รวม Theme มาฝากให้สมาชิก G2K ใช้ครับ
รวบรวม Theme มาฝากให้สมาชิก G2K ใช้ครับ
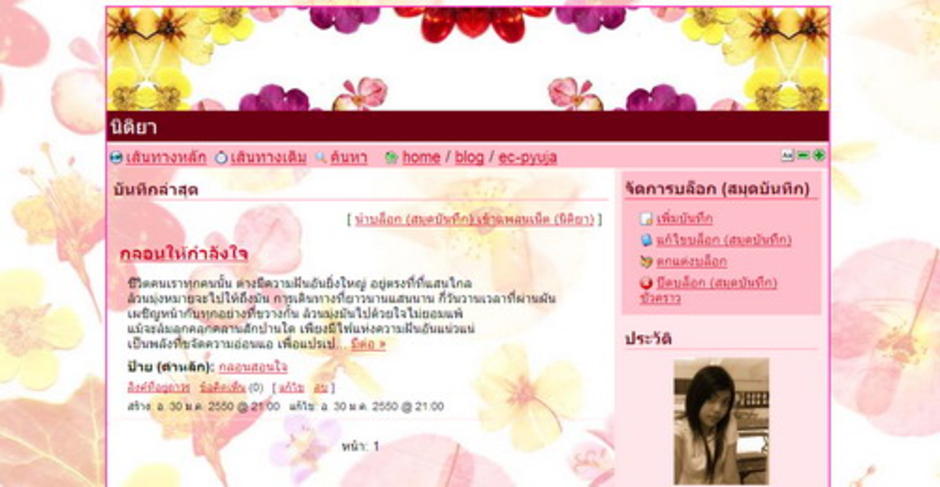
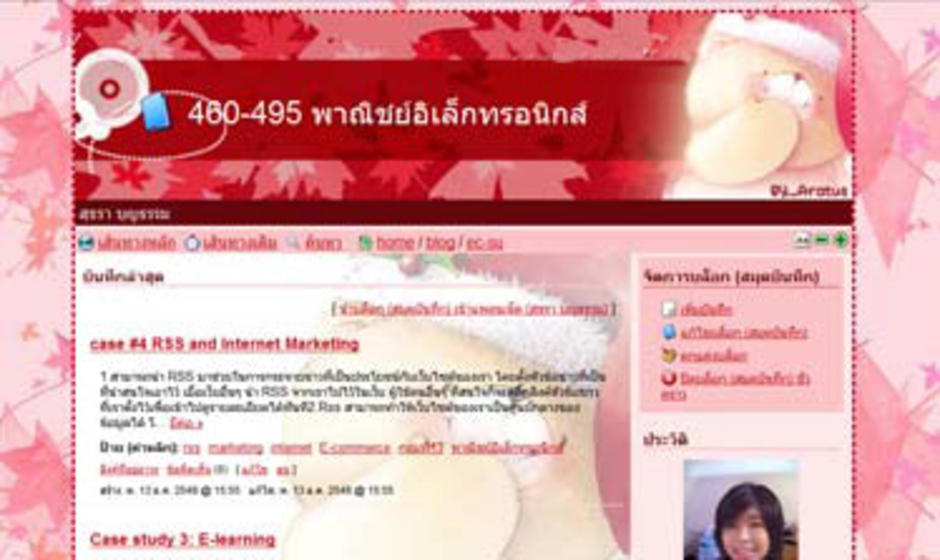
 Design by BoyBoy
" theme สวยๆจากพี่บอยค่ะ น่ารักคิกขุค่ะ ดูหวานๆ แต่อย่าบอกเค้านะคะว่านี่ผู้ชายทำ สงสัยจะโรแมนติคน่าดูเลยค่ะ ที่ learner ธีมนี้ดูเหมือนจะฮอตฮิต มากเลยล่ะค่ะ "
|
ค่าสี : 95 ค่าความเข้มสี : 70 div#title {padding: 40px 4px 70px; |

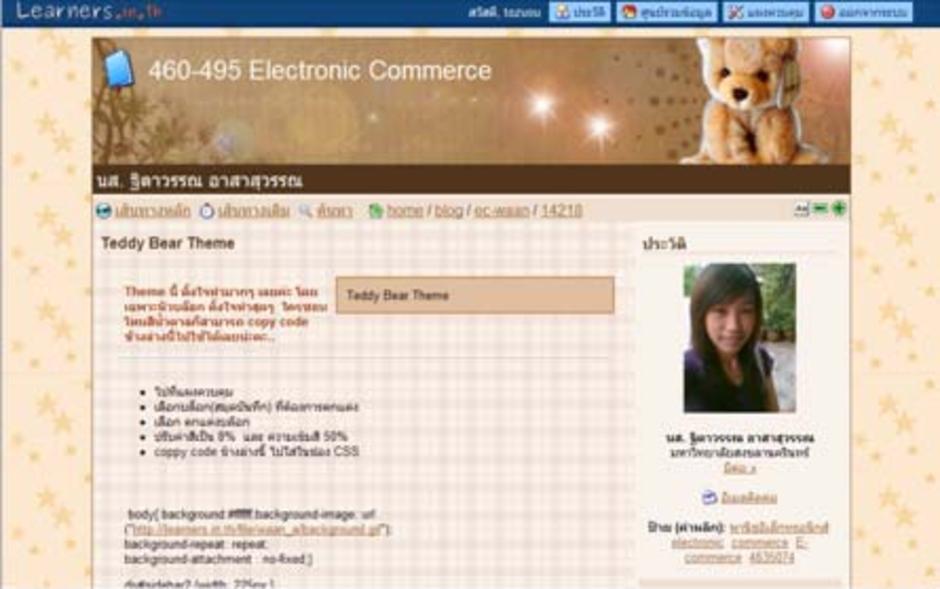
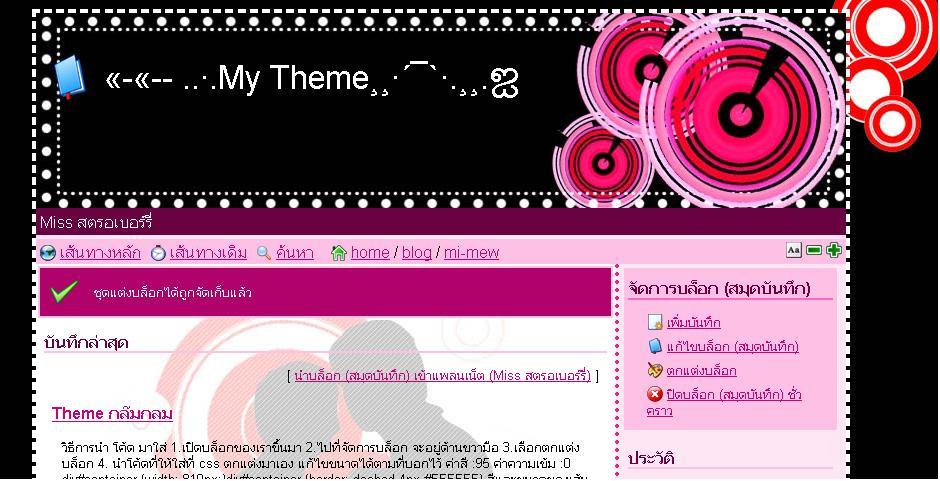
Design by Miss Strawberry
" theme ของ มิวค่ะ ดูอาร์ตดีค่ะ สวยดี ก็เลยเอามาแจกกันจ้ะ มีคนแอบเอาไปใช้แล้วด้วยนะคะ แสดงว่าได้รับความนิยมอยู่เหมือนกันนะ "
|
ค่าสี : 95 ค่าความเข้ม : 0 div#title {padding:40px 10px 45px; color:#FFFFFF; background-image: url("http://gotoknow.org/file/minisock/hc28.jpg"); background-repeat:repeat; background-position:center center; height:110px;} div#title span {display:none;} div#subtitle {font-size:medium;} body{background-image: url("http://gotoknow.org/file/minisock/113.jpg "); background-repeat:repeat;} div#container {width: 810px; border: dashed 4px #FFFFFF} div#content2 {border-right: 4px dotted #F31C7E; width: 579px; background-image: ur("http://learners.in.th/file/miyaki/con7c.jpg"); background-repeat:repeat; background-position:center top;} div#sidebar2 {width: 221px;} form{background-image: url("http://gotoknow.org/file/minisock/Untitled-3.jpg"); background-repeat:repeat; background-position:center bottom; background-color:#FFFFFF;} |

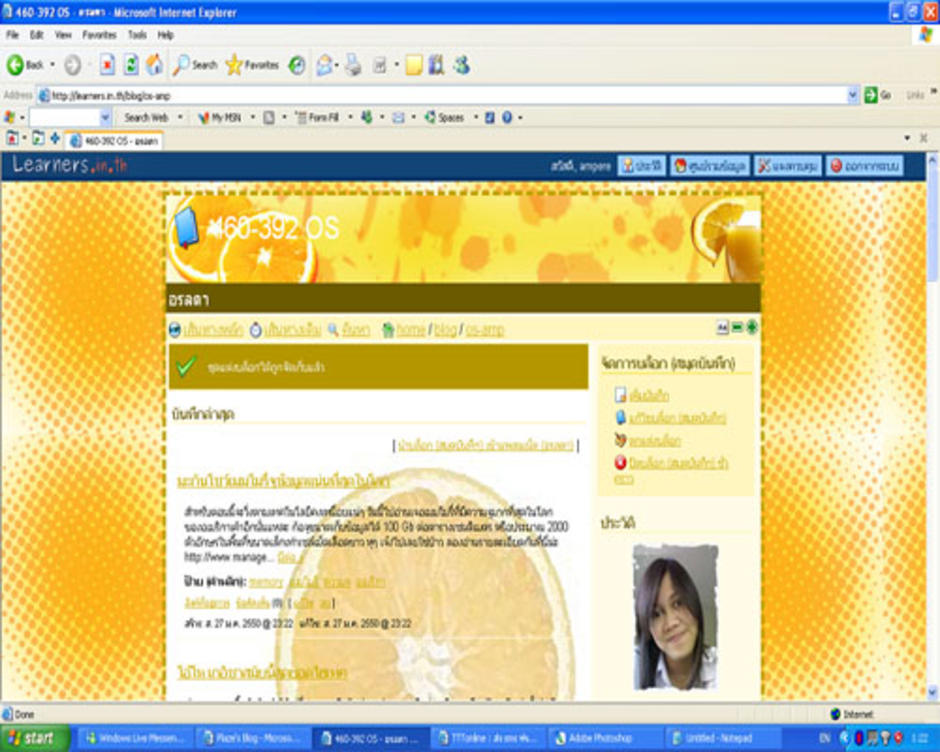
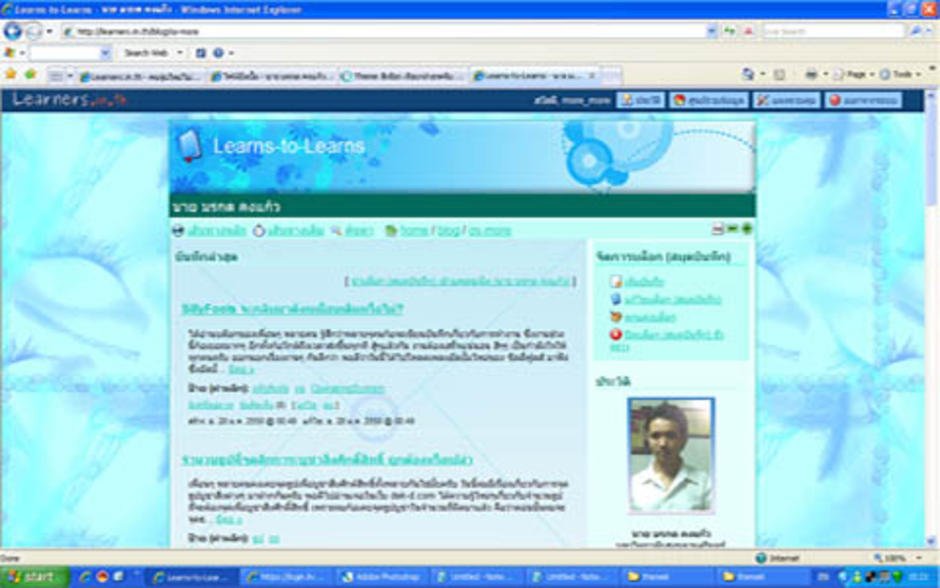
Design by MorMor
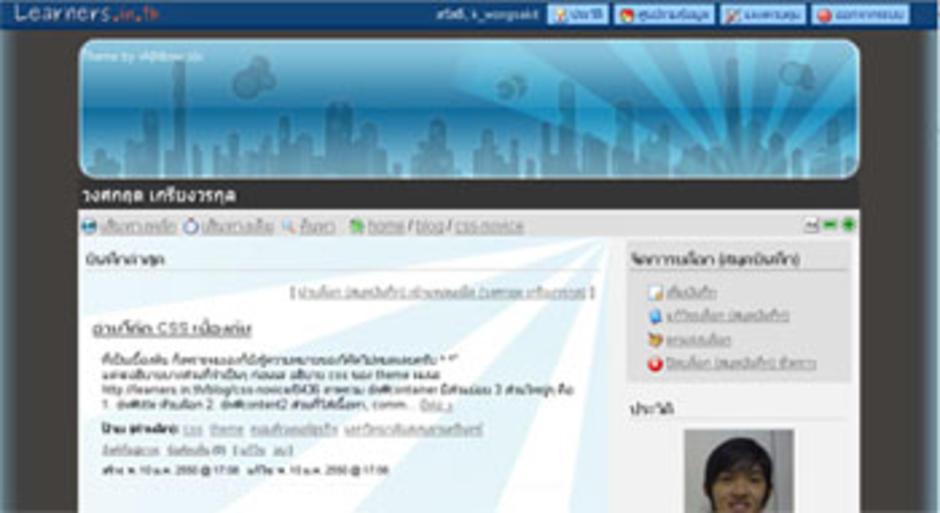
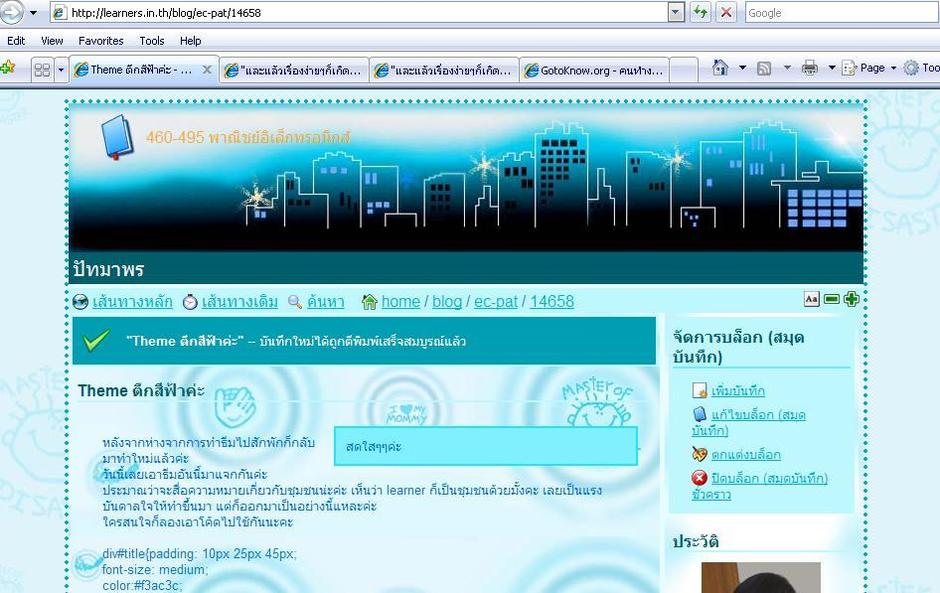
" theme สีฟ้าสดใสจากสมาชิก learner ค่ะ ดูเรียบๆแต่ก็สร้างความสดใสให้กับ
ผู้มาเยือนได้ดีที่เดียวเชียวค่ะ " |
ค่าสี : 48 ค่าความเข้ม: 98 div#title{padding: 10px 4px 55px; div#content2 {width: 570px;
|
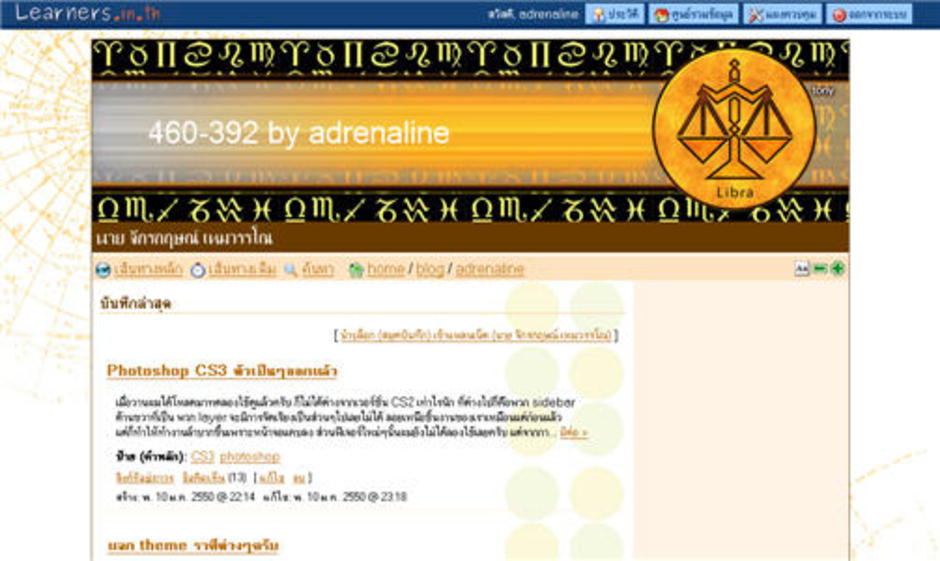
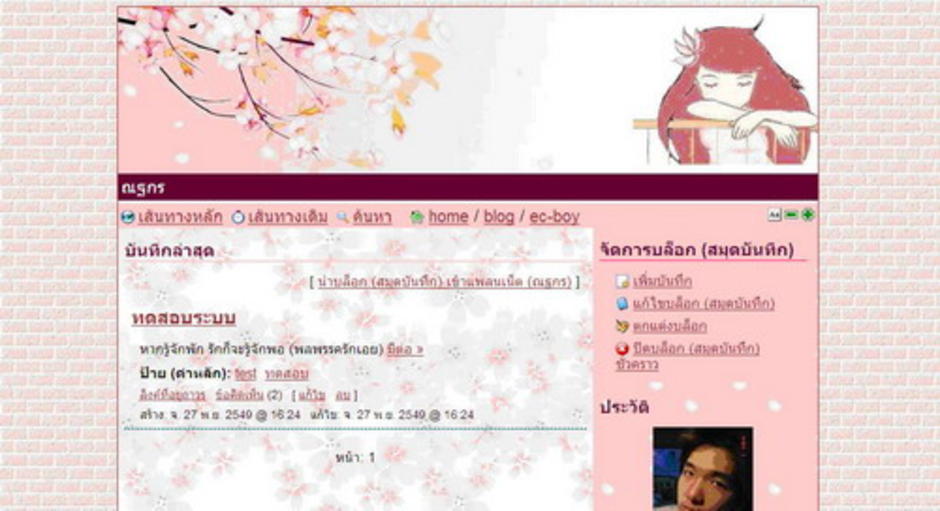
 Design by RainBowSix
" theme ของหนึ่งในผู้ประสานงาน G2K เอามาแจกกันค่ะ สวยดี เท่ห์ๆ สไตล์หนุ่มๆน่ะค่ะ เอาแบบคิกขุมาแจกก็เยอะแล้วค่ะ เลยอยากเปลี่ยนแนวบ้างค่ะ "
|
ค่าสี : 1 ค่าความเข้มสี : 1 |
 Design by MiNiSocK
" theme สุดท้าย..ท้ายสุด เป็น theme ของหนึ่งในผู้ประสานงาน G2K เช่นเดียวกันค่ะ แล้วก็เป็น theme ของเจ้าของบันทึกนี้ด้วยค่ะ..อิอิ อย่าลืมอุดหนุนกันนะคะ "
|
ค่าสี :52 ความเข้มสี :100
div#title{padding: 10px 25px 45px;
font-size: medium; color:#f3ac3c; background:#000000; background-image:url("http://gotoknow.org/file/minisock/acar17.jpg"); background-repeat:no-repeat; background-position:center center; height:95px;} div#title span {display:none;} body{background:#def5fa; div#container {border: dotted 4px; div#content2 {width:595px; div#sidebar2 {width: 195px; form{ |
ความเห็น (9)
ขอบคุณค่ะ เปลี่ยนเรียบร้อยแล้ว น่ารักจังเลยค่ะของคุณwitthaya sriphanchat
ผมเอามาใช้แล้วนะครับ
ขอบคุณมากครับผม
very goooooooooooooooooooooooods
ขอคุณครับที่ให้วิชา......
ของเจริญๆๆๆๆๆๆๆๆๆๆๆๆๆๆๆๆๆๆๆๆๆๆๆๆๆๆๆนะ........
ขอบพระคุณมากค่ะ
มีความสุข กับทุกวันค่ะ
Many thanks, you are very kind. มือใหม่อย่างเราก็เลยได้บล็อกสวยๆ เพราะฝีมือของคนเก่งๆที่ใจดีอย่างนี้แหละค่ะ
ถิรเดช พิมพ์ทองงาม
ขอคุณสำหรับ theme จะนำไปใช้ครัง..เจริญสุข /ถิ
ขอบคุณนะค่ะ
ขอบคุณมากครับ
มีวิธีอธิบาย ทำให้ได้เรียนรู้และเข้าใจที่ไปที่มา... ชอบมากมาย... ขอบคุณค่ะ