บล็อกสีชมพู
 สำหรับคนที่ต้องการแต่งบล็อกเป็นสีชมพู
สำหรับคนที่ต้องการแต่งบล็อกเป็นสีชมพู
มีบล็อกสีชมพูหวานๆหลายแบบ
ถูกใจแบบไหนนำไปใช้แต่งบล็อกได้เลยค่ะ
![]() สำหรับผู้ที่เพิ่งเริ่มแต่งบล็อก ดูขั้นตอนได้ที่ แต่งบล็อกสำเร็จรูป
สำหรับผู้ที่เพิ่งเริ่มแต่งบล็อก ดูขั้นตอนได้ที่ แต่งบล็อกสำเร็จรูป ![]()
ให้ copy code ของ css ตามข้างล่าง
นำไปวางในกรอบสี่เหลี่ยมของ CSS ที่ตกแต่งมาเอง
จะได้บล็อกที่มีสีและแบบดังตัวอย่างในแต่ละแบบข้างล่างนี้
![]()
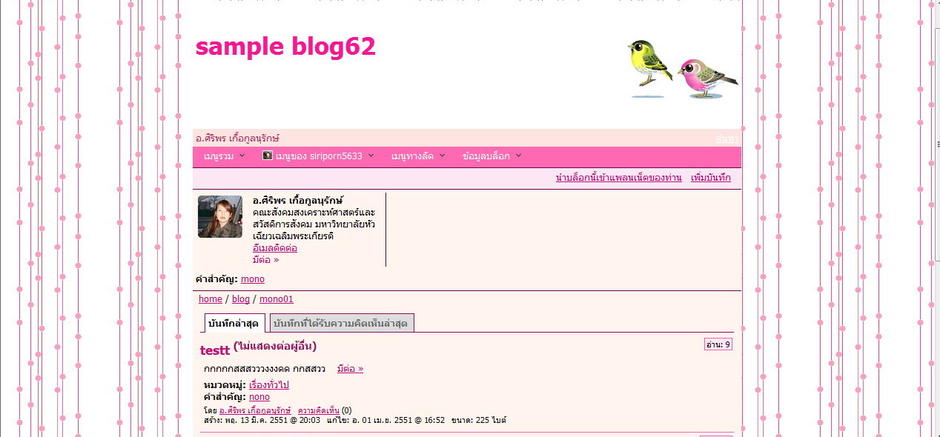
แบบที่ 62
div#subtitle {background:#FFE4E1;font-size:small;color:#B03060;}
div#ribbon{background:#FF69B4;font-size:small;}
div#page{background:#FFF5EE;}
body{background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/2518.gif); }
div#title{padding: 18px 4px 35px;font-size:big;color:#FF1493;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/bird.gif); background-position:right;background-repeat:no-repeat;height:120px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 62

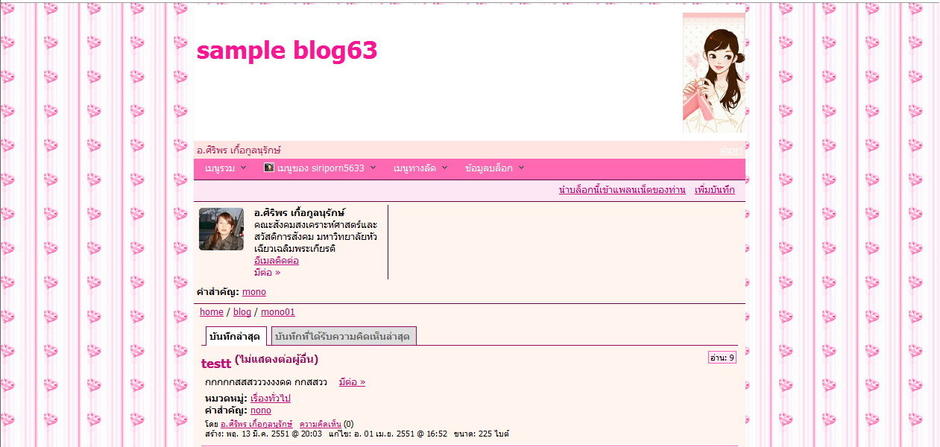
แบบที่ 63
div#subtitle {background:#FFE4E1;font-size:small;color:#B03060;}
div#ribbon{background:#FF69B4;font-size:small;}
div#page{background:#FFF5EE;}
body{background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/1511.gif); }
div#title{padding: 18px 4px 35px;font-size:big;color:#FF1493;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/5222561.gif); background-position:right;background-repeat:no-repeat;height:130px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 63

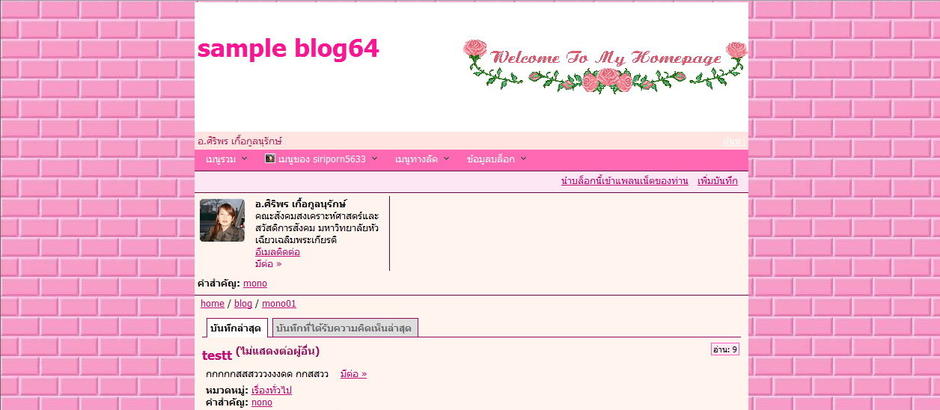
แบบที่ 64
div#subtitle {background:#FFE4E1;font-size:small;color:#B03060;}
div#ribbon{background:#FF69B4;font-size:small;}
div#page{background:#FFF5EE;}
body{background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/prod_189_4107.jpg);}
div#title{padding: 18px 4px 35px;font-size:big;color:#FF1493;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/1195701740.gif); background-position:right;background-repeat:no-repeat;height:120px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 64

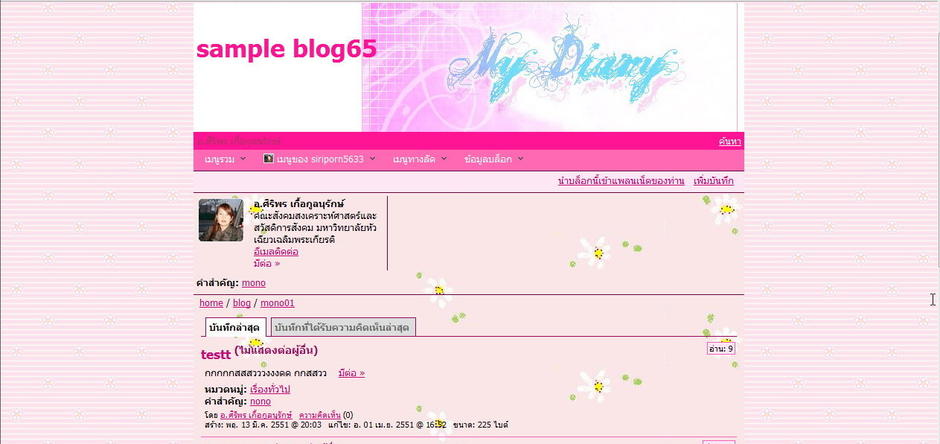
แบบที่ 65
div#subtitle {background:#FF1493;font-size:small;color:#B03060;}
div#ribbon{background:#FF69B4;font-size:small;}
div#page{background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/pinkf.jpg);}
body{background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/pon-bg26.gif);}
div#title{padding: 18px 4px 35px;font-size:big;color:#FF1493;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/mydiary.jpg); background-position:right;background-repeat:no-repeat;height:120px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 65

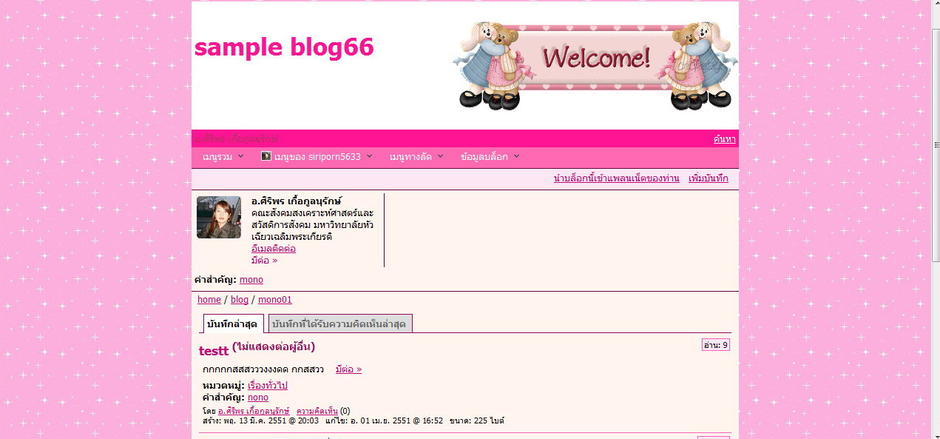
แบบที่ 66
div#subtitle {background:#FF1493;font-size:small;color:#B03060;}
div#ribbon{background:#FF69B4;font-size:small;}
div#page{background:#FFF5EE; }
body{background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/pon2-bg22.gif);}
div#title{padding: 18px 4px 35px;font-size:big;color:#FF1493;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/g151eiqe8.gif); background-position:right;background-repeat:no-repeat;height:120px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 66

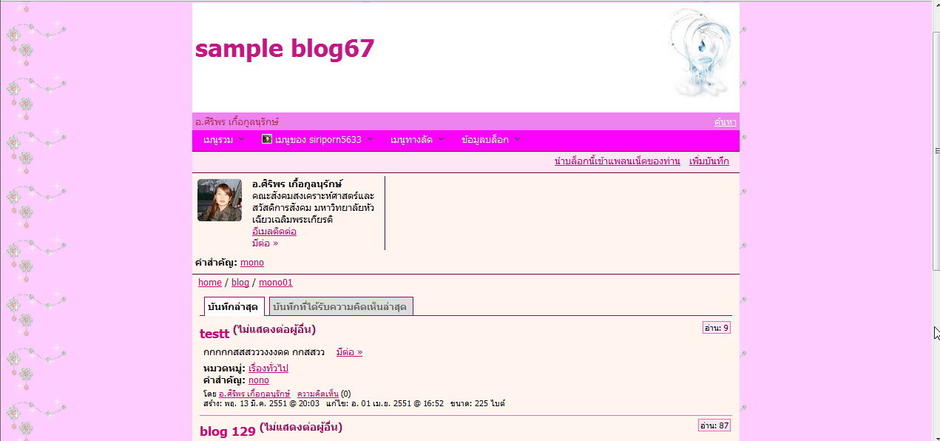
แบบที่ 67
div#subtitle {background:#EE82EE;font-size:small;color:#B03060;}
div#ribbon{background:#FF00FF;font-size:small;}
div#page{border:#DB7093;background:#FFF5EE; }
body{background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/5390.gif);}
div#title{padding: 18px 4px 35px;font-size:big;color:#C71585;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/54vw7.jpg); background-position:right;background-repeat:no-repeat;height:95px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 67

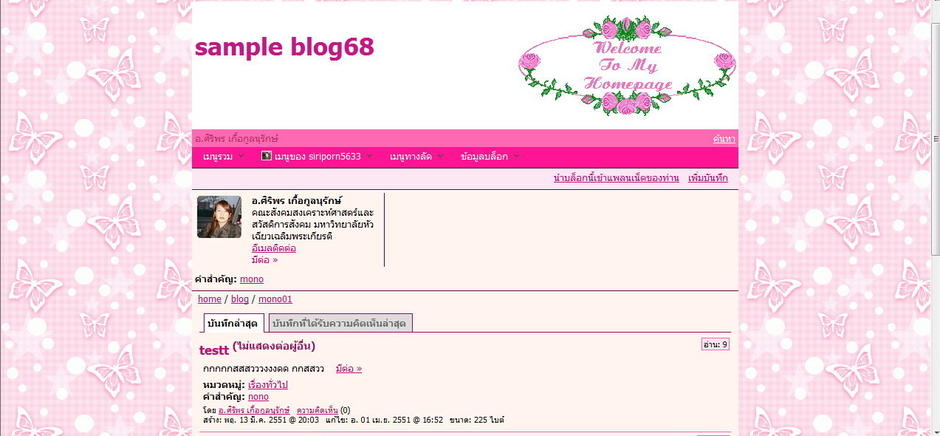
แบบที่ 68
div#subtitle {background:#FF69B4;font-size:small;color:#B03060;}
div#ribbon{background:#FF1493;font-size:small;}
div#page{border:#DB7093;background:#FFF5EE; }
body{background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/ponbg47.gif);}
div#title{padding: 18px 4px 35px;font-size:big;color:#C71585;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/welcome6.bmp); background-position:right;background-repeat:no-repeat;height:120px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 68

![]()
![]()
![]()
ความเห็น (9)
น้ำผึ้งหลวง
ขอบคุณนะคะ...ที่มี THEME สวย ๆ มาแบ่งปันให้อยู่เรื่อย ๆ ขออนุญาตนำไปใช้ด้วยคนนะคะ ขอบคุณค่ะ
ขอบคุณทุกท่านที่เข้ามาอ่าน เป็นกำลังใจที่ดีมากเลยค่ะ หากชอบแบบไหนนำไปใช้ได้เลย นำมาแบ่งปันกันค่ะ ![]()
- อาจารย์เก่งจังแถมยังไม่หวงวิชาอีกด้วย
- ชอบสีชมพูค่ะ ขออนุญาตนำไปใช้แต่งบล็อกนะคะ
- ขอบคุณค่ะ
สวัสดีค่ะ พี่อักษร ทับแก้ว สีชมพูยังมีอีกหลายบันทึกเลือกแบบที่ชอบไปใช้ได้เลยค่ะ
ขอบคุณมากๆค่ะ