การสร้าง Animation ด้วยโปรแกรม Adobe Flash CS3
การสร้าง Animation ด้วยโปรแกรม Adobe Flash CS3
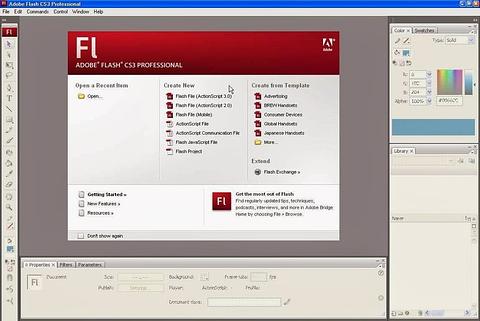
Flash CS3 เป็นโปรแกรมที่มีความสามารถในการสร้าง ภาพเคลื่อนไหว สร้างการโต้ตอบ สร้างงานในรูปแบบมัลติมีเดีย เพื่อตกแต่งให้เว็บเพจ มีความสวยงามและน่าสนใจยิ่งขึ้น สามารถออกแบบ อีการ์ดรวมถึงสื่อภาพนิ่ง ภาพเคลื่อนไหว ตลอดจนสื่อที่มีระบบโต้ตอบกับผู้ใช้ (Interactive Multimedia) ซึ่งเป็นสื่อที่มีขนาดเล็ก โหลดผ่านเว็บเบราเซอร์ได้รวดเร็ว มีความคมชัดสูงแม้ว่าจะถูกขยายขนาด ทั้งนี้สามารถนาเสนอได้ทั้งบนเว็บ หรือผ่านโปรแกรม Flash Player หรือสร้างเป็น exe file เพื่อเรียกใช้งานได้ทันที นอกจากนี้ยังสามารถแปลงไฟล์ไปอยู่ในฟอร์แมตอื่นได้ด้วย เช่น Animation Gif, AVI, QuickTime ก่อนที่จะเริ่มต้นใช้โปรแกรม Flash MX ควรทาความเข้ารู้จักกับส่วนประกอบต่าง ๆ ของโปรแกรมก่อนเพื่อจะได้ใช้งานให้ถูกต้องประกอบด้วย เมนูบาร์ ทูลบาร์ ไทมไลน์ รวมถึงพาเนลวินโดวส์ซึ่ง มีหน้าที่แตกต่างกันในการใช้งาน เริ่มต้นการใช้งาน ส่วนประกอบของโปรแกรม Adobe Flash CS3 เมื่อเปิดโปรแกรม Flash จะพบหน้าจอให้เลือกสร้างไฟล์งาน ดังนี้
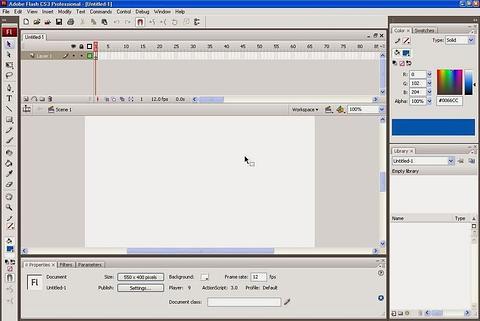
เมื่อเลือกสร้างไฟล์ใหม่ของ Flash จากรายการ Create New Flash File จะเข้าสู่หน้าจอการทางานหลัก ดังนี้
ส่วนประกอบของหน้าต่างโปรแกรม Flash มีหน้าต่างการทางานลักษณะเดียวกับโปรแกรมอื่นๆ ที่ทางานบน Windows ดังนี้
• Menu Bar แสดงรายการคาสั่งต่างๆ ของโปรแกรม
• Toolbar แสดงปุ่มเครื่องมือการทางานมาตรฐานของโปรแกรม เช่น ปุ่มเปิดงานใหม่, เปิดไฟล์เอกสาร, จัดเก็บไฟล์ เป็นต้น
• Toolbox แสดงปุ่มเครื่องมือเกี่ยวกับการวาดภาพ สร้างภาพ

• Timeline Timeline เป็นเครื่องมือหนึ่งของ Flash ที่ช่วยในการกากับเวลาในการแสดงของภาพเคลื่อนไหวโดยมี Playhead เป็นตัววิ่งผ่านแต่ละ Frame ใน Timeline เพื่อแสดงภาพหรือ Animation ที่ใส่ไว้ใน Frame นั้นๆ
• Playhead เครื่องมีอแสดงวัตถุใน Frame Playhead เป็นเครื่องมือที่แสดงวัตถุต่างๆ ที่อยู่ใน Frame บน Stage ทาหน้าที่คล้ายกับหัวอ่านในเครื่องเล่นวิดีโอเทปที่วิ่งบน Timeline ผ่านแต่ละ Frame เพื่อแสดงวัตถุที่อยู่ใน Frame นั้นออกมาบน Stage โดย Playhead จะทางานที่สัมพันธ์กับเวลา และแสดง ภาพแต่ละภาพออกมาบน Stage อย่างรวดเร็วทาให้ดูเหมือนมีการเคลื่อนไหวเกิดขึ้น
• Frame Frame มีลักษณะเป็นช่องสี่เหลี่ยมเล็กที่เรียงกันเป็นแถวยาว ทาหน้าที่บรรจุภาพและเสียงที่จะ จัดวางบน Stage เราจึงต้องจัดเรียงเรื่องราวบน Frame เพื่อแสดงออกมาเป็น Flash Movie โดยแต่ละ Frame จะถูกแสดงเมื่อมีการผ่านของ Playhead ซึ่ง Playhead ตัวนี้เองจะเป็นตัววิ่งผ่าน Frame แต่ละ Frame เพื่อแสดงภาพและเสียงที่บรรจุอยู่ใน Frame นั้น
ขั้นตอนหลักของการทางานเบื้องต้นที่สาคัญของ Flash
1. เปิดไฟล์เพื่อสร้างชิ้นงาน
2. สร้าง Object
3. นา Object ที่สร้างมาจัดทาเป็นภาพเคลื่อนไหว
4. การบันทึกไฟล์ชิ้นงาน ( File >> Save as… แล้วทาการบันทึก จะได้ไฟล์งานที่เป็นนามสกุล .fla)
5. แปลงไฟล์งานสาหรับการเผยแพร่ผลงาน
การสร้างภาพเคลื่อนไหวในโปรแกรม Flash การสร้าง ภาพเคลื่อนไหวใน flash จะมีลักษณะคล้ายกับการสร้างภาพยนตร์ คือจะมีการแบ่งเนื้อหาออกเป็นฉากย่อยๆ เรียกว่าซีน (Scene) แต่ละซีนประกอบด้วยภาพนิ่งวางเรียงกันไปจานวนมากเรียกว่า frame เมื่อนามาแสดงต่อกันจะได้เป็นภาพเคลื่อนไหว
1. การสร้างภาพเคลื่อนไหวในเฟลชมี 2 วิธีคือ การสร้างภาพเคลื่อนไหวแบบ Frame by Frame หรือแบบเฟรมต่อเฟรม จะเป็นการสร้างวัตถุหรือภาพด้วยตนเองในทุกๆเฟรม เรียงต่อกันไปเรื่อยๆ ซึ่งวิธีนี้จะใช้เวลาค่อนข้างมาก เพราะต้องมากาหนดองค์ประกอบของอ็อบเจ็คทั้งหมดเองเองทั้งหมด
2. การสร้างภาพเคลื่อนไหวแบบทวีน เป็นหลักวิธีการสร้างภาพเคลื่อนไหวด้วยโปรแกรม เฟลชโดยที่เราไม่ต้องกาหนดข้อมูลเองทุกเฟรม จะกาหนดเพียงเฉพาะเฟรมที่สาคัญเท่านั้น และกาหนดให้โปรแกรมคานวณและสร้างเฟรมอื่นๆให้เองโดยอัตโนมัติ
การทางานกับ Frame ในโปรแกรม Flash เฟรมที่เราเป็นผู้กาหนดข้อมูลเองเรียกว่า Keyframe และเฟรมที่โปรแกรมเฟลชสร้างให้โดยอัตโนมัติเรียกว่าเฟรมแทรกระหว่างกลาง (in-between frame) ซึ่งจะประกอบกันเป็นเฟรมภาพเคลื่อนไหวหรือเฟรมที่เป็นภาพนิ่งก็ได้ การใช้งานเฟรม แบ่งเฟรมออกเป็น 3 แบบคือ
1. Blank Frame คือ เฟรมเปล่าที่ยังไม่มีวัตถุใดๆถูกสร้างขึ้นในเฟรม การเพิ่ม Blankframe ใช้การกดแป้น F7 หรือการใช้คาสั่ง Blank KeyFrame จะได้เฟรม
2. KeyFrame คือ เฟรมที่มีวัตถุหรือมีการเปลี่ยนแปลง สามารถสังเกตได้ โดยสัญลักษณ์เฟรมจะมีจุดใน Frame หรือจะมีจุดที่จุดเริ่มต้นของ Frame ในการสร้างงาน Animation จะต้องกาหนด Keyframe ในตาแหน่งต่างๆและกาหนดรายละเอียดของแต่ละ Keyframe ได้อย่างเหมาะสม งาน Animation ที่ได้จึงจะมีผลลัพธ์ตามที่เราต้องการ สามารถเพิ่ม Keyframe ได้ด้วยการกดแป้น F6 หรือการใช้คาสั่ง Insert KeyFrame จะได้เฟรม
3. Frame คือเฟรมธรรมดาที่มีลักษณะเหมือนกับ Keyframe ที่อยู่ก่อนหน้าเฟรม แต่ละเฟรมมีผลการทางานเหมือนกันทั้งหมด จนกว่าจะพบ Keyframe ใหม่ใน Time เฟรมมีสัญลักษณ์ เป็นช่องเฟรมสีเทา สามารถเพิ่ม frame ได้ด้วยการกดแป้น F5 หรือการใช้คาสั่ง Insert Frame
Symbol และ Instance
Symbol คือการนา Object ที่สร้างขึ้นมากาหนดให้เป็นต้นแบบ เพื่อนาไปใช้เป็น
ส่วนประกอบในชิ้นงาน โดยจะถูกเก็บไว้ในพาเนล Library
พาเนล Library เป็นที่จัดเก็บวัตถุต่างที่เราสร้างขึ้นมา เช่น ชิ้นส่วนของตัวละคร ฉาก หรือ
องค์ประกอบต่างๆ รวมถึงไฟล์ภาพและไฟล์เสียงที่ import เข้ามาใช้ในงานด้วย
การนา Symbol จาก Library มาใช้จะเป็นการนาสาเนาของ symbol มาใช้ซึ่งเรียกสาเนา
เหล่านั้นว่า Instance ซึ่งสามารถนามาใช้ได้อย่างไม่จากัดจานวน และยังสามารถปรับแต่งคุณสมบัติ
ต่าง ๆ ของ instance ให้แตกต่างกันได้ แต่ทั้งหมดก็ยังคงมีต้นแบบมาจาก symbol ตัวเดียวกัน
แต่หากทาการแก้ไขคุณสมบัติต่างๆ ของ Symbol ที่อยู่ใน Library จะมีผลทาให้ instance
ถูกเปลี่ยนแปลงตามไปด้วยโดยอัตโนมัติ
ประเภทของ Symbol ที่จัดเก็บใน Library
1. Movie Clip คือ Symbol ที่สามารถสร้างการเคลื่อนไหวภายในตัวของ
Symbol เองได้ เช่น การเดิน การวิ่ง การเคลื่อนไหวร่วมถึงการส่งเสียงภายในตัว
Symbol เอง
2. Button คือ Symbol ที่มีลักษณะเป็นปุ่มกด ที่สามารถใส่เสียงและการโต้ตอบ
กับผู้ใช้ได้ Button นิยมใช้ร่วมกันกับการเขียน ActionScrip และเราจะไม่ใช้ Symbol
และไม่นิยมใช้ Symbol ประเภทนี้ทาการ์ตูน
3. Graphic เป็น Symbol ที่สามารถสร้างภาพเคลื่อนไหวภายในตัวได้และ
สามารถใส่เสียงได้เช่นเดียวกับ Move Clip แต่เมื่อกด Ctrl + Enter แล้วเสียงที่ใส่ไว้ใน
Symbol จะไม่แสดงผลให้ได้ยิน ดังนั้นจึงต้องใส่เสียงเข้าไปใน Scene ด้วย
วิธีสร้าง Symbol
1. วาดวัตถุที่ต้องการ
2. คลิกลากครอบพื้นที่ของภาพวัตถุ
3. คลิกขวาที่วัตถุ แล้วเลือกคาสั่ง Convert to Symbol
4. ตั้งชื่อ Symbol >> เลือกประเภทของ Symbol แล้วคลิกปุ่ม OK
เราจะได้ Symbol ที่ถูกจัดเก็บใน Library และสามารถเรียกใช้ Symbol ได้โดยไม่จากัดจานวน
โดยการใช้เมาส์ลาก Symbol จาก library มาวางไว้ที่ stage ได้โดยตรง และ Symbol ที่ถูกดึง
ออกมาใช้จะถูกเรียกว่า Instance
ความเห็น (0)
ไม่มีความเห็น