เปลี่ยนเคอร์เซอร์- เมาส์ เป็นรูปแมวน้อย
| |
ปกติเคอร์เซอร์จะเป็นรูปหัวลูกศร
หากจะเปลี่ยนเป็นรูปอื่นได้หรือไม่ ? ได้ค่ะ
วันนี้จะมาลองเปลี่ยนเคอร์เซอร์เป็นรูปแมวน้อยในอิริยาบทต่างๆกันค่ะ |
|
| |
มีขั้นตอนดังนี้
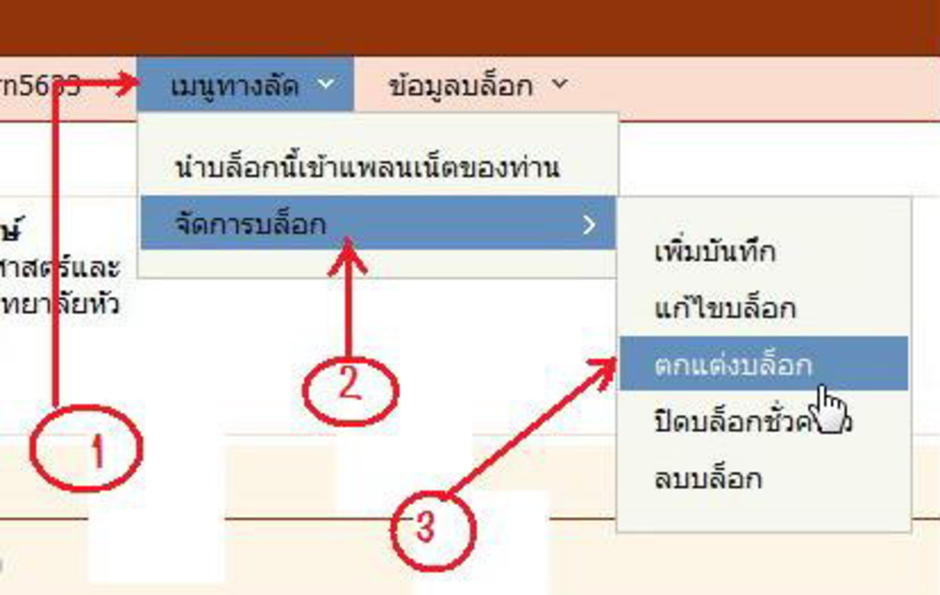
1. อยู่ที่บล็อกที่ต้องการเปลี่ยนเคอร์เซอร์ ไปที่ เมนูทางลัด => จัดการบล็อก แล้วเลือก ตกแต่งบล็อก ดังรูป
|
|

| |
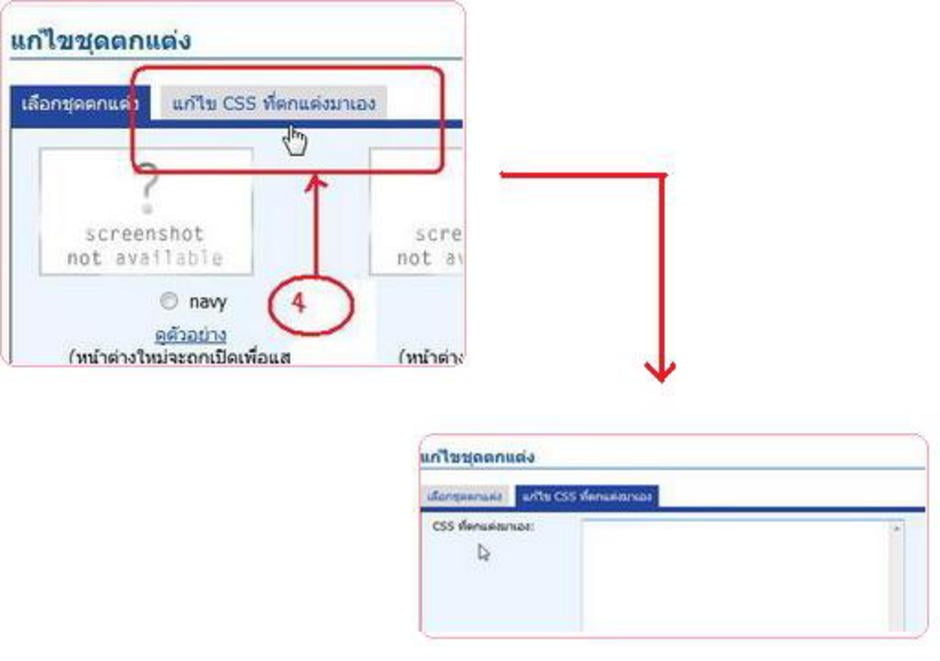
2. จะเข้ามาที่หน้า แก้ไขชุดตกแต่ง แล้วเลือก แก้ไข css ที่ตกแต่งมาเอง ดังรูป |
|

| |
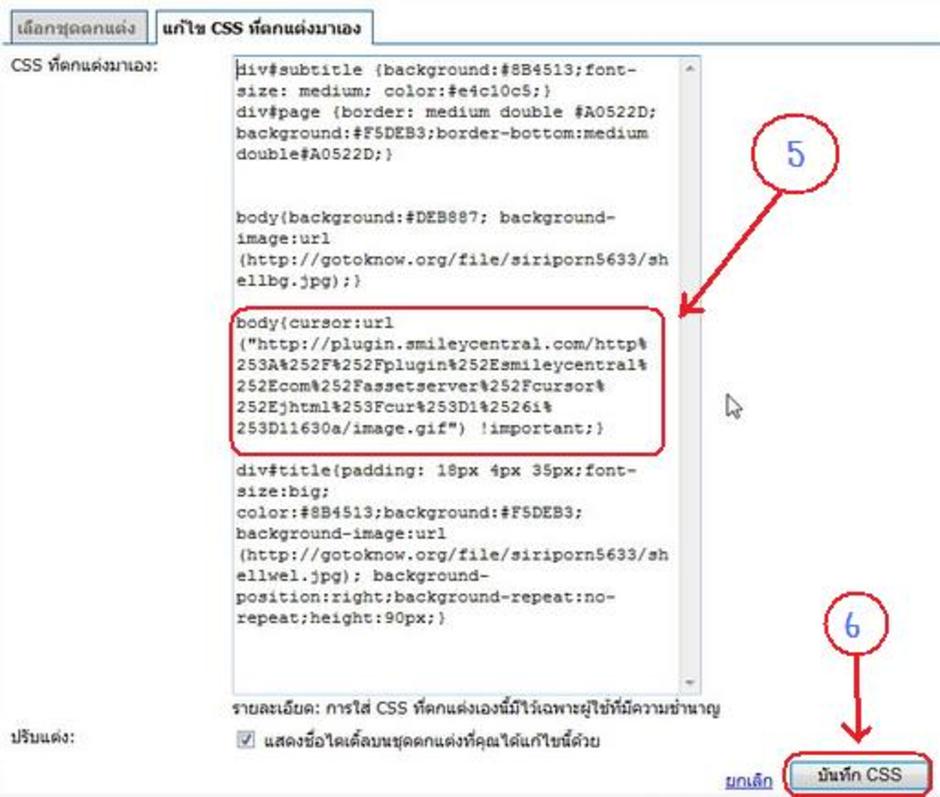
3.ให้ copy code ของ css ที่อยู่ข้างล่างตามรูปแมวที่ต้องการ นำไปวางในกรอบสี่เหลี่ยมของ CSS ที่ตกแต่งมาเอง คลิกเลือก บันทึก CSS ดังรูป |
|

| |
เป็นอันเสร็จสมบูรณ์ จะได้เคอร์เซอร์เป็นรูปแมวตามที่เลือกข้างล่างนี้ |
|
| |
ลอง copy code ต่อไปนี้ไปใช้ได้เลยค่ะ |
|
| |
body{cursor:url("http://plugin.smileycentral.com/http%253A%252F%252Fplugin%252Esmileycentral%252Ecom%252Fassetserver%252Fcursor%252Ejhtml%253Fcur%253D1%2526i%253D11630a/image.gif") !important;}
|
|
| |
body{cursor:url("http://plugin.smileycentral.com/http%253A%252F%252Fplugin%252Esmileycentral%252Ecom%252Fassetserver%252Fcursor%252Ejhtml%253Fcur%253D1%2526i%253D11465a/image.gif") !important;}
|
|
| |
body{cursor:url("http://plugin.smileycentral.com/http%253A%252F%252Fplugin%252Esmileycentral%252Ecom%252Fassetserver%252Fcursor%252Ejhtml%253Fcur%253D1%2526i%253D11464a/image.gif") !important;}
|
|
| |
body{cursor:url("http://plugin.smileycentral.com/http%253A%252F%252Fplugin%252Esmileycentral%252Ecom%252Fassetserver%252Fcursor%252Ejhtml%253Fcur%253D1%2526i%253D11631a/image.gif") !important;}
|
|
| |
body{cursor:url("http://plugin.smileycentral.com/http%253A%252F%252Fplugin%252Esmileycentral%252Ecom%252Fassetserver%252Fcursor%252Ejhtml%253Fcur%253D1%2526i%253D11904a/image.gif") !important;}
|
|
| |
body{cursor:url("http://plugin.smileycentral.com/http%253A%252F%252Fplugin%252Esmileycentral%252Ecom%252Fassetserver%252Fcursor%252Ejhtml%253Fcur%253D1%2526i%253D11629a/image.gif") !important;}
|
|
| |
body{cursor:url("http://plugin.smileycentral.com/http%253A%252F%252Fplugin%252Esmileycentral%252Ecom%252Fassetserver%252Fcursor%252Ejhtml%253Fcur%253D1%2526i%253D11628a/image.gif") !important;}
|
|
ความเห็น (14)
- ไม่กล้าเปลี่ยนเลยครับ
- มันน่ารักเกิน
- ฮ่าๆๆๆ
- ขอบคุณครับ
- นำไปลองใช้ดูแล้ว
- น่ารักจังเลย
- ขอบคุณค่ะ
สวัสดีค่ะ อาจารย์ขจิต ฝอยทอง ติดตามอ่านบล็อกอาจารย์มานานแล้ว ขอบคุณนะคะที่แวะเข้ามาทักทาย แล้วจะตามไปอ่านบล็อกของอาจารย์ต่อค่ะ
- ขอบคุณค่ะ
- น่ารักจัง
- จะลองทำดูค่ะ
อาจารย์ค่ะ ตอนนี้เลี้ยงแมวชั่วคราวไปก่อนแล้วนะคะ ยังรอลูกเป็ด กับลูกเจี๊ยบจากอาจารย์อยู่อีกสองบล็อกค่ะ ขอบคุณอาจารย์นะคะ
OK ค่ะ เลี้ยงแมวไปก่อนนะคะ อ.ดาวลูกไก่ ชื่นชมยินดี ยังรอฟักไข่ของลูกเป็ดกับลูกเจี๊ยบอยู่ค่ะ
อาจารย์คะ เห็นเป็ด เห็นไก่สวย ๆ แต่ทำไมทำไม่ได้คะ ที่ Smiley Central และ Cursor Mania นะค่ะ อาจารย์มีเคล็ดลับจับนก จับแมว มาได้ยังไงคะ...ฮือๆ
โอ๋ๆ...โอ๋ๆ...ไม่เป็นไรค่ะ อ.ดาวลูกไก่ ชื่นชมยินดี ลูกเป็ดกับลูกเจี๊ยบที่ฟักไข่เอาไว้ใกล้จะออกจากไข่แล้วค่ะ ....คิ..คิ..
- สวัสดีค่ะ
- ขอบคุณมากค่ะ ได้ลองใช้แล้ว สำเร็จค่ะ
- ขอบคุณอีกครั้งค่ะ
สวัสดีค่ะ
- วันนี้ขอ แมวน่ารักไปใช้ค่ะ
- ขอบคุณค่ะ
- ทุกblog ของครูส้ม ยืมไปจากอาจารย์ทั้งหมดเลยค่ะ

จะลองทำดูน่ะค่ะ แต่ทำไม่ค่อยเก่ง เลยยังทำไม่ได้ค่ะ เห็นรูปแล้วน่ารักมากๆ ค่ะ
เพราะเป็นคนรักแมวค่ะ
เขาทำกันยังไงครับ.........ขอบคุณมากครับ