มารู้จักส่วนประกอบบล็อกกันค่ะ ( พื้นฐานการแต่งบล็อก )


 พี่น้องผองเพื่อนหลาย ๆ คน ทั้งบอกกล่าวกันที่หน้าบันทึก และส่งเมลเป็นการส่วนตัวขอให้ครูอิงช่วยแบ่งปัน เรื่องการแต่งบล็อก ช่วงนี้หน้าที่การงานไม่หนักหนาเท่าไหร่ เนื่องจากทำงานสะสมมาตลอดทั้งปี ทุกอย่างเป็นปัจจุบัน ทำให้พอจะมีเวลาเรียบเรียงความรู้ ซึ่งเป็นความรู้ที่เกิดจากการเรียนรู้ในโลกออนไลน์ล้วน ๆ ค่ะ เพราะฉะนั้นหากผิดพลาดประการใด ครูอิงต้องขออภัยทางทีมงาน และขออภัยท่านผู้รู้ทุกท่านด้วยนะคะ
พี่น้องผองเพื่อนหลาย ๆ คน ทั้งบอกกล่าวกันที่หน้าบันทึก และส่งเมลเป็นการส่วนตัวขอให้ครูอิงช่วยแบ่งปัน เรื่องการแต่งบล็อก ช่วงนี้หน้าที่การงานไม่หนักหนาเท่าไหร่ เนื่องจากทำงานสะสมมาตลอดทั้งปี ทุกอย่างเป็นปัจจุบัน ทำให้พอจะมีเวลาเรียบเรียงความรู้ ซึ่งเป็นความรู้ที่เกิดจากการเรียนรู้ในโลกออนไลน์ล้วน ๆ ค่ะ เพราะฉะนั้นหากผิดพลาดประการใด ครูอิงต้องขออภัยทางทีมงาน และขออภัยท่านผู้รู้ทุกท่านด้วยนะคะ

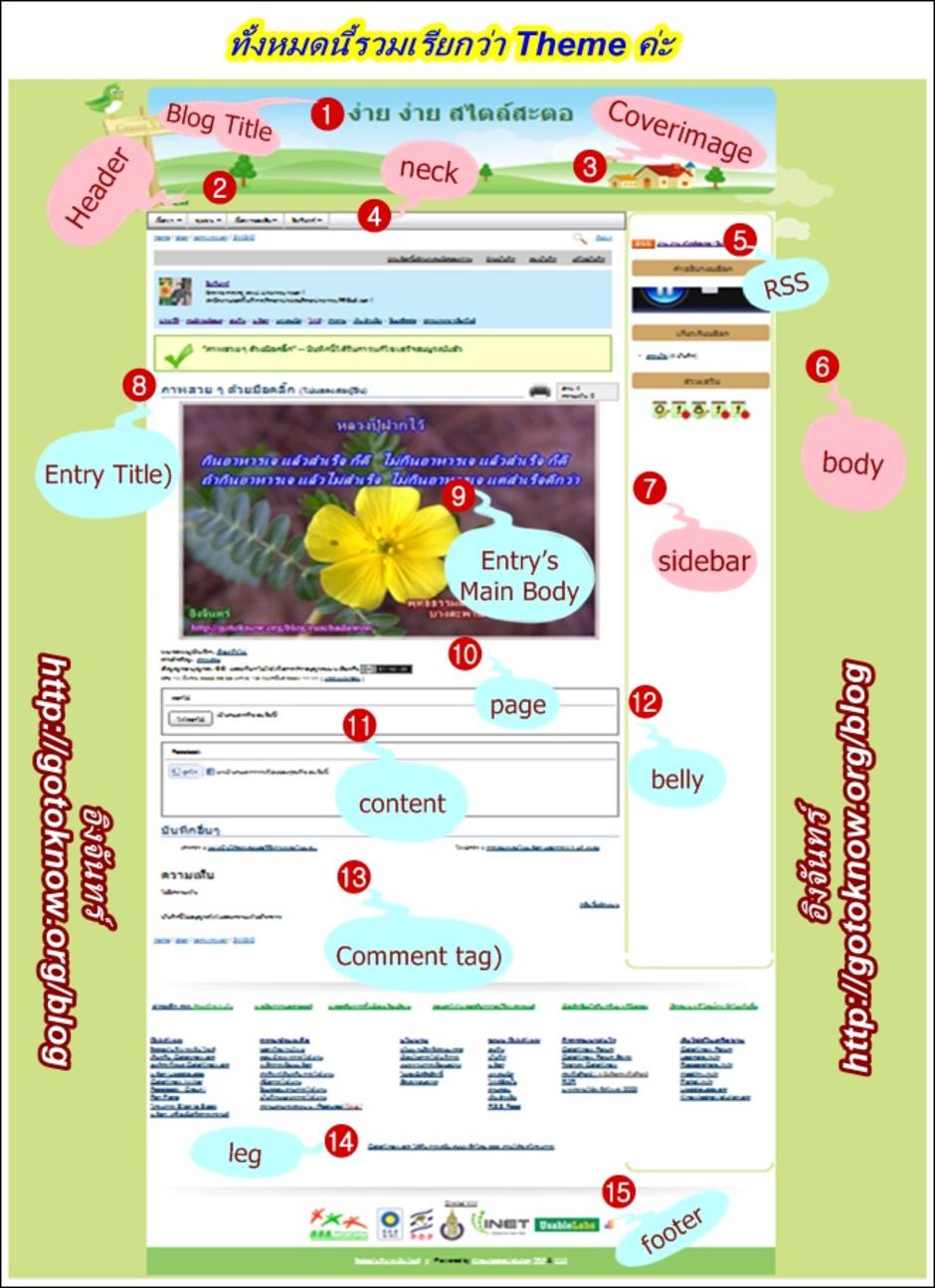
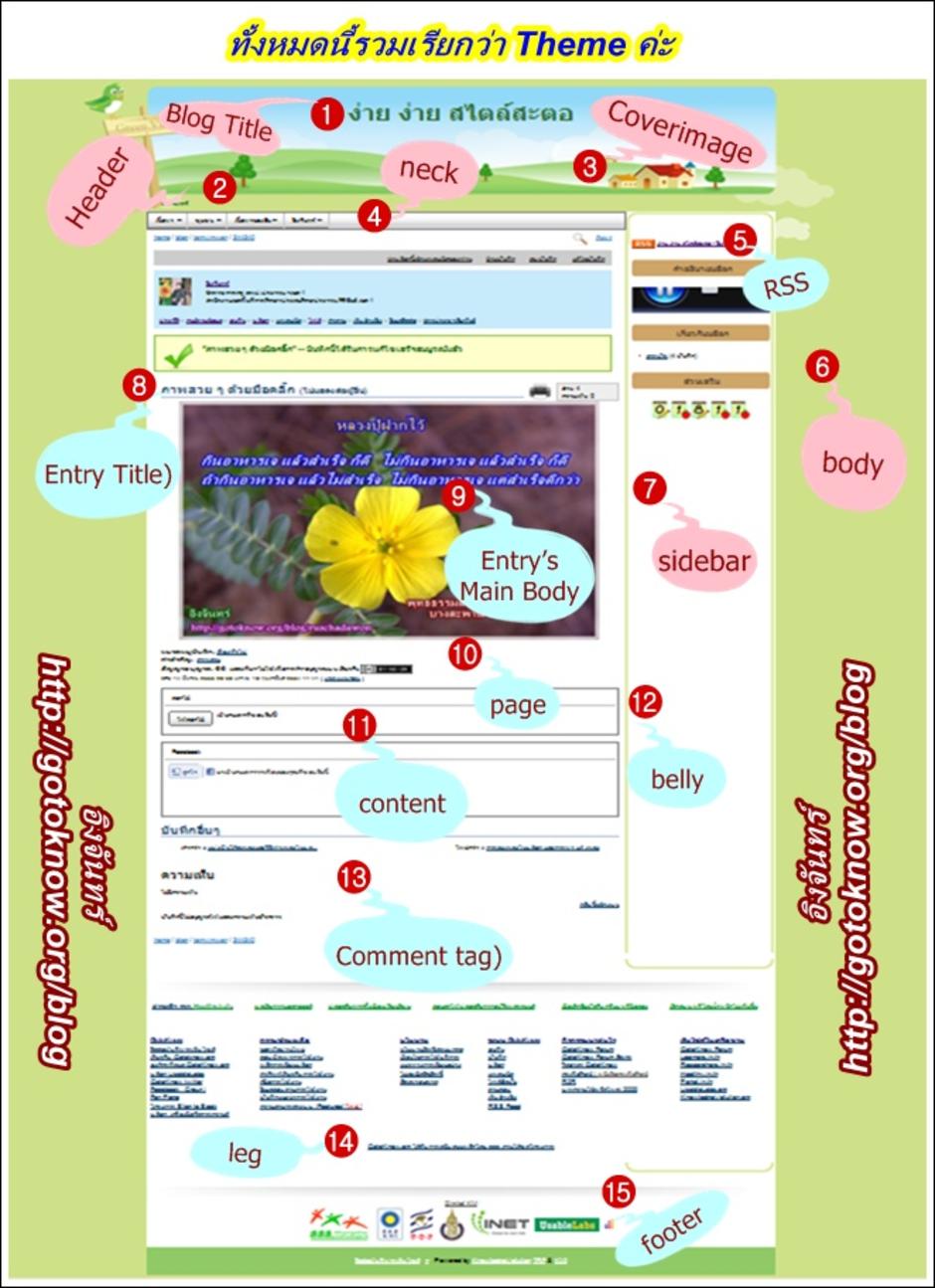
 ก่อนที่จะแต่งบล็อก ประการแรกที่ควรทำความเข้าใจเพื่อเป็นพื้นฐาน และทำให้การแต่งบล็อกง่ายขึ้น ก็คือต้องเข้าใจโครงสร้างของบล็อกกันก่อนค่ะ จากประสบการณ์การแต่งบล็อกที่ผ่านมา พบว่า โครงสร้างของบล็อกในเว็บต่าง ๆ จะมีส่วนประกอบที่ไม่แตกต่างกันมากนัก ครูอิงขอนำเสนอเฉพาะที่เป็นรูปลักษณ์ของ gotoknow ก็แล้วกันนะคะ อธิบายได้ดังนี้ค่ะ
ก่อนที่จะแต่งบล็อก ประการแรกที่ควรทำความเข้าใจเพื่อเป็นพื้นฐาน และทำให้การแต่งบล็อกง่ายขึ้น ก็คือต้องเข้าใจโครงสร้างของบล็อกกันก่อนค่ะ จากประสบการณ์การแต่งบล็อกที่ผ่านมา พบว่า โครงสร้างของบล็อกในเว็บต่าง ๆ จะมีส่วนประกอบที่ไม่แตกต่างกันมากนัก ครูอิงขอนำเสนอเฉพาะที่เป็นรูปลักษณ์ของ gotoknow ก็แล้วกันนะคะ อธิบายได้ดังนี้ค่ะ
 1. ชื่อบล็อก (ฺBlog Title)
1. ชื่อบล็อก (ฺBlog Title)
ส่วนของ Blog Title นี้ก็จะเป็นชื่อบล็อกนั้น ๆ ค่ะ อย่างเช่น บล็อกนี้ของครูอิงมีชื่อบล็อกว่า "ง่าย ๆ สไตล์สะตอ" ค่ะ จริง ๆ แล้วยังมีอีกส่วนคือ Subtitle หรือ Tag line ตรงส่วนนี้จะเป็นคำจำกัดความของเว็บ หรือสโลแกนเก๋ ๆที่ใช้อธิบายถึงตัวบล็อกโดยรวม โดยตัวแท็กไลน์นี้ จะมีก็ได้
หรือไม่มีก็ได้ค่ะ
 2.หัวบล็อก (header)
2.หัวบล็อก (header)
คลุมส่วนหัวทั้งหมดค่ะ รวมทั้ง 3. coverimage ที่เป็นรูปภาพหัวบล็อกด้วย นะคะ
 4. คอ (neck)
4. คอ (neck)
แปลตรงตัวคือ ส่วนคอของบล็อก บรรจุ neck .module ที่บรรจุแถบเมนูไว้
 5. ลิงค์ RSS
5. ลิงค์ RSS
ทีมงานจะลิงค์RSS ไว้ให้เราโดยอัตโนมัติ โดยเจ้า RSS นี้จะช่วยให้ผู้อ่านเข้าถึงบทความของเราได้ง่ายขึ้น โดยการใช้โปรแกรมช่วยอ่าน Feed ได้ด้วย บางครั้งนักเขียน Blog คนอื่น ก็อาจใช้ RSS Feed นี้เพื่อประโยชน์ในการดึงข้อมูลไปแสดงในเว็บ หรือบล็อกของตนได้ (ตรงนี้ครูอิงไม่สันทัดเท่าไหร่ค่ะ)
 6. ส่วนใหญ่ที่สุด (body)
6. ส่วนใหญ่ที่สุด (body)
body เป็นส่วนที่คลุมทั้งหมดเลยค่ะ ถ้าใครดู HTML เป็น จะรู้ว่า body คลุมการแสดงผลทั้งหมดบนหน้าเว็บค่ะ
 7. ไซด์บาร์ (sidebar)
7. ไซด์บาร์ (sidebar)
คือเมนูข้างนั่นแหละค่ะ ตรงส่วนที่เราเขียนคำอธิบายบล็อก ส่วนเสริม เป็นส่วนที่สามารถลิงค์เว็บต่าง ๆ ทั้ง ลิงค์ถาวร (Permalink) ลิงค์ไปยังเว็บอื่น (Links) บันทึกย้อนหลัง หรือ รูปภาพได้ตามใจปรารถนา หรืออาจจะใส่เพลงไว้ฟังก็ได้ค่ะ
 8. หัวเรื่อง (entry title)
8. หัวเรื่อง (entry title)
ไม่มีอะไรมากค่ะ คือ หัวเรื่องบันทึก หรือชื่อบทความที่เราเขียนนั่นเองค่ะ
 9.ตัวเนื้อหาบันทึก (Entry’s Main Body)
9.ตัวเนื้อหาบันทึก (Entry’s Main Body)
อาจเป็นตัวหนังสือ หรืออาจเป็นรูปภาพ วีดีโอ หรือ อนิเมชั่น เป็นต้นโดยส่วนประกอบเหล่านี้จะรวมเป็นส่วนเนื้อหาของบทความ อย่างของครูอิงในบันทึกนี้เป็นรูปภาพ ดอกไม้สีเหลืองนั่นแหละค่ะ
 10. -11. page และ content
10. -11. page และ content
ไม่รู้จะอธิบายอย่างไรค่ะ ถึงจะตรง เอาเป็นว่า page เป็นที่อยู่ของเนื้อหาบันทึกก็แล้วกันค่ะ ส่วน content จะคลุมเนื้อหาในเอนทรี่ และคอมเมนต์ (ในหน้าคอมเมนต์)อย่างถ้าเป็นบล็อกใต้ร่มกาสาวพัตร์ของครูอิง ก็คือส่วนที่เป็นดอกลีลาวดีหรือส่วนที่เป็นสีเขียว ๆ
 12. ลำตัว (belly)
12. ลำตัว (belly)
belly ลำตัว คลุมหมดทั้ง content และ sidebar ค่ะ
 13. คอมเม้นต์ (Comment tag)
13. คอมเม้นต์ (Comment tag)
เป็นส่วนที่ให้ผู้อ่านกรอกคอมเม้นต์ให้กับบล็อกนั้น ๆ
หรืออ่านคอมเม้นต์ ที่มีคนเขียนคอมเม้นต์เข้ามาค่ะ
 14. ขา (leg)
14. ขา (leg)
เป็นส่วนที่อยู่บน footer leg ก็เหมือนๆ กับ neck นั่นแหละ เพียงแต่ neck เป็นคอ leg เป็นขา leg จะเป็นส่วนที่ทีมงานใส่ Widget บางตัวใส่ไว้ใกล้ๆ กับ footer
 15. ส่วนท้ายสุด (footer)
15. ส่วนท้ายสุด (footer)
ไม่มีอะไรมากค่ะ รู้ไว้ไม่เสียหลาย footer คือส่วนปลายสุดของบล็อกค่ะ
บันทึกหน้า ครูอิงจะเสนอ การแต่งหัวบล็อกค่ะ
ถ้าสนใจก็มาติดตามนะคะ
ความเห็น (18)
จะรอตอนต่อไปค่ะ ตอนนี้รูัจักส่วนประกอบของบล็อกแล้ว จะรอแต่งบล็อกค่ะ ขอบคุณค่ะครู
ดีจังเลย ต่อไปนี้จะได้แต่งหน้าบล็อกสวยๆ ซะที ขอบคุณที่แบ่งปันค่ะ
เชิญชวนร่วมโหวตเป็นกำลังใจ โรงเรียนร่องคำ โครงการ เจ็ดสีปันรักให้โลก ที่
http://saveworld.ch7.com/year3/ClipVDO-star-show.aspx?CatId=120&PostId=24661&ItemId=111538
ขอบคุณมากๆค่ะ
โชคดีมีความสุขค่ะ
เยี่ยมมากค่ะ อ่านแล้ว เข้าใจนิดหนึ่ง สว.ก็เป็นเช่นนี้แหละค่ะ อิๆๆ
ขอบคุณที่แบ่งปันค่ะ
ขอบคุณค่ะ จะรอตอนต่อไปคะ
มิน่า...หล่ะบล็อกสวยน่าชม......
สวัสดีครับน้องครูอิง คลาดแคล้วกันทุกทีน่ะครับ ตั้งใจแต่ไมสมหวัง
วันนี้กลับมาถึงพัทลุงหัวเช้า ก็ต้องเข้าร่วมวงถอดบทเรียนกับ คุ้มครองผู้บริโภคโทรคมนาคม นี้พอมาถึงบ้านครับ
สวัสดีครับคุณครูอิง

คุณครูใช้ ตัวโปรแกมชื่ออะไรครับ ที่จะเพิ่มเลข ๑, ๒, ๓ ลงในข้อความ
อยากจะเขียนคำอธิบายให้ชาว G2K ดูบ้างครับ
สวัสดีค่ะ
เก่งจังค่ะ พี่คิมคงไม่ก้าเสี่ยงค่ะ กลัวทำแล้วไม่เวิร์ค เพราะไม่ค่อยเข้าใจเทคนิคในเครื่องสักเท่าไร
เป็นเรื่องดีมาก ๆ ที่ชาวบล็อกจะได้แต่งกันสวย ๆค่ะ
- จัดให้ตามคำขอแล้วนะคะ เรื่องของการเพิ่มขนาดตัวอักษร
- หวังว่าคงเป็นประโยชน์ในการเขียนบันทึกบ้างไม่มากก็น้อย
- ขอบพระคุณค่ะสำหรับดอกไม้กำลังใจ
- เรื่องของขนาดตัวอักษรในบันทึก(พิเศษสำหรับ krupong และสมาชิกใหม่ค่ะ)
สวัสดีค่ะคนบ้านไกล
คุณครูใช้ ตัวโปรแกมชื่ออะไรครับ ที่จะเพิ่มเลข ๑, ๒, ๓ ลงในข้อความ
อยากจะเขียนคำอธิบายให้ชาว G2K ดูบ้างครับ
******************************
ครูอิงใช้ Photoscape ค่ะ ไปที่เพิ่มวัตถุ แทรกตัวเลข ค่ะ
- สวัสดีตอนเช้าครับ
- บันทึกสดใส มีสีสัน และได้สาระ ต้องบันทึกของพี่อิงครับ
- บันทึกของพี่อิงช่วยให้อีกหลายๆ บันทึก มีสีสัน น่าอ่านไปด้วย บันทึกคนอารมณ์ดี ก็เป็นหนึ่งในนั้น ขอบพระคุณอย่างสูงครับ

