สร้าง Website ง่ายๆแบบมืออาชีพด้วย Google Site
ปัจจุบันมีเครื่องมือในการสร้างเว็ปไซต์ หรือ เว็ปเพจออกมามากมายหลายบริษัท แล้วแต่ใครจะหยิบตัวไหนมาพัฒนา ให้มีรูปแบบตามความต้องการให้ คำว่าตามความต้องการนี่แหละครับมันยากมากให้คำว่ายากของผมนั้นหมายถึงการจัดการหรือ Update ให้มีความทันสมัยเสมอ ถ้าในความต้องการของผมในการสร้างเว็ปขึ้มาซักเว็ปจะต้องมีคุณสมบัติดังนี้
1.การโหลดต้องไม่อืด
2.แทรกรูปพวก Picture Gallarry ในกรณีนี้ผม Load รูปโดยใช้ Picasa โดยสมัครพื้นที่ไว้ 1 GB โดย Googles ให้มาฟรีๆ
3.สามารถจัดการกับ Database ประมวลผลแบบ เรียลไทม์ โดยไม่จำเป็นต้องเขียนโปรแกรมภาษาใดๆเป็นทั้งสิ้น (มันยอดตรงนี้หละจอร์จ) เค้าเรียก Documents Share สามารถลดเอกสารลงได้เยอะมีเอกสารมีการ Upadte ตลอดเวลาโดยผู้จัดทำข้อมูลสารถบันทึกในส่วนของตัวเอง ท่านลองนึกถึง Excel นะครับมันจะมี Sheet ต่างๆ สมมุติว่าผมต้องการข้อมูลจากหน่วยงานย่อย 20 องค์กร ผมขอยกตัวอย่างง่ายๆดังนี้
สมมุติว่าผมต้องการข้อมูลการสำรวจสัตว์เลี้ยงของชาวบ้านทุกเดือนโดยอาสาสมัครของผมโดยส่งรายงานให้ผมทราบทุกเดือน
ประเภทสัตว์เลี้ยง |
จำนวน |
วัว |
673 |
ควาย |
250 |
เป็ด |
2,345 |
ไก่ |
4,563 |
ผมต้องส่งแบบฟอร์มนี้ให้อาสาสมัครของผมโดยทาง E-mail ทั้ง 20 หน่วยแล้วรอรับทุกสิ้นเดือนแล้วนำมารวมเป็นหน้าสรุปเป็นจำนวนรวม ทีนี้ผมก็เปลี่ยวิธีการ โดยใช้ Documents share ของ พี่ google นี้แหละครับโดยสร้างหน้าแรกไว้เป็นหน้าสรุป กำหนดสิทธิการเข้าถึงให้ดูได้อย่างเดียวยกเว้นเจ้าของคือผมนี่แหละครับ ทำการ Copy Sheet ต่างๆกำหนดชื่อเป็นหน่วยอาสาสมัครของผมทั้ง 20 หน่วย ทำการกำนดสิทธิในการแก้ไข บันทึกข้อมูลของแต่ละหน่วย โดยใช้วิธีการเชื้อเชิญโดย Add E-mail ของแต่ละคนในแต่ละ Sheet ครับ ทำให้แต่ละหน่วยสามารถบันทึกได้เฉพาะ Sheet ของตนเอง หน้าหลักหรือหน้าสรุปนั้นสามารถดูได้ทุกคนแต่แก้ไขไม่ได้เพราะเราใส่สูตรไว้จุดประสงค์เพื่อไม่ให้แก้ไขนั้นเอง
เมื่อสร้างเอกสารจัดรูปแบบหน้าตาให้สวยงามก็ทำการแทรกไว้ใน Pageของเรา ท่านเชื่อหรือไม่ว่าใช้เวลาไม่ถึง 1 นาทีท่านก็มี Web Database แล้ว ยังไม่พอมันยังสามารถ แทรก Gadget หรือ การแสดงผลในการประมวลข้อมูลออกมาใรรูปแบบของ กร๊าฟ ต่างๆ Meter เตือนภัยหรือที่เค้าเรียก Cockpit ได้อย่างง่ายดายเพื่อนำเสนอข้อมูลให้ผู้บริหาร (ข้อมูลจำพวก MIS)
ขั้นตอนในการสร้าง Website อย่างมืออาชีพ นั้นมีขั้นตอนใหญ่ๆดังนี้
1.คุณต้องสมัคร E-mail ของ Google เป็น Gmail ทานจะได้พื้นที่จัดเก็บ E-mail 2 Gb ไม่มีปัญหาเรื่อง Spam หรืออีเมล์ขยะครับ คุณต้องจำ Username กับ Password ให้ดีเพราะต้องใช้ประจำ
2.สร้าง Site โดยสมัคร ที่ Google อีกเพื่อที่ท่านจะมีพื้นที่ในการสร้าง Website ของท่านเอง ถ้าท่านใช้แบบ ฟรี เค้าจำให้ท่านมา 100 Mb บางท่านว่ามันน้อยแต่ถ้าท่านออกแบบเว็ปที่ชาญฉลาดแล้วเหลือเฟือใช้งานได้ทั้งองค์กร ในขั้นตอนนี้ท่านจะได้ Site มาจำชื่อไซต์ของท่านไว้ให้ดีผมแนะนำให้บันทึกเก็บไว้ในแฟ้มก่อนใหม่ๆเดี๋ยงงงค้นหาทางกลับไปไซต์ตัวเองไม่เจอแต่ถ้าท่านเป็นเซียนท่านก็ Log in เข้าไปที่ E-mail ที่ท่านสมัครมาเมื่อกี้ ก็เข้าไป Mail ก่อนแล้ว กด Link ไปที่ Site หรือ ไซต์บาง Browser ก็แปลเป็นไทยให้แล้วมันก็จะพาท่านเข้าสู่หน้าเว็ปแรกของท่านซึ่งยังไม่มีข้อมูลอะไร
3.ขั้นตอนการสร้าง Webpage หรือหน้าเว็ปที่เราให้บริการต่างๆ เช่น ข้อมูล รูปภาพ วีดีโอ หรือความรู้ต่างๆ (เมื่อเราสร้าง Site เสร็จ Google จะสร้างหน้าหลักให้เราเรียบร้อยเลย เราสามารถนำเนื้อหามาลงได้เลย)
โดยการกำหนดหัวข้อ การวางเลย์เอ้าท์ ให้สวยงาม โดยส่วนตัวหรือรสนิยมการออกแบบของผมแล้วผมชอบเรียบๆ ไม่ค่อยชอบแทรก Grapic มากนัก แล้วภาพดุ๊กดิ๊กต่างๆนั้นผมว่ามันลายตาอันนี้ก็แล้วแต่รสนิยมส่วนตัวครับ ตรงขั้นตอนนี้หละครับที่เราต้องแทกฐานข้อมูลที่ผมเกริ่นไว้ต้นๆ
4.สมัครบริการ Documents Share Googles อีกนั่นแหล่ะครับ เพียงแต่กรอกอะไรนิดๆหน่อยๆ พีเค้าให้มาอีก 1 GB เท่านี้ท่านก็มีวัตถุดิบเอาไว้สร้าง Web ในฝันของท่านแล้วครับผมว่ามันเป็น Web ในฝันเลยนะครับเพราะเท่าทีผมเห็นมามันอัจฉริยะจนน่าทึ่งเพียงแค่ผมมีความรู้ในการสร้างเว็ปเพียงระดับต้นๆเองมันมีเครื่องช่วย ง่ายมาก
ลองมาดูเว็ปตัวอย่างของผมนะครับ สำหรับรายละเอียดแต่ละอย่างผมจะเขียนเป็นตอนๆไว้
ฝากข้อคิดเห็นไว้ให้ผมด้วยก็ดีผมจะได้ตอบกลับ
http://sites.google.com/site/udplan/

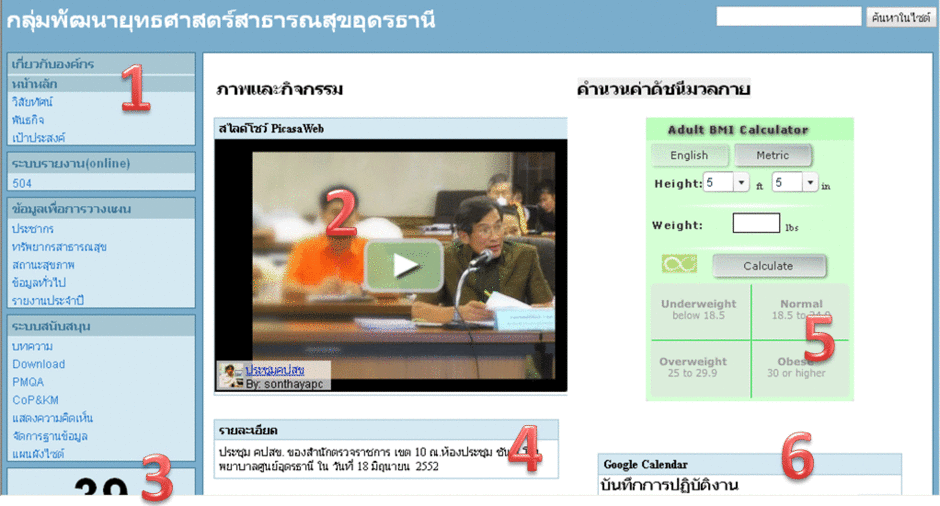
ถ้าดูองค์ประกอบคร่าวๆ
หน้าหลัก เป็นการกำหนด Lay out ให้มีส่วนหัว แถบด้านข้าง
หมายเลข 1 ถูกสร้างหรือกำหนดมาจาก Navigator หรือ "นำทาง" แต่ละรายการมาจาก แต่ละ Page เช่น วิสัยทัศน์ ก็จะมี Page ชื่อ Visoin ถ้าเราดู Site map ก็จะเห็น Page ทั้งหมด สรุปก็คือแถบด้านข้างนั้นถูกกำหนดให้แสดงตามชื่อที่เราต้องการ แต่เราต้องสร้าง Page ขึ้นมาก่อนตั้งชื่อเป็น ภาษาอังกฤษ
หมายเลข 2 เป็นการแทรก Gadget หรือเครื่องมือสำเร็จรูปจาก Web Gallary ของ Picasa ที่ Google เตรียมให้เรา (รายละเอียดจะเขียนในเรื่องต่อๆ)
หมายเลข 3 แทรกการนับถอยหลัง โดยเราสามารถกำหนดวันที่สำคัญไว้เอาไว้เตือนความจำ
หมายเลข 4 เป็น Texbox
หมายเลข 5 เป็น Gadget คำนวนค่าดัชนีมวลกาย ซึ่งในวงการสาธารณสุขใช้บ่อยมากตามโครงการ "คนไทยไว้พุง"
อันสุดท้ายหมายเลข 6 คือ Google Carlendar ประยุกต์มาเป็นแผนปฏิบัติงาน
สรุปก็คือการสร้าง Web จาก google site นั้น มีเครื่องมือในการสร้าง Page ให้เรา คำสั่งในการกำนดค่าให้เป็น Menu หรือ Navigator สำหรับการตกแต่งสามารถแทรกเนื้อหาหรือ Gadget หรือบริการที่ เค้าเตรียมใว้ให้ สำหรับรายละเอียดแต่ละอย่างจะนำลงไว้แบ่งปันกันต่อไปนะครับ อย่าลืมแวะชม Web ตัวอย่างของผม ตามลิ้งค์ข้างบนนะครับ ผมใช้ในการประยุกต์สร้างระบบฐานข้อมูล ครับ ขอบพรุคุณที่ให้กำลังใจ
ความเห็น (9)
สวยดี อยากทำค่ะ
เคยลองทำครับ แต่ยังไปไม่ถึงไหนเลย ขอบคุณมากครับ
ใช้ง่ายครับ
หาช่องทางดีๆมานานแล้วครับ ขอบคุณอย่างสูง
หาช่องทางดีๆมานานแล้วครับ ขอบคุณอย่างสูง
หาช่องทางดีๆมานานแล้วครับ ขอบคุณอย่างสูง
ขอบคุณมากครับ จะลองทำดูก่อน ไม่น่าจะยาก
ไม่ทราบว่ามีคู่มือวิธีทำ หรือแบบสำเร็จรูปที่มาแก้ข้อความไหมครับ
น่าใช้มากค่ะ เคยเข้าไปลองใช้เหมือนกันค่ะ.... แต่ไม่มีเวลาเข้าไปอีก
ขอบคุณมากค่ะ
สุวรินทร์
ฝากติชมด้วยค่ะ https://sites.google.com/site/suwarinlilly/