Google Gears Tutorial
Google Gears เป็นโปรเจกต์โอเพนซอร์สที่ช่วยทำให้เว็บแอปพลิเคชันมีความสามารถมากยิ่งขึ้นโดยการทำให้เว็บแอปพลิเคชันติดต่อกับเดสก์ท๊อป เก็บข้อมูลลงในฐานข้อมูล รันจาวาสคริปต์ในแบ็คกราวนด์เพื่อทำให้เว็บแอปพลิเคชันเร็วขึ้น
บทเรียน Google Gears Tutorial นี้จะทำให้ผู้ใช้เข้าใจการสร้างไฟล์ manifest และการทำให้ไฟล์อยู่ในรูปแบบออฟไลน์ได้
ขั้นตอนมีดังนี้
1. ดาวน์โหลดไฟล์
2. แก้ไขชื่อไฟล์จาก tutorial_manifest.json ให้เป็น manifest.json
3. แก้ไขไฟล์ manifest.json
3.1 แก้ไขจาก
{ "url": "gears_init.js"}
เป็น
{ "url": "../gears_init.js"}
3.2 เพิ่ม
{"url": "manifest.json"}
3.3 แก้ไขจาก
"version" : "my_version_string"
เป็น
"version" : "version 1.0"
4. แก้ไขไฟล์ go_offline.html
จาก
<script type="text/javascript" src="../gears_init.js"></script>
ให้เป็น
<script type="text/javascript" src="gears_init.js"></script>
หากไม่ทำขั้นตอนที่ 3.1 และขั้นตอนที่ 4 จะได้ข้อผิดพลาด "You must install gears first" ถึงแม้ว่าจะติดตั้ง Google Gears แล้วก็ตาม
5. แก้ไขไฟล์ go_offline.js
จาก
var MANIFEST_FILENAME = "tutorial_manifest.json";
เป็น
var MANIFEST_FILENAME = "manifest.json";
หากไม่ทำขั้นตอนที่ 5 จะได้ข้อผิดพลาด "Error download: ... tutorial_manifest.json failed, status code 404"
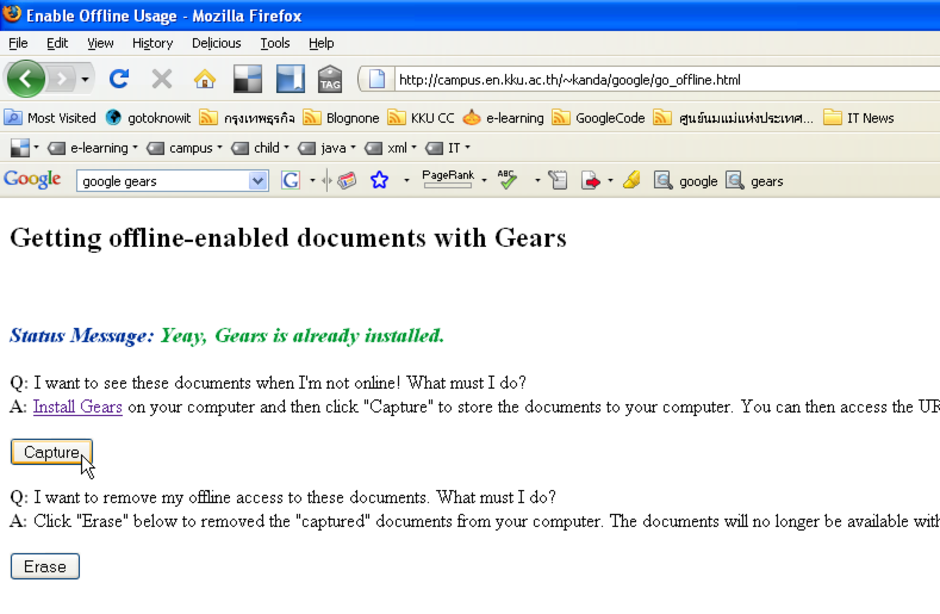
6. ทดสอบโดยการคลิกปุ่ม Capture จะได้ดังรูปที่ 1 ซึ่งจะเห็นได้ว่า Google Gears ถูกติดตั้งเรียบร้อยแล้ว

รูปที่ 1 การคลิก Capture
หลังจากคลิก Capture ในรูปที่ 1 แล้วจะได้รูปที่ 2 ซึ่งแสดงข้อความให้เห็นว่าเอกสารต่างๆ สามารถถูกดาวน์โหลดแบบออฟไลน์ได้
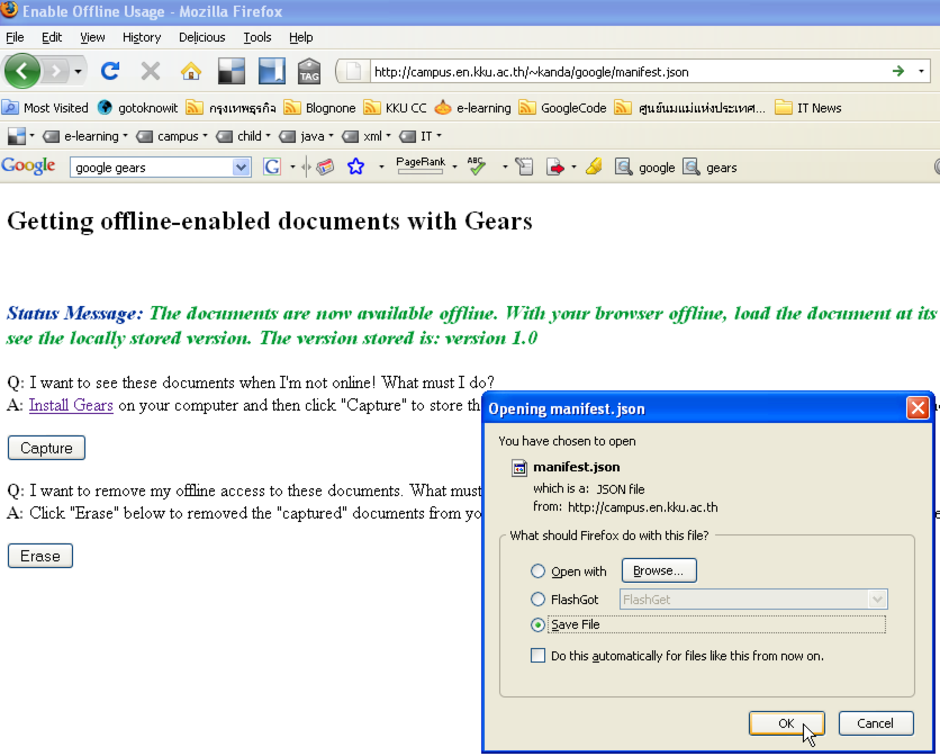
รูปที่ 2 ข้อความแสดงว่าเอกสารสามารถถูกดาวน์โหลดแบบออฟไลน์
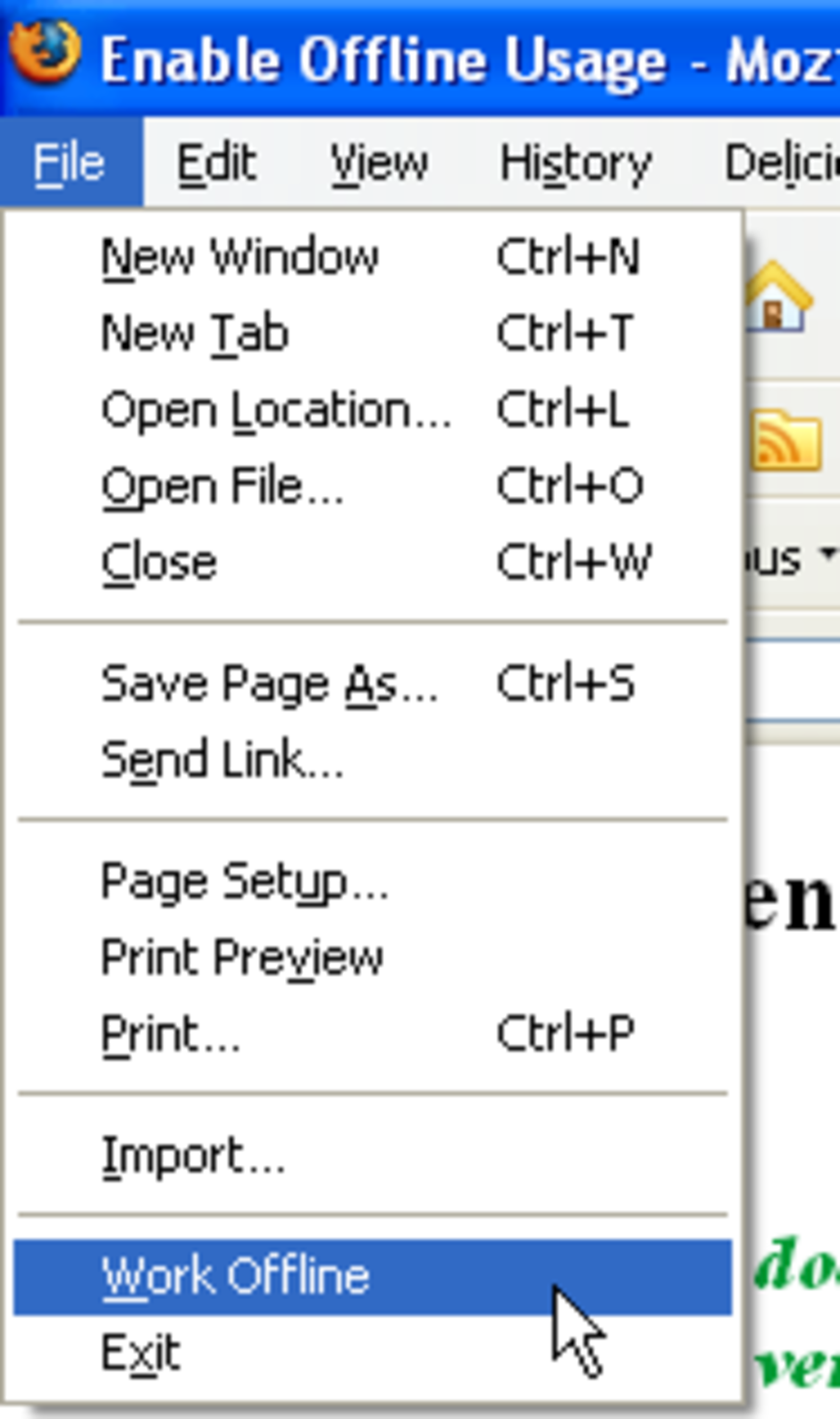
จากนั้นทำให้เบราว์เซอร์ทำงานแบบ ออฟไลน์ดังแสดงในรูปที่ 3

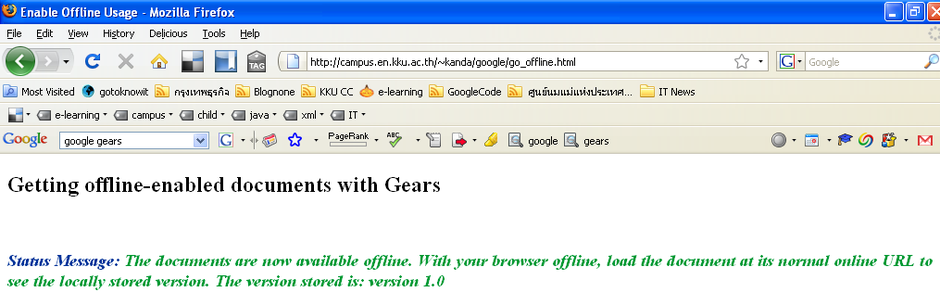
แล้วทดสอบดาวน์โหลดไฟล์ที่ระบุไว้ใน entries ในไฟล์ manifest.json เช่นไฟล์ manifest.json จะได้ผลดังแสดงในรูปที่ 4
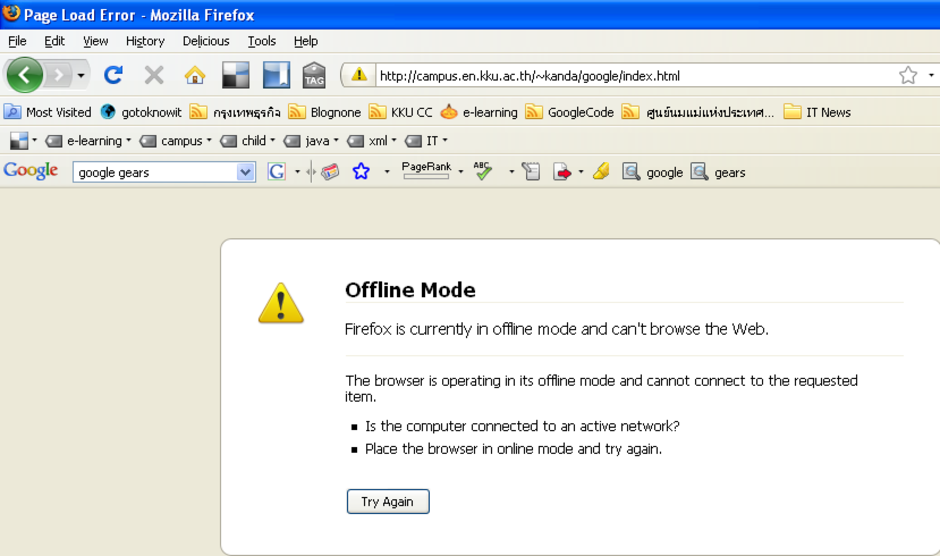
แต่สำหรับไฟล์ที่ไม่ได้ระบุไว้ใน entries ในไฟล์ manifest.json เช่นไฟล์ index.html ก็จะดาวน์โหลดไม่ได้ในขณะออฟไลน์

อ้างอิง
ความเห็น (4)
สวัสดีปีใหม่ 2552 ค่ะ
มีความสุขในทุกๆวันนะคะ
โชคดี ตลอดปีและตลอดไป
J สุขภาพแข็งแรงค่ะ J

ขอบคุณค่ะคุณสายธาร สวัสดีปีใหม่เช่นเดียวกันค่ะ
ขอใ้ห้มีความสุข ความเจริญ คิดหวังสิ่งใดก็ขอให้ขอหวังค่ะ
- คิดถึงที่สุดเลยค่ะ
- ปีใหม่แล้ว ขอให้ประสบแต่ความโชคดี มีสุขภาพแข็งแรง ร่ำรวยความสุขกันนะคะ
ขอบคุณค่ะคุณ Bright Lily คิดถึงคุณเช่นกันค่ะ
จะตามไปอวยพรที่บล็อกคุณ Bright Lily นะค่ะ