บล็อกสีฟ้าเข้ม/คราม
 แต่งบล็อกแบบเรียบๆใช้โทนสีฟ้า คราม มีบล็อกสำเร็จรูปหลายแบบ ถูกใจแบบไหนนำไปใช้แต่งบล็อกได้เลยค่ะ
แต่งบล็อกแบบเรียบๆใช้โทนสีฟ้า คราม มีบล็อกสำเร็จรูปหลายแบบ ถูกใจแบบไหนนำไปใช้แต่งบล็อกได้เลยค่ะ
 สำหรับผู้ที่เพิ่งเริ่มแต่งบล็อก ดูขั้นตอนได้ที่ แต่งบล็อกสำเร็จรูป
สำหรับผู้ที่เพิ่งเริ่มแต่งบล็อก ดูขั้นตอนได้ที่ แต่งบล็อกสำเร็จรูป
 ให้ copy code ของ css ตามข้างล่าง นำไปวางในกรอบสี่เหลี่ยมของ CSS จะได้บล็อกที่มีสีสันดังตัวอย่างในแต่ละแบบข้างล่างนี้
ให้ copy code ของ css ตามข้างล่าง นำไปวางในกรอบสี่เหลี่ยมของ CSS จะได้บล็อกที่มีสีสันดังตัวอย่างในแต่ละแบบข้างล่างนี้
 แบบที่ 69
แบบที่ 69
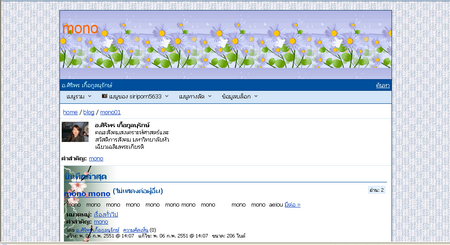
div#subtitle { font-size: big; color:#CCFFFF;}div#container {width: 840px; background:#fffff;}div#content2 {background:#ffffff;width: 740px; background-image:url(http://gotoknow.org/file/siriporn5633/sakura11.jpg);background-position:right; border: 0px solid #ffffff;} body{ background:#CCFF99;background-image:url(http://gotoknow.org/file/siriporn5633/bo2chr1.jpg);background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#FF6600;background:#FFFAF0; background-image:url(http://gotoknow.org/file/siriporn5633/34823fu6.gif); background-repeat:repeat;background-position:top; height:100px;}
 จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 69
จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 69
รูป sample blog 69

 แบบที่ 70
แบบที่ 70
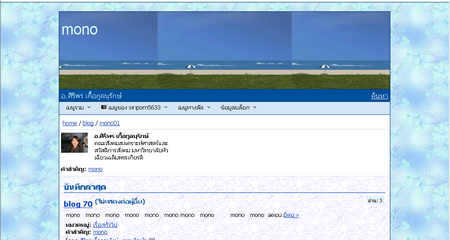
div#subtitle { font-size: medium; color:#CCFFFF;}div#container {width: 840px; background:#fffff;} div#content2 {background:#ffffff;width: 740px; background-image:url(http://gotoknow.org/file/siriporn5633/1186142383.gif); border: 0px solid #ffffff;} body{ background:#CCFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/7b628d33995d.jpg);background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#E0FFFF;background:#CCFFFF; background-image:url(http://gotoknow.org/file/siriporn5633/1126997987.gif); background-repeat:repeat;background-position:bottom; height:120px;}
 จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 70
จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 70
รูป sample blog 70 <div style="text-align: center">

![]() </div>
</div>
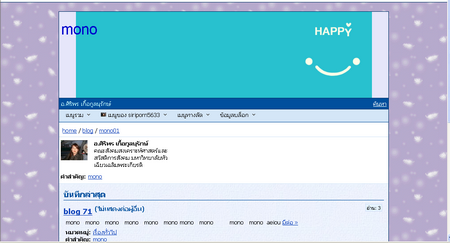
</font><p> </p><p> </p><p> แบบที่ 71 </p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p> div#subtitle { font-size: big; color:#CCFFFF;}div#container {width: 840px; background:#fffff;}div#content2 {background:#ffffff;width: 740px; background-image:url(http://gotoknow.org/file/siriporn5633/L26.jpg); border: 0px solid #ffffff;} body{ background:#FFF5EE;background-image:url(http://gotoknow.org/file/siriporn5633/pon2-bg40.gif);background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#0000CD; background:#E6E6FA; background-image:url(http://gotoknow.org/file/siriporn5633/1195756601.gif); background-repeat:no-repeat;background-position:bottom; height:140px;} </p><p>
แบบที่ 71 </p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p> div#subtitle { font-size: big; color:#CCFFFF;}div#container {width: 840px; background:#fffff;}div#content2 {background:#ffffff;width: 740px; background-image:url(http://gotoknow.org/file/siriporn5633/L26.jpg); border: 0px solid #ffffff;} body{ background:#FFF5EE;background-image:url(http://gotoknow.org/file/siriporn5633/pon2-bg40.gif);background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#0000CD; background:#E6E6FA; background-image:url(http://gotoknow.org/file/siriporn5633/1195756601.gif); background-repeat:no-repeat;background-position:bottom; height:140px;} </p><p> จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 71</p> รูป sample blog 71 <div style="text-align: center">
จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 71</p> รูป sample blog 71 <div style="text-align: center">
![]()
 </div>
</div>
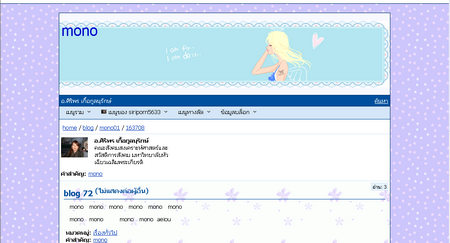
</font><p> </p><p> </p><p> </p><p> แบบที่ 72 </p><p> div#subtitle { font-size: big; color:#F0FFFF;} div#container {width: 840px; background:#fffff;}div#content2 {background:#ffffff;width: 740px; background-image:url(http://gotoknow.org/file/siriporn5633/antz-bg1.gif); border: 0px solid #ffffff;} body{ background:#FFCCCC; background-image:url(http://gotoknow.org/file/siriporn5633/pon1-bg29.gif); background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#0000CD; background:#F8F8FF; background-image:url(http://gotoknow.org/file/siriporn5633/1189048271.gif);background-repeat:no-repeat;background-position:right; height:130px;} </p><p>
แบบที่ 72 </p><p> div#subtitle { font-size: big; color:#F0FFFF;} div#container {width: 840px; background:#fffff;}div#content2 {background:#ffffff;width: 740px; background-image:url(http://gotoknow.org/file/siriporn5633/antz-bg1.gif); border: 0px solid #ffffff;} body{ background:#FFCCCC; background-image:url(http://gotoknow.org/file/siriporn5633/pon1-bg29.gif); background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#0000CD; background:#F8F8FF; background-image:url(http://gotoknow.org/file/siriporn5633/1189048271.gif);background-repeat:no-repeat;background-position:right; height:130px;} </p><p> จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 72</p> รูป sample blog 72 <div style="text-align: center">
จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 72</p> รูป sample blog 72 <div style="text-align: center"> </div>
</div>
</font><p> </p><p> </p><p> แบบที่ 73 </p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p>div#subtitle { font-size: big; color:#FFFF00;}div#container {width: 840px; background:#fffff;}div#content2 {background:#ffffff;width: 740px; background-image:url(http://gotoknow.org/file/siriporn5633/pon1-bg35.gif); border: 0px solid #ffffff;} body{ background:#CCFF99; background-image:url(http://gotoknow.org/file/siriporn5633/pon1-bg39.gif);background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#0000CD; background:#87CEFA; background-image:url(http://gotoknow.org/file/siriporn5633/1189579741.gif);background-repeat:no-repeat;background-position:center; height:120px;} </p><p>
แบบที่ 73 </p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p>div#subtitle { font-size: big; color:#FFFF00;}div#container {width: 840px; background:#fffff;}div#content2 {background:#ffffff;width: 740px; background-image:url(http://gotoknow.org/file/siriporn5633/pon1-bg35.gif); border: 0px solid #ffffff;} body{ background:#CCFF99; background-image:url(http://gotoknow.org/file/siriporn5633/pon1-bg39.gif);background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#0000CD; background:#87CEFA; background-image:url(http://gotoknow.org/file/siriporn5633/1189579741.gif);background-repeat:no-repeat;background-position:center; height:120px;} </p><p> จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 73</p> <p style="margin: 0cm 0cm 0pt" class="MsoNormal" align="center">รูป sample blog 73</p> <div style="text-align: center">
จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 73</p> <p style="margin: 0cm 0cm 0pt" class="MsoNormal" align="center">รูป sample blog 73</p> <div style="text-align: center"> </div><p> </p><p> </p><p> </p><p>
</div><p> </p><p> </p><p> </p><p> แบบที่ 74 </p><p> div#subtitle { font-size: big; color:#FFFF99;}div#container {width: 840px; background:#fffff;}div#content2 {background:#ffffff;width: 740px; background-position:top; background-image:url(http://gotoknow.org/file/siriporn5633/8429-016-17-1079_bg.gif); border: 0px solid #ffffff;} body{ background:#CCFFCC;background-image:url(http://gotoknow.org/file/siriporn5633/11638711891.gif);background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#6A5ACD; background:#F8F8FF; background-image:url(http://gotoknow.org/file/siriporn5633/tree2.gif);background-repeat:no-repeat;background-position:center; height:150px;} </p><p>
แบบที่ 74 </p><p> div#subtitle { font-size: big; color:#FFFF99;}div#container {width: 840px; background:#fffff;}div#content2 {background:#ffffff;width: 740px; background-position:top; background-image:url(http://gotoknow.org/file/siriporn5633/8429-016-17-1079_bg.gif); border: 0px solid #ffffff;} body{ background:#CCFFCC;background-image:url(http://gotoknow.org/file/siriporn5633/11638711891.gif);background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#6A5ACD; background:#F8F8FF; background-image:url(http://gotoknow.org/file/siriporn5633/tree2.gif);background-repeat:no-repeat;background-position:center; height:150px;} </p><p> จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 74</p> <p style="margin: 0cm 0cm 0pt" class="MsoNormal" align="center">รูป sample blog 74</p> <div style="text-align: center">
จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 74</p> <p style="margin: 0cm 0cm 0pt" class="MsoNormal" align="center">รูป sample blog 74</p> <div style="text-align: center"> </div><p> </p><p> </p><p> </p><p>
</div><p> </p><p> </p><p> </p><p> แบบที่ 75 </p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p> div#subtitle { font-size: medium; color:#CCFFFF;}div#container {width: 840px; background:#fffff;} div#content2 {background:#ffffff;width: 740px; background-image:url(http://gotoknow.org/file/siriporn5633/sakura_131.gif); border: 0px solid #ffffff;} body{ background:#CCFF99;background-image:url(http://gotoknow.org/file/siriporn5633/1186640966.gif);background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#6A5ACD;background:#FFF0F5; background-image:url(http://gotoknow.org/file/siriporn5633/thp01c1.gif); background-repeat:repeat;background-position:bottom; height:120px;}</p><p>
แบบที่ 75 </p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p> div#subtitle { font-size: medium; color:#CCFFFF;}div#container {width: 840px; background:#fffff;} div#content2 {background:#ffffff;width: 740px; background-image:url(http://gotoknow.org/file/siriporn5633/sakura_131.gif); border: 0px solid #ffffff;} body{ background:#CCFF99;background-image:url(http://gotoknow.org/file/siriporn5633/1186640966.gif);background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#6A5ACD;background:#FFF0F5; background-image:url(http://gotoknow.org/file/siriporn5633/thp01c1.gif); background-repeat:repeat;background-position:bottom; height:120px;}</p><p> จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 75 </p><p align="center">รูป sample blog 75 </p><div style="text-align: center">
จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 75 </p><p align="center">รูป sample blog 75 </p><div style="text-align: center"> </div>
<p align="center"> </p><p> </p><p> </p><p>
</div>
<p align="center"> </p><p> </p><p> </p><p> แบบที่ 76 </p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p> div#title{padding: 18px 4px 35px; font-size: big; color:#6A5ACD;background:#ADD8E6; background-image:url(http://gotoknow.org/file/siriporn5633/710161366241309046.gif); background-repeat:no-repeat;background-position:bottom; height:90px;}div#subtitle { font-size: medium; color:#CCFFFF;}div#container {width: 840px; background:#fffff;}div#content2 {background:#ffffff;width: 740px; background-image:url(http://gotoknow.org/file/siriporn5633/91d0ac9e.gif); border: 0px solid #ffffff;} body{ background:#CCFF99;background-image:url(http://gotoknow.org/file/siriporn5633/1017_bg.gif);background-repeat: repeat;}</p><p>
แบบที่ 76 </p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p> div#title{padding: 18px 4px 35px; font-size: big; color:#6A5ACD;background:#ADD8E6; background-image:url(http://gotoknow.org/file/siriporn5633/710161366241309046.gif); background-repeat:no-repeat;background-position:bottom; height:90px;}div#subtitle { font-size: medium; color:#CCFFFF;}div#container {width: 840px; background:#fffff;}div#content2 {background:#ffffff;width: 740px; background-image:url(http://gotoknow.org/file/siriporn5633/91d0ac9e.gif); border: 0px solid #ffffff;} body{ background:#CCFF99;background-image:url(http://gotoknow.org/file/siriporn5633/1017_bg.gif);background-repeat: repeat;}</p><p> จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 76 </p>รูป sample blog 76 <div style="text-align: center">
จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 76 </p>รูป sample blog 76 <div style="text-align: center"> </div>
</div>
</font><p> </p><p> </p><p> แบบที่ 77 </p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p>div#subtitle { font-size: medium; color:#CCFFFF;}div#container {width: 840px; background:#fffff;}div#content2 {background:#ffffff;width: 740px; background-image:url(http://gotoknow.org/file/siriporn5633/pon1-bg48.gif); border: 0px solid #ffffff;} body{ background:#CCFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/11861415451.gif);background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#6A5ACD;background:#F0F8FF; background-image:url(http://gotoknow.org/file/siriporn5633/729583139634347549.gif); background-repeat:no-repeat;background-position:bottom; height:120px;}</p><p> </p><p>
แบบที่ 77 </p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p>div#subtitle { font-size: medium; color:#CCFFFF;}div#container {width: 840px; background:#fffff;}div#content2 {background:#ffffff;width: 740px; background-image:url(http://gotoknow.org/file/siriporn5633/pon1-bg48.gif); border: 0px solid #ffffff;} body{ background:#CCFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/11861415451.gif);background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#6A5ACD;background:#F0F8FF; background-image:url(http://gotoknow.org/file/siriporn5633/729583139634347549.gif); background-repeat:no-repeat;background-position:bottom; height:120px;}</p><p> </p><p>  จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 77 </p>รูป sample blog 77 <div style="text-align: center">
จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 77 </p>รูป sample blog 77 <div style="text-align: center"> </div>
</div>
</span></strong><p> </p><p> </p><p> แบบที่ 78 </p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p>div#subtitle { font-size: medium; color:#CCFFFF;}div#container {width: 840px; background:#fffff;}div#content2 {background:#ffffff;width: 740px; background-image:url(http://gotoknow.org/file/siriporn5633/bigmiz16.jpg); border: 0px solid #ffffff;} body{ background:#87CEEB;background-image:url(http://gotoknow.org/file/siriporn5633/67de4cc6.gif);background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#6A5ACD;background:#E6E6FA; background-image:url(http://gotoknow.org/file/siriporn5633/pobg13.jpg); background-repeat:repeat;background-position:center; height:130px;} </p><p> </p><p>
แบบที่ 78 </p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p>div#subtitle { font-size: medium; color:#CCFFFF;}div#container {width: 840px; background:#fffff;}div#content2 {background:#ffffff;width: 740px; background-image:url(http://gotoknow.org/file/siriporn5633/bigmiz16.jpg); border: 0px solid #ffffff;} body{ background:#87CEEB;background-image:url(http://gotoknow.org/file/siriporn5633/67de4cc6.gif);background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#6A5ACD;background:#E6E6FA; background-image:url(http://gotoknow.org/file/siriporn5633/pobg13.jpg); background-repeat:repeat;background-position:center; height:130px;} </p><p> </p><p> จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 78 </p><p align="center">รูป sample blog 78 </p><p align="center">
จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 78 </p><p align="center">รูป sample blog 78 </p><p align="center"> </p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p style="margin: 0cm 0cm 0pt" class="MsoNormal">
</p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p style="margin: 0cm 0cm 0pt" class="MsoNormal">  แบบที่ 79 </p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"> div#title{padding: 18px 4px 35px; font-size: big; color:#6A5ACD;background:#ADD8E6; background-image:url(http://gotoknow.org/file/siriporn5633/book3.jpg); background-repeat:no-repeat;background-position:center; height:120px;}div#subtitle { font-size: medium; color:#CCFFFF;}div#container {width: 840px; background:#fffff;}
แบบที่ 79 </p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"> div#title{padding: 18px 4px 35px; font-size: big; color:#6A5ACD;background:#ADD8E6; background-image:url(http://gotoknow.org/file/siriporn5633/book3.jpg); background-repeat:no-repeat;background-position:center; height:120px;}div#subtitle { font-size: medium; color:#CCFFFF;}div#container {width: 840px; background:#fffff;}
div#content2 {background:#ffffff;width: 740px; background-image:url(http://gotoknow.org/file/siriporn5633/1084_bg.gif); border: 0px solid #ffffff;} body{ background:#CCFF99;background-image:url(http://gotoknow.org/file/siriporn5633/bluebg4.jpg);background-repeat: repeat;} </p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p style="margin: 0cm 0cm 0pt" class="MsoNormal"></p><p>  จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 79 </p><p> </p><p style="margin: 0cm 0cm 0pt" class="MsoNormal" align="center">รูป sample blog 79
จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 79 </p><p> </p><p style="margin: 0cm 0cm 0pt" class="MsoNormal" align="center">รูป sample blog 79![]() </p><div style="text-align: center">
</p><div style="text-align: center"> </div><p> </p><p> </p><p> </p><p> </p><p> </p><p> </p>
</div><p> </p><p> </p><p> </p><p> </p><p> </p><p> </p>
ความเห็น (13)
-สวัสดีค่ะอาจารย์
-แวะมาเยี่ยมพบความรู้ในการตกแต่งบล็อกสวยจัง
-ขออนุญาตนำไปใช้หลายๆรูปแบบนะคะ ขอบคุณค่ะ
สวัสดีค่ะอาจารย์ศิริพร
ดิฉันสนใจการแต่งบล็อก และเริ่มที่จะหัดทำค่ะ ดิฉันได้รู้จัก gotoknow และได้ทำบล็อดเป็นเพราะท่านดร.จีระ หงส์ลดารมภ์ ท่านดำรงตำแหน่งเลขาธิการมูลนิธิพัฒนาทรัพยากรมนุษย์ระหว่างประเทศ ดิฉันได้รับผิดชอบโครงการฝึกอบรมพัฒนาผู้นำสหกรณ์ หลักสูตร "ผู้นำขั้นสูง" และได้เรียนเชิญท่านมาเป็นประธานบริหารโครงการที่ทำอยู่
ท่านได้กรุณาทำหลักสูตร ผู้นำสหกรณ์ฯ ขึ้น และบรรยายในหลักสูตร โดยให้ผู้นำสหกรณ์เข้าใจถึงการใช้อินเตอร์เนต โดยทุกคนต้องส่งการบ้านทางบล็อกของท่านค่ะ ทำให้ดิฉันสนใจและเข้ามาสมัครสมาชิกและศึกษาหาข้อมูลในบล็อกของแต่ละท่าน และสนใจที่จะเรียนรู้เพิ่มเติมค่ะ ดิฉันเข้ามาเจอบล็อกของอาจารย์ที่อยู่มหาวิทยาลัยขอนแก่นเกี่ยวกับการแต่บล็อก และได้สอบถามอาจารย์ อาจารย์ท่านก็น่ารักมากค่ะ ท่านได้ใหคำแนะนำให้ไปดูที่ของคุณซูซาน ทำให้ดิฉันเข้าใจมากขึ้น และก็หาข้อมูลเพิ่มเติม จนได้เจอบล็อกของอาจารย์ศิริพร เกี่ยวกับการทำ CCS ทำให้ดิฉันมีกำลังใจที่จะศึกษาข้อมูลต่อไปค่ะ อาจารย์ค่ะ CCS ย่อมาจากอะไรค่ะ และมีความหมายอย่างไร มีหนังสือ เกี่ยวกับเรื่องนี้ไหมค่ะ ถ้ามีชื่อหนังสือชื่ออะไรค่ะ จะได้ไปซื้อมาอ่านค่ะ ในโอกาสต้องขอขอบคุณพระทุกคนท่านที่ให้คำแนะนำกับดิฉันค่ะ
- สวัสดีค่ะ
- ขออนุญาตินำไปตกแต่งบล๊อคนะคะ
- สวยมากๆ เลยค่ะ
- ขอบคุณค่ะ
สวัสดีค่ะอาจารย์
กำลังหัดแต่งบล็อกอยู่นะค่ะ
ขออนุญาตินำนำโค้ดไปใช้หน่อยนะค่ะ
css ของอาจารย์สวยมากเลยค่ะ
ขอบคุณค่ะ
สวัสดีค่ะอาจารย์ ขอบคุณมากที่ให้ความรู้ค่ะ ขออนุญาตนำไปใช้แล้วค่ะ น่ารักดี
- ชอบเหมือนกันค่ะ คุณอาราบีก้า ชอบสีฟ้าค่ะ
- ขอบคุณเช่นกันค่ะที่เข้ามาเยี่ยมบล็อก
มาขอบคุณอีกค่ะ เพราะมาเลือกแบบที่ 70 ไปใช้กับ แพลนเน็ตด้วยค่ะ
คุณ พชรวรัตถ์ แสงทองชนาพงศ์ คงชอบสีฟ้าเหมือนกันนะคะ
ศรีฤกษ์ศรีสวัสดิ์น้อม.......ยาตรา
จวบหนึ่งปีล่วงลา............อีกแล้ว
ปวงทุกข์โศกนานา.........ทิ้งผ่าน เลยนอ
ขอท่านจงคลาดแคล้ว.....หลุดพ้นโพยภัยฯ
หวังสิ่งใดซึ่งพร้อม.........กรรมดี
สำเร็จลุล่วงปี................ใหม่ได้
ร่ำรวยทรัพย์สุขขี..........ไป่ทั่ว กันเนอ
สุขภาพแข็งแรงไซร้.......โรคร้ายหายสูญฯ
อาราธนาคุณพระคุ้ม.......ครอบครัว
เปี่ยมสุข ทุกข์หมองมัว....อย่าใกล้
เรื่องร้ายมิพันพัว............ข้องเกี่ยว
ลาภยศสรรเสริญให้........สถิตถ้วนนิรันดร์เทอญฯ
ขอบคุณนะคะ
ขอเอาโค้ดไปตกแต่งบล็อกค่ะ
ขอบคุณมากนะครับอ.ศิริพร

สวัสดีค่ะ ขอเชิญ คุณครูตรวจการบ้านหนูหน่อยซิค่ะ
ขอบคุณมากๆค่ะ ที่มีรูปแบบการตกแต่งบล็อกแบบสวยๆมาให้เลือกใช้กัน ขอบคุณในความใจดีนะคะ