วิธีการแสดงไฟล์ CSS ของบล็อก ด้วย FireFox
หมายเหตุ: วิธีการใช้ CSS เพื่อสร้างชุดตกแต่งบล็อก (theme) นี้จะเหมาะสำหรับท่านที่มีพื้นฐานด้าน HTML และ CSS อยู่บ้างแล้วเท่านั้นนะค่ะ ส่วนท่านที่ไม่ยังไม่มีพื้นฐานเรื่อง CSS แนะนำให้หาหนังสือคู่มือ CSS มาศึกษาก่อนนะค่ะ หรือจะศึกษาจากเว็บไซต์ต่างๆ ก็ได้ค่ะ เช่น http://www.w3schools.com/css/ เป็นต้นค่ะ
เพื่อจะดูไฟล์ CSS ของบล็อกจะต้องดูด้วย FireFox และติดตั้ง Add-ons ชื่อว่า Web developer 1.0.2 ดังในรูป

วิธีการมีดังนี้คือ
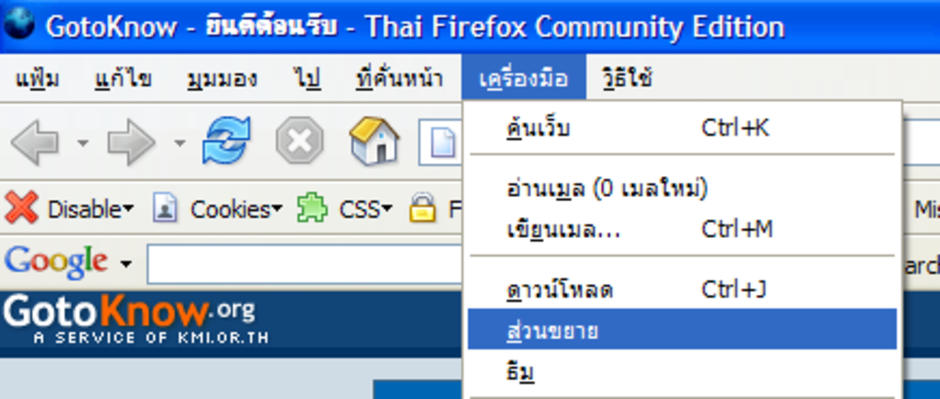
1) ที่เมนู Firefox ไปที่ เครื่องมือ > ส่วนขยาย

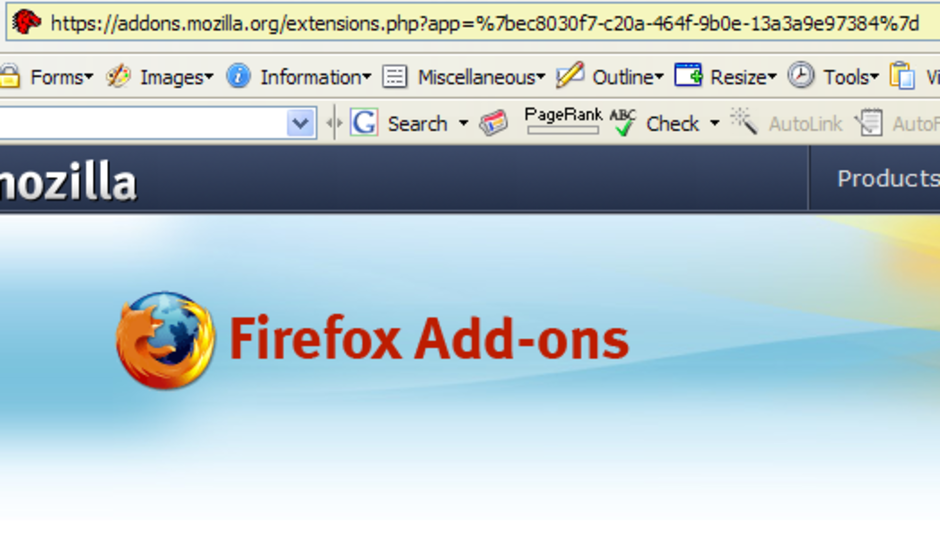
2) เข้าสู่หน้า Firefox Add-ons

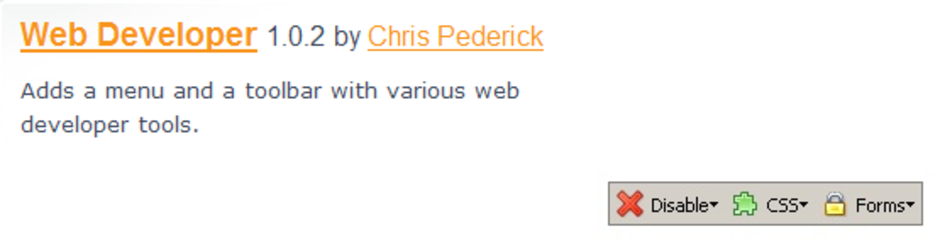
3) ค้นหา Add-ons ชื่อว่า Web developer 1.0.2 แล้วกดดาวน์โหลดเพื่อติดตั้ง

4) เมื่อติดตั้งเสร็จแล้วก็จะได้ Web developer toolbar

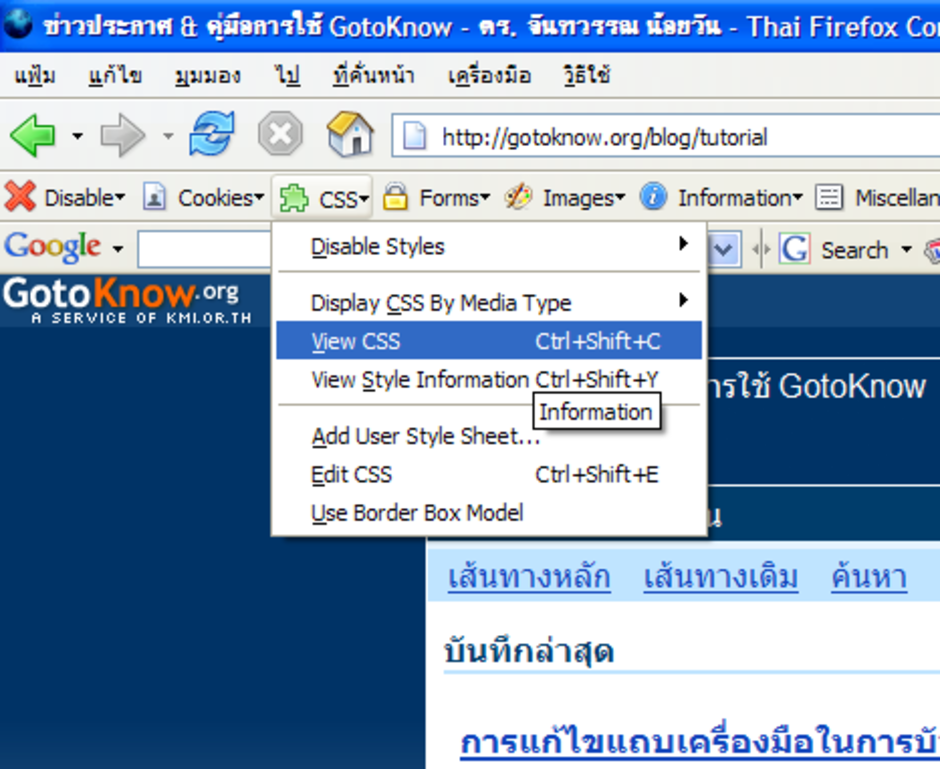
5) เพื่อดู CSS ของบล็อก ให้กดที่เมนูย่อย View CSS

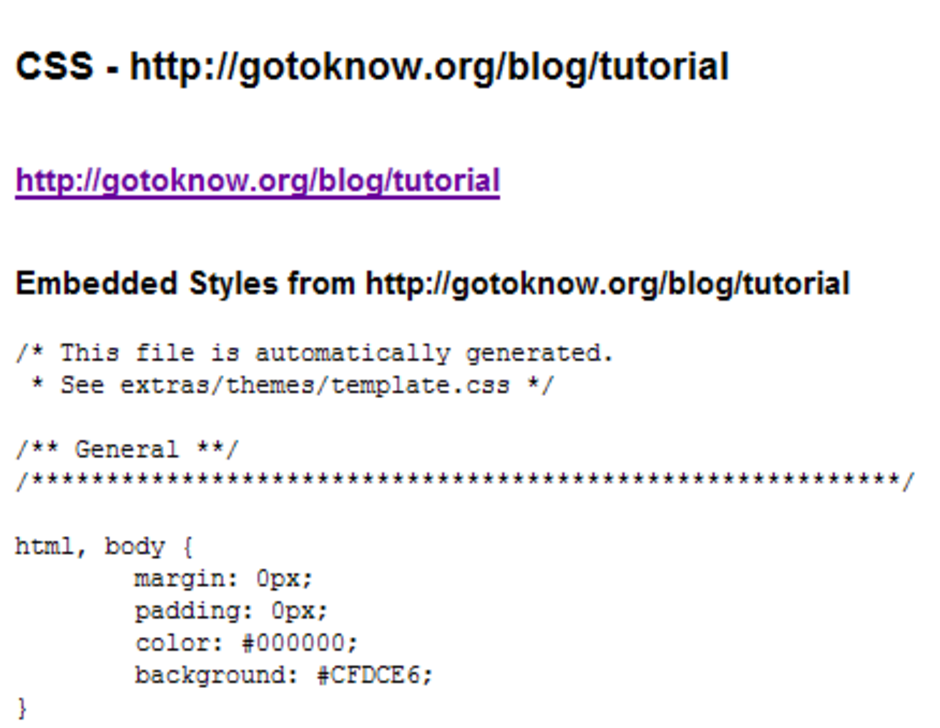
6) Firefox จะแสดงไฟล์ CSS ขึ้นมาให้

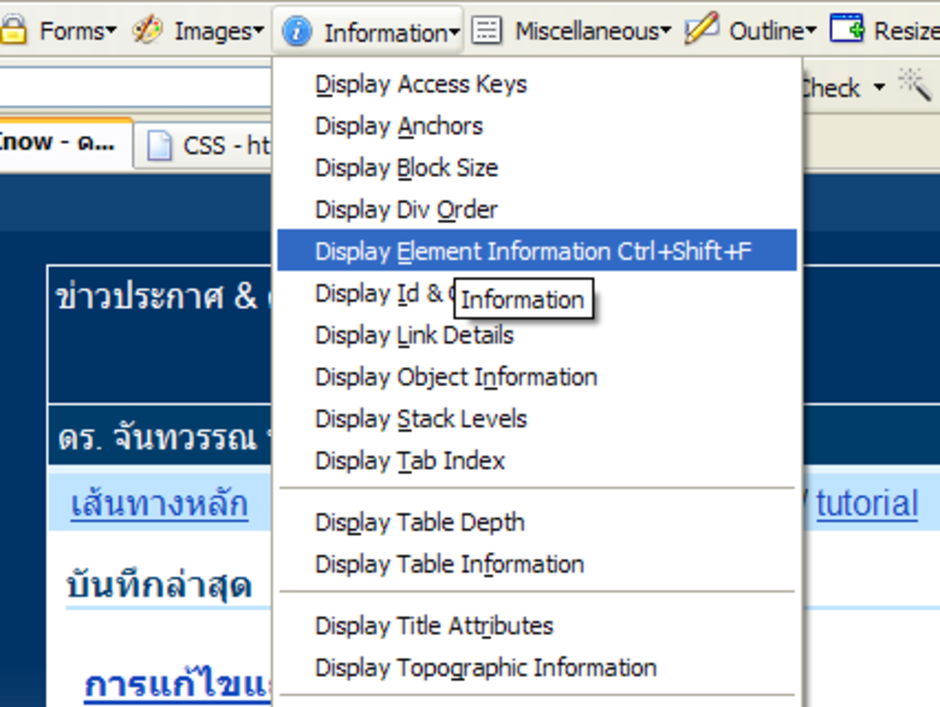
7) เพื่อดูว่า CSS ส่วนใดกำกับส่วนใดของหน้าบล็อกให้ไปที่เมนู Information > Display Element Information

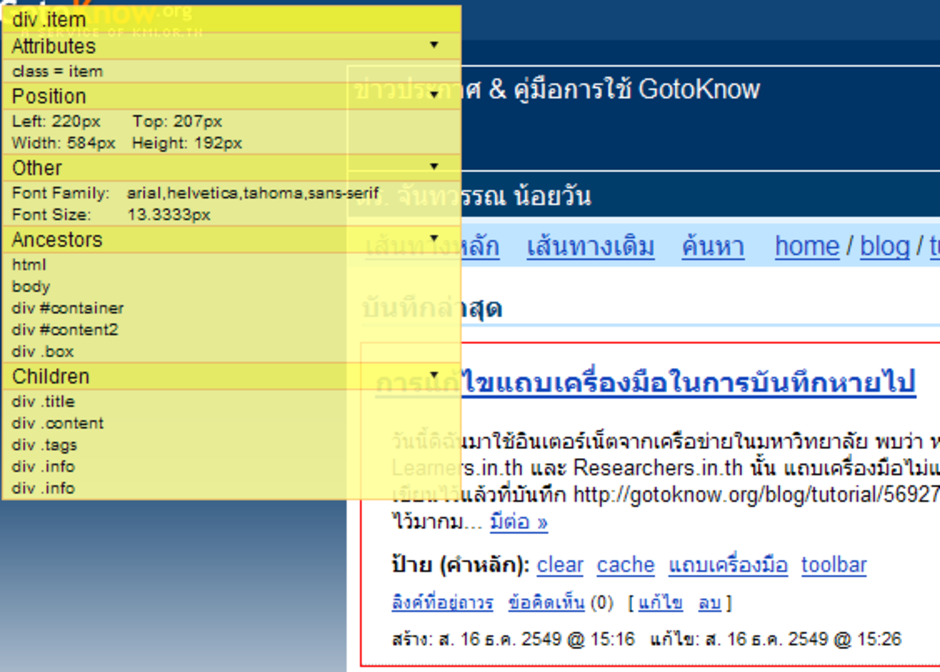
8) เลื่อน mouse ไปที่ส่วนต่างๆ ของหน้าบล็อกจะมีกรอบแดงปรากฏขึ้นพร้อมข้อมูล CSS จะอยู่ใน box สีเหลือง

9) เมื่อต้องการแก้ไขส่วนใดของ CSS ก็ให้นำเอาเฉพาะส่วนนั้นไปแก้ไขเท่านั้น ไม่ต้องใส่ทั้งไฟล์ ดังตัวอย่าง http://gotoknow.org/blog/tutorial/59713
10) ศึกษาข้อมูลเพิ่มเติมเกี่ยวกับ CSS ได้ที่ http://gotoknow.org/blog/tutorial/tag/css
ความเห็น (1)
- ดีจังเลยครับ หลายๆคนอยากได้อยู่พอดี
- มีคนกล่าวถึงไว้ที่นี่ครับ คลิก
- ขอบคุณมากครับ