ขั้นตอนวิธีการสร้าเว็บไซต์ด้วย Google site (Explicit Knowledge)
เริ่มต้นสร้าง Site
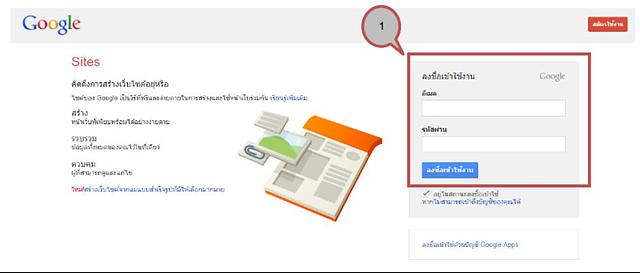
1. สมัครเข้าใช้งาน โดยเข้าไปที่ URL: www.google.com/sites แล้วลงชื่อเข้าใช้ Gmail โดยกรอก Email และ Password คลิกปุ่ม “ลงชื่อเข้าใช้งาน”
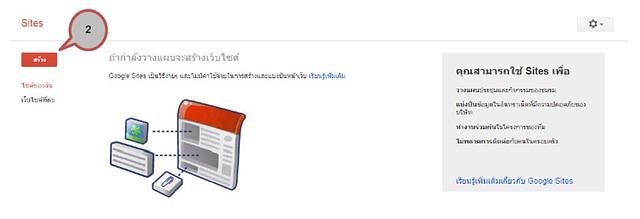
2. เลือกปุ่ม “สร้าง”
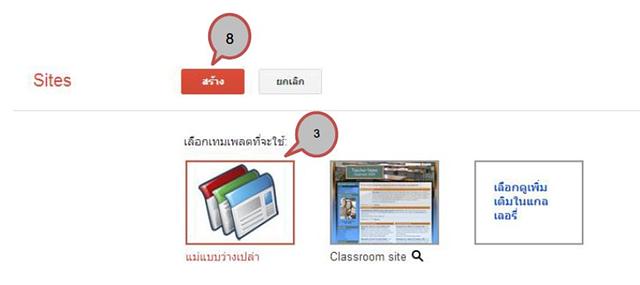
3. เลือกเทมเพลตที่จะใช้ หากต้องการเลือกดูเทมเพลตอื่นๆ ให้คลิกที่ “เลือกดูเพิ่มเติมในแกลเลอรี่” ซึ่งในที่นี้จะเลือกเป็นแบบ แม่แบบว่างเปล่า
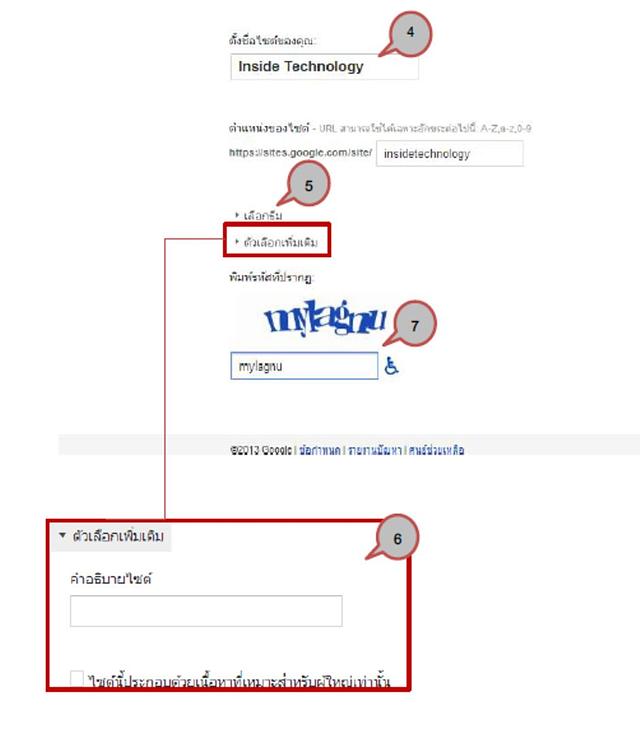
4. ตั้งชื่อไซต์ (title) ของคุณ สาหรับส่วนของตาแหน่งไซต์ google sites จะทาการตั้งให้โดยอัติโนมัติ
5. เลือกธีมแสดงในเว็บไซต์ ซึ่งสามารถปรับเปลี่ยนในภายหลังได้
6. ตัวเลือกเพิ่มเติม ส่วนนี้จะให้ใส่คาอธิบายเว็บไซต์ และมีให้เลือกว่าเนื้อหาภายในเว็บไซต์เหมาะสาหรับผู้ใหญ่เท่านั้น
7. พิมพ์รหัสตามที่ปรากฏเพื่อยืนยันว่าเป็นมนุษย์ ไม่ใช่ Bot ของ Google หรือ Spam จากเว็บต่างๆ
8. คลิปปุ่ม “สร้าง”
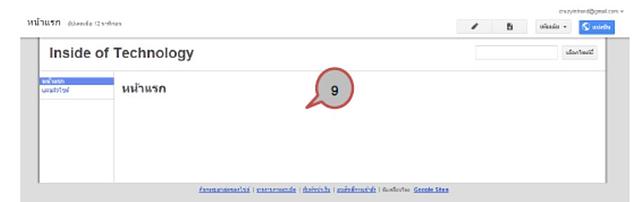
9. เมื่อสร้างไซต์เสร็จแล้วจะปรากฏหน้าตาเว็บไซต์ดังภาพ จากนั้นเริ่มตกแต่งเว็บไซต์
การใช้งาน Theme
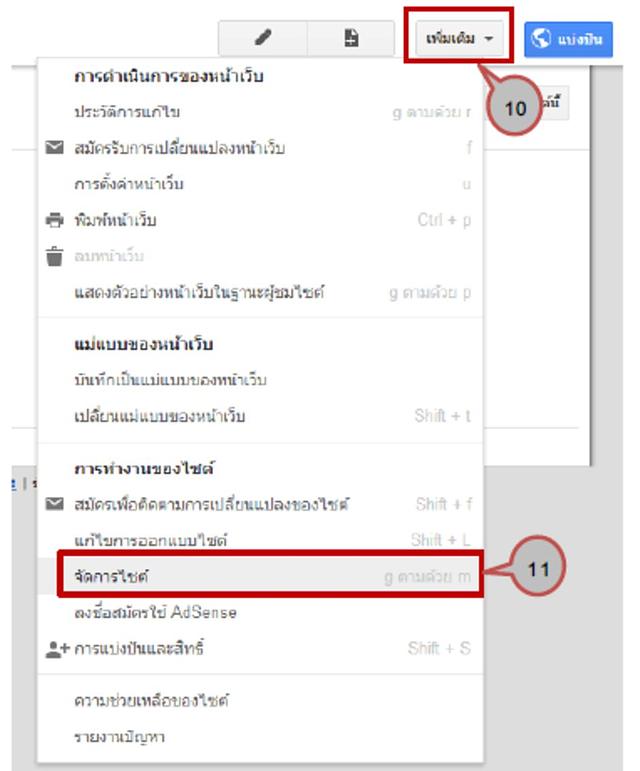
10. ตกแต่งเว็บไซต์ โดยการเปลี่ยน Theme เพื่อให้เว็บไซต์มีรูปแบบแสดงที่สวยงาม โดยคลิกเลือก “เพิ่มเติม”
11. เลือกจัดการไซต์
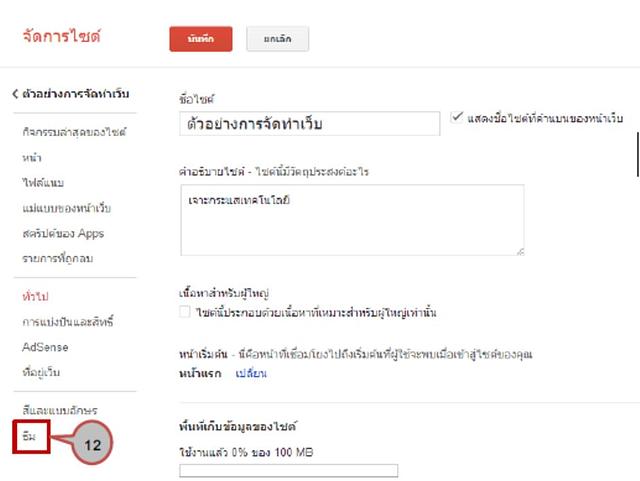
12. สังเกตเมนูด้านซ้าย เลือก “ธีม”
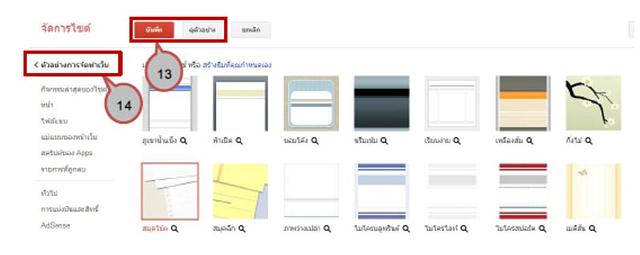
13. เลือกธีมได้ตามที่ต้องการ หากต้องการเลือกดูตัวอย่างให้คลิก “ดูตัวอย่าง” หรือหากไม่ต้องการดูตัวอย่าง คลิก “บันทึก”
14. คลิกที่ชื่อไซต์ เพื่อกลับไปยังหน้าเว็บไซต์
การแก้ไขหน้าเพจ
ในส่วนของการจัดการหน้าเพจนั้น มีดังนี้
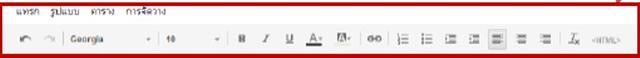
15. แถบเมนูและฟังก์ชั่นที่ใช้เพิ่มลูกเล่นให้กับเว็บไซต์ รวมไปถึง Gadget ต่างๆและเครื่องมือในการจัดการหน้าเว็บ
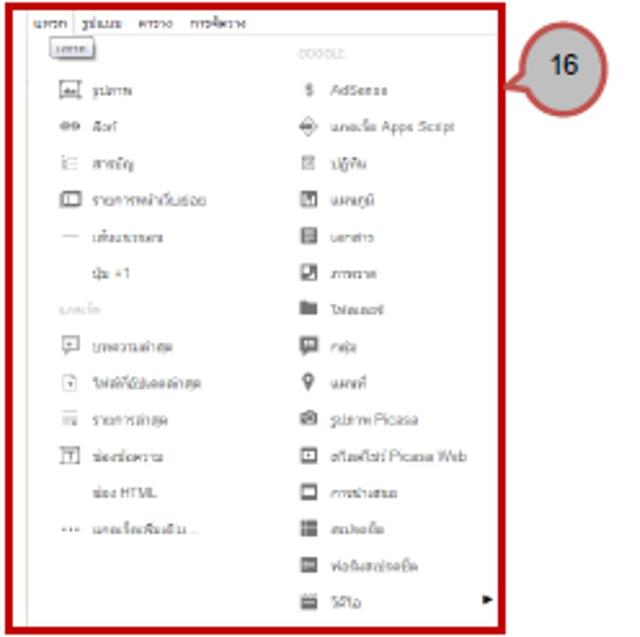
16. เมนู “แทรก” เป็นเมนูที่ควบคุมเกี่ยวกับการใช้มีเดีย เช่น การใส่รูปภาพ ลิงก์ วิดิโอ และ gadget ต่างๆ จึงทาให้เมนูนี้ถูกใช้งานบ่อยที่สุด
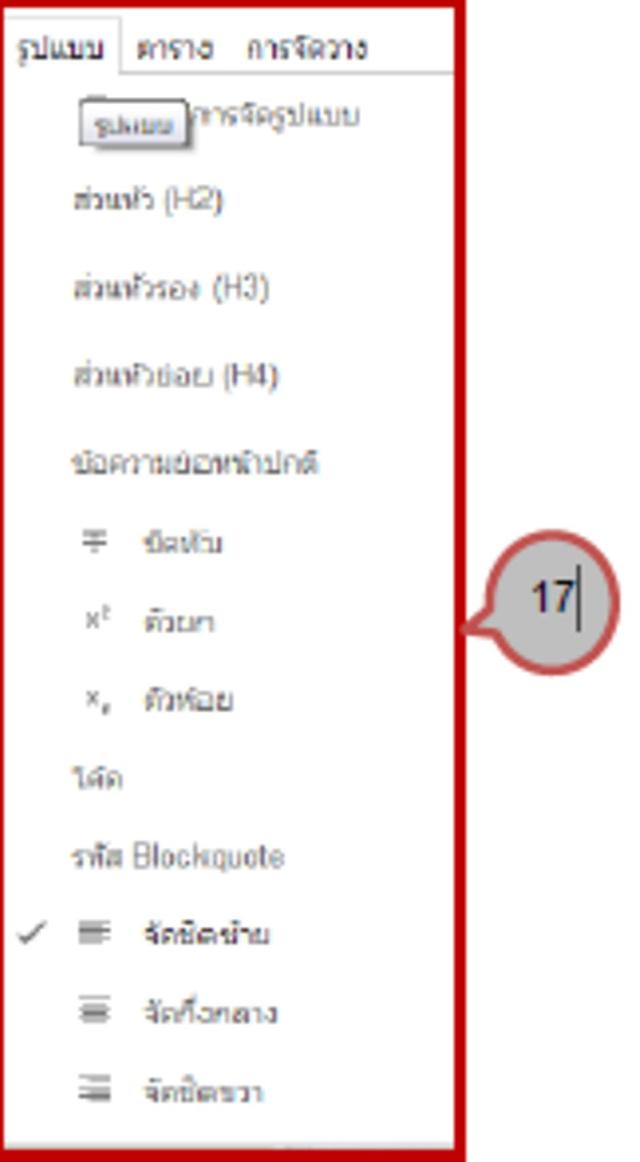
17. เมนู “รูปแบบ” เป็นเมนูที่ใช้กาหนดรูปแบบของตัวอักษร ซึ่งเป็นรูปแบบคาสั่งเดียวกันกับแถบเมนู
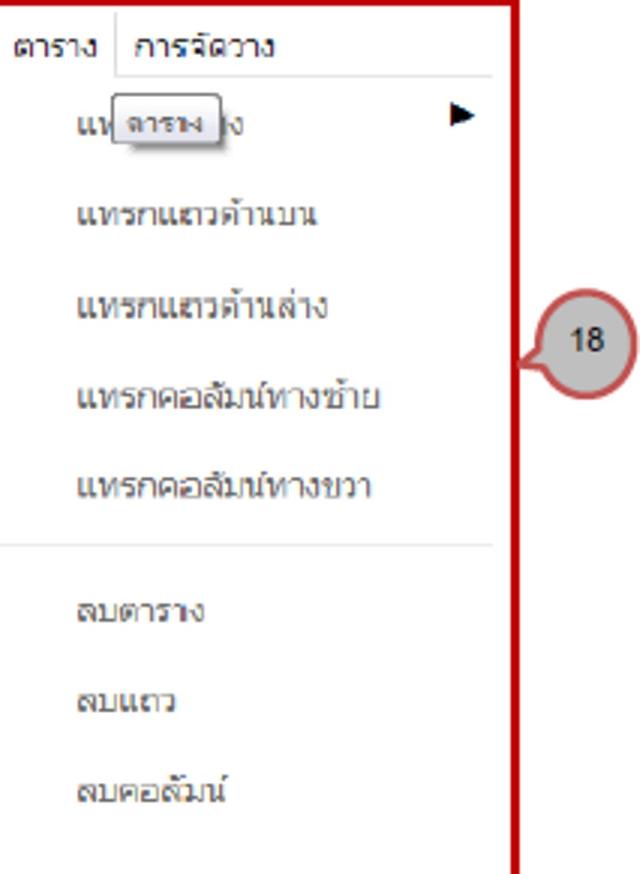
18. เมนูตาราง เป็นเมนูที่ใช้สร้าง หรือจัดการข้อมูลในรูปแบบตาราง
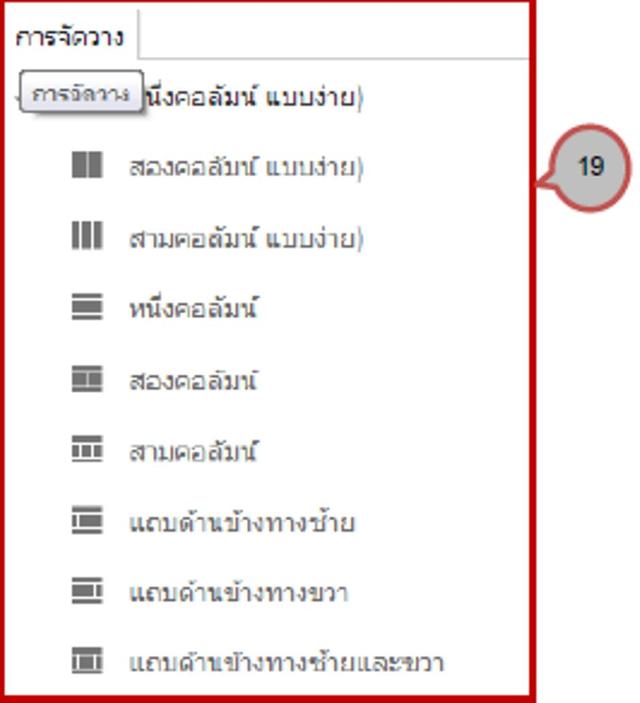
19. เมนู “การจัดวาง” เป็นเมนูที่ใช้สาหรับกาหนดรูปแบบการจัดวางคอลัมน์ในหน้าเพจ
การเพิ่ม Text Generator
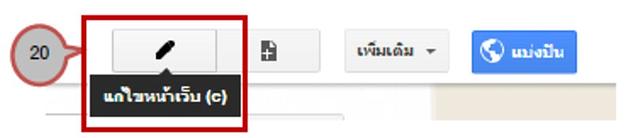
20. เข้าไปที่เว็บสร้าง Text generator เลือกตกแต่งตามแบบที่ต้องการแล้ว Get Code (เฉพาะ HTML) เสร็จแล้วนามาเพิ่มในเพจหน้าแรก เลือกคลิกปุ่ม
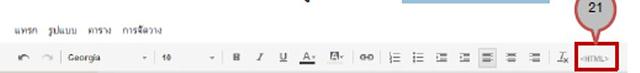
21. หน้าเพจที่ให้แก้ไขรายละเอียด จะมี Toolbar ในการจัดรูปแบบข้อความต่างๆ ให้เลือก tag “<HTML>”
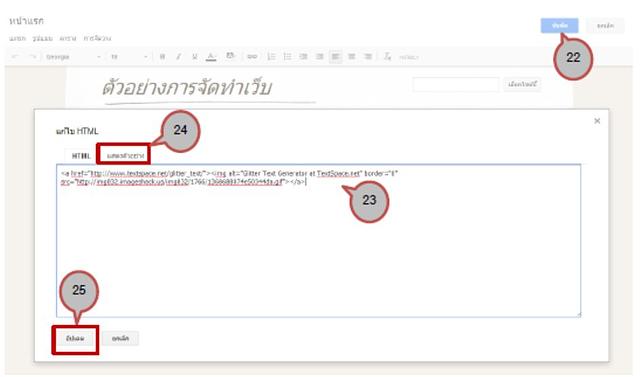
22. วาง Code Html ที่ Get มาจากเว็บ Text Generator ในช่อง Text box
23. หากต้องการดูตัวอย่างก่อนบันทึก ให้เลือกแท็บแสดงตัวอย่าง
24. เรียบร้อยแล้ว เลือกปุ่ม “อัปเดต”
25. เลือกปุ่ม “บันทึก” เพื่อบันทึกหน้าเพจ
การเพิ่มรูปภาพ
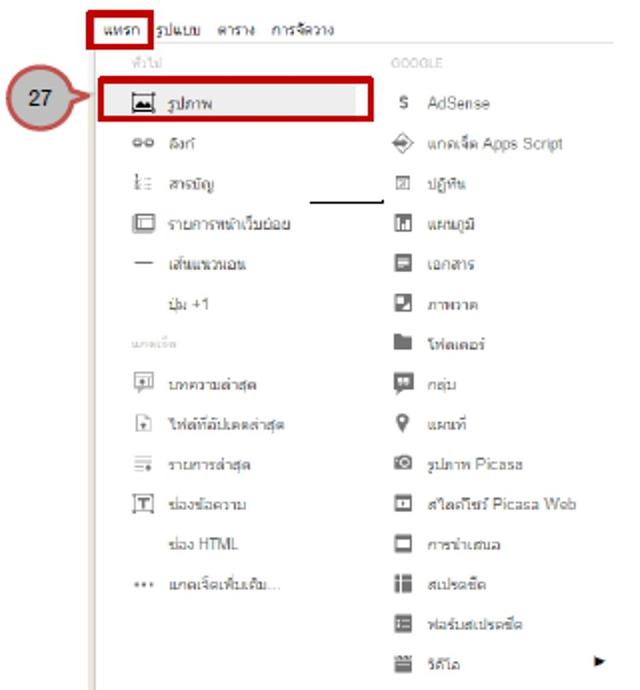
26. คลิกปุ่ม “แก้ไขหน้าเว็บ” แล้วเลือกปุ่ม “แทรก”
27. เลือกเมนู “รูปภาพ”
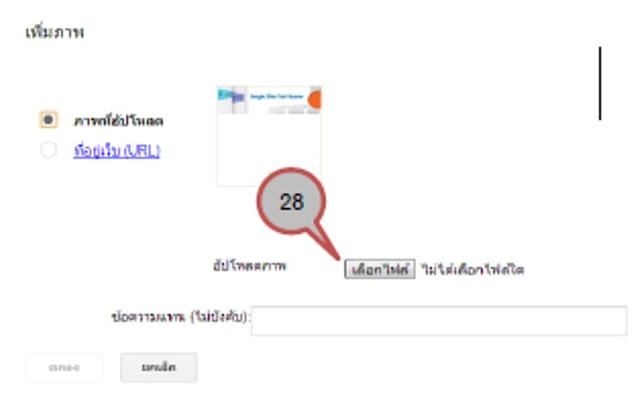
28. จะปรากฏ Dialog box เพิ่มภาพ จากนั้นให้อัพโหลดภาพโดยเลือก “เลือกไฟล์” แล้วคลิกที่ไฟล์ภาพที่ต้องการ
29. สามารถจัดรูปแบบของภาพได้ โดยเลือกรูปแบบที่ต้องการจาก popup ที่ขึ้นภายใต้รูปภาพ
ความเห็น (0)
ไม่มีความเห็น