การสร้าง firefox extension (ตอนที่ 1)
สืบเนื่องมาจากต้องการส่งเสริมการใช้โอเพนซอร์ส จึงเป็น อ ที่ปรึกษาให้กับกลุ่มนักศึกษาที่พัฒนาโปรแกรมต่อยอดจากโอเพนซอร์ส โปรแกรมโอเพนซอร์สหนึ่งซึ่งคนนิยมใช้กันมากคือเบราว์เซอร์ Mozilla Firefox และนักพัฒนาโปรแกรมสามารถสร้างฟังก์ชันเพิ่มให้กับ Firefox หรือ extension
การจะเป็นที่ปรึกษาที่ดี ก็คงไม่ใช่แค่แนะนำให้เค้าใช้เทคโนโลยีอะไรโดยไม่ได้ลองทำเองด้วย ซึ่งถ้าหากคนที่รับการปรึกษาจากเรา เค้าเริ่มทำเองไม่เป็น อาจเป็นเพราะยากเกินไป หรือเค้ามีพื้นฐานไม่พอ หรือเค้ามีเวลาจำกัดหรือประสบการณ์น้อยในการเรียนรู้ คนที่เป็นที่ปรึกษาก็ต้องลองทำและแนะนำให้ด้วย และนี้คือที่มาว่าทำไมจึงมาเรียนรู้การสร้าง firefox extension ถึงแม้ว่าอยากจะปรับปรุงหนังสือ XML ให้เสร็จและอยากให้เวลาลูกมากกว่านี้ ก็จะทยอยทำทุกอย่างไปด้วยกันหมด
ในที่นี้ได้ทำการทดลองโดยใช้ระบบปฏิบัติการ Ubuntu 8.04 และ Firefox 3.0
ตอนที่ 1: การเตรียมการพัฒนา extension
1. สร้าง user profile สำหรับการพัฒนา (dev profile)
ไปที่ที่อยู่ของ Firefox แล้วพิมพ์ about:config จากนั้นแก้ไขตัวแปรต่างๆ
2. ติดตั้ง development extensions กับ dev profile
3. แก้ไขไฟล์ในโฟลเดอร์ extension แล้วเปิด firefox ใหม่ด้วย dev profile
1. การสร้างและใช้ dev profile
เพื่อจะไม่ให้เกิดปัญหาการสูญเสียข้อมูลที่เก็บไว้และมีปัญหาจากการพัฒนาโปรแกรม extension ที่ทำให้การรัน Firefox ช้าลง เราควรจะสร้างและใช้ dev profile
1.1 แก้ไข development preferences
a) ใช้ Firefox ด้วย dev profile ด้วยคำสั่ง
firefox -no-remote -P dev
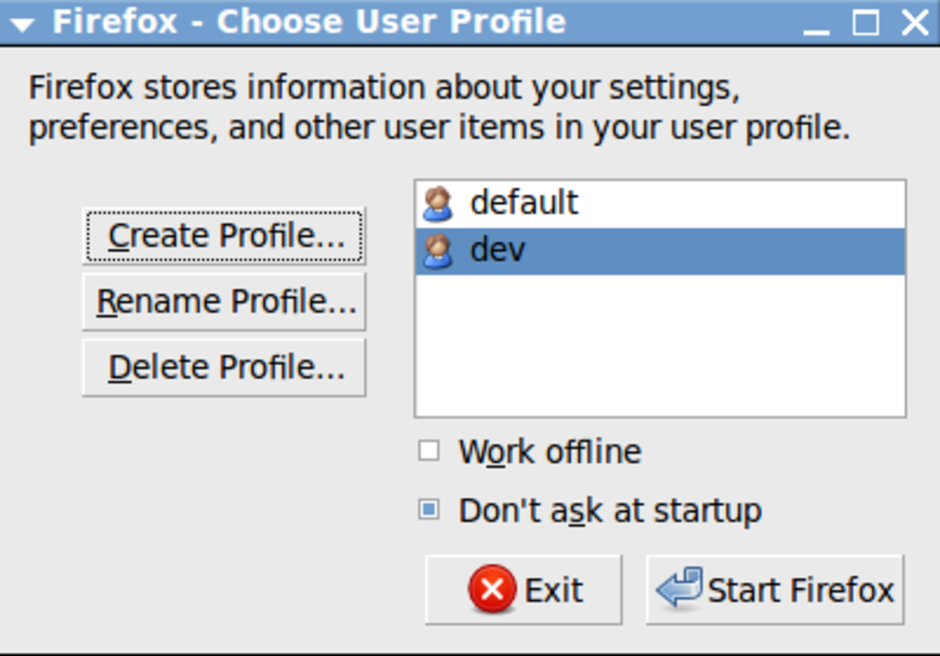
จากนั้นก็คลิกปุ่ม Create Profile ให้ชื่อว่า dev ซึ่งจะได้หน้าต่างอย่างนี้

จากนั้นคลิกปุ่ม Start Firefox
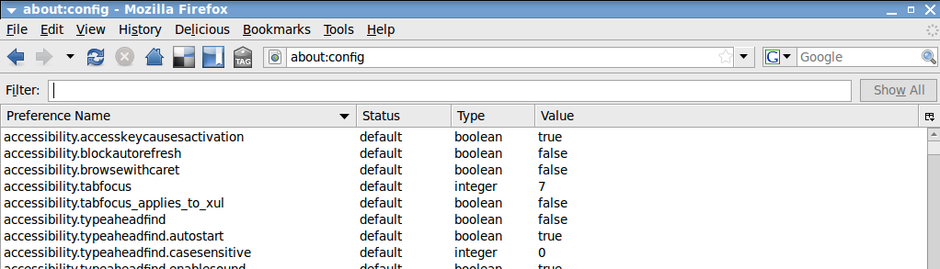
b) ไปที่ about:config

c) แก้ไขตัวแปรต่อไปนี้
- javascript.options.showInConsole = true. เพื่อที่จะเก็บบันทึกข้อผิดพลาดไว้ที่ Error Console.
- javascript.options.strict = true. เพื่อที่จะแสดงข้อความเตือนจากการใช้ JavaScript
- extensions.logging.enabled = true. เพื่อที่จะทำให้มีรายละเอียดเพิ่มเติมเกี่ยวกับปัญหาที่เกิดขึ้นระหว่างการพัฒนา extension
2. การติดตั้ง devlopment extension
ดูรายชื่อของ development extension ได้ที่ https://developer.mozilla.org/en/Setting_up_extension_development_environment
อย่างน้อยควรติดตั้ง DOM Inspector และ JavaScript Debugger
ความเห็น (2)
พอดีใช่โปรแกรมนี่อยู่