การใส่ border
หลังจากลองเล่นลูกเล่นใหม่ๆมานาน ก็ได้เจอสิ่งที่น่าสนใจอย่างหนึ่งคือ การใส่ border ให้กับบล็อก ถ้าหากใครยังงงหรือไม่รู้ว่าหน้าตาที่ออกมาจะเป็นอย่างไรก็สามารถดูได้จากที่นี่ค่ะ ภาษานั้นสำคัญไฉน

ซึ่งวิธีการก็ไม่ยากเลยเพียงแคทำตามขั้นตอนนี้นะคะ
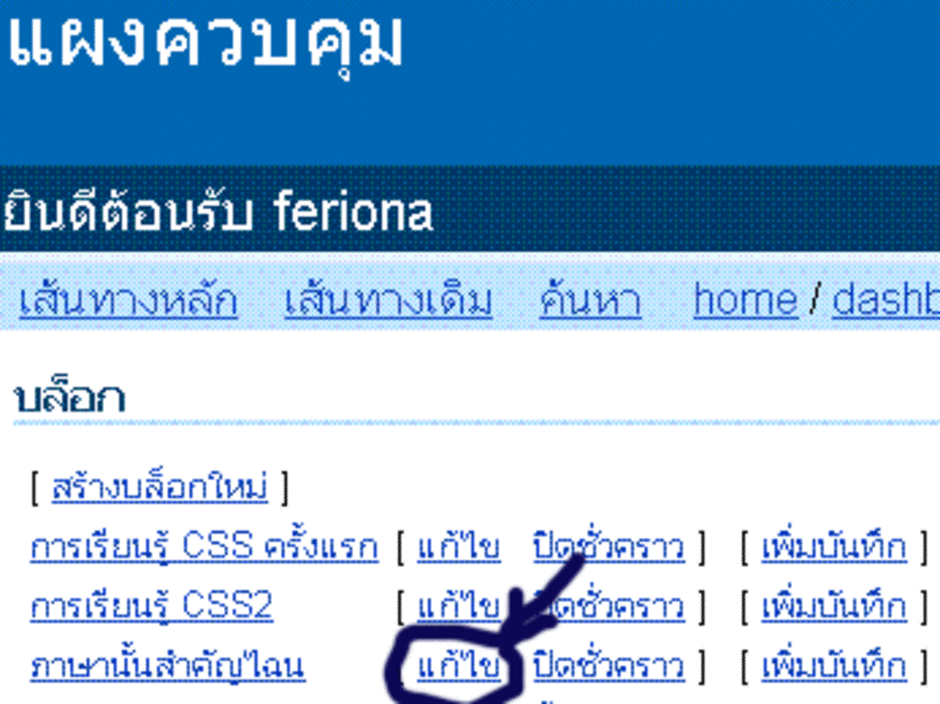
เลือกที่ แผงควบคุม > เลือกบล็อกที่จะใส่ border > แก้ไข
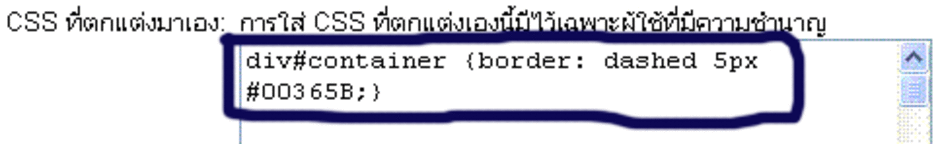
... ส่วนที่จะใส่โค้ดก็คือ CSS ที่ตกแต่งมาเอง:การใส่ CSS ที่ตกแต่งเองนี้มีไว้เฉพาะผู้ใช้ที่มีความชำนาญ ดังภาพนี้ค่ะ
จากนั้น ก็ใส่โค้ดนี้ลงไปค่ะ div#container {border: dashed 5px #00365B;}
 ส่วน
ส่วน
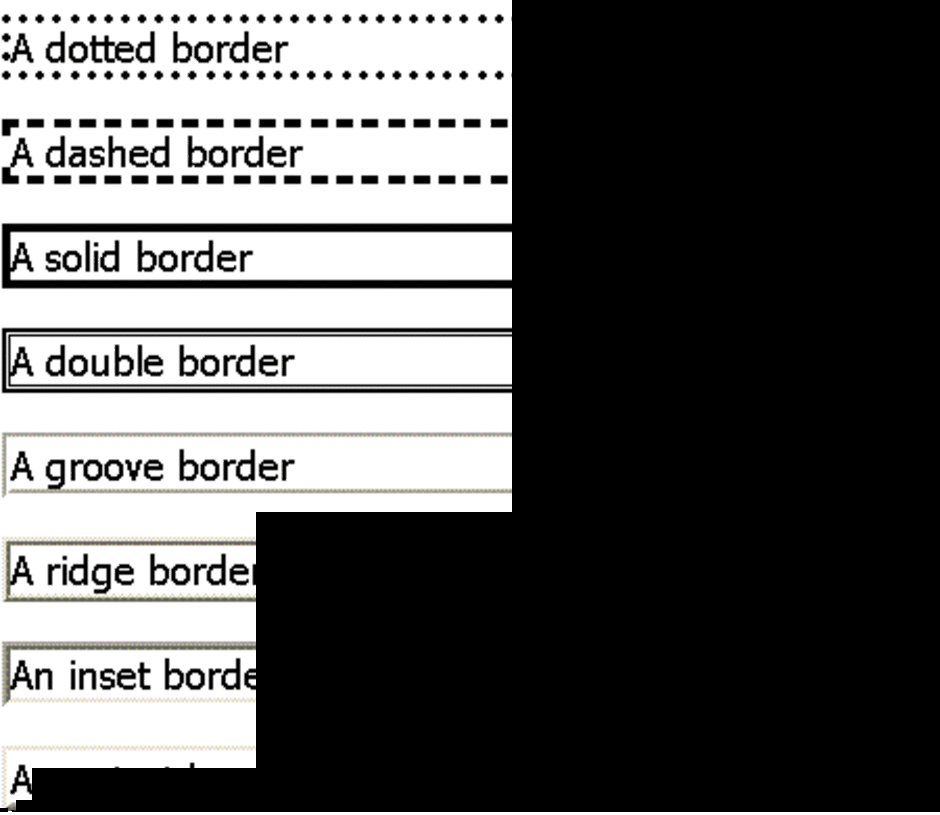
ส่วนที่ไฮไลท์สีส้มคือรูปแบบของ border ค่ะ ซึ่งสามารถเลือกได้ตามรูปนี้เลยค่ะ
ที่ไฮไลท์สีฟ้า คือขนาดของ border และส่วนที่ไฮไลท์สีชมพู คือสีของ border ซึ่งตรงนี้คุณสามารถเปลี่ยนให้เข้ากับบล็อกของตนได้ตามใจชอบค่ะ
หลังจากนั้นก็บันทึกเก็บได้เลยค่ะ เสร็จเรียบร้อยแล้วค่ะ
ความเห็น (5)
มีลิงค์ของโค้ดนี้ไหมคะ border: dashed 5px #00365B
5px #00365B คือการกำหนดความหนาหรือเปล่าคะตอบคำถามของคุณ kaecooly ค่ะ
5px คือความหนาของเส้นขอบค่ะ
#00365B คือสีของเส้นขอบค่ะ
มาช่วยแก้ให้ครับ
- groove-->grooved
- inset-->inseted
- outset-->outseted
ส่วนอันอื่นยังไม่ได้ลองครับ