3/10/55 คุมสอบ
วันนี้ช่วงเช้าผมได้ไปคุมสอบน้องๆ ที่คณะมา เพราะว่าช่วงนี้เป็นช่วงของการสอบปลายภาค ไปคุมแล้วก็นึกถึงสมัยที่ยังเรียนอยู่ ที่ตัวเองเคยนั่งสอบอยู่ ที่ต้องอ่านหนังสือ แล้วมานั่งสอบเหมือนน้องๆเค้าในวันนี้ แล้วมันก็ทำให้ผมนึงถึงสมัยที่เป็นนักศึกษาที่เป็นชีวิตที่สนุกที่สุดแล้วผมว่านะ แต่มาวันนี้ผมต้องกลับกลายมาเป็นคนไปคุมสอบน้องๆ เค้า รู้สึกว่าน้องๆเค้าตั้งใจกันทำข้อสอบเป็นอย่างมากเลยครับ (ทำได้ไม่ได้ ไม่รู้นะครับ แต่ดูตั้งใจกันมากเลยครับ) นอกจากไปนั่งคุมเรื่องการสอบน้องๆแล้ว อีกอย่างก็ต้องดูเรื่องการแต่งกายของเด็กที่เข้ามาสอบด้วย เพื่อให้เป็นไปตามระเบียบของมหาลัย ตอนแรกผมก็ไม่รู้เหมือนกันว่าการคุมสอบน้องๆเค้า ผมจะต้องทำอะไรบ้าง แต่พอเอาเข้าจริงๆ พี่เค้าที่คุมสอบกับผมก็บอกว่าผมต้องทำอะไรบ้าง นี้แหละครับ คนเราหากไม่ลองอะไรก็จะไม่รู้ (ไม่ลอง ไม่รู้ ไม่ดู ไม่เห็น) พอช่วงบ่ายก็มาทำงานตรวจไซต์เหมือนทุกๆ วันที่ผ่านมาเช่นเดิมครับ
ความเห็น (3)
ตอนยายธีเรียนปีหนึ่ง..อาจารย์คุมสอบ..ช่วยส่งกระดาษคำตอบให้เพื่อนๆด้วยแกบอกว่า..ส่งบนโต็ะเลยไม่ต้องใต้โต็ะ..เพราะแก(ทำเป็น)ไม่เห็น..อยู่แล้ว...อ้ะะๆๆ...(ยายธีได้รับ..ก้อนหินแล้วเจ้าค่ะ(เมื่อวันวาน)..ดีว่าไม่ถูกยึดจาก..เจ้าหน้าที่ตรวจตรา..อิอิ)..ด้วยความยินดีและขอขอพระคุณเจ้าค่ะ..."พยายามจะส่งรูป..ลืมอีกแล้วไม่รู้ว่า.เคยทำไง..แนะหน่อยได้ไหมเจ้าคะ..ยายธี...
สวัสดีครับคุณยายธี
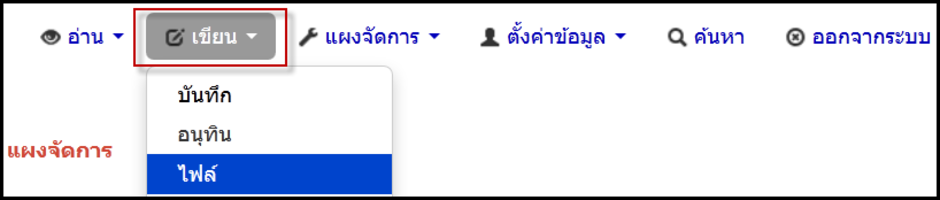
สำหรับการลงรูปทาง Comment นี้นะครับ อันดับแรกคุณยายธีจะต้องนำไฟล์รูปภาพนั้นมาเก็บไว้ในเว็บไซต์ก่อนนะครับ โดยการไปที่แผงจัดการแล้วเลือกเมนู "เขียน" >>> "ไฟล์"

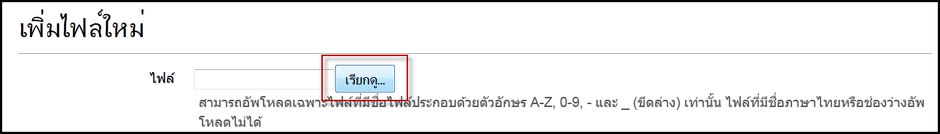
ระบบก็จะปรากฎหน้าเพิ่มไฟล์ใหม่มาให้ แล้วก็ทำการเลือกปุ่ม "เรียกดู" เพื่อที่จะทำการเลือกรูปภาพมาลงในระบบ เมื่อเลือกได้แล้วก็ทำการจัดเก็บข้อมูล

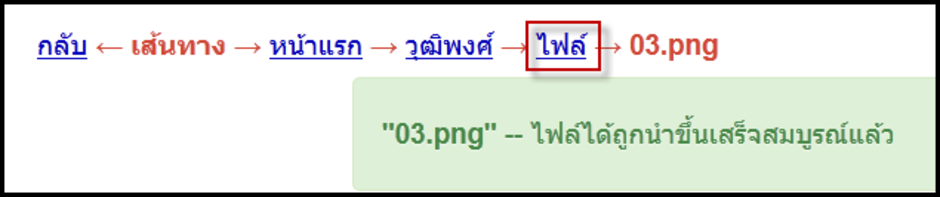
หลังจากนั้นก็ทำการกดเลือกที่เมนู "ไฟล์" แล้วทำการเลือกรูปภาพที่ต้องการจะนำมาลง

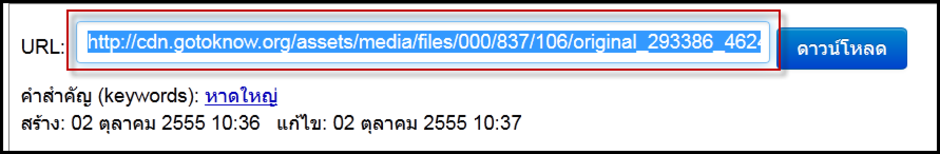
เมื่อเลือกรูปภาพที่ต้องการจะนำมาลงได้แล้ว ก็ทำการคัดลอก URL ของรูปภาพในหน้านั้น

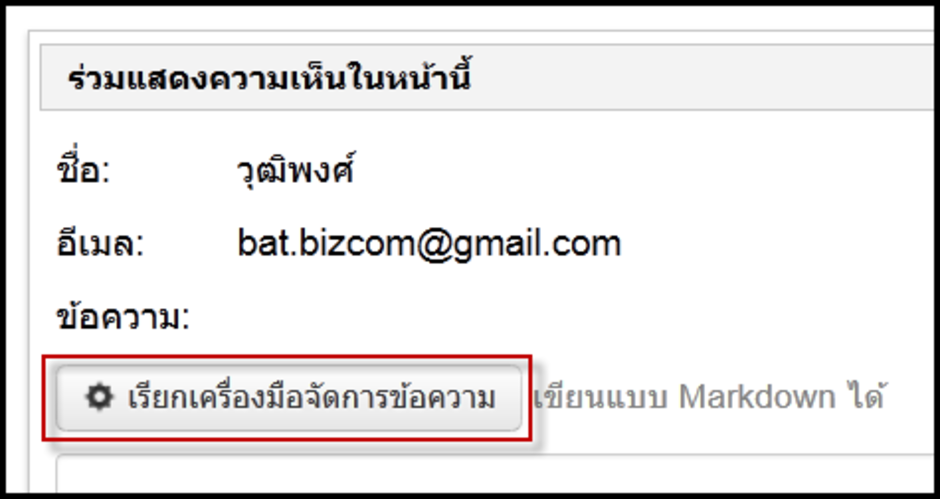
หลังจากนั้นก็เข้ามาทำการ Comment โดยการใส่รูปภาพได้เลยครับ โดยการกดเลือกที่ปุ่ม "เรียกเครื่องมือจัดการข้อความ"

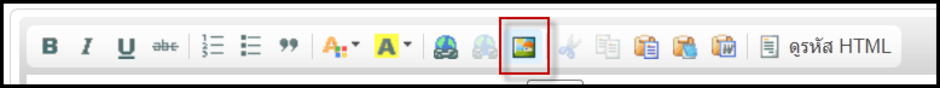
แล้วระบบก็จะปรากฎแถบเมนูต่างๆ ขึ้นมาให้ แล้วก็ทำการเลือกที่ปุ่ม "รูปภาพ"

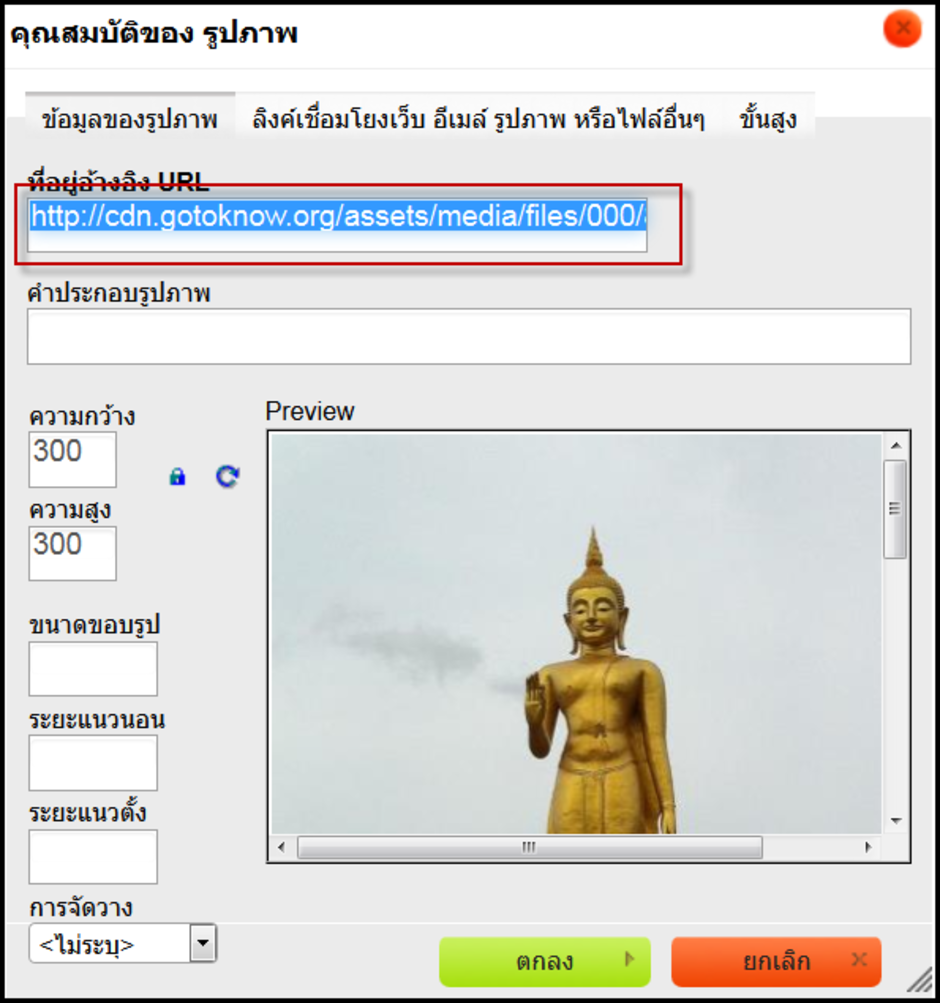
ระบบก็จะปรากฎหน้าคุณสมบัติของรูปภาพ แล้วก็นำ URL ที่ทำการคัดลอกมาแล้ว มาวางไว้ในช่อง "ที่อยู่อ้างอิง URL" และก็สามารถกำหนดคุณสมบัติต่างๆของรูปภาพนั้นๆได้เองเลยครับ ไม่ว่าจะเป็น คำอธิบายรูปภาพ ความกว้าง ความยาว ก็สามารถกำหนดได้เองเลยครับ หลังจากนั้นก็ทำการกดปุ่ม "ตกลง"

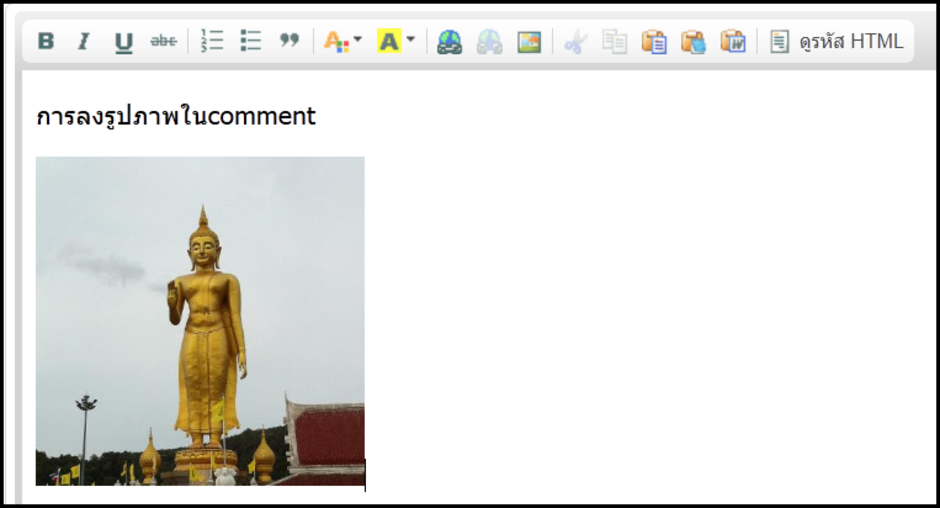
และระบบก็จะปรากฎรูปภาพของเราที่เพิ่มขึ้นมาเลยครับ

หากมีข้อสงสัยในส่วนใดในการใช้งาน ก็สามารถสอบถามมาได้เลยนะครับคุณยายธี ทางทีมงานยินดีให้คำแนะนำครับ
ครับไม่ลองไม่รู้ครับ