การสร้างตารางด้วยโปรแกรม Note Pad
วิธีการสร้างตารางเป็นเวบเพจด้วยโปรแกรม Note Pad ของวินโดว์ส
(เขียนด้วยประสบการณ์ความรู้ที่มีอยู่ เหตุที่เขียนนี้ก็เพราะเขียนบทความใส่ลงบล็อก (Blog) แล้ว ตารางมันไม่เป็นไปตามที่กำหนด เพราะแต่ละเวบไซต์จะใช้ภาษาโปรแกรมที่ต่างกันไป ต้องเข้าไปแก้ไขในส่วนการใช้ภาษา html)
1. เขียนแท็กคำสั่งสร้างตาราง เริ่มต้นด้วยแท็ก เทเบิ้ล ปิดด้วยแท็กเครื่องหมายแสลช เทเบิ้ล<Table> _ _ _</Table>
2. แท็ก (<ทีบอดี้>) <Table><Tbody><tr> _ _ _</tr></Tbody></Table> จะเขียนหรือไม่เขียนก็ได้มันแสดงผลข้อความที่เราเขียนภายในแท็ก<tr> _ _ _</tr> หรือ <td> _ _ _</td> เท่านั้น
3. เขียนแท็กสร้างแถวแรก คอลัมน์แรก เข้าไปในแท็กเทเบิ้ล
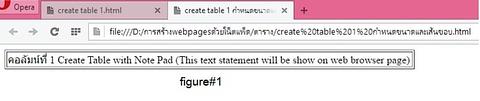
<Table><Tbody><tr><td> _ _ _</td> </tr></Tbody></Table> ถ้าเขียนข้อความใดๆลงในช่องว่างนี้ แล้วเซฟแอ็ส (ชื่อไฟล์ .html มันจะแสดงผลออกมาตามที่เขียน)
|
|
4. แต่เราอาจจะมีข้อความหลายบรรทัด หลายบท หลายตอน ที่ต้องแยกจากกัน เราก็ต้องแยกบรรทัด แยกคอลัมน์ โดยเขียนแท็กเพิ่มเติมจากคราวที่แล้ว คือเพิ่มชุดที่แล้วเข้าไปในบรรทัดใหม่ <tr><td>---</td><td>---</td></tr>
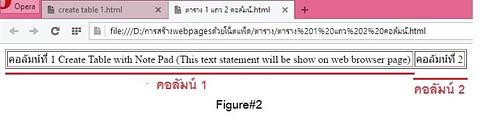
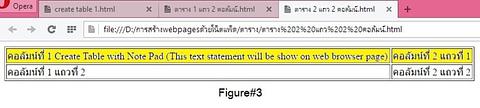
เราจะเขียนแท็กให้แบ่งหน้าตารางเป็น 2 แถว 2 คอลัมน์
<Table border="1" width="800px">
<Tbody>
<Body>
<tr>
<td>
คอลัมน์ที่ 1 Create Table with Note Pad (This text statement will be show on web browser page)
</td>
<td>
คอลัมน์ที่ 2 แถว(row)ที่ 1
</td>
</tr>
<tr>
<td>
คอลัมน์ที่ 1 แถวที่ 2
</td>
<td>
คอลัมน์ที่ 2 แถวที่ 2
</td>
</tr>
</Table>
</html>
|
|
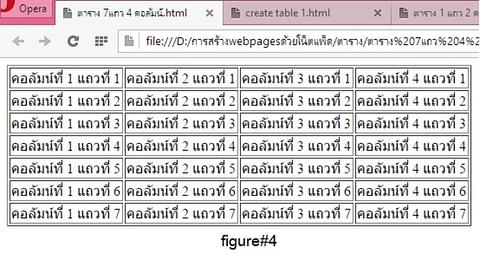
4.1 การเขียนตาราง แบบ 4 คอลัมน์(columns) 7 แถว(rows)
<Table border="1" border-color="black" width="800px">
<Tbody>
<Body>
<tr id1>
<td id1>
คอลัมน์ที่ 1 แถวที่ 1
</td>
<td id2>
คอลัมน์ที่ 2 แถวที่ 1
</td>
<td id3>
คอลัมน์ที่ 3 แถวที่ 1
</td>
<td id4>
คอลัมน์ที่ 4 แถวที่ 1
</td>
</tr>
จะมีชุด ทีอาร์ ไอดี1 ไปอีก6 ชุด(รวมเป็น7ชุด) ทีอาร์ไอดี7 ภายในทีอาร์ ก็จะมี 4 ทีดี
4.2 ตารางที่มีหลายคอลัมน์หลายแถว แล้วอาจจะยังไม่ถูกใจ เราอาจจะสร้างตารางแบบรวม คอลัมน์2อันมาเป็นอันเดียวกัน ก็ทำได้ดังนี้
<tr id1>
<td id1 colspan="2"> (เขียนในแท็ก ทีดี ไอดี1 colspan="2" collapse(ก้าวข้าม) 2 columns
คอลัมน์ที่ 1 แถวที่ 1
</td>
<td id3> (สังเกตดู จะเห็นว่า <td id2> หายไป เพราะเราต้องลบออก ถ้าไม่ลบออก มันจะแสดงผลเป็น 5 คอลัมน์)
คอลัมน์ที่ 3 แถวที่ 1
</td>
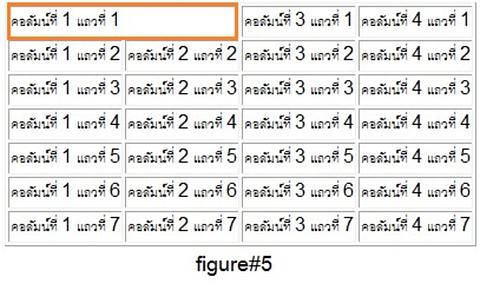
การสร้าง colspan="2" ดังภาพ figure#5 ตัวอย่างข้างล่างนี้
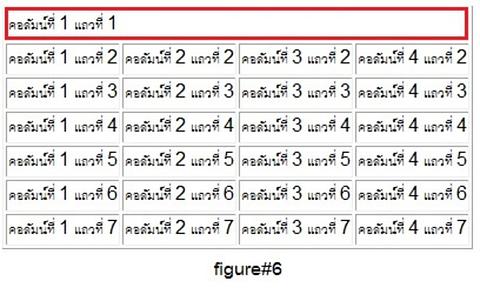
4.3 สร้างตารางแบบรวม คอลัมน์2อัน มาแล้ว ต่อไปลองสร้างตารางแบบ
colspan="4"
<td id1 colspan="4"> (เขียนในแท็ก ทีดี ไอดี1 colspan="4" collapse(ก้าวข้าม) 4 columns
คอลัมน์ที่ 1 แถวที่ 1
</td>
</tr>
<tr id2> (สังเกตดู จะเห็นว่า <td id2><td id3><td id4> หายไป เพราะเราต้องลบออก ถ้าไม่ลบออก มันจะแสดงผลเป็น 7 คอลัมน์)
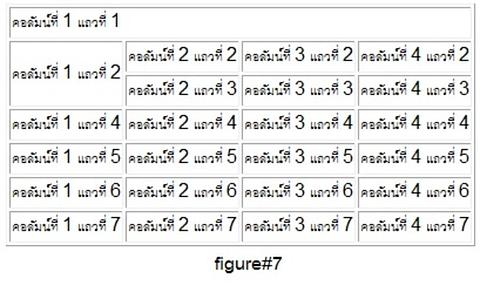
4.4 การสร้างตารางแบบ รวม 2 แถว ในหนึ่งคอลัมน์ rowspan="2"
<tr id2> เริ่มจากทีอาร์ ไอดี2(แถวที่2)
<td id1 rowspan="2"> เขียน owspan="2" ใส่ไปหลัง ไอดี1
คอลัมน์ที่ 1 แถวที่ 2
</td>
<td id2>
คอลัมน์ที่ 2 แถวที่ 2
</td>
<td id3>
คอลัมน์ที่ 3 แถวที่ 2
<t/d>
<td id4>
คอลัมน์ที่ 4 แถวที่ 2
</td> ในชุด ทีอาร์ ไอดี2 นี้ ทีดี อยู่ครบ 4 ตัว
<tr id3>
<td id2> สังเกตที่ เริ่มต้นแถว ทีอาร์ ไอดี3 จะไม่เห็น ทีดี ไอดี1 จะมาเห็น ทีดี ไอดี2 นี่เลย
|
|
5. การกำหนดความกว้าง และสีของตารางและส่วนอื่นๆ
5.1 <Table border="1" border-color="black" width="800px"> ขอบ=1 สีขอบ=ดำ กว้าง=800px(พิกเซ็ล)
<Tbody>
<Body>
5.2 กำหนดตารางให้เป็นสี Table color green เขียนคำสั่งดังนี้
|
|
5.3 กำหนดแถวให้เป็นสี row bgcolor
|
|
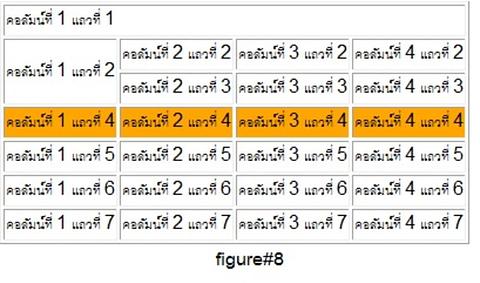
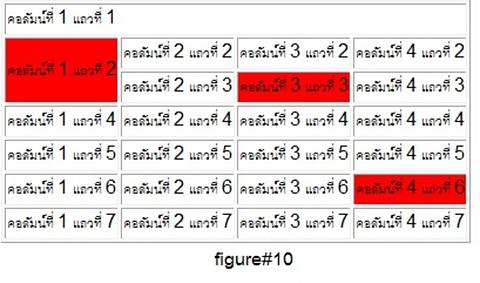
5.4 จะกำหนด cell (เซ็ลคือ ช่องหนึ่งๆในตาราง) ให้เป็นสีเพื่อเน้นข้อความภายใน
<tr id2>
<td id1 rowspan="2"
bgcolor="red"> ตำแหน่งที่1
///
<tr id3>
<td id2>
คอลัมน์ที่ 2 แถวที่ 3
</td>
<td id3
bgcolor="red"> ตำแหน่งที่2
///
<tr id6>
<td id4 bgcolor="red"> ตำแหน่งที่3

|
6. การเขียนย่อหน้าขึ้นบรรทัดใหม่ ใช้แท็ก <p></p>
<p>
การใช้แท็ก พี เพื่อใช้ขึ้นบรรทัดใหม่
</p>
6.1 การใช้แท็ก <br>(แปลว่า break rule คือการเปลี่ยนแปลงทันใด) เป็นการสั่งให้ขึ้นบรรทัดใหม่แบบแถวชิด(บน-ล่าง) ปกติจะเขียนข้อความใส่เวบเพจเราจะเขียนไปเรื่อยๆ ถ้าไม่ตัดประโยคลงมาบ้าง มันจะยาวไปตลอด หน้าเวบเพจกว้างแค่ไหนมันก็แสดงไปถึงนั่น แต่ถ้าเราใช้คำสั่ง <br> ท้ายประโยคใด มันก็จะตัดประโยคลงมาบรรทัดใหม่โดยบรรทัดจะชิดบน ถ้าใช้แท็ก พี <p> บรรทัดมันจะห่างจากบรรทัดบนกว้างกว่า บีอาร์ <br>
ขอจบการสร้างตารางง่ายๆ จากโปรแกรมโน๊ตแพ็ดจากวินโดว์สเพียงแค่นี้
ท่านนบีฯสอนไว้ว่า "การศึกษาหาความรู้นั้นเป็นฟัรดูสำหรับมุสลิมทุกคน" ต้องไขว่คว้าหาความรู้ทั้งทางศาสนาและทางดุนยาด้วย และท่านนบีสั่งไว้อีกว่า ให้เดินเป็นสายกลาง
จากอาอิชะห์(รอดิยัลลอฮ์อันฮา) เล่าว่า แท้จริงท่านนบีฯ(ซ็อล ลัลลอฮุ อ้าลัย ฮิ วะ ซัลลัม) ได้เข้ามาหานาง และได้พบผู้หญิงคนหนึ่งอยู่กับนาง ท่านนบีได้กล่าวว่า ผู้หญิงคนนี้เป็นใคร อาอิชะห์ตอบว่า ผู้หญิงคนนี้คือ(ระบุนาม) แล้วเล่าให้ท่านนบีฯฟังถึงการทำละหมาดของหล่อน(ว่าหล่อนทำละหมาดในเวลากลางคืนโดยไม่หลับไม่นอน) ท่านนบีฯกล่าวว่าพอแล้ว ท่านทั้งหลายจงกระทำในสิ่งที่มีความสามารถ สาบานต่ออัลลอฮ์ว่าอัลลอฮ์จะไม่เบื่อ(ที่จะให้ผลบุญ) จนกว่าท่านทั้งหลายจะเบื่อหน่าย(จากการทำความดี) และปรากฏว่ากิจกรรมของศาสนาที่อัลลอฮ์รักยิ่งคือ กิจกรรมที่ผู้ปฏิบัติทำเป็นนิจสิน (รายงานโดยบุคอรี มุสลิม อบูดาวูด และนะซาอี / จากอัตต๊าจ หะดีษซอเฮี้ยะฮ์ เล่ม1 หน้า 15 บทที่7 โดยอรุณ บุญชม)
"ท่านนบีฯไม่ได้ให้ทำแต่อิบาดะห์มากอย่างเดียว ท่านบอกว่าท่านยังต้องนอน ท่านยังเว้นการทำอิบาดะห์ที่เป็นสุนัตไปบ้าง ท่านให้หาความรู้ด้านอื่นด้วย เช่นท่านสอนให้เรียนรู้ภาษาอื่นๆ เอาไว้ แต่ไม่ได้ให้เดินตามวัฒนธรรม ประเพณีอื่นๆ เพราะภาษาคือวัฒนธรรมอย่างหนึ่ง สมัยหลังๆท่านนบีฯอิสลามเผยแผ่ไปกว้างไกล มีอุลามามากมายในทุกสาขาวิชา ดาราศาสตร์คิดค้นปฏิทินกอเกเรียนที่ฝรั่งมันใช้ในปัจจุบัน เป็นปฏิทินสุริยะคติ ส่วนปฏิทินจันทรคติที่ชาวยิว คริสต์โบราณและอิสลามใช้กันมาเนินนานหลายพันปีแล้ว ความรู้ในสาขาวิชาด้านต่างๆ ที่มุสลิมค้นพบและเผยแผ่ความรู้ออกไป เช่น คณิตศาสตร์ เคมี แพทย์ กฎหมาย การชลประทาน(ส่งน้ำ) ฯลฯ ถ้าพวกอุละมารุ่นเก่าๆ เน้นแต่ทำอิบาดะห์อย่างเดียว ก็คงไม่ได้ค้นพบศาสตร์ความรู้ต่างๆ ที่โลกเราได้เอามาเล่าเรียนกันจนถึงทุกวันนี้ "
External Links:
http://www.sompongtaruwan.net/HTML/HTML.html
http://www.hellomyweb.com/index.php/main/content/13
http://www.thainextstep.com/html/html_03.php
เรียบเรียงและเขียนโดยอานนท์ เพ็ญพันธ์
02/01/58 19:21:32 น. [email protected]
ส่งไปเฟส /notes ตอนที 4/4
ความเห็น (0)
ไม่มีความเห็น