แต่งบล็อกแบบสำเร็จรูป (2)
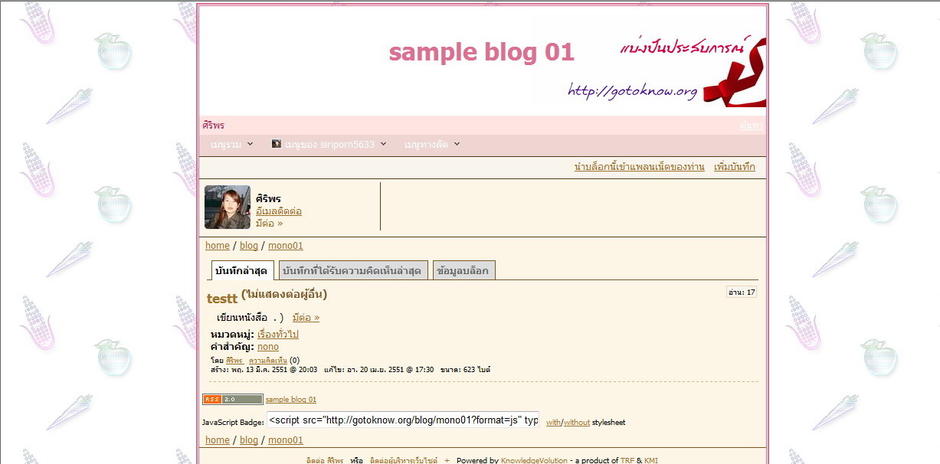
แบบที่ 01 div#subtitle {background:#FFE4E1;} div#ribbon{background:#EED5D2;}div#page-wrapper { background-image: none;} div#page{border:medium double #DB7093;background:#FDF5E6;} body{background:transparent url(http://gotoknow.org/file/siriporn5633/food1-3.gif);} div#title{padding: 18px 4px 35px;font-size:big; color:#DB7093;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/t03.gif); background-position:right center;background-repeat:no-repeat;height:90px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 01

|
แบบที่ 02
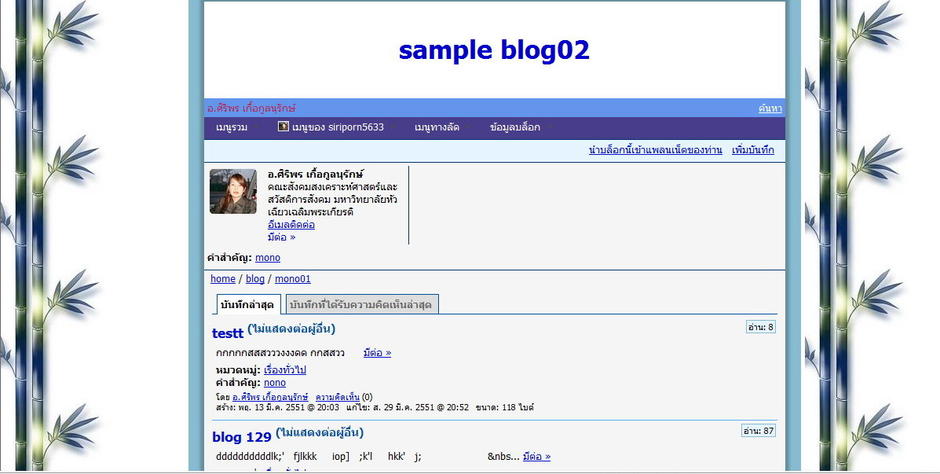
div#subtitle {background:#6495ED;} div#ribbon{background:#483D8B;}div#page-wrapper { background-image: none;} div#page{ border: medium double #000080; border-bottom:medium double#000080; background-image: none;} div#page{background:#F5F5F5;} body{background:transparent url(http://gotoknow.org/file/siriporn5633/blue-line.jpg );} div#title{padding: 18px 4px 35px;font-size:big; color:#0000CD;background:#FFFFFF; height:70px;} |
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 02

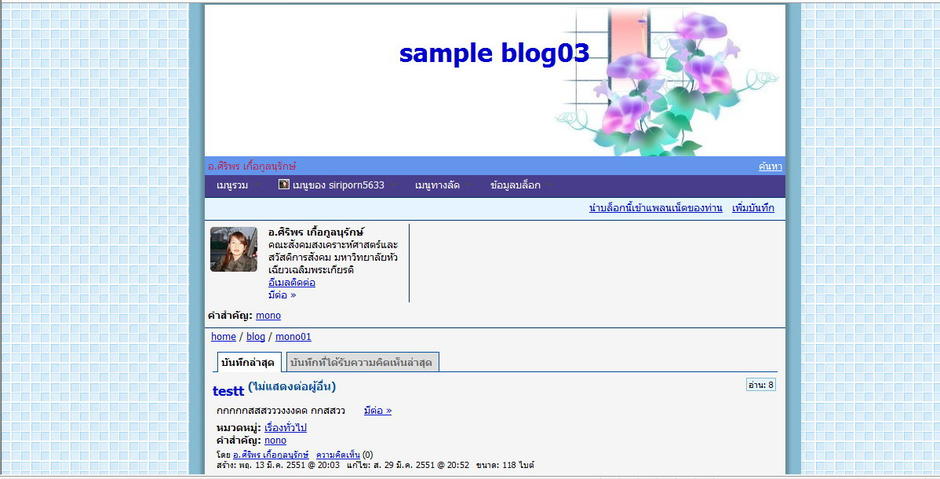
แบบที่ 03 div#subtitle {background:#6495ED;} div#ribbon{background:#483D8B;}div#page-wrapper { background-image: none;} div#page{background:#F5F5F5;} body{background:transparent url(http://gotoknow.org/file/siriporn5633/01-13.gif);} div#title{padding: 18px 4px 35px;font-size:big; color:#0000CD;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/22ki5.jpg); background-position:right top;background-repeat:no-repeat;height:140px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 03

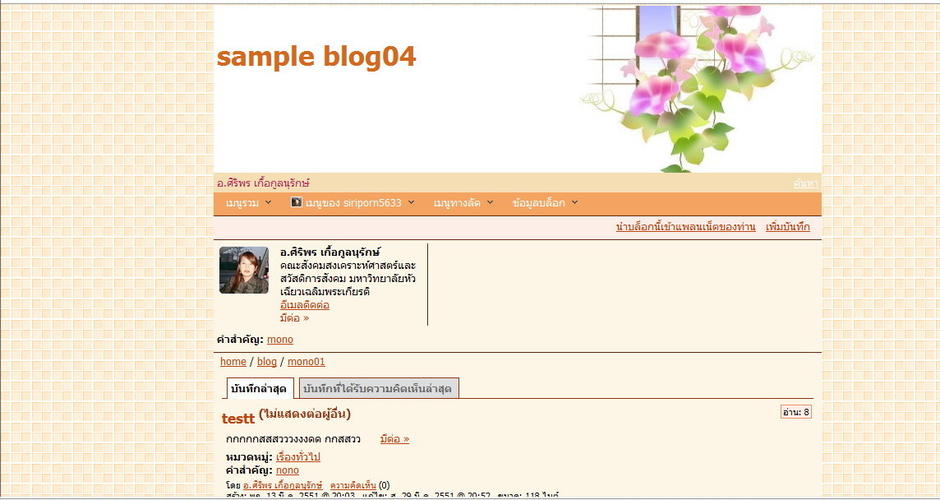
แบบที่ 04 div#subtitle {background:#F5DEB3;} div#ribbon{background:#F4A460;}div#page-wrapper { background-image: none;} div#page{background:#FDF5E6;} body{background:transparent url(http://gotoknow.org/file/siriporn5633/01-10.gif);} div#title{padding: 18px 4px 35px;font-size:big; color:#D2691E;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/26yo1.jpg); background-position:right center;background-repeat:no-repeat;height:150px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 04






ความเห็น (3)
tuk-a-toon
ขอบคุณค่ะ ที่ช่วยแนะนำ ขออนุญาต Copy code CSS ไปใช้ทำให้บล็อกมีชีวิตชีวาด้วยนะคะ
สวัสดีค่ะ คุณ tuk-a-toon ลองนำไปใช้ตกแต่งบล็อกได้เลยค่ะ
เจริญพร โยมศิริพร
อาตมาขอนำบล็อกสำเร็จรูปของคุณโยม
มาใส่บล็อกของอาตมา
แต่กล่องคอมเมนท์อาตมาทำแล้วไม่มีรูปขึ้น
เจริญพร