การสร้างกรอบรูปลายไม้
เมื่อวันอาทิตย์ที่ผ่านมาไม่มีโอกาสได้บอกเล่าสิ่งที่รับจากการเรียนให้สมาชิกทราบ วันนี้มีเวลาเลยอยากเสนอวิธีการสร้างกรอบรูปลายไม้จากโปรแกรม Photoshop ซึ่งได้รับความรู้จากเพื่อน ๆ นิสิตกลุ่มที่ 4 ได้แก่ วัชรินทร์ เสาวลักษณ์ ระพีพัฒน์ กชกร ขนิษฐา พิทยา และประภาพรรณ ซึ่งพวกเราก็ได้รับความรู้และต้องขออนุญาต กลุ่ม 4 แบ่งปันความรู้ให้ชาวบล็อกได้ทราบกัน
|
|
การสร้างกรอบรูปลายไม้ <p class="aCxSpFirst" style="MARGIN: 0in 0in 0pt 0.75in; TEXT-INDENT: -0.25in; mso-add-space: auto; mso-list: l0 level1 lfo1">1. เปิดภาพที่ต้องการใสกรอบ โดย click เมนู file > open > รูปภาพ</p> <p class="aCxSpMiddle" style="MARGIN: 0in 0in 0pt 0.5in"> </p><table border="0" cellspacing="0" cellpadding="0" width="100%"><tbody><tr> <td style="BORDER-RIGHT: #ffffff; BORDER-TOP: #ffffff; BORDER-LEFT: #ffffff; BORDER-BOTTOM: #ffffff; BACKGROUND-COLOR: transparent">

</td>
</tr></tbody></table>
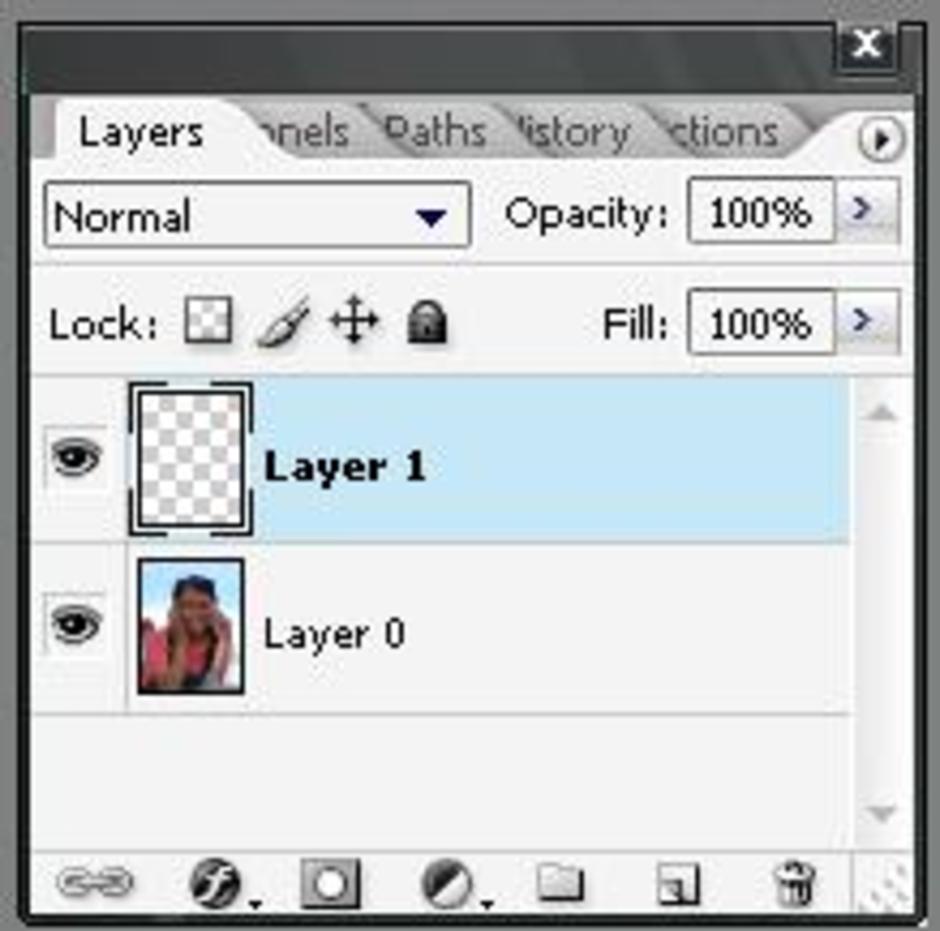
<p class="aCxSpLast" style="MARGIN: 0in 0in 10pt 0.75in; TEXT-INDENT: -0.25in; mso-add-space: auto; mso-list: l0 level1 lfo1">2. click เมนู Palette > create a new layer ที่ เมนู layer </p>
<p class="MsoNormal" style="margin: 0in 0in 10pt; text-align: center;">
</p>
<p class="aCxSpFirst" style="MARGIN: 0in 0in 0pt 0.75in; TEXT-INDENT: -0.25in; mso-add-space: auto; mso-list: l0 level1 lfo1">3.
<table border="0" cellspacing="0" cellpadding="0" width="100%"><tbody><tr>
<td style="BORDER-RIGHT: #ffffff; BORDER-TOP: #ffffff; BORDER-LEFT: #ffffff; BORDER-BOTTOM: #ffffff; BACKGROUND-COLOR: transparent">
<div class="shape" style="PADDING-RIGHT: 7.95pt; PADDING-LEFT: 7.95pt; PADDING-BOTTOM: 4.35pt; PADDING-TOP: 4.35pt">
<p class="MsoNormal" style="MARGIN: 0in 0in 10pt; TEXT-ALIGN: center" align="center"> </p>
<p class="MsoNormal" style="MARGIN: 0in 0in 10pt; TEXT-ALIGN: center" align="center"> </p>
<p class="MsoNormal" style="MARGIN: 0in 0in 10pt; TEXT-ALIGN: center" align="center"> </p>
<p class="MsoNormal" style="MARGIN: 0in 0in 10pt; TEXT-ALIGN: center" align="center"> 3. Click OK</p>
</div>
</td>
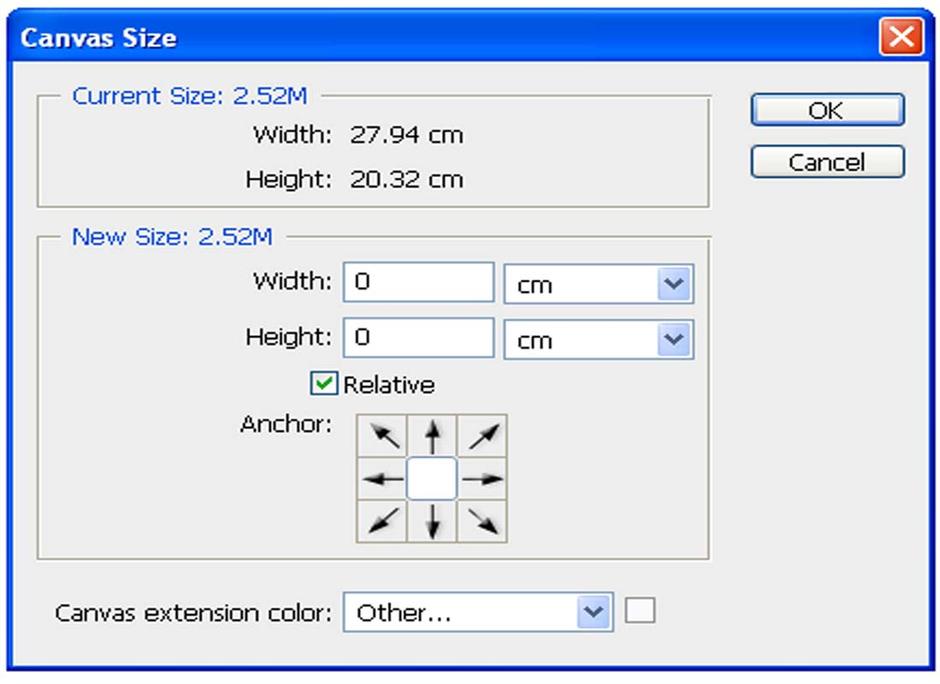
</tr></tbody></table> Click เมนู Image > canvas size > ตั้งค่า</p>
<p class="aCxSpMiddle" style="MARGIN: 0in 0in 0pt 0.5in"> </p>
<p class="aCxSpMiddle" style="MARGIN: 0in 0in 0pt 0.5in">
<table border="0" cellspacing="0" cellpadding="0" width="100%"><tbody><tr>
<td style="BORDER-RIGHT: #ffffff; BORDER-TOP: #ffffff; BORDER-LEFT: #ffffff; BORDER-BOTTOM: #ffffff; BACKGROUND-COLOR: transparent">
<div class="shape" style="PADDING-RIGHT: 7.2pt; PADDING-LEFT: 7.2pt; PADDING-BOTTOM: 3.6pt; PADDING-TOP: 3.6pt">
<p class="MsoNormal" style="MARGIN: 0in 0in 10pt; TEXT-ALIGN: center">  </p>
</div>
</td>
</tr></tbody></table> </p>
<p class="aCxSpMiddle" style="MARGIN: 0in 0in 0pt 0.5in"> </p>
<p class="aCxSpMiddle" style="MARGIN: 0in 0in 0pt 0.5in"> </p>
<p class="aCxSpMiddle" style="MARGIN: 0in 0in 0pt 0.5in">
</p><table border="0" cellspacing="0" cellpadding="0" width="100%"><tbody><tr>
<td style="BORDER-RIGHT: #ffffff; BORDER-TOP: #ffffff; BORDER-LEFT: #ffffff; BORDER-BOTTOM: #ffffff; BACKGROUND-COLOR: transparent">
</p>
</div>
</td>
</tr></tbody></table> </p>
<p class="aCxSpMiddle" style="MARGIN: 0in 0in 0pt 0.5in"> </p>
<p class="aCxSpMiddle" style="MARGIN: 0in 0in 0pt 0.5in"> </p>
<p class="aCxSpMiddle" style="MARGIN: 0in 0in 0pt 0.5in">
</p><table border="0" cellspacing="0" cellpadding="0" width="100%"><tbody><tr>
<td style="BORDER-RIGHT: #ffffff; BORDER-TOP: #ffffff; BORDER-LEFT: #ffffff; BORDER-BOTTOM: #ffffff; BACKGROUND-COLOR: transparent">
3.1 กำหนดสีตามต้องการ
</td> </tr></tbody></table><table border="0" cellspacing="0" cellpadding="0" width="100%"><tbody><tr> <td style="BORDER-RIGHT: #ffffff; BORDER-TOP: #ffffff; BORDER-LEFT: #ffffff; BORDER-BOTTOM: #ffffff; BACKGROUND-COLOR: transparent">
3.2 Click เครื่องหมาย
</td> </tr></tbody></table><table border="0" cellspacing="0" cellpadding="0" width="100%"><tbody><tr> <td style="BORDER-RIGHT: #ffffff; BORDER-TOP: #ffffff; BORDER-LEFT: #ffffff; BORDER-BOTTOM: #ffffff; BACKGROUND-COLOR: transparent">
3.3 ใส่ค่าตามต้องการ
</td>
</tr></tbody></table>
<p class="aCxSpMiddle" style="MARGIN: 0in 0in 0pt 0.5in"> </p>
<p class="aCxSpMiddle" style="MARGIN: 0in 0in 0pt 0.5in"> </p>
<p class="aCxSpMiddle" style="MARGIN: 0in 0in 0pt 0.5in"> </p>
<p class="aCxSpMiddle" style="MARGIN: 0in 0in 0pt 0.5in">
</p>
<p class="aCxSpLast" style="MARGIN: 0in 0in 10pt 0.75in; TEXT-INDENT: -0.25in; mso-add-space: auto; mso-list: l0 level1 lfo1">4. Click แล้วดึงครอบพื้นที่ดังภาพ</p>
<p class="MsoNormal" style="MARGIN: 0in 0in 10pt">  </p>
<p class="MsoNormal" style="MARGIN: 0in 0in 10pt"></p>
<p class="MsoNormal" style="MARGIN: 0in 0in 10pt"> 5. Click เมนู select > Inverse</p>
<p class="MsoNormal" style="MARGIN: 0in 0in 10pt 0.5in">
</p><table border="0" cellspacing="0" cellpadding="0" width="100%"><tbody><tr>
<td style="BORDER-RIGHT: #ffffff; BORDER-TOP: #ffffff; BORDER-LEFT: #ffffff; BORDER-BOTTOM: #ffffff; BACKGROUND-COLOR: transparent">
</p>
<p class="MsoNormal" style="MARGIN: 0in 0in 10pt"></p>
<p class="MsoNormal" style="MARGIN: 0in 0in 10pt"> 5. Click เมนู select > Inverse</p>
<p class="MsoNormal" style="MARGIN: 0in 0in 10pt 0.5in">
</p><table border="0" cellspacing="0" cellpadding="0" width="100%"><tbody><tr>
<td style="BORDER-RIGHT: #ffffff; BORDER-TOP: #ffffff; BORDER-LEFT: #ffffff; BORDER-BOTTOM: #ffffff; BACKGROUND-COLOR: transparent">

</td> </tr></tbody></table> <p class="MsoNormal" style="MARGIN: 0in 0in 10pt 0.5in"></p> <p class="MsoNormal" style="MARGIN: 0in 0in 10pt"> 6. เลือก สีที่ set Foreground color > แล้ว Click ที่ </p> <p class="aCxSpMiddle" style="MARGIN: 0in 0in 0pt 0.75in; mso-add-space: auto"> </p> <p class="aCxSpLast" style="MARGIN: 0in 0in 10pt 0.75in; mso-add-space: auto"> paint bucket tool > เทลงในช่องว่างระหว่างเส้นประ</p> <p class="MsoNormal" style="MARGIN: 0in 0in 10pt 0.5in"> </p><table border="0" cellspacing="0" cellpadding="0" width="100%"><tbody><tr> <td style="BORDER-RIGHT: #ffffff; BORDER-TOP: #ffffff; BORDER-LEFT: #ffffff; BORDER-BOTTOM: #ffffff; BACKGROUND-COLOR: transparent">

</td>
</tr></tbody></table><p class="MsoNormal" style="MARGIN: 0in 0in 10pt 0.5in"> </p>
<p class="MsoNormal" style="MARGIN: 0in 0in 10pt 0.5in"> 7. Click เมนู Filter > render > fibers</p>
<p class="aCxSpLast" style="MARGIN: 0in 0in 10pt 0.75in; TEXT-INDENT: -0.25in; mso-add-space: auto; mso-list: l0 level1 lfo1"> 8. Click เมนู Palette ที่ Add a layer style > Bevel and Emboss > ปรับ เมนู Layer sytle ตามต้องการ</p>
<p class="MsoNormal" style="margin: 0in 0in 10pt 0.5in; text-align: center;"> 
 </p>
<p class="MsoNormal" style="MARGIN: 0in 0in 10pt"> </p>
<p class="MsoNormal" style="MARGIN: 0in 0in 10pt"></p>
<p class="aCxSpFirst" style="MARGIN: 0in 0in 0pt 0.5in"> </p>
<p class="aCxSpMiddle" style="MARGIN: 0in 0in 0pt 0.5in"> </p>
<p class="aCxSpMiddle" style="MARGIN: 0in 0in 0pt 0.5in"> </p>
<p class="aCxSpMiddle" style="MARGIN: 0in 0in 0pt 0.5in"> </p>
<p class="aCxSpMiddle" style="MARGIN: 0in 0in 0pt 0.5in"> </p>
<p class="aCxSpMiddle" style="MARGIN: 0in 0in 0pt 0.5in"> </p>
<p class="aCxSpLast" style="MARGIN: 0in 0in 10pt 0.5in"> </p>
</p>
<p class="MsoNormal" style="MARGIN: 0in 0in 10pt"> </p>
<p class="MsoNormal" style="MARGIN: 0in 0in 10pt"></p>
<p class="aCxSpFirst" style="MARGIN: 0in 0in 0pt 0.5in"> </p>
<p class="aCxSpMiddle" style="MARGIN: 0in 0in 0pt 0.5in"> </p>
<p class="aCxSpMiddle" style="MARGIN: 0in 0in 0pt 0.5in"> </p>
<p class="aCxSpMiddle" style="MARGIN: 0in 0in 0pt 0.5in"> </p>
<p class="aCxSpMiddle" style="MARGIN: 0in 0in 0pt 0.5in"> </p>
<p class="aCxSpMiddle" style="MARGIN: 0in 0in 0pt 0.5in"> </p>
<p class="aCxSpLast" style="MARGIN: 0in 0in 10pt 0.5in"> </p>
การสร้างกรอบรูปลายไม้
การสร้างกรอบรูปลายไม้
ความเห็น (2)
สวยค่ะ ครูอ้อยจะทำตาม แต่คงไม่สวยแบบนางแบบ เพราะครูอ้อยไม่สวยค่ะ
ขอบคุณค่ะ
อ่านบันทึกครูอ้อยแล้วมีกำงใจมาก อยากเรียนให้ถึงปริญญาเอกอย่างครูอ้อยจังเลย แต่ภาษาอังกฤษไม่แข็งแรง เพราะเป็นครูภาษาไทยหัวใจเทคโน กลัวสอบไม่ผ่านครูอ้อยแนะนำด้วยซิคะตอนแรกคิดว่าตัวเองอายุมากแต่พออ่านเรื่องครูอ้อยแล้วคิดว่าไม่น่ามีปัญหา อยู่ที่ความตั้งใจ ใช่ไหมคะ
ครูคศ.3เหมือนครูอ้อย