แต่งบล็อกลายไทย

นำลวดลายแบบไทยๆมาแต่งบล็อก ให้เป็นบล็อกสวยๆแบบไทยๆได้
ชอบแบบไหนเลือกไปใช้แต่งบล็อกได้เลยค่ะ
สำหรับผู้ที่เพิ่งเริ่มแต่งบล็อก ดูขั้นตอนได้ที่ แต่งบล็อกสำเร็จรูป
![]()
ให้ copy code ของ css ตามข้างล่าง
นำไปวางในกรอบสี่เหลี่ยมของ CSSที่ตกแต่งมาเอง
จะได้บล็อกที่มีสีสันดังตัวอย่างในแต่ละแบบข้างล่างนี้
![]()
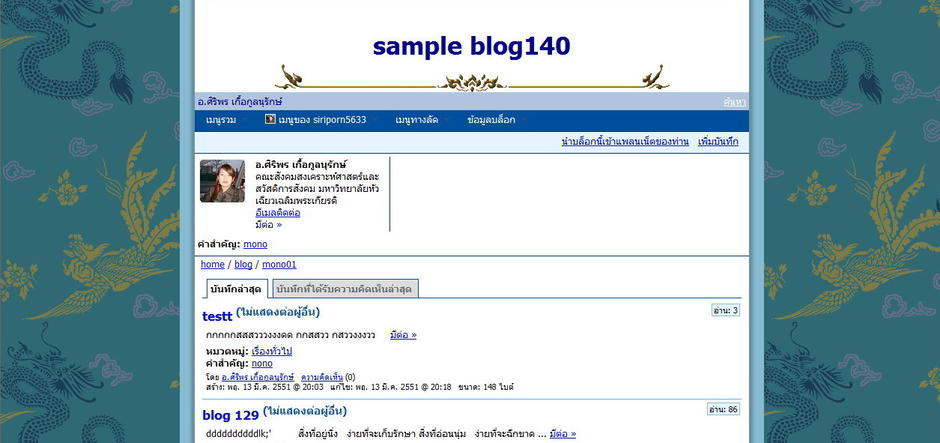
แบบที่ 140
div#subtitle{background:#B0C4DE;font-size:small;color:#00008B;}
div#page{background:#ffffff;}
body{background:transparenturl(http://gotoknow.org/file/siriporn5633/asian4.gif);}
div#title{padding: 18px 4px 35px;font-size:big;color:#00008B;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/thai4.gif);background-position:bottomcenter;background-repeat:no-repeat;height:70px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog140

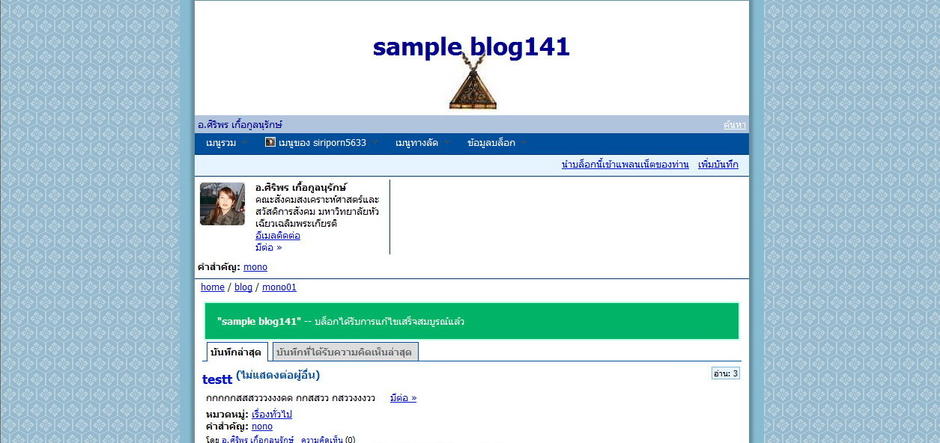
แบบที่ 141
div#subtitle{background:#B0C4DE;font-size:small;color:#00008B;}
div#page{background:#ffffff;}
body{background:transparenturl(http://gotoknow.org/file/siriporn5633/a12.gif);}
div#title{padding: 18px 4px35px;font-size:big;color:#00008B;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/thai2.jpg);background-position:bottomcenter;background-repeat:no-repeat;height:100px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog141

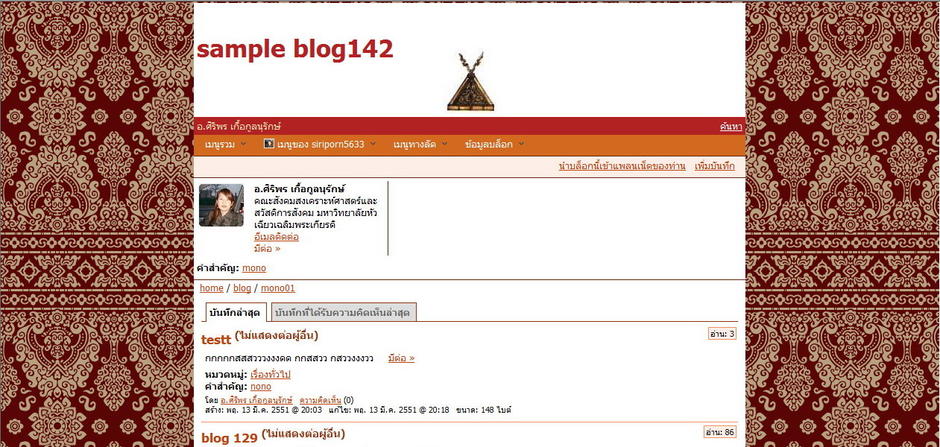
แบบที่ 142
div#subtitle{background:#B22222;font-size:small;color:#F5DEB3;}
div#ribbon{background:#D2691E;font-size:small;color:#F5DEB3;}
div#page{background:#ffffff;}
body{background:transparenturl(http://gotoknow.org/file/siriporn5633/asian8.gif);}
div#title{padding: 18px 4px35px;font-size:big;color:#B22222;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/thai2.jpg);background-position:bottomcenter;background-repeat:no-repeat;height:100px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog142

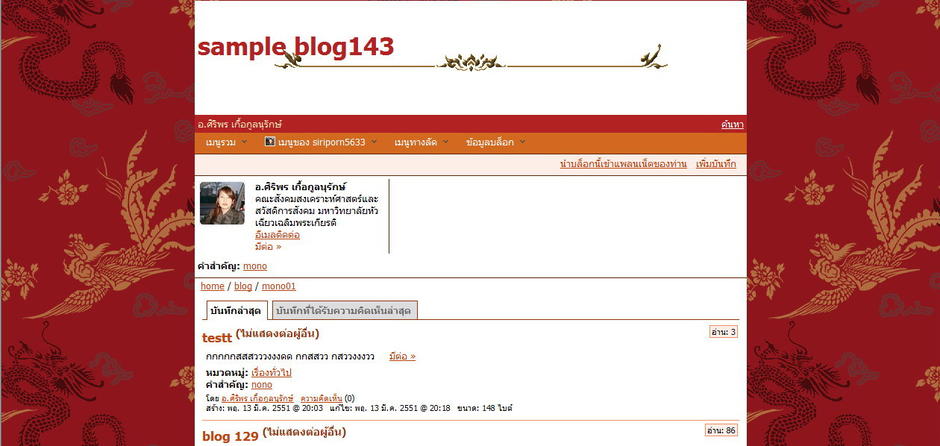
แบบที่ 143
div#subtitle{background:#B22222;font-size:small;color:#F5DEB3;}
div#ribbon{background:#D2691E;font-size:small;color:#F5DEB3;}
div#page{background:#ffffff;}
body{background:transparenturl(http://gotoknow.org/file/siriporn5633/asian1.gif);}
div#title{padding: 18px 4px35px;font-size:big;color:#B22222;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/thai4.gif);background-position:center;background-repeat:no-repeat;height:100px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog143

แบบที่ 144
div#subtitle{background:#B22222;font-size:small;color:#F5DEB3;}
div#ribbon{background:#A52A2A;font-size:small;color:#F5DEB3;}
div#page{background:#ffffff;}
body{background:transparenturl(http://gotoknow.org/file/siriporn5633/asian6.gif);}
div#title{padding: 18px 4px35px;font-size:big;color:#B22222;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/thai2.jpg);background-position:bottomcenter;background-repeat:no-repeat;height:100px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog144

ความเห็น (27)
- อาจารย์คะชอบลายไทยมากเลยค่ะ
- ขออนุญาตนำลายไทยไปประยุกต์หน่อยนะคะ
- อิอิ แฟนคลับตัวจริงค่ะ แอบมาเยี่ยมชมไม่ได้ขาด
สวัสดีค่ะ อ.ลูกหว้า ลายไทยก็สวยไปอีกแบบนะคะ
- สวัสดีครับ
- ติดตามอ่านเรื่อยๆ ครับ แต่ไม่ค่อยได้ฝากข้อความไว้
- อาจารย์ขยันจังเลย คิดว่าหลายท่านคงได้ใช้ประโยชน์
- มาชื่นชมครับ ;)
- สวัสดีค่ะ คุณ ธ.วั ช ชั ย พอมีเวลาว่างก็เขียนไปเรื่อยๆค่ะ
- ขอบคุณค่ะที่ติดตามอ่าน
สวัสดีค่ะอาจารย์
เห็นด้วยกับอ.ธวัชชัยค่ะว่า อาจารย์ขยันจัง กำลังศึกษาการแต่งบล็อกจากบล็อกของอาจารย์และดูการตกแต่งที่อาจารย์นำมาให้ค่ะ ดูแล้วจะขอเลือกแบบที่ชอบไปใช้นะค่ะ ขอบคุณค่ะ
สวัสดีค่ะ อาจารย์paew แบบที่นำมาลงนี้โดยหลักๆจะเปลี่ยนสีพื้นหลัง (background) และ Headblog หากต้องการเปลี่ยนสีตัวหนังสือในบล็อกสามารถเปลี่ยน Theam ได้ที่ เลือกชุดตกแต่ง ซึ่งอยู่ข้างๆ แก้ไข CSS ที่ตกแต่งมาเอง โดยปกติ G2K จะตั้งไว้ให้ที่ blue อาจารย์ลองเปลี่ยน theam ตามสีต่างๆจะเห็นความแตกต่างของแต่ละ theam ดูได้ค่ะ
สวัสดีคะอาจารย์
- แวะมาทักทายนะค่ะ แอบชมและติดตามอยู่ค่ะ
ไม่ค่อยเก่งคอมเท่าไหร่ อาจารย์ copy and paste อีกแล้วค่ะ
แอบเอาผลงานอาจารย์ไปเยอะเลยค่ะ
ขอบคุณมาก ๆ ค่ะ
สวัสดีค่ะคุณ เพชรน้อย ขอบคุณค่ะที่ติดตาม ชอบแบบไหนเลือกไปปรับแต่งได้ตามชอบเลยค่ะ
สวัสดีค่ะ
- ตามเข้ามาเก็บความรู้ค่ะ
- นับถือค่ะ...เรียนรู้ด้วยตนเองได้เก่งมาก
- ขอบคุณค่ะที่แบ่งปัน
สวัสดีค่ะ..อาจารย์ศิริพร
- เข้ามาขอบคุณอาจารย์ค่ะ..
- อาจารย์เก่งจัง...ขยันสร้างสรรค์สิ่งสวยงาม..และนำมาแบ่งปันเพื่อน ๆ ..โดยตลอดมา
- ชื่นชมค่ะ...
ขอบคุณค่ะ อ.วัชราภรณ์ ที่แวะมาเยี่ยม
สวยดีนะครับ เปงเอกลักษณ์ อาจารย์เก่งจัง
ขอบคุณนะครับอาจารย์ สำหรับสิ่งดีดีที่อยู่ในนี้ จะขออนุญาตนำไปใช้นะครับ
เลือกแบบที่ชอบไปใช้ได้เลยค่ะ คุณ Rawin D.
สวัสดีครับอาจารย์
บล็อกสวยมากครับ ขออนุญาตนำไปใช้นะครับ ขอบคุณมากครับ
สวัสดีค่ะ อาจารย์ บัวชูฝัก นำไปใช้ได้เลยค่ะ
สวัสดีครับ อาจารย์ศิริพร
ผมลองเรียนรู้ศึกษาวิธีตกแต่งบล็อกตามที่อาจารย์ได้บันทึกมา
ขอบคุณมากครับอาจารย์
ขอบคุณครับ สวยได้ดั่งใจ จริง ๆ
ขอบคุณสำหรับบล็อกสวยๆคะ มันช่วยทำให้การแต่งบล็อกสนุกขึ้นเยอะเลยคะ
สวัสดีค่ะอาจารย์ กาเป็นคนหนึ่งที่ชอบลายไทยมาก ลายไทยในเน็ตหายากมากค่ะ อาจารย์พอจะมีไฟล์รูปภาพลายไทยสวยๆ เยอะๆ ไหมคะ หากอาจารย์มีหรือมีเว็บที่เกี่ยวข้องจะแนะนำ ขอความอนุเคราะห์ด้วยนะคะ ขอบคุณค่ะ....กา
ขอบคุณมากค่ะสำหรับการแต่งบล็อกลายไทย สวยงามค่ะ
ขอบคุณมากค่ะสวยงามมากค่ะ
สวัสดีค่ะ
ลายไทยก็สวยดีนะคะ
ขอบคุณนะคะ
เทียนน้อยยังแต่งไม่เป็นเลยค่ะ
จะพยายามดูนะคะ
^_^
นำไปใช้แล้วครับ ขอบคุณมากครับ
- สวัสดีค่ะ ครูอ้อย
- น้องตุ๊กแกแนะนำให้เข้าเรียนรู้ค่ะ จะได้ทำบล๊อกสวย ๆ กับเขาบ้าง
- ขอบพระคุณมากนะคะ ที่นำมาแบ่งปัน
สวัสดีค่ะ
ขอบคุณมากนะคะที่แบ่งปันความรู้
กำลังหัดแต่งบล็อกอยู่ค่ะขออนุญาตเรียนรู้
กับคุณครูนะคะ