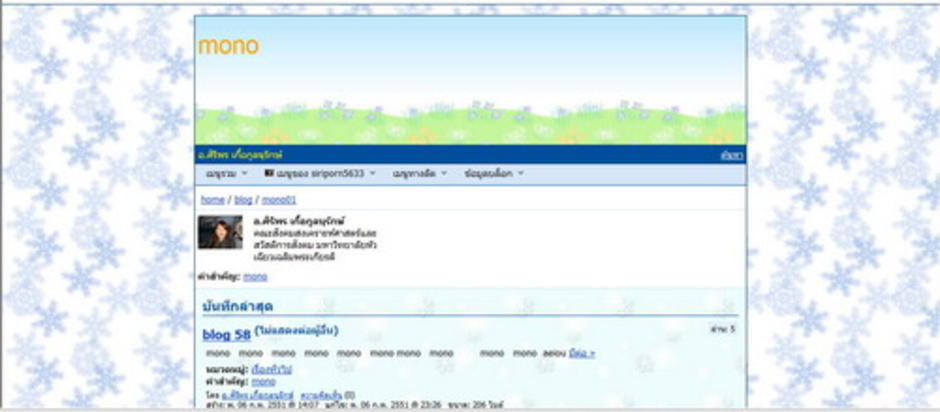
แบบที่ 58 div#subtitle {background:#CD6090;} div#ribbon{background:#EE799F;} div#page-wrapper {background-image: none;} div#page { border:medium double #DB7093;background-image:url(http://gotoknow.org/file/siriporn5633/d19ba232.gif);} body{background-image:url(http://gotoknow.org/file/siriporn5633/primula6.gif);} div#title{font-size: big; color:#CC3300; background:#F0FFFF; background-image:url(http://gotoknow.org/file/siriporn5633/sakura266.gif);background-repeat:repeat;background-position:bottom; height:120px;}
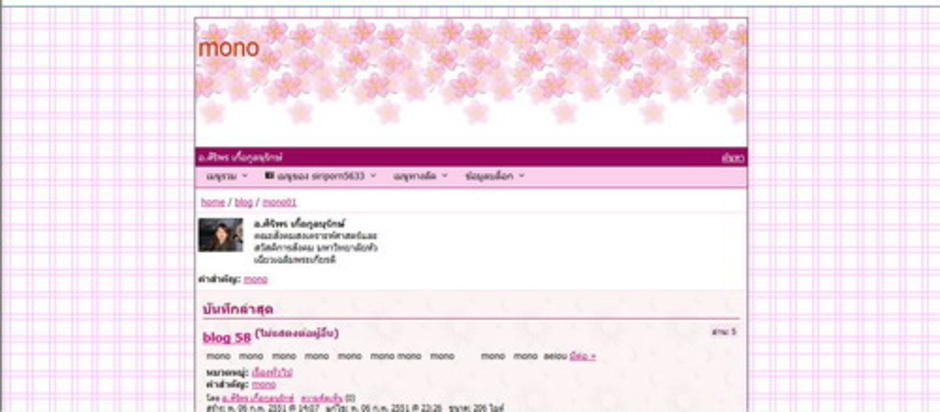
![]() จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 58
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 58

แบบที่ 59 div#subtitle {background:#8DB6CD} div#ribbon{background:#6CA6CD;} div#page-wrapper {background-image: none;} div#page {background-image:url(http://gotoknow.org/file/siriporn5633/sn067.jpg);} body{background-image:url(http://gotoknow.org/file/siriporn5633/sn01.jpg);} div#title{font-size: big; color:#4A708B; background:#E0FFFF; background-image:url(http://gotoknow.org/file/siriporn5633/bg_spring_h4.jpg);background-repeat:repeat;background-position:top; height:130px;}
![]() จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 59
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 59

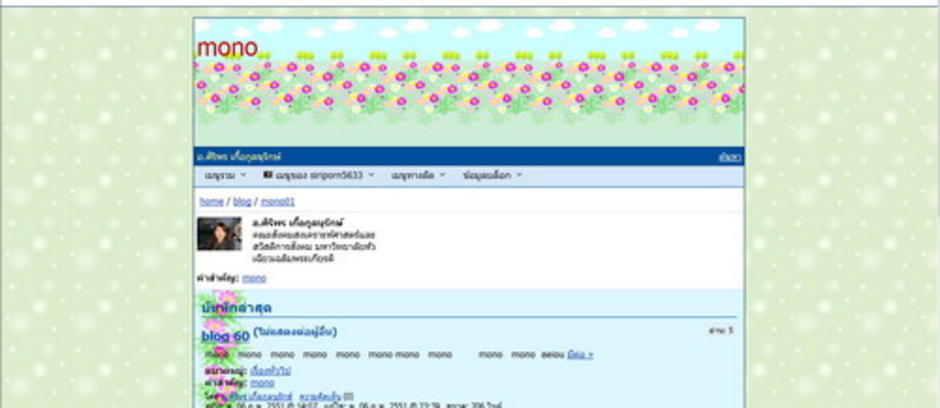
แบบที่ 60 div#subtitle {background:#9BCD9B;} div#ribbon{background:#698B69;} div#page-wrapper {background-image: none;} div#page{background-position:top; background-image:url(http://gotoknow.org/file/siriporn5633/1184966164.gif);} body{background-image:url(http://gotoknow.org/file/siriporn5633/sn049.jpg);} div#title{font-size: big; color:#CC0000; background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/bg_h_cosmos40.gif);background-repeat:repeat;background-position:top; height:120px;}
![]() จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 60
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 60

แบบที่ 61 div#subtitle {background:#FFB6C1;} div#ribbon{background:#D02090;} div#page-wrapper {background-image: none;} div#page {background-image:url(http://gotoknow.org/file/siriporn5633/pon1-bg8.gif);} body{background-image:url(http://gotoknow.org/file/siriporn5633/1186142304.gif);} div#title{font-size: big; color:#D2691E;background:#FFF0F5; background-image:url(http://gotoknow.org/file/siriporn5633/20050420_11.gif); background-repeat:no-repeat;background-position:right; height:120px;}
![]() จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 61
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 61




ความเห็น (15)
- ขอบคุณค่ะ
- สวย ๆทั้งนั้นเลยค่ะ
- ขออนุญาตนำไปใช้บ้างนะคะ
- ยังมือใหม่มาก ๆ สำหรับการเขียน blog เพิ่ง post รูปเป็นเมื่อไม่นานมานี่เอง
- ยังไงก็ขอคำแนะนำด้วยนะคะ
- มีคำถามกวนใจถามค่ะว่า
- เวลาจะทำ link ทำยังไงคะ เห็นบางคนเวลาเค้าเข้ามา comment บันทึกของเรา เค้าจะมี link ตัวหนังสือขีดเส้นใต้ให้เราตามไปอ่าน (เอ๊! เค้าเรียกว่า link ถูกมั้ยคะ อิอิ)
- อันนี้ล่ะคะยังทำไม่เป็น
- เห็นใจมือใหม่หน่อยนะคะ
- อยากรู้จังเลย รบกวนด้วยนะค๊า!! ขอบพระคุณค่ะ
น้ำผึ้งหลวง
ขอรบกวนถามอะไรหน่อยนะค่ะเห็นเพื่อนบางคนใส่เพลงลงไปในบล็อกได้ด้วยเลยอยากรบกวนทราบเกี่ยวกับรายละเอียดหน่อยนะค่ะต้องทำยัไงบ้างค่ะ ขอบคุณล่วงหน้านะค่ะที่ต้องมาเสียเวลากับมือใหม่
ขอบคุณนะครับ ที่มี them สวยๆ ไว้ใช้งาน แต่ผมcopy ไปลง css แล้ว ปรากฎว่ามันมาไม่เต็มที่หัวบล๊อก จึงเห็นชุดตกแต่งในหน้า ตกแต่ง โผล่ออกมา
แต่มีบาง them ที่ copy ไปที่ css แล้วใช้งานได้เต็มหัวบล็อก แต่รูปสวยๆ ที่อยากได้ไม่เต็มเลยครับ
วันนี้ลูกศิษย์มาสาย ยอมรับโทษครับ

- สวัสดีค่ะคุณครู อนุบาลเรวดีนนทบุรี บันทึกนี้ยังไม่ได้ปรับปรุงใหม่หลังจากที่มีการปรับระบบของ G2K เมื่อตอนปลายเดือน กพ.51 ขอบคุณที่แจ้งมาด้วยค่ะ เดี๋ยวจะปรับแก้ไขอีกครั้งค่ะ
- สวัสดีค่ะ ท่านอาจารย์ นายประจักษ์ ช่วงนี้หยุดพักผ่อนก่อนก็ได้ค่ะ เห็นอาจารย์กำลังสนุกกับการเล่นสงกรานต์ผ่านบล็อกอยู่ ..คิ..คิ..
ขอบคุณมากค่ะ ได้รับความรู้และทดลองใช้แล้ว สวยมากๆ
ขอบคุณสำหรับความรู้ที่ได้รับ สวยมากๆ
นางสาวเบญจวรรณ วาณิชย์เจริญ
สวัสดีค่ะ
วันนี้ขออนุญาตcopy code ไปแต่งบล็อกและใส่ในบันทึกให้เพื่อนๆบางโค๊ดค่ะ
ขอบคุณมากค่ะ
อาจารย์เก่งจังเลย
ขอบคุณสำหรับตกแต่งบล๊อกที่สวยงามนี้ และขออนุญาต copy code เลยนะค่ะ
ขอบคุณมากค่ะสำหรับการแต่งบล็อกสวยๆ
ขอบคุณนะค่ะ
ขอเอาไปใช้หลายๆๆ theme
นะค่ะ
ขอบคุณนะค่ะสำหรับแบบสวยๆ สวัสดีปีใหม่ค่ะ
