เทคนิคการใส่ตัวอักษรลงบนภาพ
9 ขั้นตอนละเอียดยิบ สำหรับเทคนิคการใส่ตัวอักษร (ตามใจฉัน) ลงบนภาพ เพื่อการบรรยายภาพในแบบต่าง ๆ บันทึกนี้เพื่อ BEEMAN โดยเฉพาะค่ะ หลังจากที่ท่านได้ถามถึงลูกเล่นนี้ไว้ในข้อคิดเห็นเมื่อ 17 มกราคม 2549
ตัวอย่างการนำเสนอภาพพร้อมใส่คำบรรยายภาพผ่าน blog เช่น
1. ภาพ Mobile Unit ครั้งที่ 8/2548 และ UKM 1/2549 ของ ผศ.ดร.วิบูลย์ วัฒนาธร
2. AAR ทุกนาที AAR ทุกวิธี : UKM4/48 ของ รศ.มาลินี ธนารุณ
สำหรับการใส่คำพูด หรือตัวอักษรบนภาพนั้น ทำได้หลายวิธี หลายโปรแกรมค่ะ แต่วิธีที่แนะนำนี้ค่อนข้างง่าย แต่ต้องมีโปรแกรมที่ใช้งาน 3 โปรแกรม คือ
1. Microsoft PowerPoint เพื่อการจัดตำแหน่งภาพ และตัวอักษรได้ง่าย เพราะเป็นโปรแกรมที่ค่อนข้างเป็นพื้นฐานของการใช้งานในทุกระดับ
2. Adobe Photoshop เพื่อเป็นการจัดภาพที่สร้างเสร็จแล้วในโปรแกรม Microsoft PowerPoint ให้เป็นไฟล์รูปภาพ (นามสกุลไฟล์ประเภทภาพต่างๆ เช่น JPEG หรือ Gif)
3. ACDSee โปรแกรมดูภาพซึ่งก็เป็นโปรแกรมพื้นฐานเช่นกัน ไว้สำหรับในการย่อภาพให้มีขนาดเล็กลง
สำหรับท่านที่ใช้งานคล่องมาก ๆ แล้ว สามารถใช้โปรแกรม Adobe Photoshop เพียงโปรแกรมเดียวก็ใช้งานได้ครบแล้วค่ะ แต่ที่แนะนำให้ใช้วิธี 3 โปรแกรมนี้ ก็เพราะเป็นการใช้โปรแกรมพื้นฐาน ซึ่งสามารถใช้ได้ในทุกระดับงาน เริ่ม 9 ขั้นตอนการสร้างเลยนะคะ (พยายามทำรูปมาก ๆ เพื่อจะได้เห็นภาพ และอธิบายได้เข้าใจมากขึ้น)
ขอยกตัวอย่างการทำภาพจาก Before ให้เป็น After ตามด้านล่างค่ะ

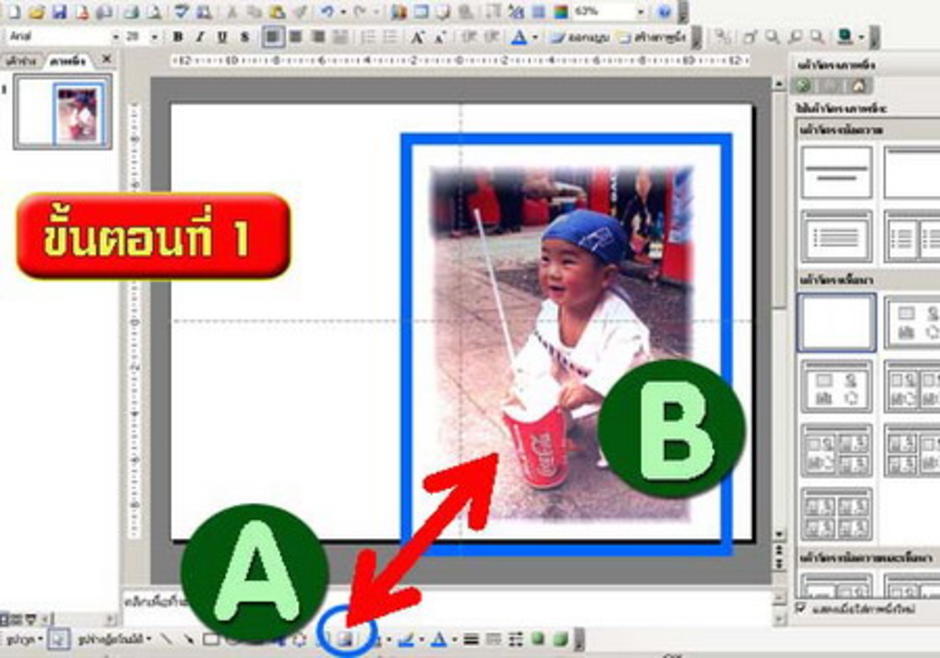
ขั้นตอนที่ 1 เปิดโปรแกรม Microsoft PowerPoint แล้วเลือกรูปที่เราต้องการ (ตามที่ภาพ A) เมื่อได้ภาพให้ขยายตามความต้องการ เว้นที่สำหรับการใส่ตัวอักษร (ตามที่ภาพ B)

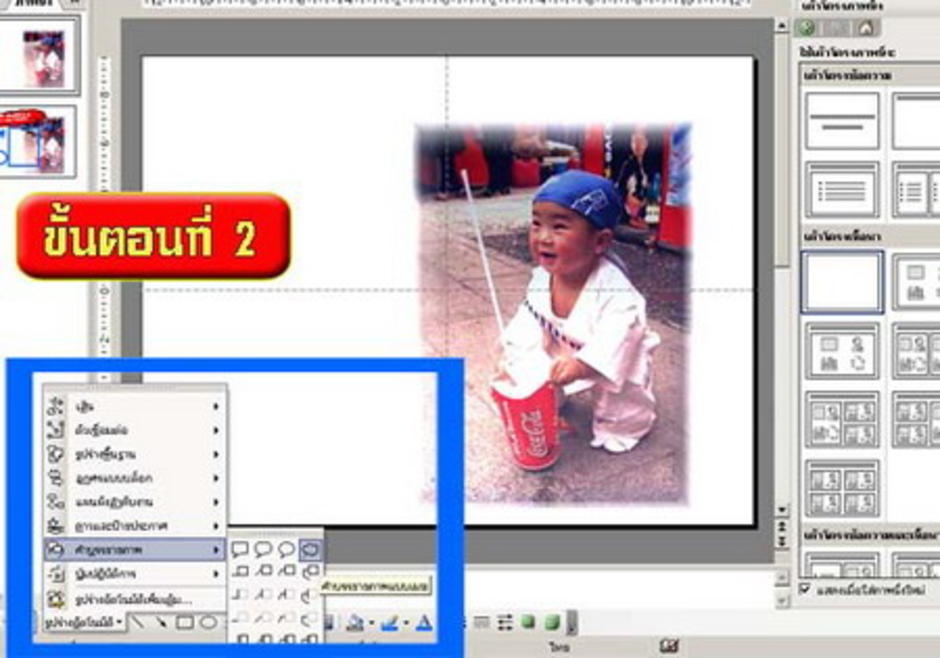
ขั้นตอนที่ 2 เลือกเครื่องมือในการสร้างรูปคำบรรยายภาพเป็นรูปกลุ่มเมฆ เพื่อใส่คำพูด เมื่อได้ภาพกลุ่มเมฆ กดปุ่ม F2 ที่คีย์บอร์ด เพื่อใส่ข้อความลงบนกลุ่มเมฆนั้น

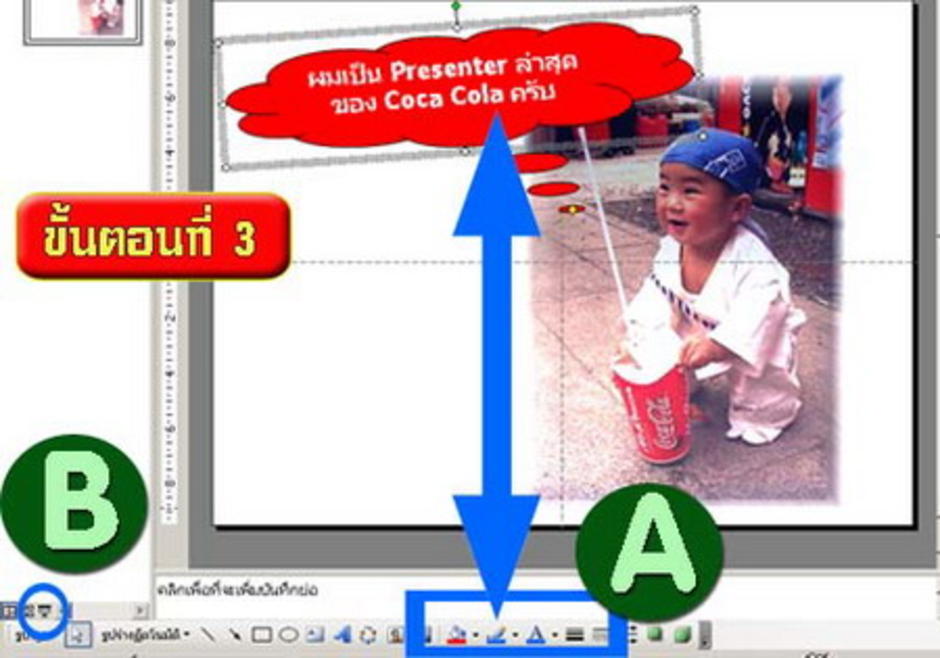
ขั้นตอนที่ 3 ใส่คำพูดแล้ว สามารถปรับขนาดตามความเหมาะสม เลือกสีอักษร สีพื้น ตามเครื่องมือด้านล่าง (ตามที่ภาพ A) เมื่อเสร็จแล้ว กดโชว์สไลด์ เหมือนการนำเสนอภาพนิ่ง เพื่อขยายภาพให้ใหญ่เต็มจอ (ตามที่ภาพ B)

ขั้นตอนที่ 4 เมื่อโชว์ภาพเต็มจอแล้ว ให้กดปุ่ม “Print Screen” ที่คีย์บอร์ดของท่านค้างไว้ประมาณ 3 วินาที เพื่อเป็นการ copy ภาพนี้ไว้ทำเป็นไฟล์รูปภาพต่อไป โดยทั่วไปปุ่ม “Print Screen” น่าจะอยู่บริเวณตามภาพ (กรอบสี่เหลี่ยมสีฟ้า)

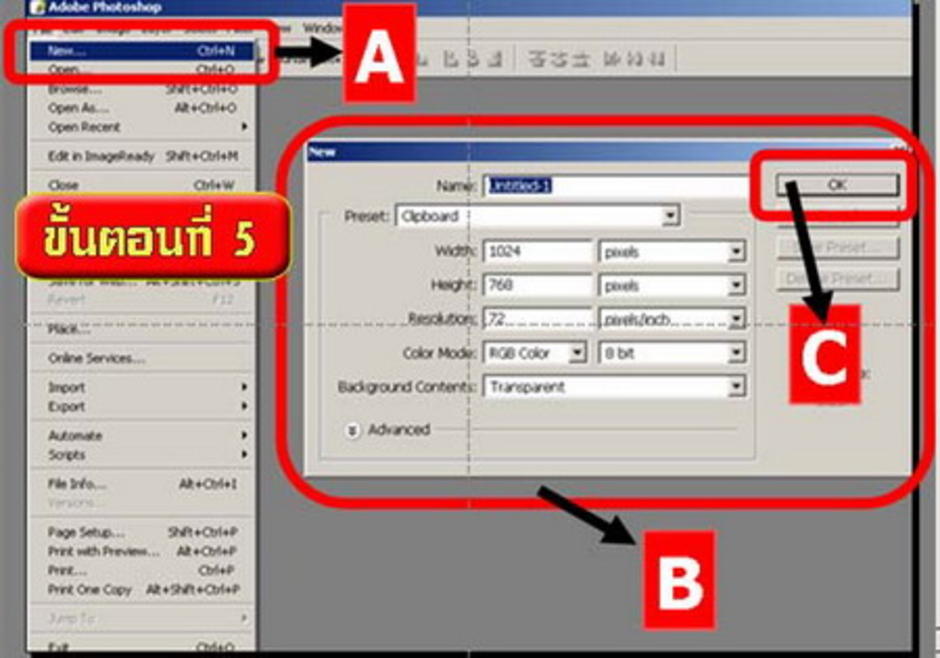
ขั้นตอนที่ 5 เปิดโปรแกรม Adobe Photoshop เลือกเมนู File เลือก New (ตามที่ภาพ A) จะเกิดหน้าต่างเล็ก ๆ (ตามที่ภาพ B) ขึ้นมา ไม่ต้องแก้ไขใดๆ ทั้งสิ้น เพราะขนาดที่เกิดขึ้นจะเท่ากับขนาดรูปที่เราทำการ Copy ไว้ในขั้นตอนที่ 4 (ที่กดปุ่ม “Print Screen”) แล้วเลือก OK (ตามที่ภาพ C)

ขั้นตอนที่ 6 จะเห็นว่าเกิดขนาดที่เราเลือกเกิดขึ้น (Layer) (ตามที่ภาพ A) ให้เลือกเมนู Edit แล้วเลือก Paste เพื่อทำการวางภาพที่ทำการ Copy ไว้ (ตามที่ภาพ B) จะเห็นว่าภาพที่เรานำเสนอภาพนิ่งในโปรแกรม Microsoft PowerPoint ในขั้นตอนที่ 3 – 4 (ตามที่ภาพ C)

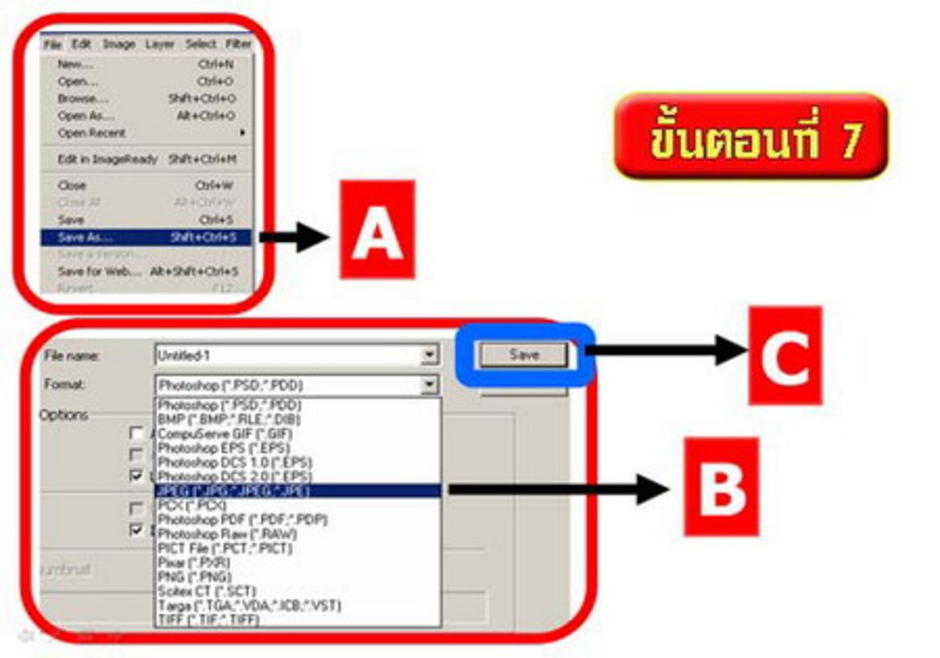
ขั้นตอนที่ 7 เลือกเมนู File เลือก Save As (ตามที่ภาพ A) จะเกิดหน้าต่างการ Save ข้อมูลขึ้นมา สังเกตด้านล่าง ให้เปลี่ยน format ของ file จากเดิมจะเป็น Photoshop ให้เปลี่ยนเป็น JPEG (ตามที่ภาพ B) เพื่อเป็นการย่อขนาดไฟล์ให้เล็กลง เลือก directory การเก็บภาพนั้น ๆ แล้วเลือก Save (ตามที่ภาพ C)

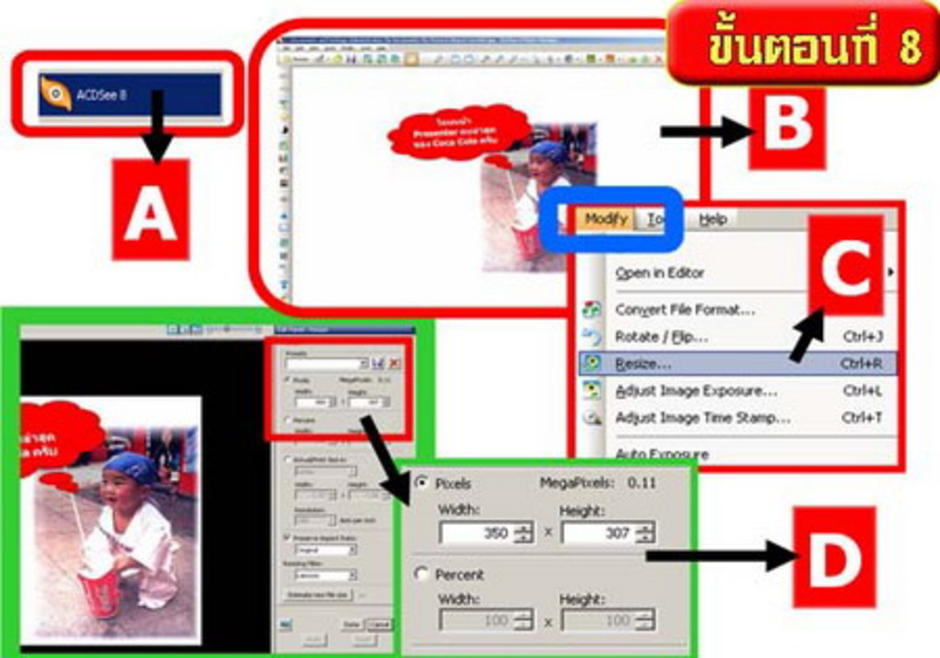
ขั้นตอนที่ 8 เปิดโปรแกรม ACD See โปรแกรมสำหรับดูภาพ (ตามที่ภาพ A) เพื่อจะทำการย่อขนาดภาพให้ตรงตามการใช้งาน แล้วแต่ version ของแต่ละท่านนะคะ แต่เมนูต่าง ๆ ค่อนข้างคล้ายกันค่ะ เลือกภาพที่เราเก็บตาม directory ที่เราเลือกไว้ double click ที่ภาพนั้น ให้เป็นรูปใหญ่ (ตามที่ภาพ B) เลือกเมนู Modify เลือกคำสั่ง Resize (ตามที่ภาพ C) เพื่อการย่อขนาดภาพ จะเกิดหน้าต่างด้านขวามือขึ้นมา (ตามที่ภาพ D) สังเกตว่าเราสามารถเลือกขนาดได้ 2 แบบ คือแบบกำหนดขนาดเองว่าเป็นขนาดเท่าไร คูณ เท่าไร หรือเลือกกำหนดให้เล็กจากภาพเดิมเป็นกี่เปอร์เซ็นต์

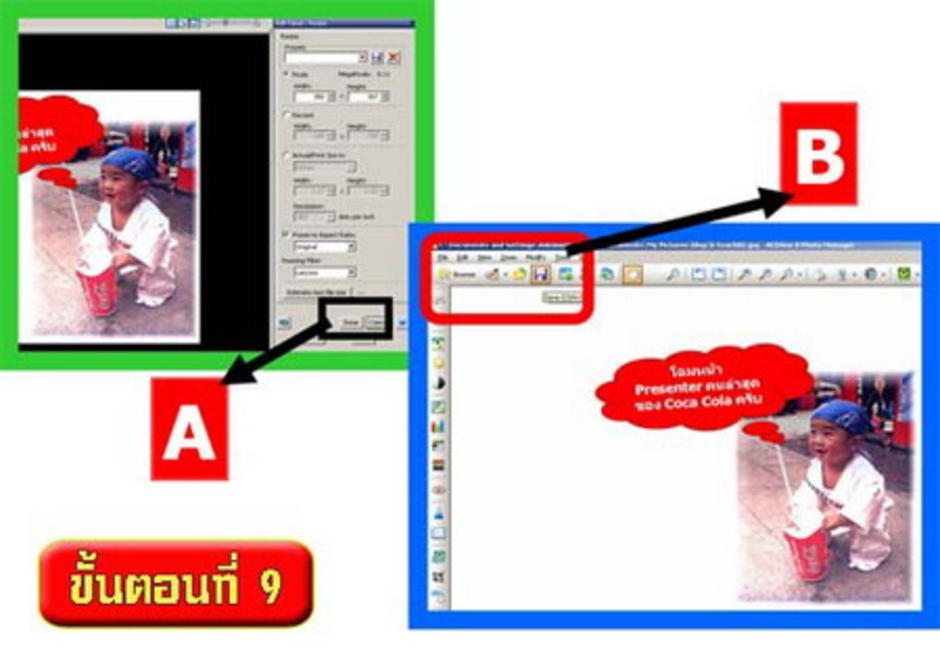
ขั้นตอนที่ 9 เมื่อได้ขนาดที่ต้องการใช้งานแล้ว ดูด้านล่าง (ตามที่ภาพ A) เลือก Done แล้วเลือกเมนู File เลือกคำสั่ง Save เพื่อทับภาพเดิมชื่อเดิม หรือ Save As แล้วเปลี่ยนชื่อใหม่ เป็น file ใหม่ก็ได้

เสร็จแล้วเรียบร้อย ท่านใดมีข้อเสนอแนะ ข้อซักถาม ยินดีนะคะ ยังมีโปรแกรมการสร้างภาพ การจับภาพที่น่าสนใจ อีกหลายโปรแกรมค่ะ เช่น Hyper Snap ซึ่งเป็นโปรกรมที่ใช้งานง่ายและมีประโยชน์สำหรับการจับภาพนิ่งบนหน้าจอคอมพิวเตอร์ค่ะ ไว้มีโอกาสจะมาเล่าให้ฟังอีกนะคะ
RO_NUQA
ความเห็น (4)
โอ ได้ลองทำแล้วนะ ง่ายดี รวดเร็ว นะจ้ะ ขอบคุณสำหรับเทคนิคดีๆอย่างนี้ ขอบคุณนะคะ
beeman อ่านแล้วครับ..ขอบคุณครับ แล้วว่างๆ จะลองทำดูบ้าง ผมคิดแล้วว่ามันคงคล้ายๆ แบบนี้ แต่ก็ยังไม่ได้ลองทำดูบ้าง.....
ส่วนตอนท้ายๆ ผมเป็นโรคกลัว Photoshop (ทั้งที่เคยไปฝึกวิทยายุทธมาแล้ว) ผมใช้ Microsoft Office Picture Manager ได้คล่องกว่า ส่วนขั้นตอนที่ 6 ผมใช้ โปรแกรม Paint ครับ วิธีการไม่เหมือนกัน แต่ผลที่ได้คล้ายๆ กัน
อย่างไรก็ตาม สิ่งที่คุณโอถ่ายทอดมานี้ เป็นการ ลปรร. แบบ B2B ไม่ใช่เฉพาะกับ beeman เท่านั้น แต่ผมคิดว่าทุกคนใน gotoknow ได้รับประโยชน์มาก (ประโยชน์ของ gotoknow) ดังนั้น จะเป็นการยุติธรรมมากๆ หากใครได้อ่านบันทึกนี้ของคุณโอแล้วได้นำไปใช้ประโยชน์ กรุณาแสดงความคิดเห็นเข้ามาด้วยครับ เพื่อให้เกิดวัฒนธรรมของความเอื้ออาทรต่อกัน อย่างที่ pee nid ได้ลองทำดูแล้วแสดงความคิดเห็นเข้ามา...
คนที่ไม่เคยรู้จักกันทาง F2F แต่รู้จักกันทาง B2B มีถมไปครับ....(ขออนุญาตคุณโอ Link บันทึกนี้ไว้กับบันทึกต่อๆ ไปของ beeman ด้วย ขอบคุณอีกครั้งครับ...).