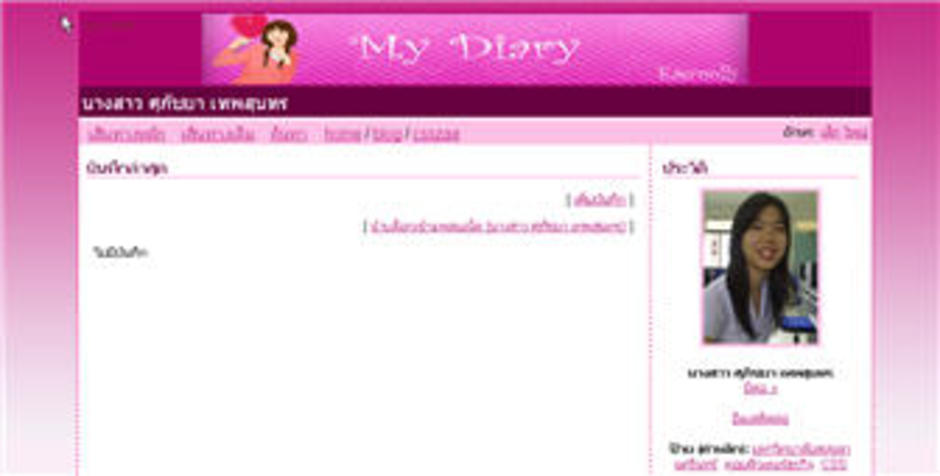
Theme สำหรับคนรักสีชมพู
ลองทำ Theme เรียบๆ ดูบ้าง
นำโค้ดนี้ไปใส่ในส่วนของ css ที่ตกแต่งเองนะ
div#title{padding: 10px 4px 35px;
font-size: xx-small;color:#90233D;
background:#B306B;
background-image:url("/file/kaecoolly/test.jpg");
background-repeat:no-repeat;
background-position:center center;height:35px;}
div#title span {display:none;}
div#container {width: 835px; background: #ffffff; border: 3px dotted #ff3399;}
div#content2 {width: 600px; border-right: 3px dotted #ff3399;}
div#sidebar2 {width: 223px; background: #ffffff;}
body{ background: #f5f7f9; background-image: url("/file/kaecoolly/bgpink.gif");
background-repeat: repeat-x;}
ค่าสีและurl คุณสามารถเปลี่ยนตามที่ต้องการได้เลยนะคะ
ดูตัวอย่างได้จาก http://gotoknow.org/blog/csszaa

ความเห็น (4)
- ขอบคุณมากครับที่นำสิ่งดี ๆ และสวยงามมาฝากครับ
- แต่ขออนุญาตรอรูปแบบในบันทึกหน้าดีกว่าครับ เพราะทั้งรูปหัวใจและสีชมพูอาจจะทำให้บล็อกของผมหวานแหววเกินไป อาจจะไม่เหมาะกับ Theme ของบล็อกผมครับ เพราะผมเน้นความดุดันและแบบโหด ๆ ครับ (อิอิ)
- ถ้ามีแบบโหด ๆ อย่าลืมนำมาฝากกันบ้างนะครับ
- ขอบพระคุณล่วงหน้าครับ
สวยดีนะ น่ารักดีสีชมพู
อย่าลืมทำ Theme อื่นอีกเยอะๆ ด้วยนะ ^^
สวยดีค่ะ น่ารักและหวานๆตามแบบฉบับเจ้าของบล็อกเลยค่ะ