10 รูปแบบการจัดเลย์เอ้าท์งานโฆษณา
10 รูปแบบการจัดเลย์เอ้าท์งานโฆษณา
1. แบบมองเดรียน (Mondrian
Layout)

แบบมองเดรียน ตั้งชื่อตามจิตรกรชาวดัชชื่อ Piet Mondrian มองเดรียนใช้เวลาตลอดชีวิตศึกษาเรื่องสัดส่วน โดยลากเส้นตามแนวตั้งและแนวนอน แบ่งบริเวณพื้นภาพออกเป็นช่องสี่เหลี่ยม แล้วเติมเส้นหรือแท่งสีลงไปในบริเวณที่ถูกแบ่ง...นักออกแบบโฆษณามักนิยมใช้หลักของมองเดรียน โดยใช้รูปสี่เหลี่ยมของตัวพิมพ์หรือภาพประกอบของสินค้าเหมือนกับที่มองเดรียนใช้แท่งสี บางครั้งนักออกแบบเองก็สร้างเส้นหรือแท่งสีไว้บนภาพเพื่อแยกส่วนประกอบออกจากกันเหมือนกับมองเดรียน
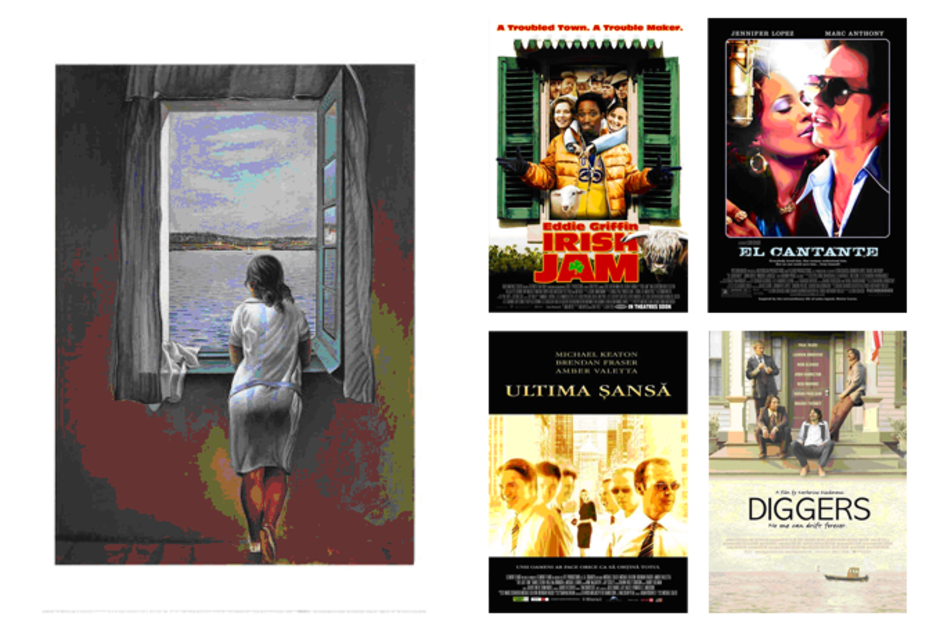
2. แบบแถบซ้อน(Multipanel layout)
more example
แบบแถบซ้อน มีลักษณะเป็นกลุ่มภาพขนาดเล็กหลายๆภาพที่มีขนาดใกล้เคียงกัน วางซ้อนทับกัน ภาพแต่ละภาพจะเอียงไขว้กันไปมา ดูแล้วเกิดความเคลื่อนไหวสนุกสนาน
3. แบบช่องภาพ (Picture window
layout)

แบบช่องภาพ เป็นแบบที่นิยมมากกว่าแบบมองเดรียน โดยเฉพาะอย่างยิ่งเป็นแบบที่เหมาะกับนิตยสาร เพราะภาพจะไม่เข้าไปอยู่ในบริเวณที่เหลือจากบทความ.....การจัดแบบช่องภาพนี้ ภาพจะเป็นตัวหยุดผู้ดู ใต้ภาพมักจะมีตัวอักษร บทความอาจแตกออกเป็นคอลัมน์สั้นๆกระจายออกจากกัน.....เพื่อจะรวมภาพเข้ากับบทความ มักจะพิมพ์พาดหัวทาบลงไปบนภาพ หรือพิมพ์บทความซ้อนภาพ ภาพโดยปกติจะอยู่ส่วนบน แต่มิได้มีข้อจำกัดเสมอไป
4. แบบภาพเงา
(Silhouette layout)

แบบภาพเงา ใช้ภาพถ่ายขนาดใหญ่เต็มหน้ากระดาษ ตัดเอาแต่เฉพาะตัววัตถุที่สำคัญเพียงบางส่วน วางลงบนพื้นสีเข้มจัดหรืออ่อนมากๆ พยายามยืดส่วนประกอบให้ไปจรดขอบเพื่อมิให้ภาพเงาลอย และเพื่อสร้างความแตกต่างให้ดูโดดเด่น ภาพที่ออกมาจะดูเหมือนรอยทาบของเงาบนพื้นหรือเหมือนภาพบนจอหนังตลุง ภาพเงายิ่งมีลักษณะแปลกตาเท่าไร ยิ่งทำให้โฆษณาชวนมองเท่านั้น
5. แบบกรอบ
(Frame layout)

แบบกรอบ
ใช้กันมากในโฆษณาตามหน้าหนังสือพิมพ์มากกว่าหน้านิตยสาร
ส่วนประกอบต่างๆจะถูกล้อมไว้ในกรอบ
ปิดกั้นมิให้ไปพัวพันกับโฆษณาอื่นบนหน้าเดียวกัน
...แบบกรอบมักจะนิยมวางงานศิลปะไว้รอบๆ
ทำเป็นวงล้อมบริเวณที่เป็นบทและพาดหัวหรืออาจใช้ภาพถ่าย
หรือภาพเต็มทั้งหน้าแล้วพิมพ์ตัวอักษรลงบนภาพ
6. แบบหนักบท
(Copy heavy layout)

แบบหนักบท
ผู้โฆษณาจะใช้แบบหนักบทด้วยเหตุผลสองประการ คือ
.....1. สิ่งที่ต้องการจะบอกเป็นเรื่องสำคัญ มีลักษณะเป็นเอกลักษณ์
มีศักดิ์ศรีเกินกว่าจะบอกเป็นภาพได้
.....2. โฆษณาของคนอื่นสื่อประเภทเดียวกัน
เป็นโฆษณาประเภทช่องภาพหรือมีภาพมากอยู่แล้ว
แบบหนักบทจึงเท่ากับเป็นการเปลี่ยนบรรยากาศ...ด้วยเหตุที่ว่าแบบหนักบทเป็นแบบที่ค่อนข้างเครียดกว่าแบบอื่นๆ
จึงต้องเน้นที่การจัดเรียงส่วนประกอบต่างให้ได้ระบบตารางมากเป็นพิเศษ
7. แบบภาพปริศนา
(Rebus layout)
แบบภาพปริศนา ใช้ภาพเล็กๆมาสอดแทรกระหว่างประโยคแทนคำเขียน ในแบบโฆษณาประเภทนี้เราจะเห็นภาพปรากฏอยู่ในประโยคเป็นครั้งคราว โดยปกติผู้โฆษณามักไม่นิยมปริศนา แต่จะนิยมความชัดเจน จะพบว่าบางครั้งที่ต้องการความแปลกใหม่รวมทั้งความชัดเจนในเวลาเดียวกัน ก็จะเขียนภาพประกอบซ้ำคำๆนั้นลงไปอีก ภาพอาจมีขนาดแตกต่างกันออกไป
8. แบบละครสัตว์
(Circus layout)

แบบละครสัตว์
บางครั้งเราจำเป็นต้องสร้างงานที่ดูแล้วเกิดความรู้สึกว่ามากมายหลายหลากและวุ่นวายลงบนแบบโฆษณา
ทำให้เป็นการชะลอผู้ดูให้รู้สึกลำบากที่จะดูว่าอะไรเป็นอะไรได้อย่างทันที...โครงสร้างของชิ้นงานจะต้องมีลักษณะที่มี
เนื้อหาสาระแบ่งได้เป็นหัวข้อหลายๆหัวข้อ
แต่ละหัวข้อจะมีเนื้อความและภาพประกอบเป็นของตัวเอง
เนื้อความจะยังคงถูกจัดไว้อย่างเป็นระเบียบตามระบบตาราง
แต่ตัวภาพประกอบอาจจะจัดวางให้คร่อมคอลัมน์
เอียงโยกโย้ไปมาเพื่อให้ดูรู้สึกว่าวุ่นวายเหมือนอยู่ในสวนสนุกหรือโรงละครสัตว์
9. แบบแรงดลใจจากตัวอักษร (Alphabet inspired layout)
แบบแรงดลใจจากตัวอักษร ความงามของตัวอักษรที่ประดิษฐ์ประดอยมากเป็นพิเศษ อาจเป็นที่มาของแรงบันดาลใจ...ภาพโฆษณาซึ่งยึดรูปร่างลักษณะตัวอักษรเป็นหลัก โดยปกติจะมีลักษณะเป็นกลุ่มก้อนและชักนำสายตาได้ดี นักออกแบบจะต้องพยายามจัดเรียงในลักษณะที่ไม่บอกอย่างโจ่งแจ้งว่าเป็นอักษรอะไร อักษรควรใช้เป็นจุดเริ่มต้นเท่านั้น ผู้ดูโดยปกติจะไม่รู้สึกตัวว่าการจัดเรียงส่วนต่างๆนั้นแท้ที่จริงแล้วเป็นตัวอักษรหรือตัวเลขดลใจสำหรับนักออกแบบ
10. แบบตัวอักษรใหญ่ (Big type layout)
แบบตัวอักษรใหญ่ ตัวอักษรขนาดใหญ่มักเป็นที่สนใจสำหรับนักออกแบบและผู้ดู เพราะมันจะมีรูปร่างที่ชวนมอง นักออกแบบต้องศึกษาตัวอักษรรูปแบบต่างๆ โดยคำนึงถึงว่า ตัวอักษรในบางครั้งก็มีบทบาทมากกว่างานศิลปะหรือภาพสวยๆโดยทั่วไป



