นำ Photoshop มาช่วยสร้าง Banner
เปลี่ยนสีพื้นหลัง ใส่รูปพื้นหลังได้แล้ว คราวนี้ลองเพิ่มจุดเด่นให้มากขึ้น โดยการฝึกใช้ Photoshopทำ banner กันนะคะ เริ่มจากง่ายๆกันก่อน
1. File>New เพื่อกำหนดขนาดที่ต้องการ Width,Height
และ กำหนด Background Contents เป็น Transparent
2. การใส่สี background คลิ๊กที่ paint bucket tool
3. เลือกสีตามต้องการโดย click ที่ 
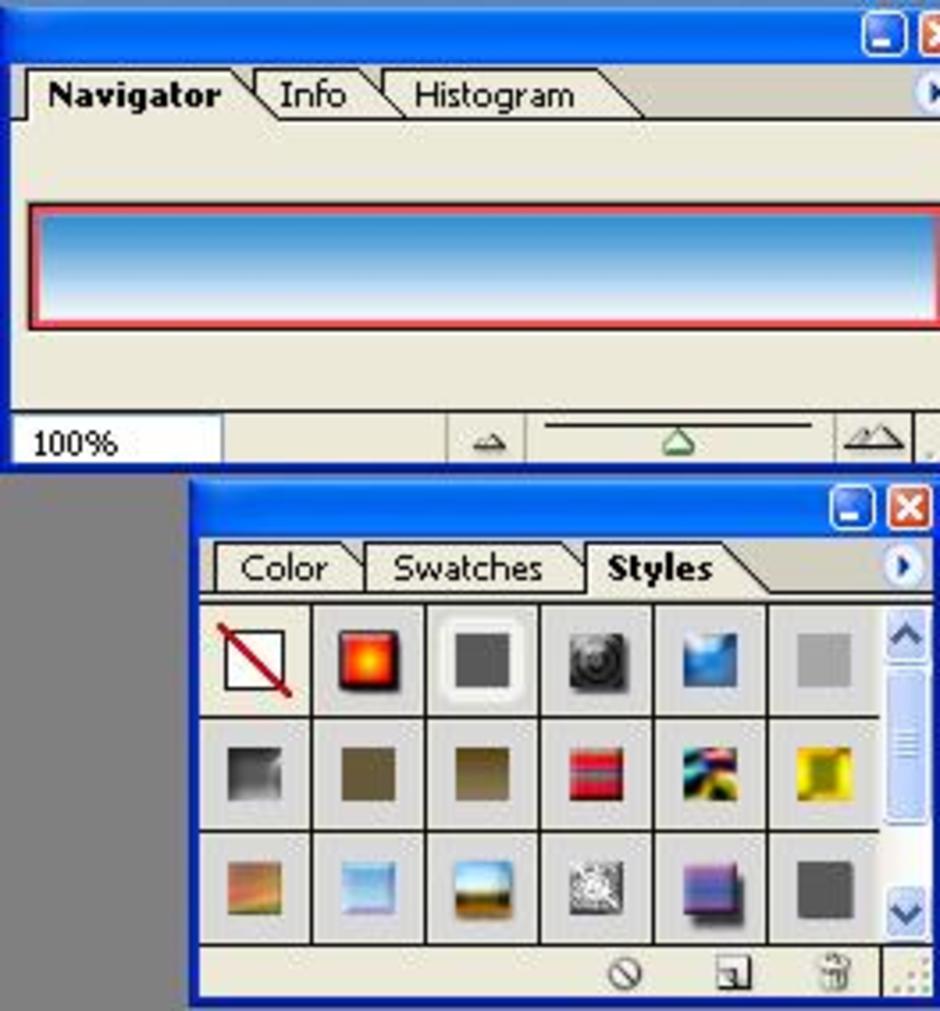
4. ถ้าต้องการเพิ่มลูกเล่นก็สามารถทำได้นะ ไปที่ Styles แต่ละรูปแบบจะให้ผลต่างกัน ลองเล่นดูนะ
5. ตัวอย่างข้างล่าง คลิ๊กที่ Chiseled Sky
6. การใส่ตัวอักษร ไปที่ Horizontal Taye Tool และนำไปคลิ๊กที่ layer ที่เตรียมไว้ จะสามารถพิมพ์อักษรได้เลย

7. ไปที่ 
จะได้ผลลัพธ์ดังรูป
ความเห็น (2)
อ่านแล้วเข้าใจง่ายดีนะ เอามาลูกเล่นอื่นมาให้ดูอีกนะครับ
แต่ว่า..เว็บน่ารักดีล่ะ ^^,
สวยดีค่า น่ารักจัง เป็นกำลังใจให้นะคะ