บล็อกสีฟ้าเข้ม/คราม (2)
![]()

![]()
 แต่งบล็อกแบบเรียบๆใช้โทนสีฟ้า คราม เลือกไปใช้แต่งบล็อกได้เลยค่ะ
แต่งบล็อกแบบเรียบๆใช้โทนสีฟ้า คราม เลือกไปใช้แต่งบล็อกได้เลยค่ะ
สำหรับผู้ที่เพิ่งเริ่มแต่งบล็อก ดูขั้นตอนได้ที่ แต่งบล็อกสำเร็จรูป ![]()
![]()
ให้ copy code ของ css ตามข้างล่าง นำไปวางในกรอบสี่เหลี่ยมของ CSS ที่ตกแต่งมาเอง จะได้บล็อกที่มีสีสันดังตัวอย่างในแต่ละแบบข้างล่างนี้
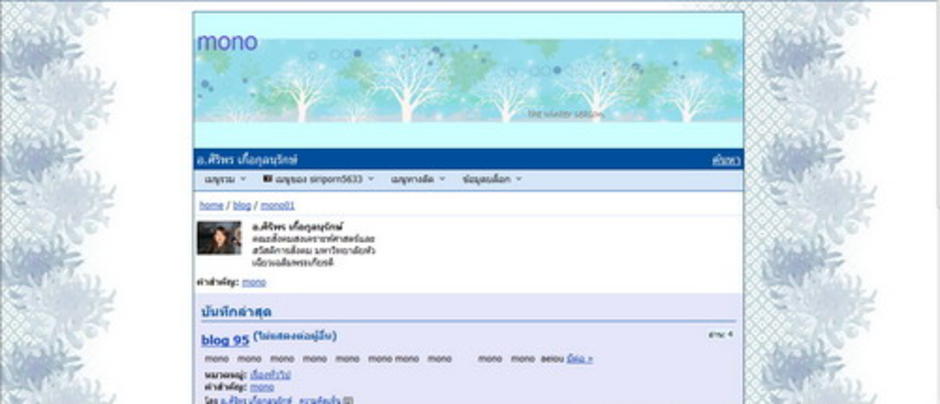
แบบที่ 95
div#title{padding: 18px 4px 35px; font-size: big; color:#6A5ACD;background:#CCFFFF; background-image:url(http://gotoknow.org/file/siriporn5633/1_070108ggum_c_o.gif); background-repeat:no-repeat;background-position:center; height:130px;}div#subtitle {font-size: medium; color:#F0F8FF;}div#container {width: 840px; background:#CCE9FD;}div#content2 {background:#E6E6FA;width:740px;border: 0px solid #ffffff;}
body{ background:#CCFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/0f693224.jpg);background-repeat: repeat
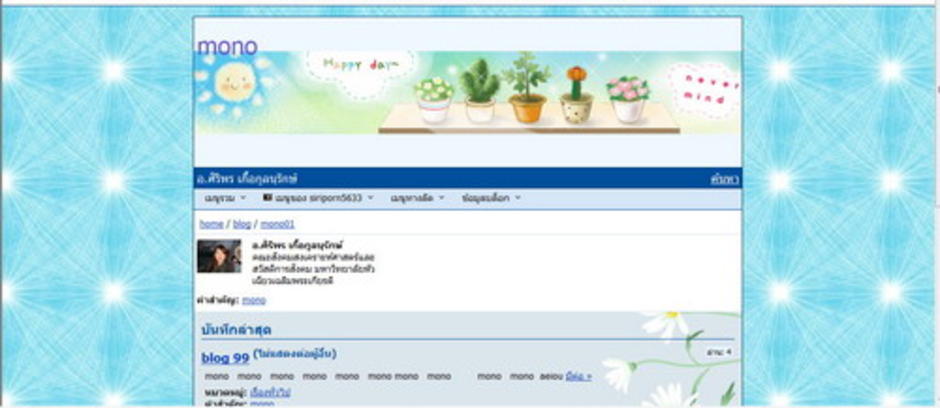
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 95
blog 95

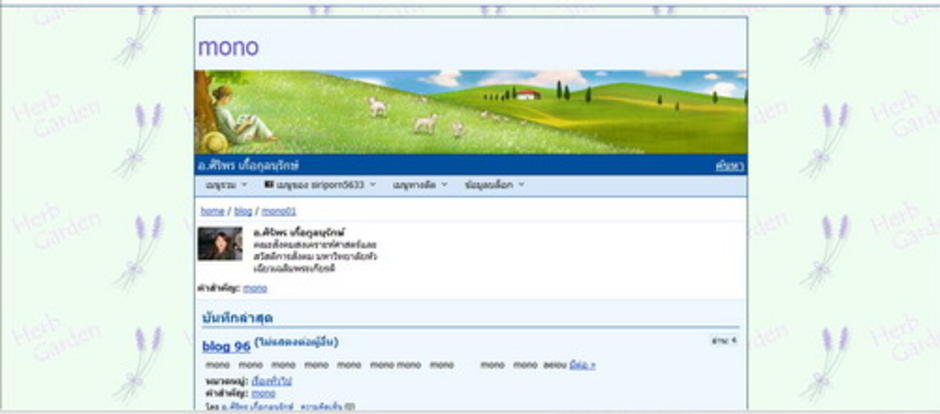
แบบที่ 96
div#title{padding: 18px 4px 35px; font-size: big;color:#6A5ACD;background:#F0F8FF;background-image:url(http://gotoknow.org/file/siriporn5633/1_070822ggum_c_o.gif);background-repeat:no-repeat;background-position:bottom; height:130px;} div#subtitle {font-size: medium; color:#F0F8FF;}div#container {width: 840px; background:#CCE9FD;}div#content2 {background:#F0F8FF;width:740px; border: 0px solid #ffffff;} body{background:#CCFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/003.gif);background-repeat: repeat;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 96
blog 96
<div style="text-align: center"> </div>
</div>
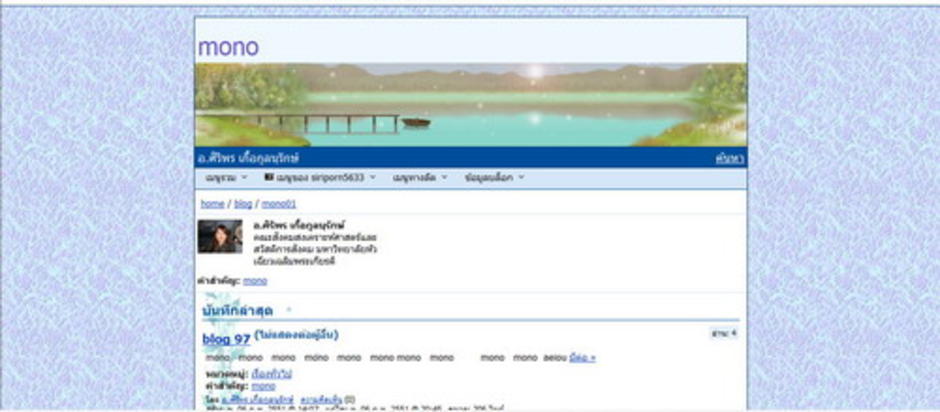
แบบที่ 97
</span><p>div#title{padding: 18px 4px 35px; font-size: big; color:#6A5ACD;background:#F0F8FF; background-image:url(http://gotoknow.org/file/siriporn5633/061107_Lake20house_top.gif); background-repeat:no-repeat;background-position:bottom; height:120px;} div#subtitle {font-size:medium; color:#F0F8FF;}div#container {width: 840px; background:#CCE9FD;}div#content2{background:#F0F8FF;width:740px;background-image:url(http://gotoknow.org/file/siriporn5633/27a244bc.gif); border: 0px solid #ffffff;} body{background:#CCFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/pon-antz29.jpg);background-repeat: repeat;} </p><p> </p><p style="margin: 0cm 0cm 0pt; text-align: justify" class="MsoNormal">จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 97</p><p style="margin: 0cm 0cm 0pt; text-align: center" class="MsoNormal" align="center">blog 97</p><div style="text-align: center"> </div>
</div>
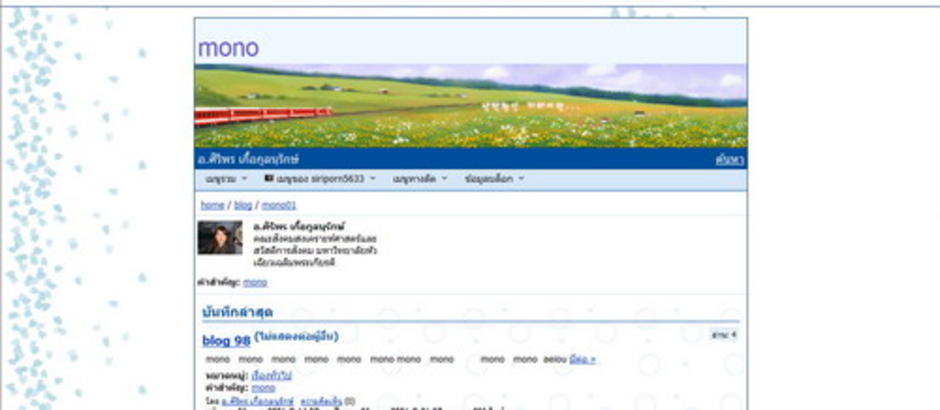
</span><p> </p><p> </p><p style="margin: 0cm 0cm 0pt; text-align: justify" class="MsoNormal">blog 98</p> div#title{padding: 18px 4px 35px; font-size: big; color:#6A5ACD;background:#F0F8FF; background-image:url(http://gotoknow.org/file/siriporn5633/071005ggum_c_o.gif); background-repeat:no-repeat;background-position:center; height:130px;} div#subtitle { font-size: medium; color:#F0F8FF;}div#container {width: 840px; background:#CCE9FD;}div#content2 {background:#CCFFFF;width: 740px; background-image:url(http://gotoknow.org/file/siriporn5633/1084_bg.gif); border: 0px solid #ffffff;} body{background:#CCFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/Starb.jpg);background-repeat: repeat;} <p style="margin: 0cm 0cm 0pt; text-align: justify" class="MsoNormal">จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 98</p><p style="margin: 0cm 0cm 0pt; text-align: center" class="MsoNormal" align="center">blog 98</p> <div style="text-align: center"> </div>
</div>
</span><p></p><p> </p><p style="margin: 0cm 0cm 0pt; text-align: justify" class="MsoNormal">blog 99</p> <p style="margin: 0cm 0cm 0pt; text-align: justify" class="MsoNormal" align="left">div#title{padding: 18px 4px 35px; font-size: big; color:#6A5ACD;background:#F0F8FF; background-image:url(http://gotoknow.org/file/siriporn5633/607422999742414502.gif);background-repeat:no-repeat;background-position:center; height:150px;} div#subtitle{font-size: medium; color:#F0F8FF;}div#container{width: 840px; background:#CCE9FD;}div#content2{background:#F0F8FF;</p><p style="margin: 0cm 0cm 0pt; text-align: justify" class="MsoNormal" align="left">width:740px;background-image:url(http://gotoknow.org/file/siriporn5633/cd3011c.gif); background-position:right; border: 0px solid #ffffff;} body{background:#CCFFFF;</p><p style="margin: 0cm 0cm 0pt; text-align: justify" class="MsoNormal" align="left">background-image:url(http://gotoknow.org/file/siriporn5633/Starb.jpg);background-repeat: repeat;} </p><p style="margin: 0cm 0cm 0pt; text-align: justify" class="MsoNormal" align="justify"> </p><p style="margin: 0cm 0cm 0pt; text-align: justify" class="MsoNormal">จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 99</p><p style="margin: 0cm 0cm 0pt; text-align: center" class="MsoNormal" align="center">blog 99</p><p align="center"> </p><p> </p><p> </p><p align="center">
</p><p> </p><p> </p><p align="center"> 

 </p><p align="center"> </p><p align="center"> </p><p align="center"> </p><p> </p><p> </p>
</p><p align="center"> </p><p align="center"> </p><p align="center"> </p><p> </p><p> </p>
ความเห็น (9)
สวัสดีค่ะอาจารย์
ขออนุญาติ นำไปตกแต่งบล็อกด้วยค่ะ
ขอบคุณมากค่ะ
- ขอบคุณค่ะอาจารย์
- ขอนำไปใช้บ้างนะค๊า ^__^
วัชราภรณ์ วัตรสุข
- ขออนุญาตนำบล็อกของอาจารย์ไปใช้ตกแต่งบ้านให้สวยนะคะ...
- ขอบพระคุณจากใจจริงค่ะ...วัชราภรณ์
สวัสดีค่ะ อาจารย์.. ต้อมขออนุญาตนำไปใช้นะคะ ^^ ขอบพระคุณค่ะ
ขอบคุณมากครับ.....
ไม่รู้จะขอบคุณยังไง ให้อาจารย์ได้ยิน...
ขอบคุณให้สมกับความตั้งใจของอาจารย์ที่แบ่งปันให้พวกเรา
จะพยายามทำให้ได้ค่ะ...และขออนุญาตเอาตกบล็อกของตัวเองบ้างนะคะ
ขอบคุณ ๆๆๆๆๆ