แต่งบล็อกสำเร็จรูป (2)
![]()

แต่งบล็อกสำเร็จรูปหลายแบบ เลือกไปใช้แต่งบล็อกได้เลยค่ะ
![]()
 สำหรับผู้ที่เพิ่งเริ่มแต่งบล็อก ดูขั้นตอนได้ที่ แต่งบล็อกสำเร็จรูป
สำหรับผู้ที่เพิ่งเริ่มแต่งบล็อก ดูขั้นตอนได้ที่ แต่งบล็อกสำเร็จรูป
 ให้ copy code ของ css ตามข้างล่าง นำไปวางในกรอบสี่เหลี่ยมของ CSS ที่ตกแต่งมาเอง จะได้บล็อกที่มีสีสันดังตัวอย่างในแต่ละแบบข้างล่างนี้
ให้ copy code ของ css ตามข้างล่าง นำไปวางในกรอบสี่เหลี่ยมของ CSS ที่ตกแต่งมาเอง จะได้บล็อกที่มีสีสันดังตัวอย่างในแต่ละแบบข้างล่างนี้

แบบที่ 100
div#subtitle { font-size: big; color:#FFFF99;}div#container {width: 840px; background:#fffff;}div#content2 {background:#F5DEB3;border: 0px solid #ffffff;} body{background:#CCFFCC;background-image:url(http://gotoknow.org/file/siriporn5633/lacehana05_8y.gif);background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#CC0000; background:#FFFFE0; background-image:url(http://gotoknow.org/file/siriporn5633/2006.jpg);background-repeat:no-repeat;background-position:right; height:100px;}
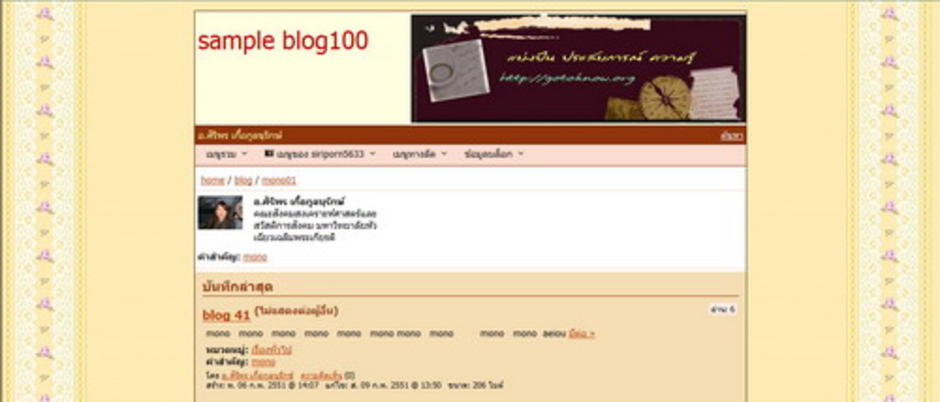
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 100
blog 100
<div style="text-align: center"> </div>
</div>
แบบแบบที่ 101
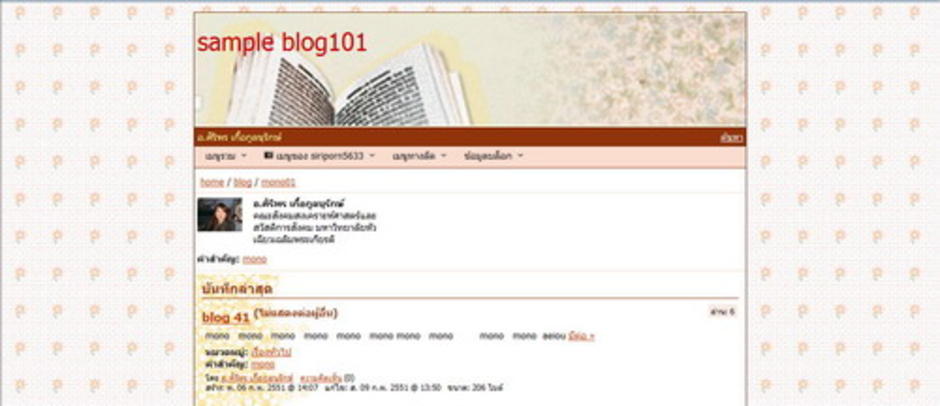
</span><p>div#subtitle { font-size: big; color:#FFFF99;}div#container {width: 840px; background:#fffff;}div#content2 {background:#CCFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/sakura_12.gif); border: 0px solid #ffffff;}body{ background:#F5DEB3;background-image:url(http://gotoknow.org/file/siriporn5633/khanasobgup0.gif);background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#CC0000; background:#FFFFE0; background-image:url(http://gotoknow.org/file/siriporn5633/1709.gif);background-repeat:no-repeat;background-position:right; height:100px;} </p><p style="margin: 0cm 0cm 0pt; text-align: justify" class="MsoNormal">จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 101</p><p style="margin: 0cm 0cm 0pt; text-align: center" class="MsoNormal" align="center">blog 101</p> <div style="text-align: center"> </div>
</div>
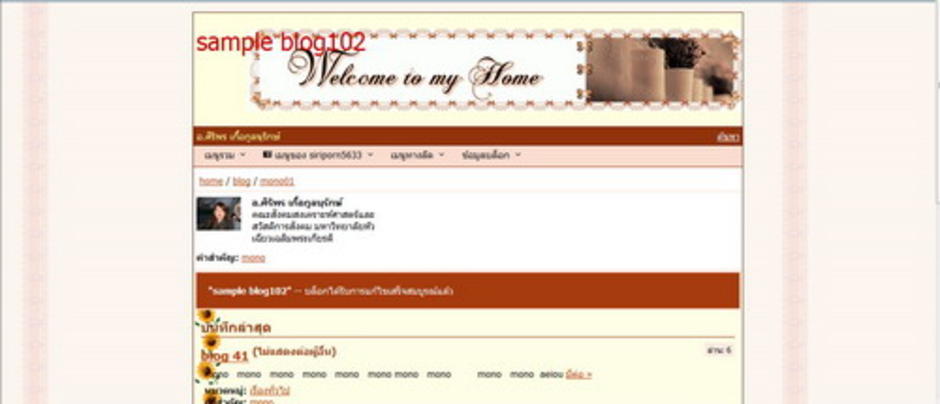
</span><p></p><p></p><p> แบบที่ 102 </p><p>div#subtitle { font-size: big; color:#FFFF99;}div#container {width: 840px; background:#fffff;}div#content2 {background:#CCFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/bg08_1.gif); border: 0px solid #ffffff;}body{background:#F5DEB3;background-image:url(http://gotoknow.org/file/siriporn5633/lsetkp8.gif);background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#CC0000; background:#FFFFE0; background-image:url(http://gotoknow.org/file/siriporn5633/005-2.gif);background-repeat:no-repeat;background-position:right; height:100px;} </p><p style="margin: 0cm 0cm 0pt; text-align: justify" class="MsoNormal">จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 102</p><p style="margin: 0cm 0cm 0pt; text-align: center" class="MsoNormal" align="center">blog 102</p> <div style="text-align: center"> </div>
</div>
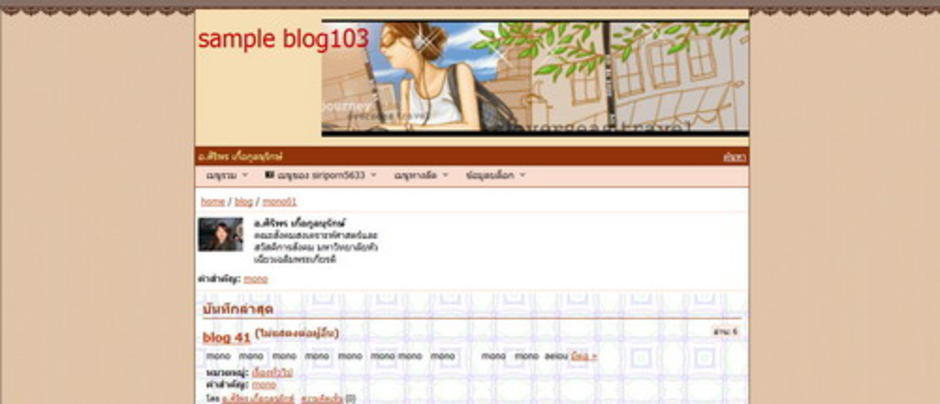
</span><p></p><p> แบบที่ 103 </p><p>div#subtitle { font-size: big; color:#FFFF99;}div#container {width: 840px; background:#F5DEB3;}div#content2 {background:#F5DEB3;background-image:url(http://gotoknow.org/file/siriporn5633/sono-02.gif); border: 0px solid #ffffff;}body{ background:#F5DEB3;background-image:url(http://gotoknow.org/file/siriporn5633/brown-bg10.gif);background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#CC0000; background:#F5DEB3; background-image:url(http://gotoknow.org/file/siriporn5633/top0l3.gif);background-repeat:no-repeat;background-position:right; height:130px;} </p><p style="margin: 0cm 0cm 0pt; text-align: justify" class="MsoNormal">จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 103</p><p style="margin: 0cm 0cm 0pt; text-align: center" class="MsoNormal" align="center">blog 103</p> <div style="text-align: center"> </div>
</div>
</span><p></p><p></p><p> แบบที่ 104 </p><p>div#subtitle {font-size:big; color:#FFFF99;}div#container {width: 840px; background:#F5DEB3;}div#content2 {background:#FFEBCD;}body{ background:#F5DEB3;background-image:url(http://gotoknow.org/file/siriporn5633/e6090857.gif);background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#CC0000; background:#F5DEB3; background-image:url(http://gotoknow.org/file/siriporn5633/0180.gif);background-repeat:no-repeat;background-position:right; height:90px;} </p><p style="margin: 0cm 0cm 0pt; text-align: justify" class="MsoNormal">จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 104</p><p style="margin: 0cm 0cm 0pt; text-align: center" class="MsoNormal" align="center">blog 104</p> <div style="text-align: center"> </div>
</div>
</span><p></p><p> แบบที่ 105 </p><p>div#subtitle { font-size: big; color:#FFFF99;}div#container {width: 840px; background:#F5DEB3;}div#content2 {background:#EED2EE;}body{ background:#EED2EE;background-image:url(http://gotoknow.org/file/siriporn5633/grape5.gif);background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#68228B; background:#EED2EE; background-image:url(http://gotoknow.org/file/siriporn5633/119.gif);background-repeat:no-repeat;background-position:right; height:120px;} </p><p style="margin: 0cm 0cm 0pt; text-align: justify" class="MsoNormal">จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 105</p><p style="margin: 0cm 0cm 0pt; text-align: center" class="MsoNormal" align="center">blog 105</p> <div style="text-align: center"> </div>
</div>



</span><p> </p><p> </p>
ความเห็น (22)
อาจารย์ขา..
ขออนุญาตนำไปไปใช้..และนำบล็อกเข้าเพล็นเน้ตนะคะ..ให้เราชาวเกษตรได้รับความรู้ด้วย
ยินดีที่ได้รู้จัก คุณ อ้อ_ขอนแก่น จะได้มาแลกเปลี่ยนเรียนรู้ด้วยกันค่ะ
![]() ขอบคุณค่ะ คุณ Ranee กำลังจะเปลี่ยน theam ใหม่อยู่พอดีเลยค่ะ
ขอบคุณค่ะ คุณ Ranee กำลังจะเปลี่ยน theam ใหม่อยู่พอดีเลยค่ะ
สวัสดีค่ะ อ.ศิริพร
พึ่งจะสมัครเป็นสมาชิก gotoknow วันนี้เองค่ะ กำลังศึกษาการตกแต่งบล๊อกอยู่ พอดีมาเจอบล๊อกของอาจารย์ ช่วยแนะนำด้วยนะค่ะ ไม่มีความรู้ด้านนี้มาก่อนเลยค่ะ ไม่รู้จะเริ่มต้นยังงัยดี
ขอบคุณค่ะ
สวัสดีค่ะ อาจารย์
- มาขออนุญาตเอาโค้ดไปใช้นะคะ
- ขอบคุณค่ะ
กัสจังแวะมานำข้อมูลที่อาจารย์แนะนำไปตกแต่งบล็อกแย้วค่ะ..ขอบพระคุณมั่กมาก..ได้เรียนรู้อะไรอีกเยอะเลยค่ะ..แย้วจะแวะมาฝึกวิทยายุทธอีกนะค่ะ
คุณกัสจัง.. แวะมาได้เลยค่ะ เปิดตลอด 24 ชั่วโมงไม่มีเว้นวันหยุดราชการด้วยค่ะ 
สวัสดีค่ะ
แวะมาเอาไปตกแต่งกะเค้าด้วยค่ะ เพิ่งเริ่มค่ะ
ขอบคุณมากสำหรับความรู้ค่ะ
สวัสดีค่ะ คุณ Your Sister ค่อยๆแต่งไปเดี๋ยวก็เข้าที่-ถูกใจเราเองหล่ะค่ะ
สวัสดีค่ะ อ.ศิริพร
เอาไปใช้แล้วสวยงามมากค่ะ ขอบคุณค่ะ
สวัสดีค่ะ ครูมิม นำไปใช้ได้เลยค่ะ
ขออนุญาตนำแบบ 104 ไปใช้นะค๊ะ ...ขอบคุณอาจารย์มากเลยค่ะ
สวัสดีค่ะ คุณ ฐิติพร อนุชาตานนท์ เข้าไปดูในบันทึกอื่นๆก็ยังมีอีกหลายแบบนะคะ เลือกแบบที่ชอบได้เลยค่ะ
เจริญพร คุณโยมอาจารย์ศิริพร
อาตมานำบล็อกสำเร็จรูปของโยมไปใช้แต่งบล็อกของอาตมา
แต่กว่าจะทำได้อ่านอยู่พอสมควรไม่ได้ถามใครลองผิดลองถูกเอง
บล็อกของโยมมีสาระประโยชน์มากอาตมาอ่านบ่อยแต่ไม่ได้แสดงความเห็น คราวนี้ต้องแสดงความเห็นเพราะนำบล็อกสำเร็จรูปของโยมไปใช้
เจริญพร
- กราบนมัสการ พระปลัด
- เลือกนำไปใช้ได้เลยค่ะ
- ขอบคุณค่ะ
อาจเป็นคนดีของสังคม
ขอบคุณมากน่ะค่ะที่ทำให้หนูไม่ต้องเพื่อนทำ
ตั้ง 100 นึงค่ะ
ตอนแรกหมดแรงทำ
พอเปิดมาเจอของอาจารย์ดีใจมากค่ะ
จาได้มีงานส่งสักที
ขอบคุณจิง ๆ ค่ะ
ขอบคุณคะ...
มายืมด้วยครับอาจารย์ ขอบคุณมาก
ขอขอบคุณ
มาเรียนการตกแต่งบล็อก/วันนี้เรียนไป 1 ช.ม. ผลน่าภูมิใจ
ขอบคุณมาก วันหลังขอมาเรียนอีกนะคะ//
