
มีหลายท่านถามมาว่า จะใส่รูปเจ้าของบล็อกที่หัวบล็อก ทำได้อย่างไร?
มีขั้นตอนดังนี้ ค่ะ
1. เตรียมรูปภาพที่จะนำมาใส่ โดยขนาดของรูปที่นำมาใช้ ประมาณ 120 x 150 (ขนาดเท่ากับในตัวอย่างนี้) นำรูปภาพที่จะใช้ขึ้นไว้ที่ไฟล์อัลบั้ม เพื่อให้มีที่อยู่ของไฟล์รูป (http://gotoknow.org/file/...)
2. อยู่ที่บล็อกที่ต้องการตกแต่งหัวบล็อก (ใส่รูปเจ้าของบล็อกที่หัวบล็อก)
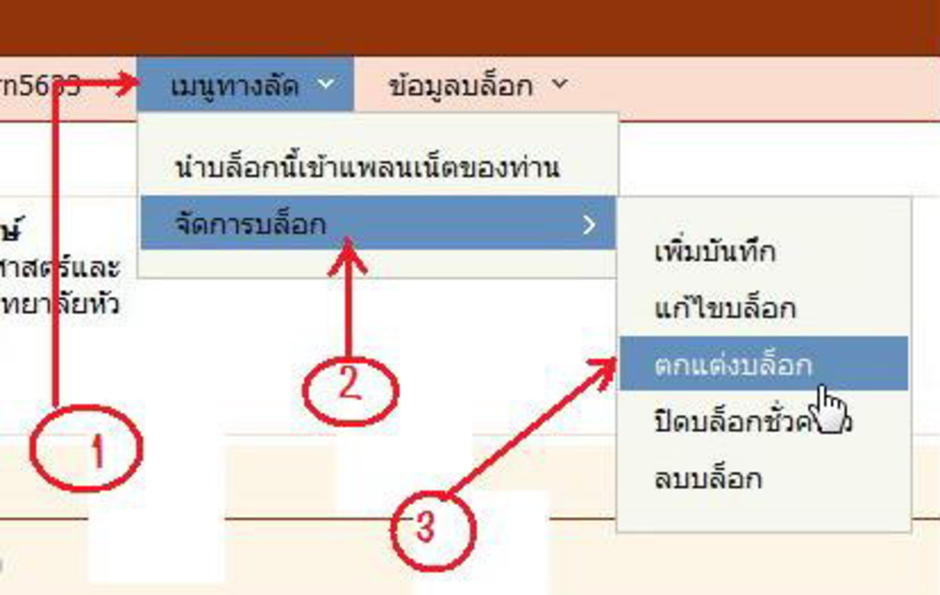
ไปที่ เมนูทางลัด -> จัดการบล็อก แล้วเลือก ตกแต่งบล็อก ดังรูป

- สำหรับผู้ที่จะใส่รูปเจ้าของบล็อกที่หัวบล็อกในหน้าประวัติ
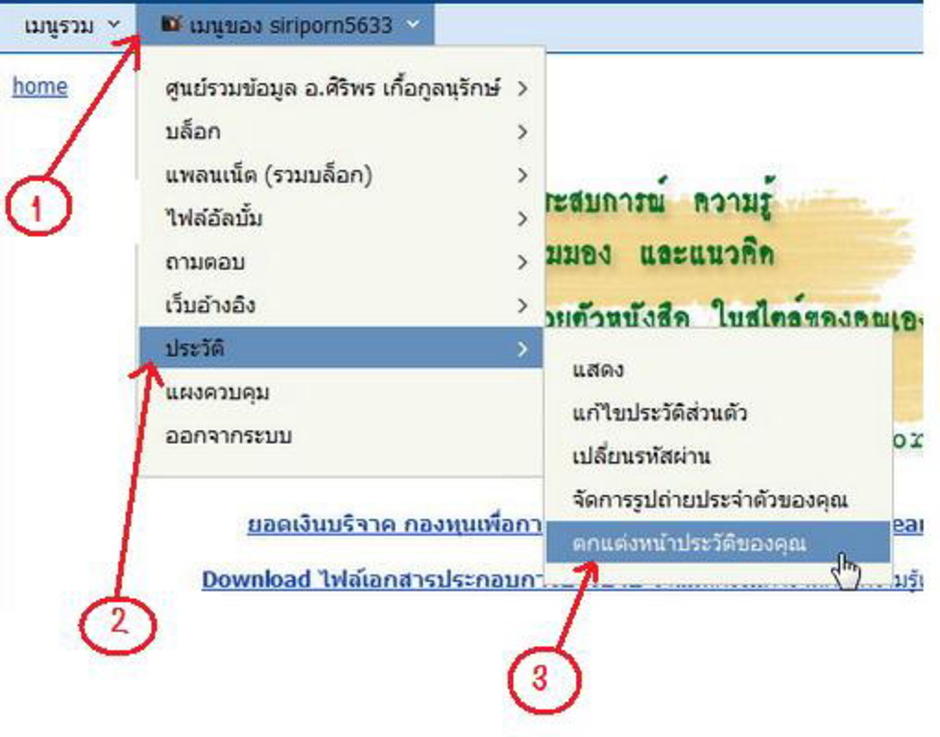
ไปที่เมนู ประวัติ แล้วเลือก ตกแต่งหน้าประวัติของคุณ ดังรูป

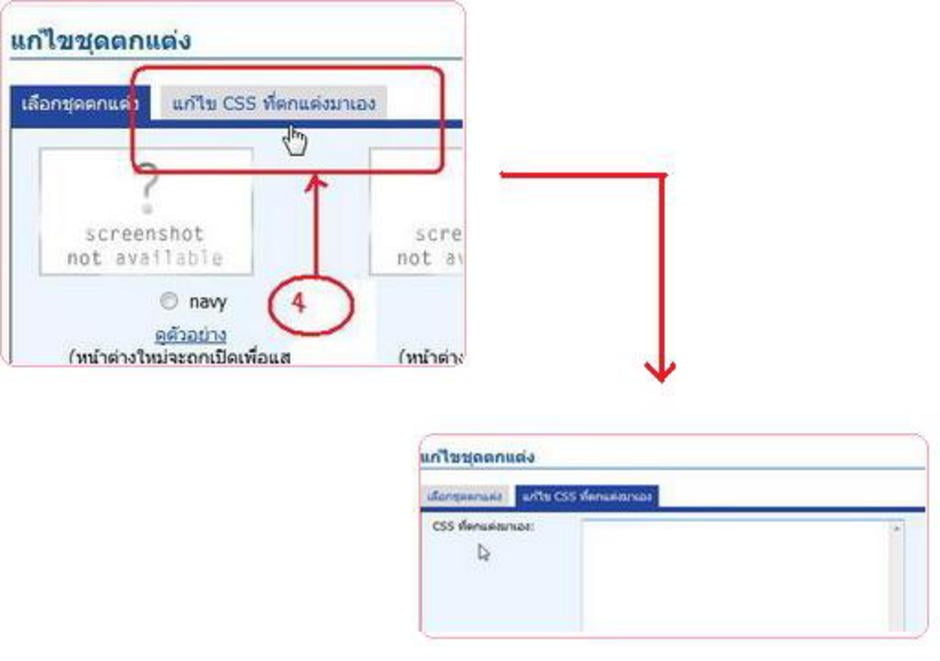
3. จะเข้ามาที่หน้า แก้ไขชุดตกแต่ง แล้วเลือก แก้ไข css ที่ตกแต่งมาเอง ดังรูป

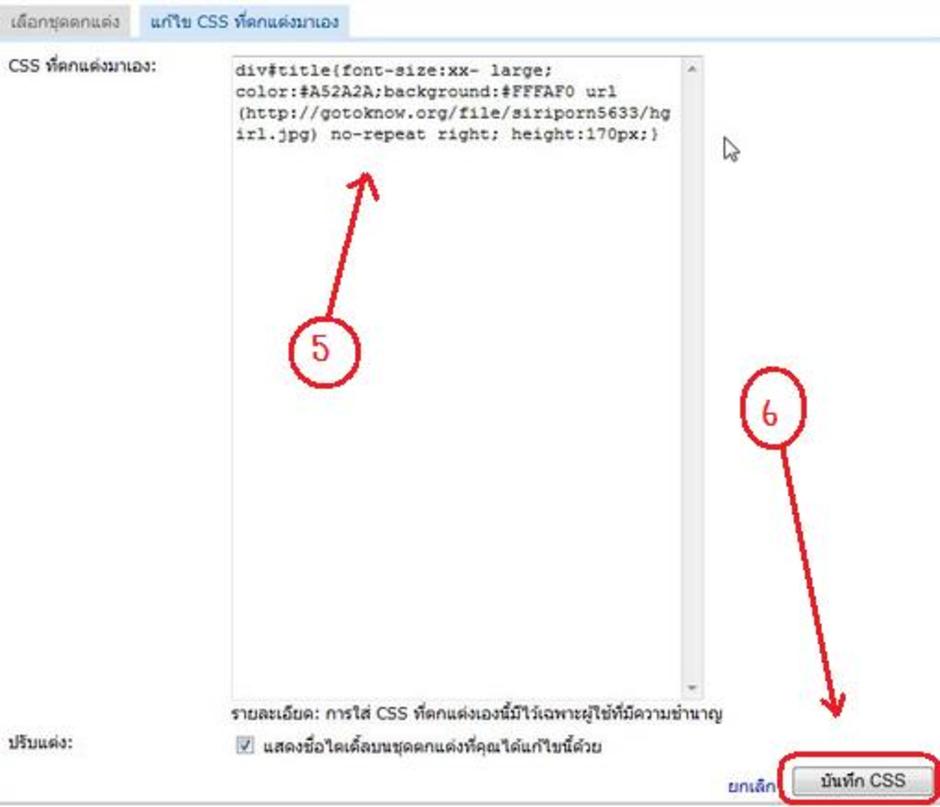
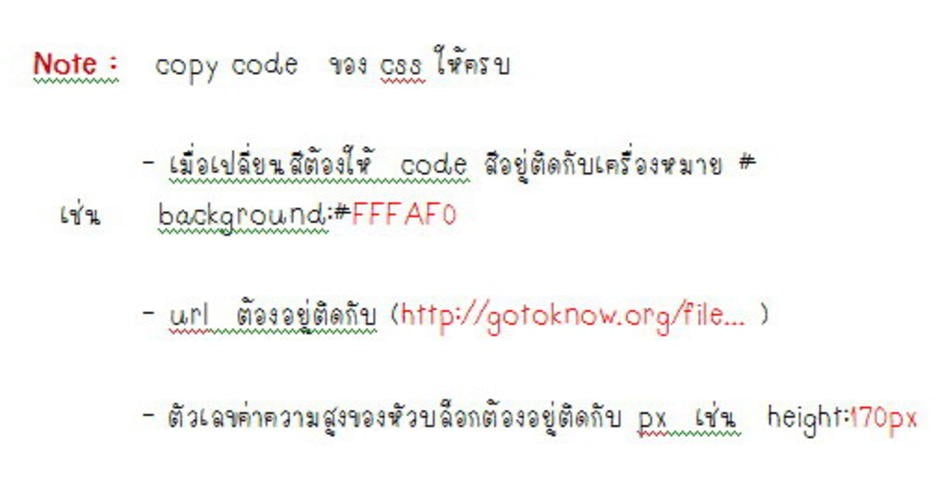
4.ให้ copy code ของ css ต่อไปนี้
|
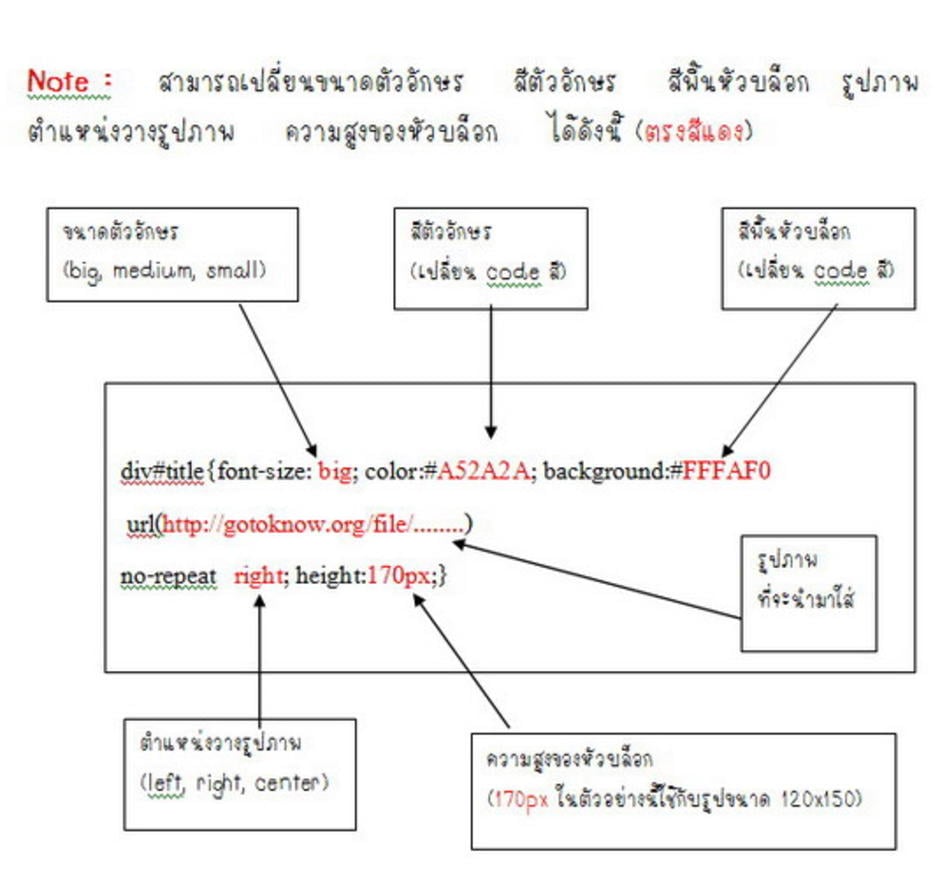
div#title{font-size:big; color:#A52A2A; background:#FFFAF0 url(http://gotoknow.org/file/siriporn5633/hgirl.jpg) no-repeat right; height:170px;}
|
นำไปวางในกรอบสี่เหลี่ยมของ CSS ที่ตกแต่งมาเอง คลิกเลือก บันทึก CSS ดังรูป

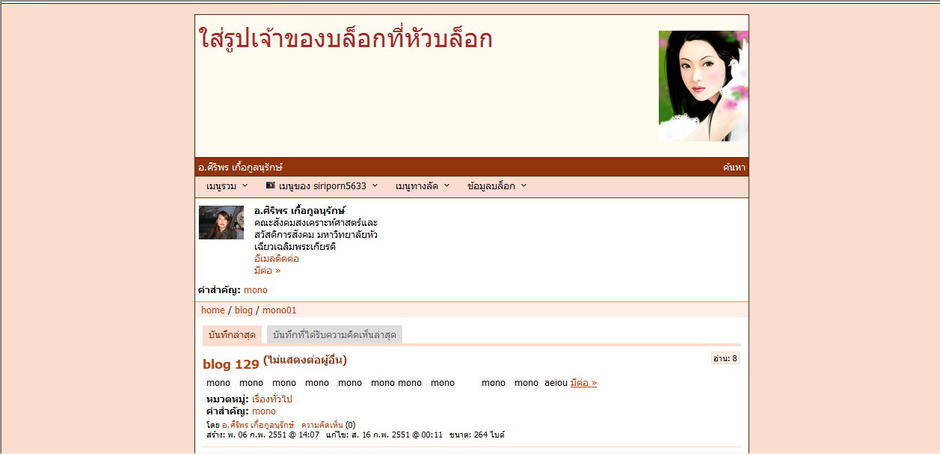
เป็นอันเสร็จสมบูรณ์ จะได้หัวบล็อกดัง ตัวอย่างนี้



คลิกดู code สี ที่นี่ โค้ดสีสำหรับแต่งบล็อก (1) โค้ดสีสำหรับแต่งบล็อก (2) โค้ดสีสำหรับแต่งบล็อก (3)