บล็อกสีชมพู (2)

![]() แต่งบล็อกด้วยโทนสีชมพู มีบล็อกสำเร็จรูปหลายแบบ เลือกไปใช้แต่งบล็อกได้เลยค่ะ
แต่งบล็อกด้วยโทนสีชมพู มีบล็อกสำเร็จรูปหลายแบบ เลือกไปใช้แต่งบล็อกได้เลยค่ะ
 สำหรับผู้ที่เพิ่งเริ่มแต่งบล็อก ดูขั้นตอนได้ที่ แต่งบล็อกสำเร็จรูป
สำหรับผู้ที่เพิ่งเริ่มแต่งบล็อก ดูขั้นตอนได้ที่ แต่งบล็อกสำเร็จรูป 
![]()
ให้ copy code ของ css ตามข้างล่าง นำไปวางในกรอบสี่เหลี่ยมของ CSS ที่ตกแต่งมาเอง จะได้บล็อกที่มีสีสันดังตัวอย่างในแต่ละแบบข้างล่างนี้
<div style="text-align: center">![]() </div>
</div>
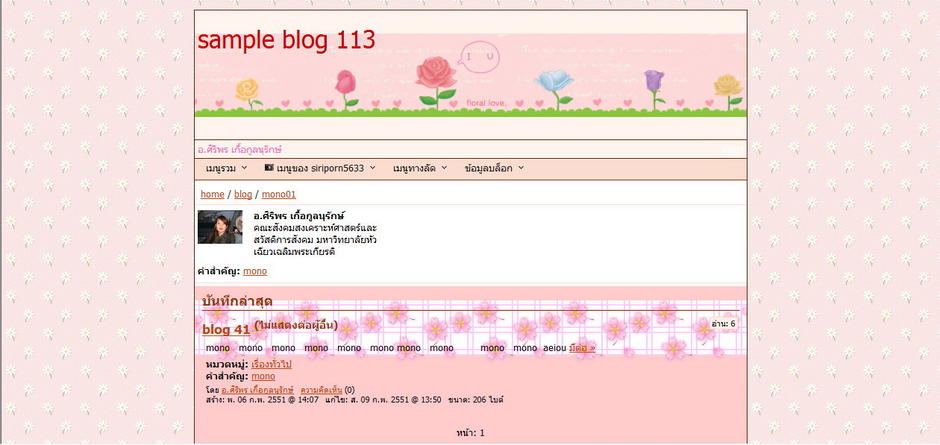
</span><p></p><p></p><p> แบบที่ 113 </p><p>div#subtitle {background:#FFF5EE;font-size: big; color:#FF69B4;}div#container {width: 840px; background:#fffff;}div#content2 {background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/sakura271.gif);border: 0px solid #ffffff;}body{ background:#FFF5EE;background-image:url(http://gotoknow.org/file/siriporn5633/pbg47.gif);background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#CC0000; background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/700309742056438734.gif);background-repeat:no-repeat;background-position:center; height:120px;} </p><p style="margin: 0cm 0cm 0pt; text-align: justify" class="MsoNormal">จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 113</p> <div style="text-align: center"> </div>
</div>
แบบที่ 114
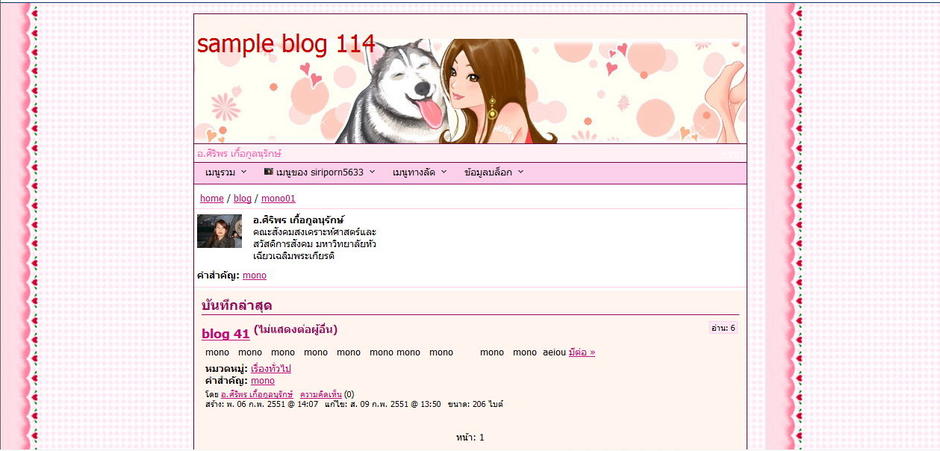
</span><p>div#subtitle {background:#FFF0F5; font-size: big; color:#FF69B4;}div#container {width: 840px; background:#fffff;}div#content2 {background:#FFF5EE; border: 0px solid #ffffff;} body{ background:#FFF0F5;background-image:url(http://gotoknow.org/file/siriporn5633/bg37_1.gif);background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#CC0000; background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/1183271209.jpg);background-repeat:no-repeat;background-position:bottom; height:120px;} </p><p style="margin: 0cm 0cm 0pt; text-align: justify" class="MsoNormal">จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 114</p> <div style="text-align: center"> </div>
</div>
แบบที่ 115
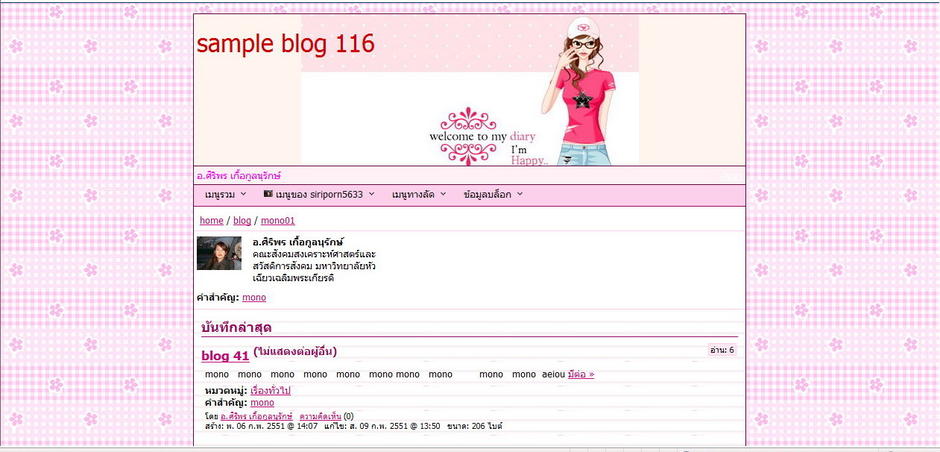
</span><p>div#subtitle { background:#FFF0F5; font-size: big; color:#FF00FF;}div#container {width: 840px; background:#fffff;}div#content2 {background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/d_pi.gif);border: 0px solid #ffffff;}body{background:#FFF0F5;background-image:url(http://gotoknow.org/file/siriporn5633/headbrown11.gif);background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#CC0000; background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/1199439432.gif);background-repeat:no-repeat;background-position:center; height:120px;} </p><p style="margin: 0cm 0cm 0pt; text-align: justify" class="MsoNormal">จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 115</p> <div style="text-align: center"> </div><p></p> แบบที่ 116 <p> div#subtitle {background:#FFF0F5; font-size: big; color:#FF00FF;}div#container {width: 840px; background:#fffff;}div#content2 {background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/di11.jpg);border: 0px solid #ffffff;} body{background:#FFF5EE;background-image:url(http://gotoknow.org/file/siriporn5633/p9.jpg );background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#CC0000; background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/1199792951.jpg);background-repeat:no-repeat;background-position:center; height:150px;} </p><p style="margin: 0cm 0cm 0pt; text-align: justify" class="MsoNormal">จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 116</p> <div style="text-align: center">
</div><p></p> แบบที่ 116 <p> div#subtitle {background:#FFF0F5; font-size: big; color:#FF00FF;}div#container {width: 840px; background:#fffff;}div#content2 {background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/di11.jpg);border: 0px solid #ffffff;} body{background:#FFF5EE;background-image:url(http://gotoknow.org/file/siriporn5633/p9.jpg );background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#CC0000; background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/1199792951.jpg);background-repeat:no-repeat;background-position:center; height:150px;} </p><p style="margin: 0cm 0cm 0pt; text-align: justify" class="MsoNormal">จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 116</p> <div style="text-align: center"> </div>
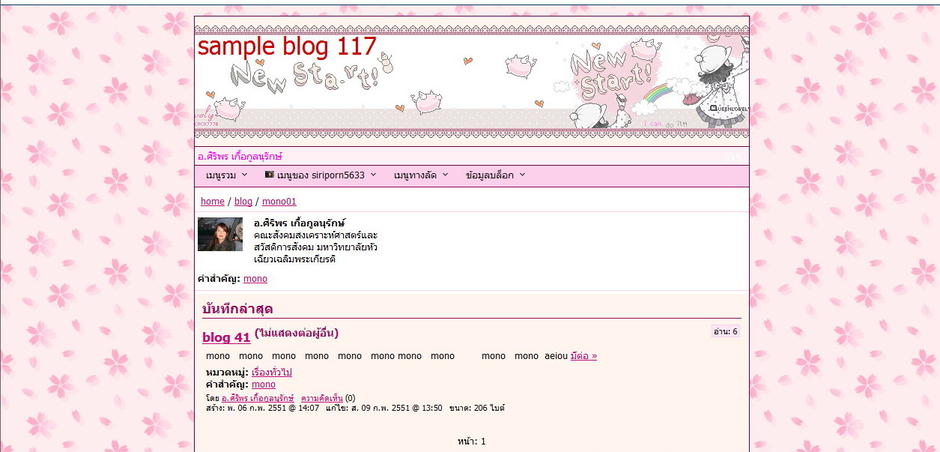
<p align="justify"> แบบที่ 117 </p><p style="margin: 0cm 0cm 0pt; text-align: justify" class="MsoNormal"></p><p>div#subtitle { background:#FFF0F5; font-size: big; color:#FF00FF;}div#container {width: 840px; background:#fffff;}div#content2 {background:#FFF5EE; border: 0px solid #ffffff;} body{background:# FFF0F5;background-image:url(http://gotoknow.org/file/siriporn5633/pinkflower-blackground.gif);background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#CC0000; background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/1199439471.gif);background-repeat:no-repeat;background-position:center; height:120px;} </p><p> </p><p style="margin: 0cm 0cm 0pt; text-align: justify" class="MsoNormal">จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 117</p><p> </p><div style="text-align: center">
</div>
<p align="justify"> แบบที่ 117 </p><p style="margin: 0cm 0cm 0pt; text-align: justify" class="MsoNormal"></p><p>div#subtitle { background:#FFF0F5; font-size: big; color:#FF00FF;}div#container {width: 840px; background:#fffff;}div#content2 {background:#FFF5EE; border: 0px solid #ffffff;} body{background:# FFF0F5;background-image:url(http://gotoknow.org/file/siriporn5633/pinkflower-blackground.gif);background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#CC0000; background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/1199439471.gif);background-repeat:no-repeat;background-position:center; height:120px;} </p><p> </p><p style="margin: 0cm 0cm 0pt; text-align: justify" class="MsoNormal">จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 117</p><p> </p><div style="text-align: center"> </div> <p> </p><p> </p><div style="text-align: center">
</div> <p> </p><p> </p><div style="text-align: center">![]() </div><p> </p><p> </p><p> </p><p> </p><p> </p>
</div><p> </p><p> </p><p> </p><p> </p><p> </p>
ความเห็น (7)
ขอบคุณมากนะคะอาจารย์
จะขอเอาไปใช้ตกแต่งบล็อกนะคะ
เปิดเทอมแล้ว สวัสดีคุณครู มาครับ

ขออนุญาตลองไปตกแต่งในบล๊อกนะค่ะ จะลองหัดทำดูค่ะ ขอบคุณค่ะ
ขอยืมไปใช้หน่อยนะคะสวยจังเลยขอบคุณคะ
ขอบคุณมากๆๆเลยค่ะ ได้รับประโยชน์มาก