ลักษณะการออกแบบเว็บไซต์ในยุคเว็บ 2.0 เป็นยังไงมาดูกัน
ออกแบบให้ใช้งานได้ง่าย
การออกแบบที่เรียบง่าย และใช้งานได้ง่ายนั้นเป็นเรื่องที่จำเป็น เพราะถ้าเว็บไซต์ออกแบบมาแล้วใช้งานได้ยากนั้น ผู้ใช้ก็จะมีประสบการณ์ไม่ดีต่อเว็บไซต์นั้น และอาจจะไม่เข้ามาใช้งานอีก การออกแบบที่ง่ายต่อการใช้งานนั้นามารถทำได้โดยการตัดส่วนประกอบที่ไม่จำเป็นออกไป
Layout อยู่ตรงกลาง
สาเหตุที่เลือกให้ Layout อยู่ตรงกลาง เพราะเป็นรูปแบบการวาง layout ที่เรียบง่ายที่สุด ผู้ใช้มีประสบการณ์ในการใช้งานเว็บไซต์ที่วาง layout อยู่ตรงกลางอยู่แล้ว จึงง่ายที่จะเรียนรู้ และใช้งาน
มี Column ให้น้อยที่สุด
เมื่อก่อนการใช้งาน 3 หรือ 4 Column ถือว่าเป็นเรื่องที่ปกติ แต่ในยุตเว็บ 2.0 นั้น 2 Colums ก็ถือว่ามากไปแล้ว สาเหตุที่ไม่ใช้ column มากเกินไปนั้น เพราะ ถ้าในหน้าเว็บมี column น้อยที่สุดจะมีทำให้หน้าเว็บนั้นดูแล้วไม่สับสน ดูสบายตา แต่ถ้าจะเลือกใช้งานมากกว่า 2 column ก็สามารถทำได้ขึ้นอยู่กับข้อมูลที่จะนำเสนอภายในหน้าเว็บเพจนั้น ถ้าดูแล้วข้อมูลไม่รก หรือสับสนจนเกินไปก็สามารถใช้งานได้
แยกส่วนหัว (Header) ของเว็บออกมาให้ชัดเจน
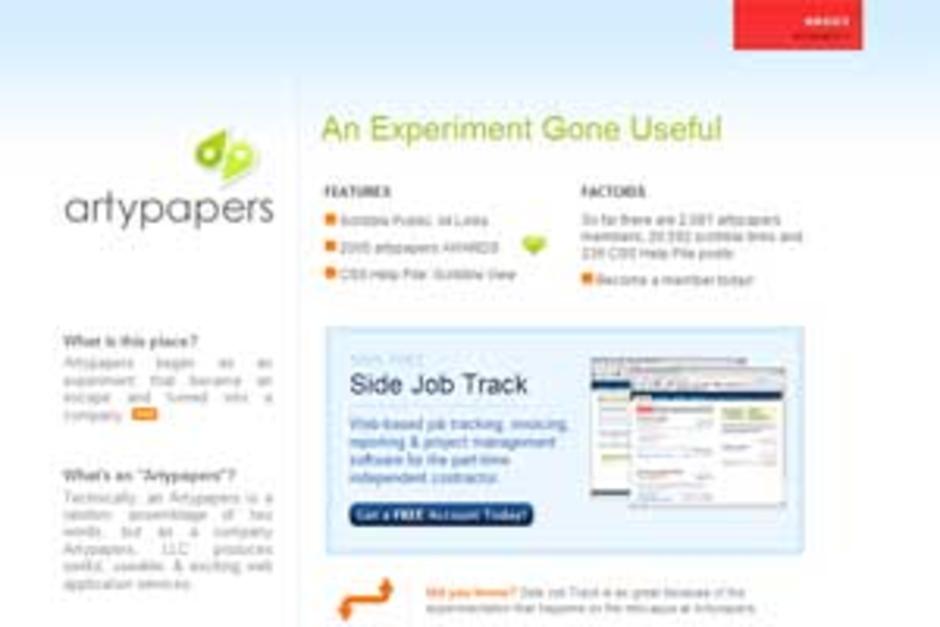
ส่วนหัวของหน้าเว็บเพจถือว่าเป็นส่วนที่สำคัญอีกส่วนหนึ่ง เพราะจะเป็นส่วนที่ทำให้ผู้ใช้งานทราบจุดเริ่มต้นของหน้าเพจนั้นๆ และจะช่วยให้ผู้ใช้ทราบด้วยว่ากำลังใช้งานเว็บไซต์ใดอยู่ (ถ้าไม่ได้เข้ามาจากเว็บไซต์นั้นโดยตรง) เพราะฉะนั้นการทำให้ส่วนหัวของเว็บไซต์เด่นชัดจึงเป็นเรื่องที่สำคัญอีกเรื่องหนึ่ง อาจจะทำได้โดยการใช้สีที่มีความแตกต่าง การใช้ภาพประกอบ หรือใส่ Logo ให้มีความแตกต่าง และน่าสนใจ

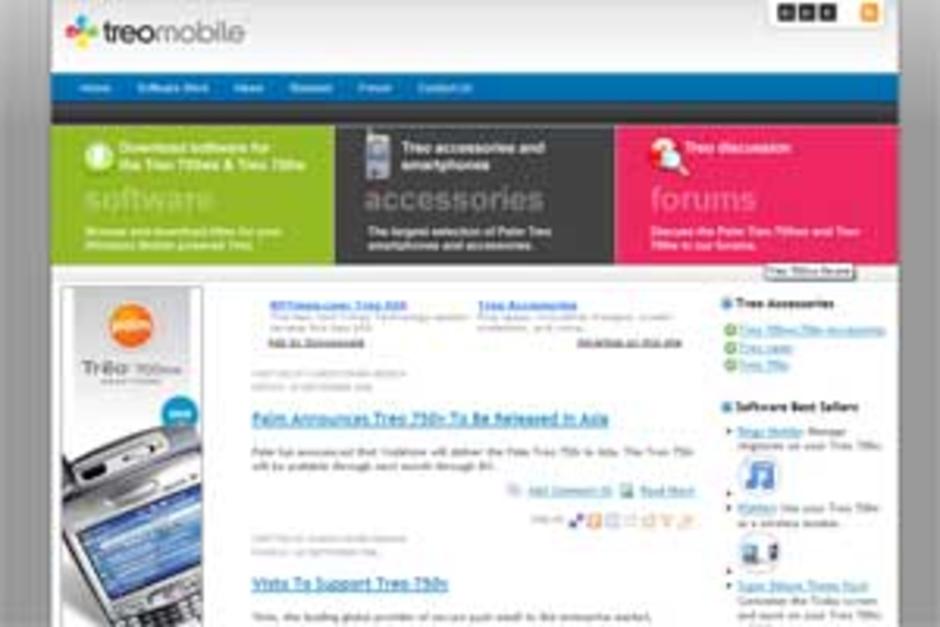
แบ่งพื้นที่การแสดงข้อมูลออกเป็นสัดส่วนที่ชัดเจน
หน้าเว็บเพจส่วนใหญ่จะใช้สำหรับแสดงข้อมูลที่เป็นตัวอักษร ถ้าไม่มีการแบ่งข้อมูลที่เป็นตัวอักษรออกเป็นสัดส่วนที่ชัดเจนแล้วนั้น การใช้งาน การดูข้อมูลของผู้ใช้งานอาจจะเกิดความสับสนได้
ภาพตัวอย่างของการแบ่งส่วนแสดงข้อมูล
ใช้ Navigation ที่ง่าย
Navigation เป็นส่วนที่ช่วยให้ผู้ใช้สามารถเข้าถึงข้อมูลที่อยู่ภายในเว็บไซต์ได้สะดวก บอกผู้ใช้ให้ทราบว่าตอนนี้อยู่ที่ส่วนใดของเว็บไซต์ และช่วยให้ผู้ใช้รู้ว่าจะสามารถทำอะไรได้บ้างจากหน้าเพจนั้นๆ เพราะฉะนั้นการออกแบบจึงจำเป็นอย่างยิ่งที่จะต้องออกแบบมาให้สามารถใช้งานได้ง่าย และไม่ซับซ้อนเกินกว่าที่ตัวของผู้ใช้งานจะสามารถเรียนรู้การใช้งานได้ด้วยตัวเอง
โลโก้ต้องชัดเจน
Logo ถือเป็นสัญลักษณ์ที่บ่งบอกถึงตัวตนของเว็บไซต์นั้นๆ Logo ช่วยให้ผู้ใช้ทราบว่าตอนนี้อยู่ที่เว็บซต์อะไร และช่วยให้ผู้ใช้งานจดจำเว็บไซต์นั้นๆได้ การออกแบบLogo ที่ดีนั้นจะต้องเป็นการออกแบบที่สื่อถึงจุดมุ่งหมายของเว็บไซต์นั้น มีลักษณะที่เด่นชัด จดจำได้ และเมื่อพบเห็นแล้วให้ผู้ใช้งานเกิดความประทับใจ
ภาพตัวอย่างของ Logo

อักษรตัวใหญ่
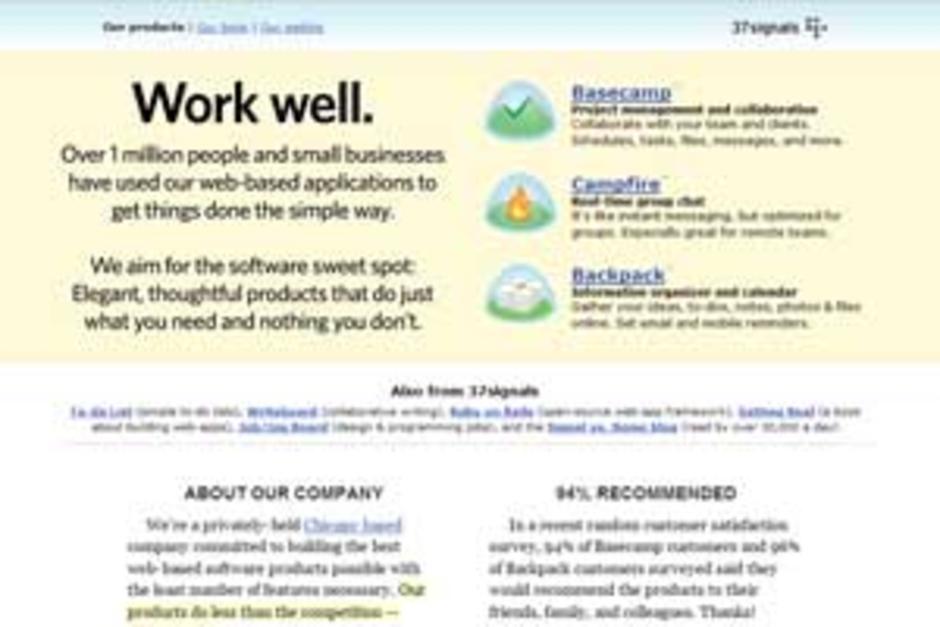
Web 2.0 นั้นนิยมใช้ตัวอักษรที่มีลักษณะใหญ่ เพราะจะช่วยทำให้เว็บเพจน่าสนใจ และช่วยดึงดูดสายตาของผู้ใช้งานไปยังส่วนที่เราต้องการเน้นให้ผู้ใช้งานเข้าไปใช้งานอีกด้วย
ภาพตัวอย่างของการใช้งานตัวอักษรที่ใหญ่
อักษรสำหรับ Introduction ต้องชัดเจน
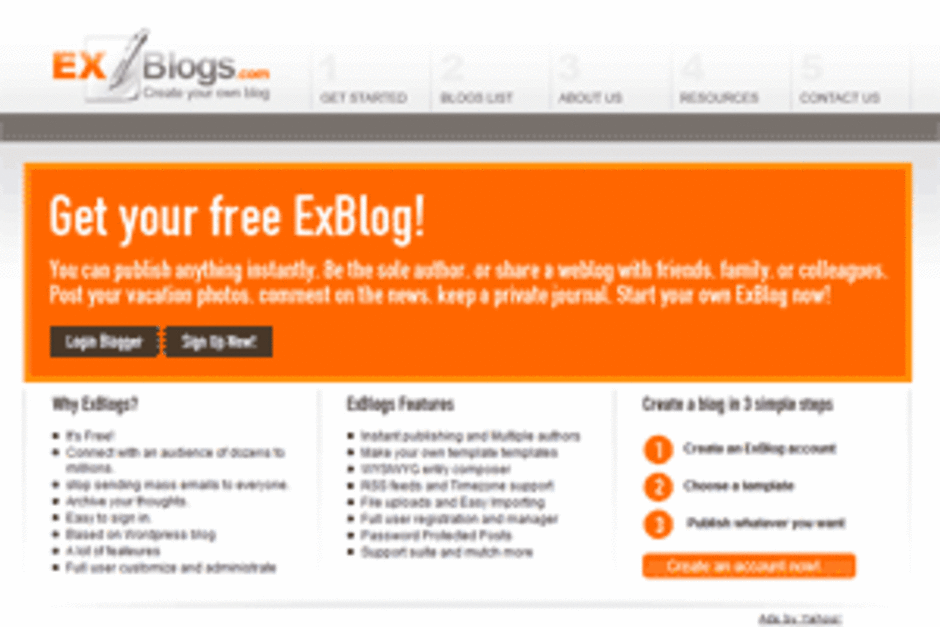
อักษรที่ใช้สำหรับการแนะนำ ไม่ว่าจะเป็นการแนะนำเว็บไซต์ แนะนำการใช้งานส่วนต่างๆ จำเป็นที่จะต้องมองเห็น และสามารถอ่านได้อย่างสะดวก โดยการทำให้อักษรชัดเจนนั้นเราสามารถทำได้หลายวิธี เช่น การใช้สีที่มีความแตกต่างจากส่วนอื่น การใช้ขนาดอักษรที่ใหญ่กว่าส่วนอื่น การใส่กรอ หรือการใช้ภาพมาประกอบเป็นต้น
ภาพตัวอย่างของการทำให้ Introduction ชัดเจน
ใช้สีที่ชัดเจน
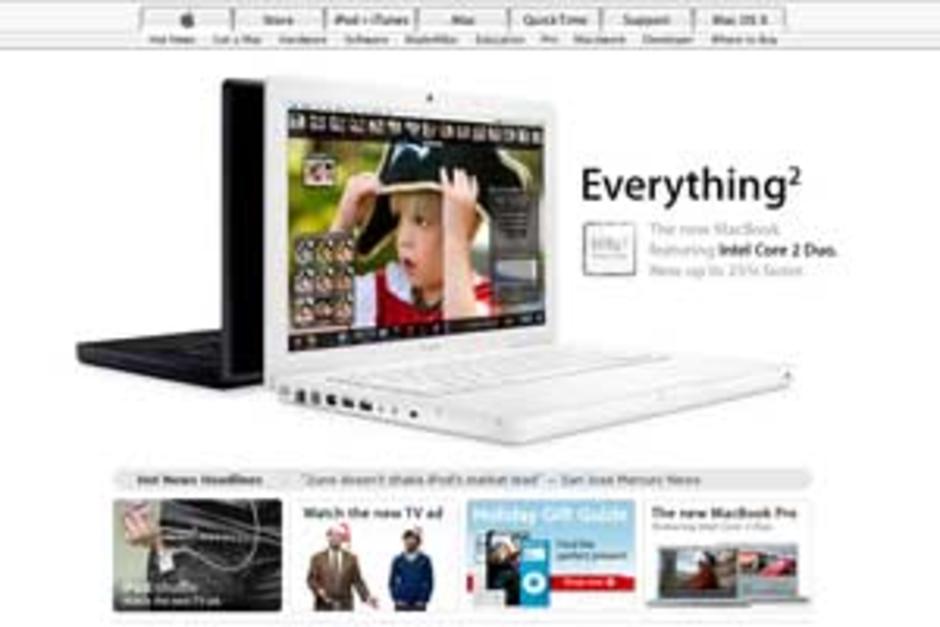
สีถือเป็นอีกองค์ประกอบหนึ่งที่สำคัญในการออกแบบเว็บไซต์ เพราะสีสามารถสื่อถึงความเป็นตัวตนของเว็บไซต์ได้ ยกตัวอย่างเช่น เว็บไซต์ของฟาร์มเลี้ยงสัตว์ ก็น่าจะใช้สีเขียวเป็นหลักในการออกแบบ เว็บไซต์ของสวนส้ม ก็ควรจะใช้สีส้น เพื่อสื่อถึงเนื้อหาภายในเว็บไซต์นั้นๆ ในเว็บ 2.0 นั้น สีที่ใช้มักจะนิยมใช้สีที่สด สว่าง เช่นสีเขียว สีชมพู สีฟ้า เป็นต้น
ภาพตัวอย่างของการใช้สีที่เด่นชัด
พื้นผิว
พื้นผิวของเว็บ 2.0 นั้นส่วนใหญ่จะทำเป็นในลักษณะของภาพ 3 มิติ หรือเป็นพื้นผิวที่มีแสงเงา ดูเหมือนพื้นผิวที่เปียกอยู่ เพื่อเป็นการทำให้เว็บไซต์ส่วนงาม และเด่นชัดขึ้นมา การใช้งานพื้นผิวนั้นก็ไม่ควรจะใช้ในปริมาณที่มากเกินไปจนทำให้เว็บไซต์ดูรก ส่วนใหญ่ที่นิยมทำพื้นผิวนั้นก็เช่น ปุ่ม พื้นหลังของเว็บเพจ เป็นต้น
Gradients
เป็นการไล่สี ซึ่งเป็นเทคนิคหนึ่งในการสร้างพื้นผิวของเว็บเพจให้มีความน่าสนใจ การใช้งานก็ไม่ควรใช้มากเกินไปจนทำให้เว็บเพจรก ซึ่งส่วนใหญ่จะใช้สำหรับการทำพื้นหลังของหน้าเว็บเพจ
ภาพตัวอย่างการใช้งาน Gradients ในหน้าเว็บเพจ
Reflections
เป็นเทคนิคที่ทำให้ภาพเหมือนเกิดเงาสะท้อนขึ้น ซึ่งก็เป็นเทคนิคอีกเทคนิคหึ่งในการสร้างพื้นผิวของหน้าเว็บเพจให้น่าสนใจ
ภาพตัวอย่างการใช้งาน Reflections ในหน้าเว็บเพจ

Icon
ในเว็บ 2.0 นั้นนิยมที่จะนำ Icon เข้ามาประกอบการตกแต่หน้าเว็บเพจ เพื่อให้เกิดความสวยงาม และน่าสนใจขึ้น โดยสามารถแบ่ง Icon ออกได้เป็น 3 แบบคือ
- Icon ที่ลักษณะธรรมดาทั่วๆไป Icon ลักษณะนี้เมื่อผู้ใช้เห็นก็จะทราบทันทีว่ามันคืออะไร และสื่อถึงอะไร
- Icon น่ารักๆ เป็น Icon ที่ใช้เพื่อสร้างความสวยงามให้กับหน้าเว็บเพจ แต่ไม่สื่อว่า Icon นั้นหมายถึงอะไร เพราะฉะนั้นการใช้งานจึงนิยมนำมาทำเป็น Icon ที่ว่าไว้หน้า link ที่เป็นตัวอักษรมากกว่าการใช้งานโดดๆ
- Icon ที่มีรายละเอียดในตัว โดยมากจะเป็น Icon ที่ใช้ประกอบเช่นเดียวกับ Icon น่ารักๆ การใช้งานจึงมีลักษณะเหมือนกัน แต่ตัวภาพ Icon จะมีรายละเอียดที่สูงกว่าStar flashes
เป็นกราฟฟิกอีกรูปแบบหนึ่งที่นิยมใช้เพื่อดึงดูดสายตา ของผู้ใช้งานให้มาสนใจในส่วนนั้นๆ
ความเห็น (6)
สวัสดีค่ะ
ข้อมูลน่าสนใจมาก ขออนุญาตเก็บเข้าแพลนเน็ตนะคะ
และมีข้อสงสัยว่า เว็บ 2.0 หมายถึงอะไรคะ
รบกวนช่วยขยายความหน่อยได้มั้ยคะ
ขอบคุณค่ะ
น่าสนใจมาก ขอบคุณ

สวัสดีครับ
- มีตัวอย่างใกล้ๆให้ดูบ้างมั๊ยครับ..
- สวัสดีค่ะ...
- กำลังศึกษาเรื่องนี้อยู่เหมือนกันค่ะ
- ขอบคุณมากเลยค่ะ ได้ความรู้ไปเพิ่มเติมมากมายเลยค่ะ
- วันหน้าเอามาฝากอีกนะคะ
เป็นการให้ความรู้ที่เป็นประโยชน์ในการจัดการข้อมูลบนเวบไซด์เป็นอย่างดีค่ะ
http://www.webdesignfromscratch.com/web-design/web-2.0-design-style-guide.php
ในเนี้ยอ่ะครับ มีอย่างที่บอกหมด+ทุกขั้นตอนในกระบวนการทำเว็บไซต์ แต่เป็นภาษาอังกฤษนะ
ยังไงถ้ายังอยากแปลอยู่ช่วยแปลให้จบ Graphic Design Process ด้วยนะครับ จะรออ่าน
