Development :: การพัฒนาเว็บแอพพลิเคชั่นให้สามารถแสดงได้ผลหลายภาษา #1 LocalResource
ปัญหา
หากต้องการให้ชาวไทยอ่านเพจที่เป็นภาษาไทยก็จะสร้างเพจที่มีภาษาไทย pageth.aspx
และหากต้องการให้ชาวเสปนเห็นเมนูเป็นภาษาเสปนก็ต้องสร้างอีกเพจหนึ่งที่เป็นภาษาเสปน pagees.aspx
หากสร้างเพจแบบนี้ง่ายต่อการสร้าง แต่ยากต่อการแก้ไข
ใน asp.net 2.0 เป็นต้นไปได้มีเครื่องมือให้ใช้เพื่อแก้ปัญหาดังกล่าว
การสร้างเว็บแอพพลิเคชั่นให้สามารถเปลี่ยนการแสดงภาษาโดยอัตโนมัต
โดยเปลี่ยนไปตามค่าที่กำหนดไว้ในโปรแกรมเว็บบราวเซอร์
มีข้อดีหลายประการ อย่างน้อยนักพัฒนาก็ไม่จำเป็นต้องสร้างหน้าเพจใหม่ทั้งหน้า
เพียงเพื่อต้องการแสดงผลภาษาที่ต่างกันกล่าวคือ
จุดประสงค์
- สร้างเพจที่สามารถแสดงภาษาได้ตามค่า ภาษา ที่ได้กำหนดไว้ในโปรแกรมเว็บบราวเซอร์
หลักการ
- สร้างแหล่งข้อมูลสำหรับการแสดงผลเรียกว่า resource file
- สร้างเพจที่บรรจุเมนูที่ใช้แสดงผล
เครื่องมือ
- vs 2008
- asp.net 2.0 หรือ asp.net 3.5
ข้อตกลง
การนำเสนอนี้เป็นการสาธิตแบบ LocalResource
หมายถึงไฟล์ที่ใช้เป็นแหล่งข้อมูลภาษา 1 ไฟล์ขึ้นไปจะกำหนดขึ้น
เพื่อแสดงผลกับ 1 เพจ และจะต้องมีชื่อเพจกับชื่อแหล่งข้อมูลที่เหมือนกัน
การดำเนินการ
- เมื่อเรียก visual studio 2008 (ผมใช้ express version) แล้วให้สร้างเว็บไซท์เปล่าขึ้นมา ผมตั้งชื่อว่า Lab_Locallize
<<01
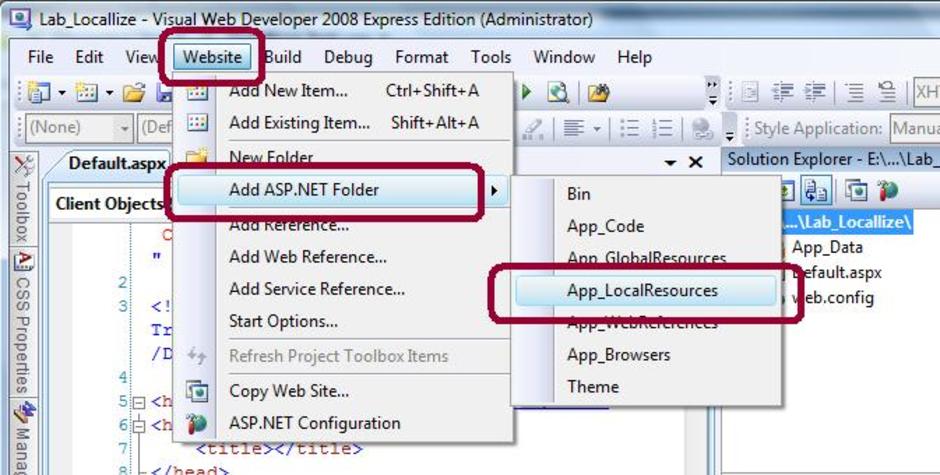
- เพิ่ม LocalResource โฟลเดอร์ลงใน web app
 <<2
<<2 - เพิ่มแฟ้มข้อมูลลงในโฟลเดอร์ที่ได้ทำในข้อที่ 2 เพื่อเป็นแหลงข้อมูล
ในที่นี้จะเริ่มจากภาษาไทยก่อน โดยคลิกขวาแล้วเลือก add new item เลือก Text File และให้ตั้งชื่อว่า mypage.aspx.th.resx<<3
- ที่ไฟล์ resource ให้กรอก disp_txt ที่ช่อง name และ value ให้กรอกว่า สวัสดีชาวไทย แล้วบันทึกข้อมูล
<<4
- เพิ่มแฟ้มข้อมูล resource สำหรับแสดงผลเป็นภาษาอังกฤษ ทำเหมือนขั้นตอนที่ 3 แต่ให้ตั้งชื่อไฟล์ว่า mypage.aspx.resx
<<5
- disp_txt ที่ช่อง name และ value ให้กรอกว่า Hello Thai แล้วบันทึกข้อมูล
<<6
- จากนั้นให้เพิ่ม aspx เพจเข้ามา โดยเพิ่มลงไปที่ root ตั้งชื่อว่า mypage.aspx
<<7
- ลาก Label จาก toolbox มาวางในเพจ แล้วกำหนดคุณสมบัติลงไปใน Text ดังนี้ Text ="<%$ Resources:disp_txt %>"
<<8
- ให้กำหนด uiCulture ของเพจ myPage.aspx เป็น auto
- จากนั้นทดสอบด้วยการกดปุ่ม F5 บนแป้นพิมพ์จะแสดงผลเป็นภาษาอังกฤษดังตัวอย่างเพราะโปรแกรมเว็บบราวเซอร์ที่เครื่องที่ใช้ทดสอบได้กำหนดให้ภาษาอังกฤษเป็นภาษาหลัก
<<9
- ทดลองเปลี่ยนให้ภาษาไทยเป็นภาษาหลักของโปรแกรมบราวเซอร์โดยกำหนดที่ Internet Option ที่แทป General คลิกปุ่ม Language
<<10
- แล้วคลิกที่ thai แล้วคลิกที่ปุ่ม move up ให้อยู่บนสุด แล้วคลิก OK - OK
<<11
- แล้วทดสอบอีกครั้งจะปรากฏดังตัวอย่าง
<<12
หากต้องการให้แสดงภาษามากกว่านี้ก็สร้างแฟ้มข้อมูลเพิ่มเข้าไปใน Resource Folder
เรียบร้อยแล้วครับ ขอให้มีความสุขกับการพัฒนาระบบครับ
ความเห็น (0)
ไม่มีความเห็น