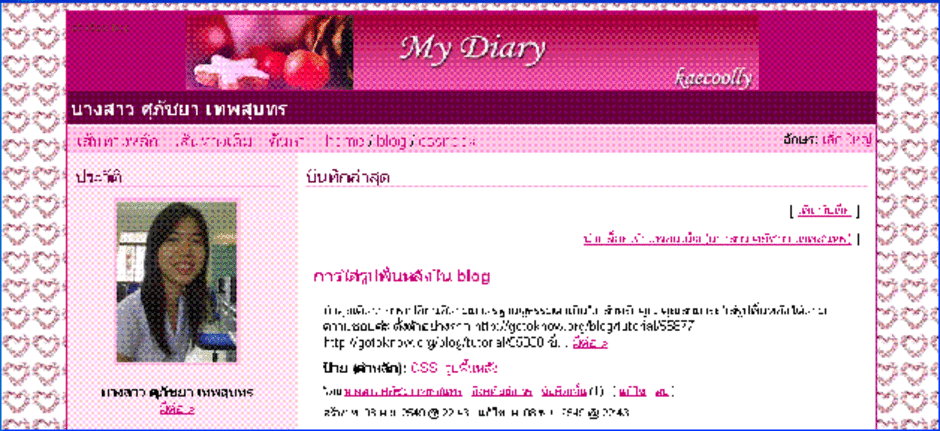
การใส่รูปพื้นหลังใน blog
รูปพื้นหลังเพิ่มสีสรร
ถ้าคุณคิดว่าการเปลี่ยนสีตามมาตรฐานดูธรรมดาเกินไปสำหรับคุณ คุณสามารถใส่รูปพื้นหลังได้ตามความชอบค่ะ
ขั้นตอนการทำ
1.ไปที่แผงควบคุม
2.กดแก้ไขบล็อกที่ต้องการ
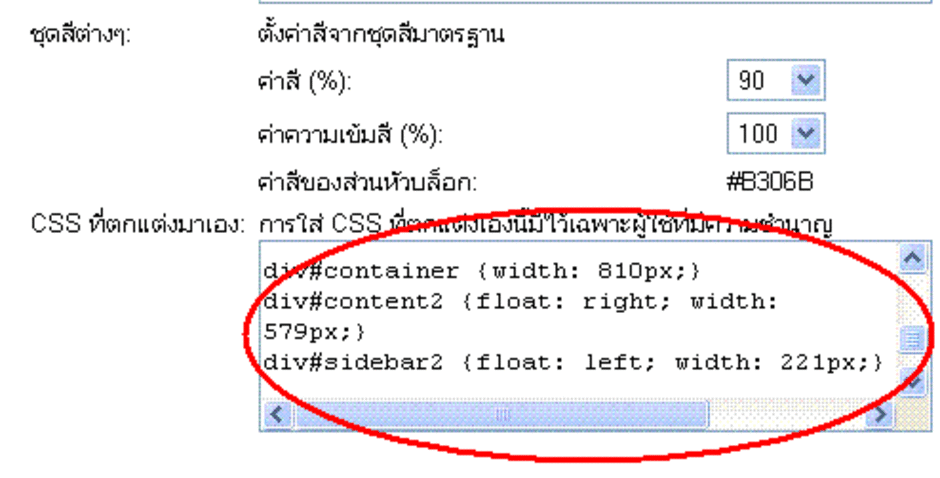
3.นำโค้ดไปใส่ที่ CSS ที่ตกแต่งเอง
div#container {width: 810px;}
div#content2 {float: right; width: 579px;}
div#sidebar2 {float: left; width: 221px;}
เปลี่ยนสลับด้านระหว่างส่วน sidebar กับส่วน contents ถ้าไม่ต้องการสลับ ไม่ต้องใส่ float: right; กับ float: left; ลงไปนะค่ะ
body{ background:#B306B
;background-image: url("/file/kaecoolly/untitled.GIF") ;background-repeat: repeat;}
เปลี่ยน url ที่ต้องการก็เรียบร้อยแล้วคะ
รูปพื้นหลังนำมาจาก http://creative.gettyimages.com/source/frontdoor/DefaultRfLanding.aspx
เลือกเฉพาะ Royalty-Free photos นะคะ
คำสำคัญ (Tags): #รูปพื้นหลัง#css
หมายเลขบันทึก: 58040เขียนเมื่อ 8 พฤศจิกายน 2006 22:43 น. ()ความเห็น (4)
รู้สึกว่าพื้นหลังไม่ค่อยเข้ากับบล็อกนะ
ขอบคุณมากครับ ช่วยได้เยอะเลย
เป็นมือใหม่ค่ะ สงสัยต้องขอคำแนะนำบ่อยๆ แล้ว