แต่งพื้นหลังบล็อกสำเร็จรูป 2

แต่งพื้นหลังบล็อกให้มีลวดลาย สีสันตามที่ชอบได้
มีบล็อกที่ตกแต่งสำเร็จรูปมาแล้ว
ถ้าจะลองเปลี่ยนสีสันของบล็อกใหม่ก็ลองนำไปใช้ดูค่ะ
สำหรับผู้ที่เพิ่งเริ่มแต่งบล็อก ดูขั้นตอนได้ที่ แต่งบล็อกสำเร็จรูป
 ให้ copy code ของ css ตามข้างล่าง
ให้ copy code ของ css ตามข้างล่าง 
นำไปวางในกรอบสี่เหลี่ยมของ CSS ที่ตกแต่งมาเอง
จะได้บล็อกดังตัวอย่างในแต่ละแบบข้างล่างนี้

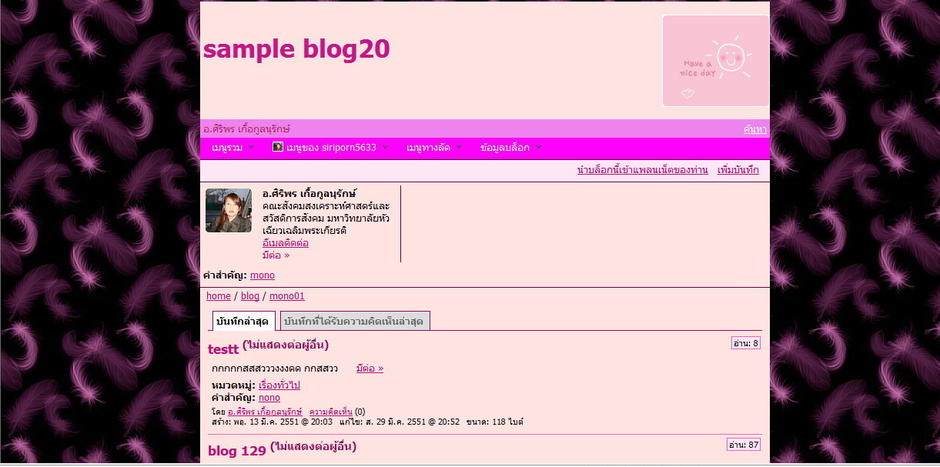
แบบที่ 20 div#subtitle {background:#FFAEB9;} div#ribbon{background:#CD2990;} div#page-wrapper {background-image: none;} div#page{background:#FFE4E1;} body{background-image:url(http://gotoknow.org/file/siriporn5633/113.jpg);} div#title{font-size:big;color:#C71585;background:#FFE4E1;background-image:url(http://gotoknow.org/file/siriporn5633/1205339.jpg);background-position:right center;background-repeat:no-repeat;height:100px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 20

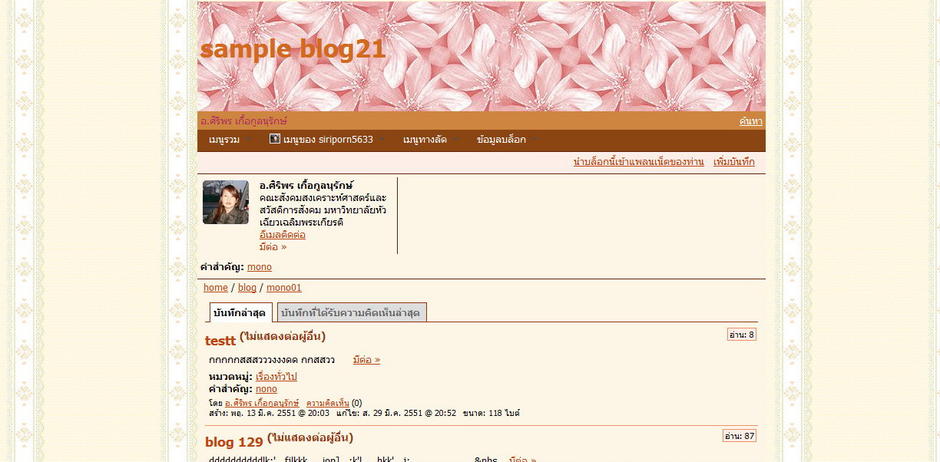
แบบที่ 21 div#subtitle {background:#CD853F;} div#ribbon{background:#8B4513;} div#page-wrapper {background-image: none;} div#page{background:#FDF5E6;} body{background-image:url(http://gotoknow.org/file/siriporn5633/race10y.gif);} div#title{font-size:big; color:#8B4513;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/backg10-1.gif); background-position:right center;background-repeat:repeat;height:90px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 21

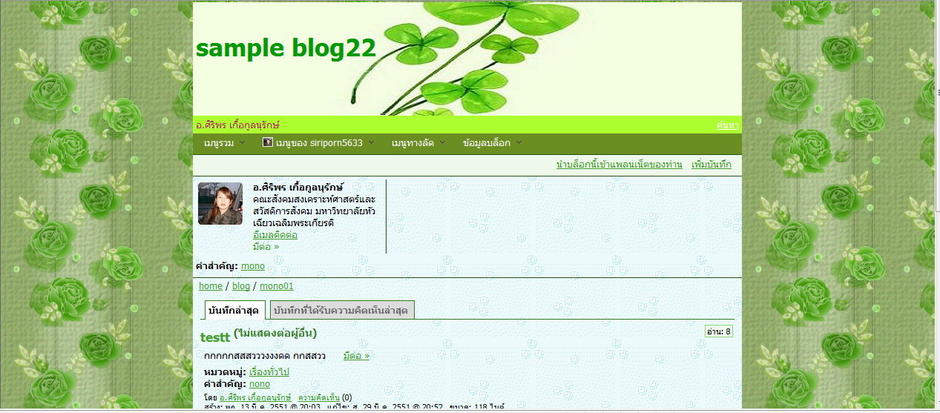
แบบที่ 22 div#subtitle {background:#9ACD32;} div#ribbon{background:#6B8E23;} div#page-wrapper {background-image: none;} div#page{background-image:url(http://gotoknow.org/file/siriporn5633/pon1-bg7.gif);} body{background-image:url(http://gotoknow.org/file/siriporn5633/rosebg.gif);} div#title{font-size:big; color:#FFC125;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/1189321085.jpg); background-position:center bottom;background-repeat:no-repeat;height:120px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 22

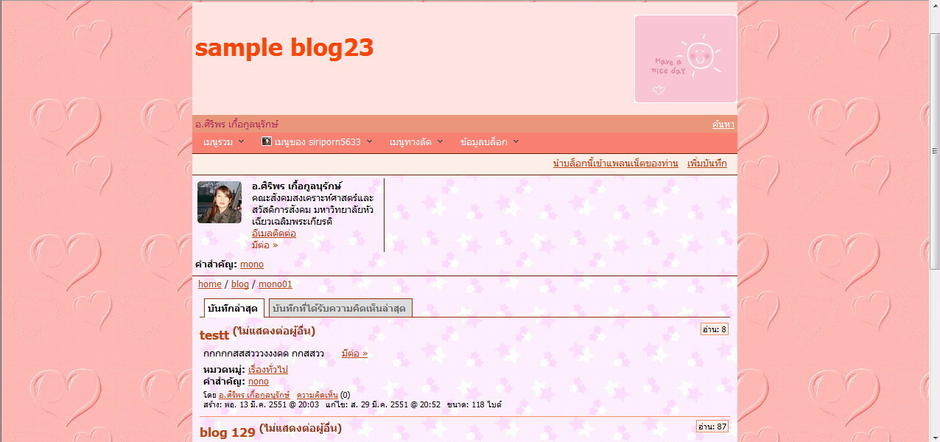
แบบที่ 23 div#subtitle {background:#E9967A;} div#ribbon{background:#8B4726;} div#page-wrapper {background-image: none;} div#page{background-image:url(http://gotoknow.org/file/siriporn5633/pon-antz51.gif);} body{background-image:url(http://gotoknow.org/file/siriporn5633/prod_189_4110.jpg );} div#title{font-size:big;color:#FF4500;background-image:url(http://gotoknow.org/file/siriporn5633/1205339.jpg);background-position:right center;background-repeat:no-repeat;height:100px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 23

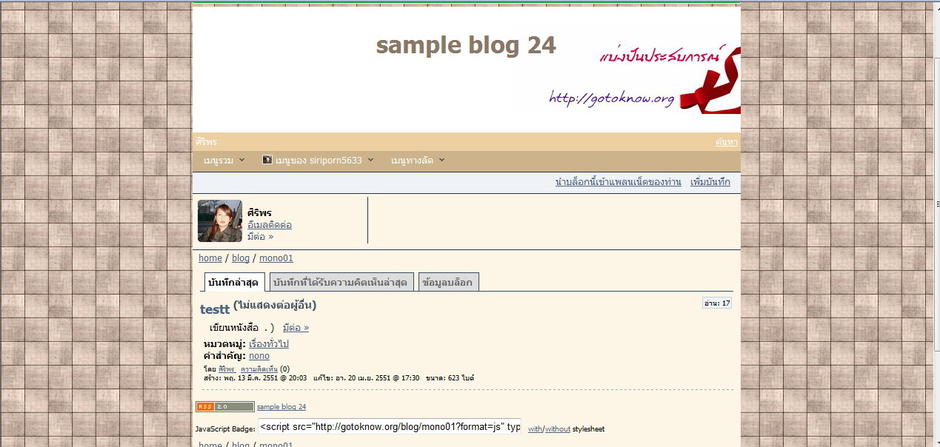
แบบที่ 24 div#subtitle {background:#EECFA1;} div#ribbon{background:#CDB38B;} div#page-wrapper {background-image: none;} div#page{background:#FDF5E6;} body{background-image:url(http://gotoknow.org/file/siriporn5633/miscella36.gif );} div#title{font-size:big; color:#8B7765;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/t03.gif); background-position:right;background-repeat:no-repeat;height:150px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 24

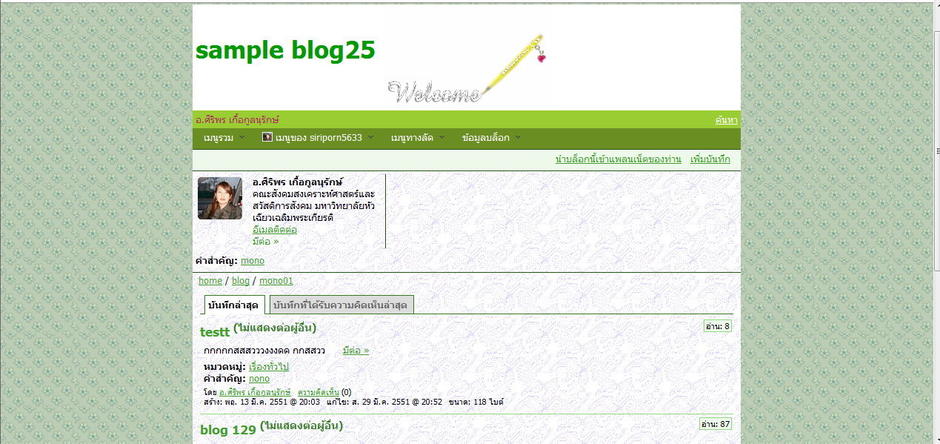
แบบที่ 25 div#subtitle {background:#9ACD32;} div#ribbon{background:#6B8E23;} div#page-wrapper {background-image: none;} div#page{background-image:url(http://gotoknow.org/file/siriporn5633/1186142383.gif);} body{background-image:url(http://gotoknow.org/file/siriporn5633/pon-antz37.jpg);} div#title{font-size:big; color:#009900;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/pen-welcom.gif); background-position:center ;background-repeat:no-repeat;height:130px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 25

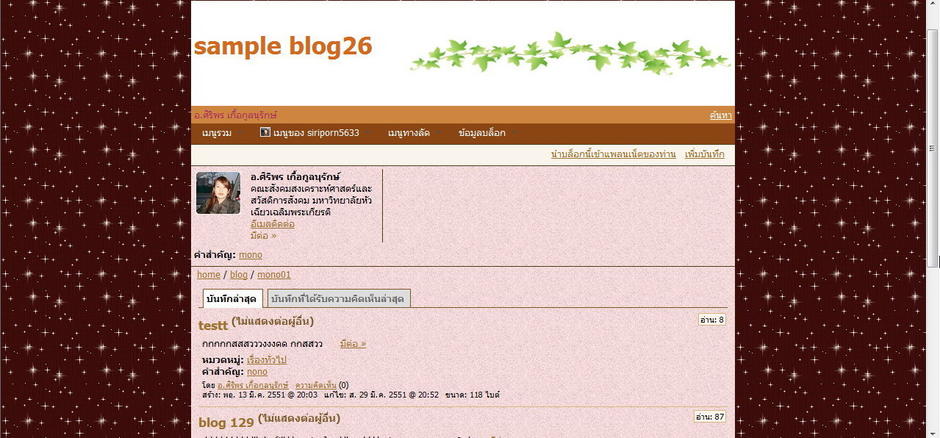
แบบที่ 26 div#subtitle {background:#CD853F;} div#ribbon{background:#8B4513;} div#page-wrapper {background-image: none;} div#page{background-image:url(http://gotoknow.org/file/siriporn5633/c31a.gif);} body{background-image:url(http://gotoknow.org/file/siriporn5633/star7.gif );} div#title{font-size:big; color:#D2691E;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/turu1-line.gif); background-position:right center;background-repeat:no-repeat;height:140px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 26

ความเห็น (6)
ขอบพระคุณที่เเบ่งปันสิ่งดีๆให้ค่ะ
อยากได้โค้ดcssบล๊อกแบบอื่นอีกมีอีกไหมคะ เพิ่งหัดทำบล็อกเองคะ ขอบคุณล่วงหน้าค่ะ
div#subtitle {background:#9ACD32;}
div#ribbon{background:#6B8E23;} div#page-wrapper {background-image: none;}
div#page{background-image:url(http://gotoknow.org/file/siriporn5633/pon1-bg7.gif);}
body{background-image:url(http://gotoknow.org/file/siriporn5633/rosebg.gif);}
div#title{font-size:big; color:#FFC125;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/1189321085.jpg); background-position:center bottom;background-repeat:no-repeat;;}
ขอบคุณมากค่ะ
กำลังสร้างบล็อกส่งอาจารย์ค่ะ
ขอบคุณครับ สวยดี
=_= ช่วยตกแต่บล็อกให้หน่อยนะค่ะ
ชอบสีฟ้าขาว
ขอบคุณค่ะ