อิอิ...กลัวคนลาออกจากแก๊งค์หรือคะ อิอิ
แต่งบล็อก...ให้แนว
แหม ต้องขอออกตัวก่อนว่า ขออภัยคุณใยมดจริงๆครับ ที่พอมีเวลาหน่อย ก็กลับไม่ได้เขียนบันทึกแต่งบล็อก อิอิ โดนหมั่นไส้เสียจน คุณใยมดลาออกเสียแล้ว แต่คนเราอย่าไปยึดอะไรมากแหละครับดีแล้ว เพราะที่ผมตั้งขึ้นมาก้แบบ หน้าตาเฉย สำหรับพวกที่แบบ อิอิ ไม่ค่อยมีเวลา พอมีเวลาก็เข้ามาเขียนแบบหน้าตาเฉย ให้คนแปลกใจเล่นครับ มีแต่คนมาตามรีบให้ไปดู บันทึกนี้เลยต้องให้เป็น วิทยาทานครับ เฮ้อ เนี่ยล่ะน้า ไปรับปากไว้ อิอิ ก็ต้องรับกรรมกันไป แต่ช่วยอ่ะช่วยได้ครับ แค่ช้าไปหน่อย แฟนขับ เลยลดปริมาณจากที่ไม่ค่อยมีอยู่แล้ว กลายเป็นไม่มีเสียเลย
สำหรับผู้เริ่มต้นก็เชิญไปศึกษาได้ที่บล็อก อาจารย์ศิริพรนะครับ
Tips ต่อไปนี้ ลองนำไปใช้กันนะครับ
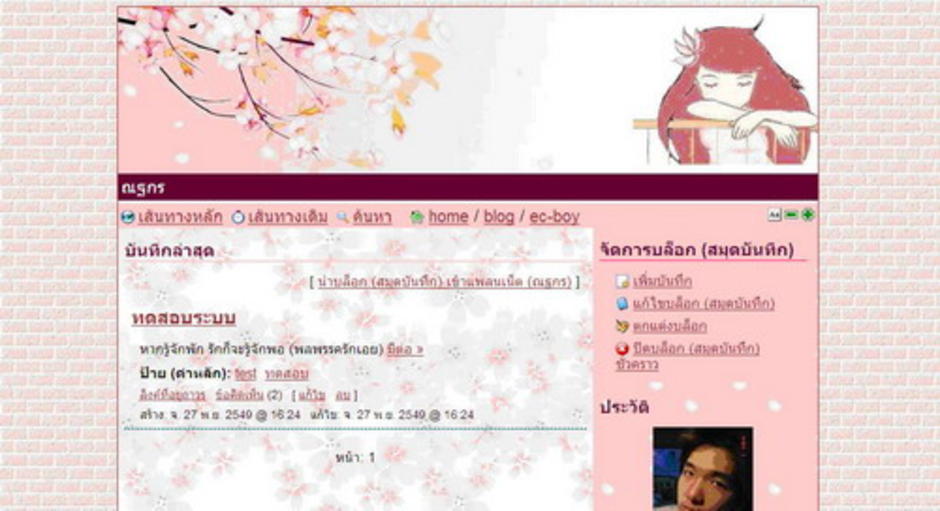
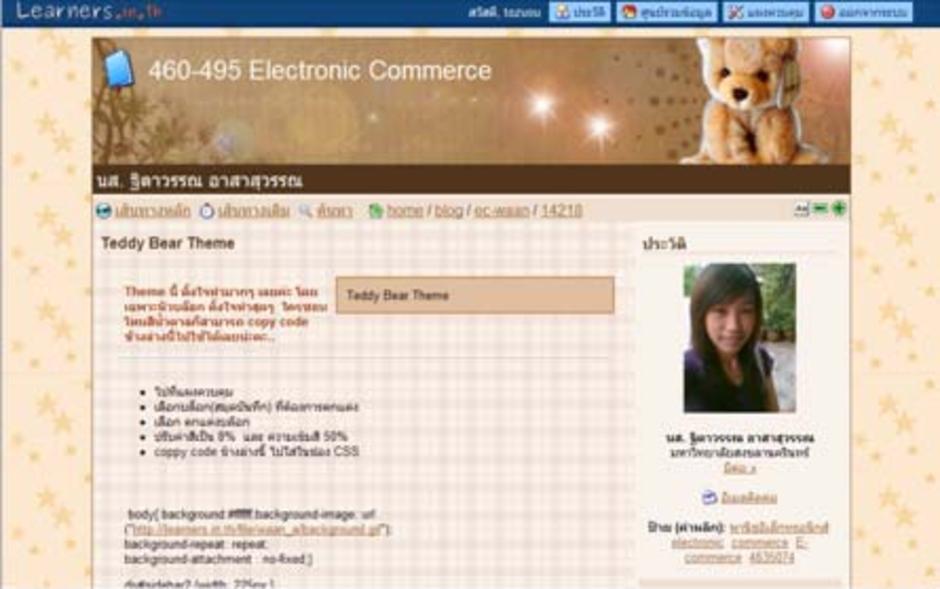
 Design by BoyBoy
" theme สวยๆจากพี่บอยค่ะ น่ารักคิกขุค่ะ ดูหวานๆ แต่อย่าบอกเค้านะคะว่านี่ผู้ชายทำ สงสัยจะโรแมนติคน่าดูเลยค่ะ ที่ learner ธีมนี้ดูเหมือนจะฮอตฮิต มากเลยล่ะค่ะ "
|
ค่าสี : 95 ค่าความเข้มสี : 70 div#title {padding: 40px 4px 70px; |

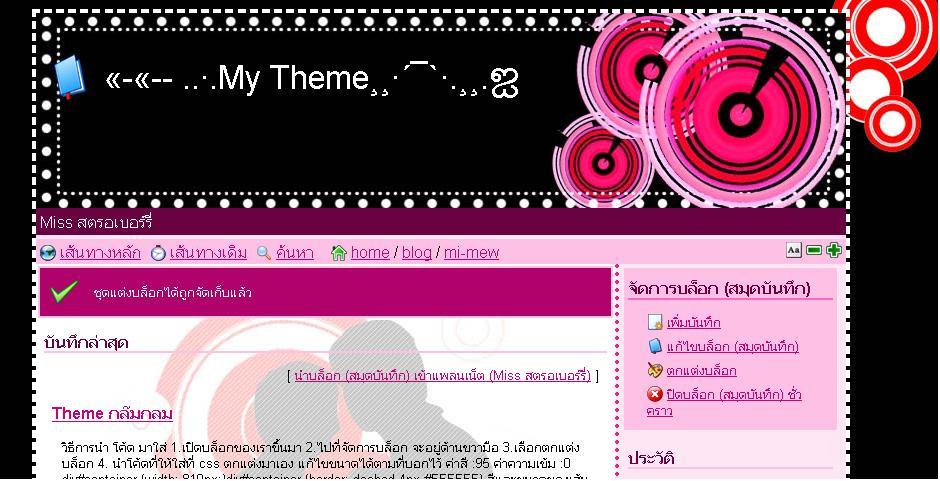
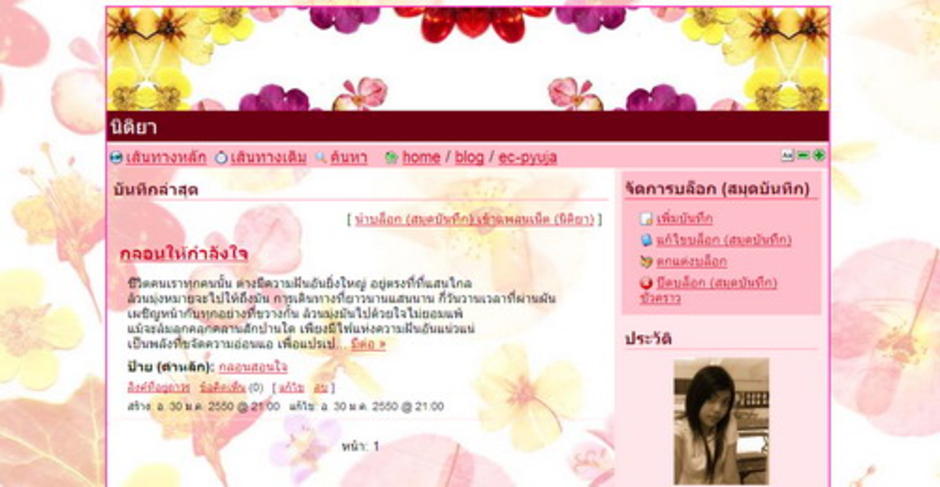
Design by Miss Strawberry
" theme ของ มิวค่ะ ดูอาร์ตดีค่ะ สวยดี ก็เลยเอามาแจกกันจ้ะ มีคนแอบเอาไปใช้แล้วด้วยนะคะ แสดงว่าได้รับความนิยมอยู่เหมือนกันนะ "
|
ค่าสี : 95 ค่าความเข้ม : 0 div#title {padding:40px 10px 45px; color:#FFFFFF; background-image: url("http://gotoknow.org/file/minisock/hc28.jpg"); background-repeat:repeat; background-position:center center; height:110px;} div#title span {display:none;} div#subtitle {font-size:medium;} body{background-image: url("http://gotoknow.org/file/minisock/113.jpg "); background-repeat:repeat;} div#container {width: 810px; border: dashed 4px #FFFFFF} div#content2 {border-right: 4px dotted #F31C7E; width: 579px; background-image: ur("http://learners.in.th/file/miyaki/con7c.jpg"); background-repeat:repeat; background-position:center top;} div#sidebar2 {width: 221px;} form{background-image: url("http://gotoknow.org/file/minisock/Untitled-3.jpg"); background-repeat:repeat; background-position:center bottom; background-color:#FFFFFF;} |

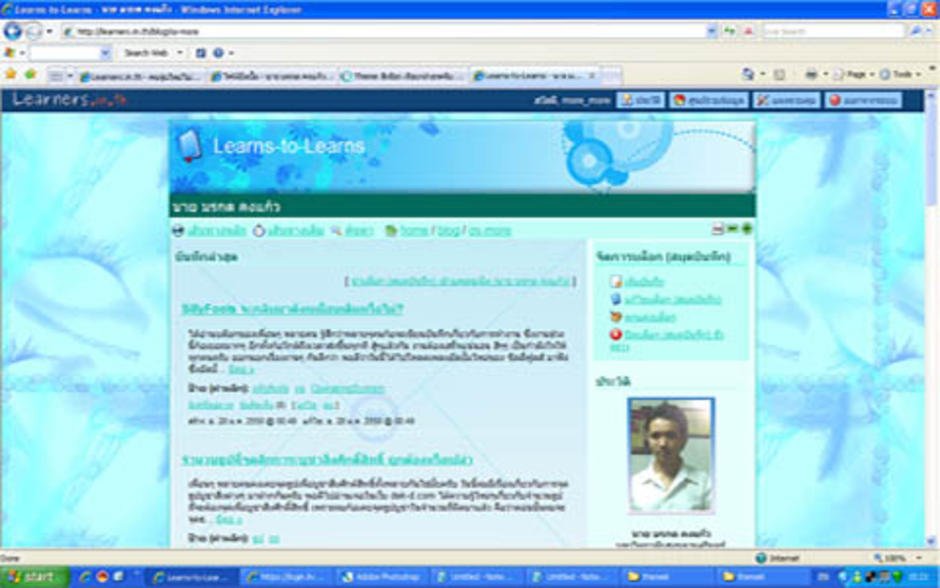
Design by MorMor
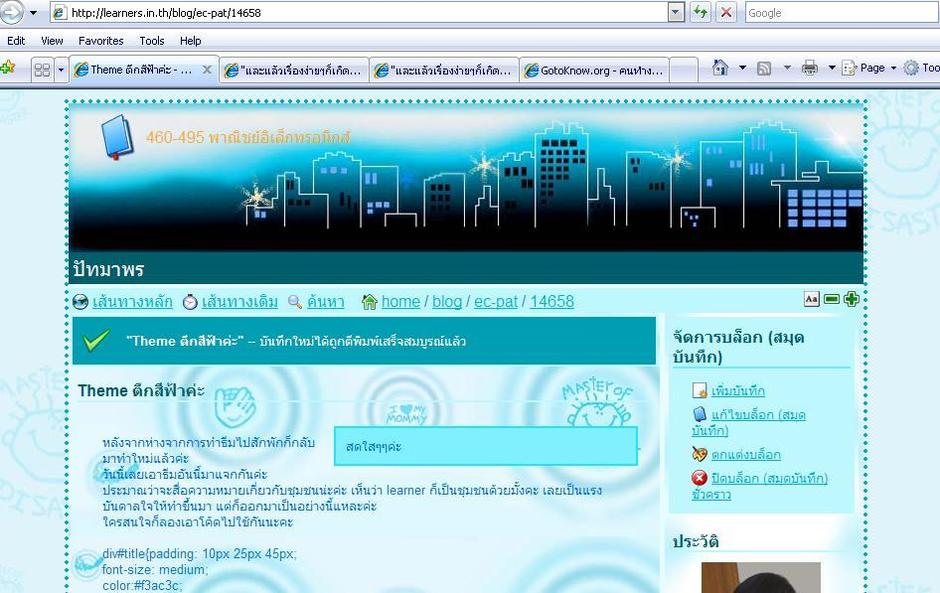
" theme สีฟ้าสดใสจากสมาชิก learner ค่ะ ดูเรียบๆแต่ก็สร้างความสดใสให้กับ
ผู้มาเยือนได้ดีที่เดียวเชียวค่ะ " |
ค่าสี : 48 ค่าความเข้ม: 98 div#title{padding: 10px 4px 55px; div#content2 {width: 570px;
|
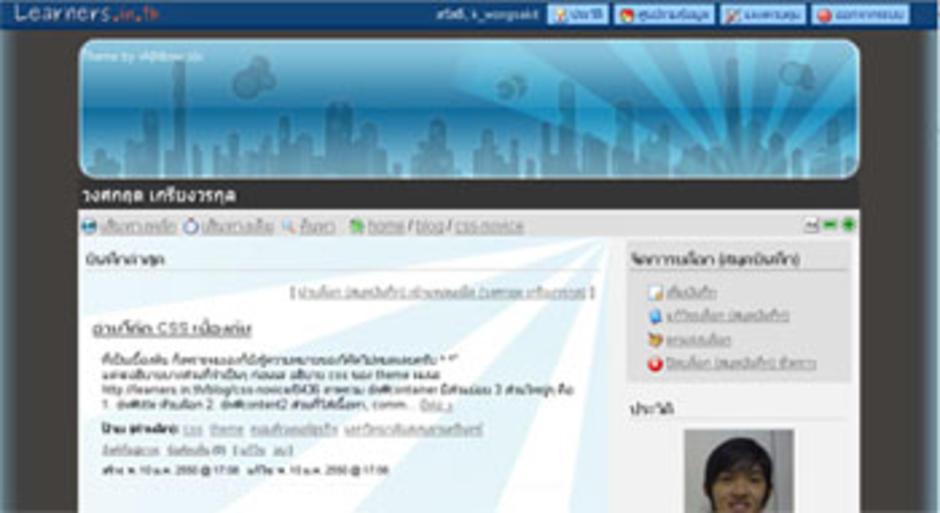
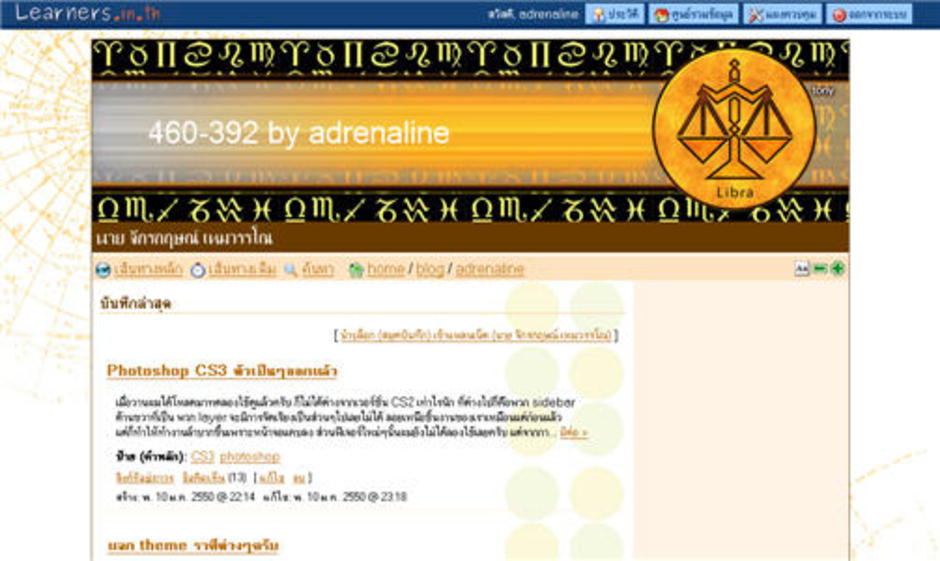
 Design by RainBowSix
" theme ของหนึ่งในผู้ประสานงาน G2K เอามาแจกกันค่ะ สวยดี เท่ห์ๆ สไตล์หนุ่มๆน่ะค่ะ เอาแบบคิกขุมาแจกก็เยอะแล้วค่ะ เลยอยากเปลี่ยนแนวบ้างค่ะ "
|
ค่าสี : 1 ค่าความเข้มสี : 1 |
 Design by MiNiSocK
" theme สุดท้าย..ท้ายสุด เป็น theme ของหนึ่งในผู้ประสานงาน G2K เช่นเดียวกันค่ะ แล้วก็เป็น theme ของเจ้าของบันทึกนี้ด้วยค่ะ..อิอิ อย่าลืมอุดหนุนกันนะคะ "
|
ค่าสี :52 ความเข้มสี :100
div#title{padding: 10px 25px 45px;
font-size: medium; color:#f3ac3c; background:#000000; background-image:url("http://gotoknow.org/file/minisock/acar17.jpg"); background-repeat:no-repeat; background-position:center center; height:95px;} div#title span {display:none;} body{background:#def5fa; div#container {border: dotted 4px; div#content2 {width:595px; div#sidebar2 {width: 195px; form{
|
ส่วนตรงนี้เป็นส่วนของปฎิทิน ก้อสามารถเปลี่ยนค่าสีได้ตามต้องการเลยครับ
ก้อ Copy Code ไป แล้วก้อนำลิ้งค์รูปที่คุณต้องการจะใส่มาใส่ที่ URL น๊ะครับ
ความเห็น (52)
แวะมาทักทาย
และรับความรู้ การแต่งblog สวยๆนะคะ
ไปทำงานแล้วค่ะ
มีความสุขเสมอๆ สุขภาพแข็งแรงนะคะ

อิอิ...กลัวคนลาออกจากแก๊งค์หรือคะ อิอิ
สวัสดีครับ
ให้มีความสุขกับการทำงานนะครับ
สวัสดีครับ
ขอบคุณที่ให้รายละเอียด พี่งงๆ มากเลยกับเจ้าโค้ดเนี่ย อิๆๆ
ไว้จะลองตกแต่งดูครับ
ดีมากๆกำลังคิอยากแต่งหน้าตาอยู่พอดี.ขอบคุณนะคะเยี่ยมมาก
เยี่ยมเลยน้องรัก
แต่ครูอ้อยชอบเดิมๆๆ รักเดิมๆๆ
คิดถึงค่ะ
เยี่ยมจริงๆ
น้องเรา
สุดยอด
สาธุ
เอาๆๆ
ใยมดไปไหน
งอนแล้ว
รีบมาเร็วๆ
พี่เอ๊ะมาแล้ว
สอนแล้วนะ
อย่างอน
รีบเข้ามาเป็นสมาชิกแกงค์ใหม่
อย่าลาออก
อิอิ
ขอบคุณน้องเอ๊ะ
เพลง แนวมากๆ
ลูกแมว สุดยอด
- บ่ายๆ กลับมาใหม่นะครับ แล้วจะตอบครับ
- ขอบคุณครับ
สวัสดีค่ะ
- ชอบค่ะ เทคนิคการเรียนรู้ใหม่ ๆ
- แต่ขึ้นอยู่กับความเยือกเย็นของอารมณ์ และเวลานะคะ
- ขอเป็นกำลังใจค่ะ
สุดยอดเลยค่ะพี่เอ๊ะ อิอิ อยากแต่งแนวๆ มั้ง แต่ว่า แต่งยังไง มันก้ไม่แนว เพราะทำไม่เป็น ฮ่าๆๆๆๆ ก๊ากๆๆๆ คิดถึงเด้อ จ้า
- ขอบคุณคนพลัดถิ่นมากครับ
- มีประโยชน์ต่อชาวบล็อกเกอร์ทุกคนเลยครับ
- จะนำไปตกแต่งบล็อกดูนะครับ
- เอามาฝากให้ช่วยเขียนกลอนซึ้งๆให้ครับผม
- สงสารพ่อหลวง
- ดูทีไรน้ำตาไหลออกมาเอง

สวัสดีครับ คนพลัดถิ่น~natachoei(หน้าตาเฉย) คนหนุ่มไฟแรงน่าเลื่อมใสเลื่อมใส แบบนี้ อนาคตเดินทางไกล ไปอีกหลายชั้น มีเสน่ห์ในการคอมเม้นอย่างอ่อนหวานนุ่มนวล ด้วยสติ ขอชื่นชม ขอบคุณในความปรารถนาดี ที่ส่งไปให้ ขอให้ท่านโชคดีมีชัย อย่าเจ็บ อย่าจน
- อากาสเริ่มหนาวๆแล้วตอนนี้
- เลยเอาบรรยากาศหนาวๆมาฝาก
- ตามสัญญาจ้า
- ถ่ายเมื่อเช้าวันอาทิตย์ที่ผ่านมา
- อากาศหนาวแถวๆบ้าน


- อิอิ บรรยากาศงามมากๆครับ
- แต่ต้องตามตอบเม้นตัวเองที่หลังครับ เพราะงานเข้าแล้วครับ
- มีความสุขตลอดเวลาครับ (ถ้าไม่ทุกข์ มีความสุขครับ)
-
 1. @..สายธาร..@
1. @..สายธาร..@ - ขอให้ความสุขกลับไปสู่ทุกคนเช่นกันนะครับ


ไม่กลัวเลยครับ คุณพอลล่า
เพราะผมมาแบบหน้าตาเฉย ไม่ได้ห้ามใคร อิอิ เลยห้ามเขาออกไม่ได้อ่ะครับ
ยังไงเราก็ยัง โกทูโน อยู่ดีครับ ไม่ว่ากัน คุรพอลล่าสบายดีนะครับ
-

- ขอบคุณท่านรองครับ
- มีกำลังใจในการทำงานแล้วครับ
- สู้ๆ
- เอิ๊กๆๆๆ
- น้องชายมาเชียร์
-

- แหมๆๆ
- ลองดูนะครับ ท่านพี่
-
 6. ธ.วั ช ชั ย
6. ธ.วั ช ชั ย - ง่ายๆครับ
- ไม่ยากเท่าไหร่
- แต่งแล้วก้เพลินดีครับ
- ยินดีครับ พี่แอ๊ด
-
 7. add
7. add - ชอบช่วยเหลือผู้อื่น เป็นนิสัยครับ
- แต่ช้าไปนิด อิอิ
- ยินดีเสมอครับ พี่รพี
-

- อะไรที่พอช่วยได้ก็จะช่วยครับ อิอิ
- ขอบคุณครับ พี่โย่ง
-

เยี่ยมจริงๆ
น้องเรา
สุดยอด
สาธุ
เอาๆๆ
ใยมดไปไหน
งอนแล้ว
รีบมาเร็วๆ
พี่เอ๊ะมาแล้ว
สอนแล้วนะ
อย่างอน
รีบเข้ามาเป็นสมาชิกแกงค์ใหม่
อย่าลาออก
อิอิ
ขอบคุณน้องเอ๊ะ
เพลง แนวมากๆ
ลูกแมว สุดยอด
- อิอิ
- เพลงน่ารักมากๆๆๆครับ
- ชอบๆๆ
- ใช่ครับพี่คิม
-
 14. ครูคิม
14. ครูคิม - การแต่งต้องใช้เวลา
- ดูจังหวะ
- ขอบคุณครับ
- ต้องใจเย็นๆจ๊า
- อิอิ
- คิดถึงเช่นกันจ๊า
-
 15. กล้วยแขก~natadee
15. กล้วยแขก~natadee
- ต้องลองผิดลองถุกดูนะครับ
-

- เพราะสวรรค์ไม่ได้ประทาน พรให้เก่งกันทุกคน โดยเฉพาะผมเนี่ย ท่านลืม อิอิ
- เลยให้แต่ แสวงครับ
- จัดไปแล้วครับพี่เขี้ยว
-

- อิอิ
- ขอบคุรครับสำหรับภาพสวยๆ
- สวัสดีครับ ท่านผอ.
-

สวัสดีครับ คนพลัดถิ่น~natachoei(หน้าตาเฉย) คนหนุ่มไฟแรงน่าเลื่อมใสเลื่อมใส แบบนี้ อนาคตเดินทางไกล ไปอีกหลายชั้น มีเสน่ห์ในการคอมเม้นอย่างอ่อนหวานนุ่มนวล ด้วยสติ ขอชื่นชม ขอบคุณในความปรารถนาดี ที่ส่งไปให้ ขอให้ท่านโชคดีมีชัย อย่าเจ็บ อย่าจน
- แหมๆๆ
- ชมกันจนผมเขิลเลย อิอิ
- พี่เขี้ยวมาแบบหายอีกแล้ว อิอิ
-

- สวัสดีครับ
- ไหงไม่เม้นล่ะครับ
- เม้นหาย เหมือนลูกแมว
- เอิ๊กๆๆๆๆ
ขอบใจจ้า น้องรัก ..
งั้นพี่ขอยืม ไปใช้มั่งนะ
อิอิ...ขอบคุณเจ้า
- เพิ่งเห็นพี่เขี้ยว หุหุ
-

- ขอบคุรครับ
- จัดไปโลดครับ คุณพี่
-

- อิอิ
- เป็นวิทยาทานครับ
- ไม่อุบอิบ
-พี่ครูต้อยงงงงหว่า ทำอะไรกัน
-แบบมันเยอะจัง
-เอาแบบผู้สูงอายุที่เด็กเห็นแล้วจ๊ากกกกก นะมีไหม 55
มาหัดทำคะ
เปลี่ยนสีโค๊ดพี่ประกายไม่เข้าคะ
ภาพยังทำไม่ได้ที่หัว blog
พี่อยากใส่จำนวนนับ ลองแล้วทำไม่ได้ สอนหน่อยนะคะ
- อิอิ
-
 43. krutoi
43. krutoi - สวัสดีครับ พี่ครูต้อย
- เข้าไปดูของอาจารย์ศิริพรได้นะครับ
- เลือกแบบสวยๆไทยๆดูครับ
- เพิ่งจะว่างตอบ เหอๆ
- สวัสดีครับ พี่ประกาย
-
 44. ประกาย~natachoei
44. ประกาย~natachoei - สีโค้ดผมเอาไปวางไว้ให้แล้วนะครับ
- ส่วนบล็อกที่หัว เข้าไปศึกษาของอาจารย์ศิริพรดูนะครับ
- คิดถึงครับ
สวัสดีค่ะ
มาเยี่ยมด้วยความคิดถึง
ขอบคุณสำหรับความรู้
- สวัสดีคะน้องเอ๊ะ
- ตอนเช้าบอกให้พี่ประกาย copy code มาวางไว้ให้จะเปลี่ยนสีให้ code ที่ใช้อยู่คะ
- div#subtitle {background:#FFF5EE; font-size: big; color:#FF1493;}div#container {width: 840px; background:#fffff;}div#content2 {background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/05st8.jpg); background-position:right;border: 0px solid #ffffff;}body{background:#FFF5EE;background-image:url(http://gotoknow.org/file/siriporn5633/7898.gif);background-repeat: repeat;} div#title{padding: 18px 4px 35px; font-size: big; color:#CC0000; background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/1202362145.gif);background-repeat:no-repeat;background-position:bottom; height:140px;} div#subtitle {background:#FFF5EE; font-size: big; color:#FF1493;}div#container {width: 840px; background:#fffff;} body{cursor:url("http://www.fileden.com/files/2007/10/28/1547622/139.ani");}
พี่ประกายลืมขอบคุณคะ
ขอบคุณล่วงหน้านะคะ
- ขอบคุณครับ
-
 49. ประกาย~natachoei
49. ประกาย~natachoei - พอดีผมเพิ่งจะเปิดมาอ่านครับ
- เย็นนี้
- ผมจะแต่งให้นะครับ พี่ประกาย
- สบายดีนะครับ
- ผมจะแต่งให้ครับ
 แวะมาบล็อกนี้บ้างค่ะ อยากบอกว่าเพลง "กระต่าย" ของบล็อกนี้เหมาะกับ "ครูปฐมวัยอย่างนกอ่ะค่ะ ...นึกถึงเด็กๆค่ะ
แวะมาบล็อกนี้บ้างค่ะ อยากบอกว่าเพลง "กระต่าย" ของบล็อกนี้เหมาะกับ "ครูปฐมวัยอย่างนกอ่ะค่ะ ...นึกถึงเด็กๆค่ะ
- อิอิ
-
 51. bazz-bazz
51. bazz-bazz - กลับมาก็มาเจอเลยครับ
- สบายดีนะครับ คุณนก
- อิอิ เพลงกระต่ายกลายเป็นคนล่าฝันไปแล้วครับ








เมื่อ อ. 18 พ.ย. 2551 @ 07:15
949366 [ลบ]
สวัสดียามเช้าจ้า พี่สุนันทา ขอยืมไปใช้บ้างน่ะจ้า ขอบคุณจ้า