วิธีย่อรูปสำหรับการนำลงบล็อก
การโพสต์รูปขนาดใหญ่นั้นหากเพราะต้องการให้ผู้อื่นได้ดูรายละเอียดอย่างชัดเจน
หรือเพื่อความจำเป็นในการนำไปใช้งานก็มีวิธีที่ช่วยให้เรียกภาพไม่หนักเกินไปด้วยระบบของ
GotoKnow
ซึ่งอ.วิบุลช่วยอธิบายไว้ แต่หากต้องการแสดงภาพไม่ใหญ่โตมากมายแต่ย่อไม่เป็นก็สามารถทำตามโดยดูภาพได้เลย
อ่านต่อจากวิธีแรก
วิธีย่อภาพเพื่อโชว์ แต่ขนาดภาพจริงยังใหญ่เท่าเดิมแล้วไม่หน่วงเวลาเรียกดูเกินไป (แนะนำโดยอ.วิบุล)
-
หลัง upload เสร็จ อยู่ที่หน้าแสดงรูปรวม (คลิกดู ตัวอย่าง)
-
เมื่อคลิกรูปที่ต้องการจะมาแปะในอนุทิน จะเห็นหน้าแสดงรูปเดี่ยว (คลิกดู ตัวอย่าง)
-
ให้เลื่อนเมาส์คลุมรูปเดี่ยวที่แสดงไว้ เป็นรูปที่อยู่เหนือคำว่า ดาวน์โหลด แล้วสั่ง copy รูปไว้ ตรงนี้จะไม่ใช้วิธีคัดลอก url ที่อยู่ในช่อง ลิงก์ของตัวไฟล์: ที่เป็นข้อความมา
-
เมื่อเริ่มเขียนอนุทิน ก็สั่ง paste รูปแปะลงไปเฉย ๆ ได้เลย และหากรู้สึกว่ารูปใหญ่ไป ก็อาจคลิกลากมุมรูปย่อลง
-
ใช้วิธีแบบนี้ รูปดั้งเดิมจะขนาดกี่ MB ก็ตาม จะลดขนาดลงมาเหลือ 0.05-0.1 MB จะไม่หน่วงความเร็วของการแสดงผลหน้าอนุทินนัก
-
ตัวอย่างหลัง post เสร็จ

เห็นรูปค่อนข้างใหญ่ แต่จะไม่หน่วงความเร็วมากเท่าภาพดั้งเดิมอีก
และมีข้อดีคือ หากคลิกที่รูป จะโหลดภาพดั้งเดิมได้ด้วย จึงเท่ากับว่า
ภาพที่มาลงไว้แบบนี้ เป็นเหมือนภาพย่อสำหรับโชว์
แค่คลิกได้เพื่อดูภาพจริงขนาดใหญ่กว่า
วิธีย่อรูปให้ขนาดจริงและขนาดโชว์เท่ากัน
และทำให้ไฟล์ไม่หนัก อัพโหลดก็เร็ว เรียกดูก็เร็ว
1. ดาวน์โหลดโปรแกรมสำหรับจัดการภาพหรือใช้โปรแกรม ACD See ก็ได้
ในที่นี้ขอแนะนำโปรแกรม Photoscape (14.3 MB) เพราะใช้ง่าย และหลายท่านใน
GotoKnow ได้เคยโหลดไปแล้ว
ถ้าใครยังไม่ได้โหลดก็คลิกที่ชื่อโปรแกรมเลยค่ะ
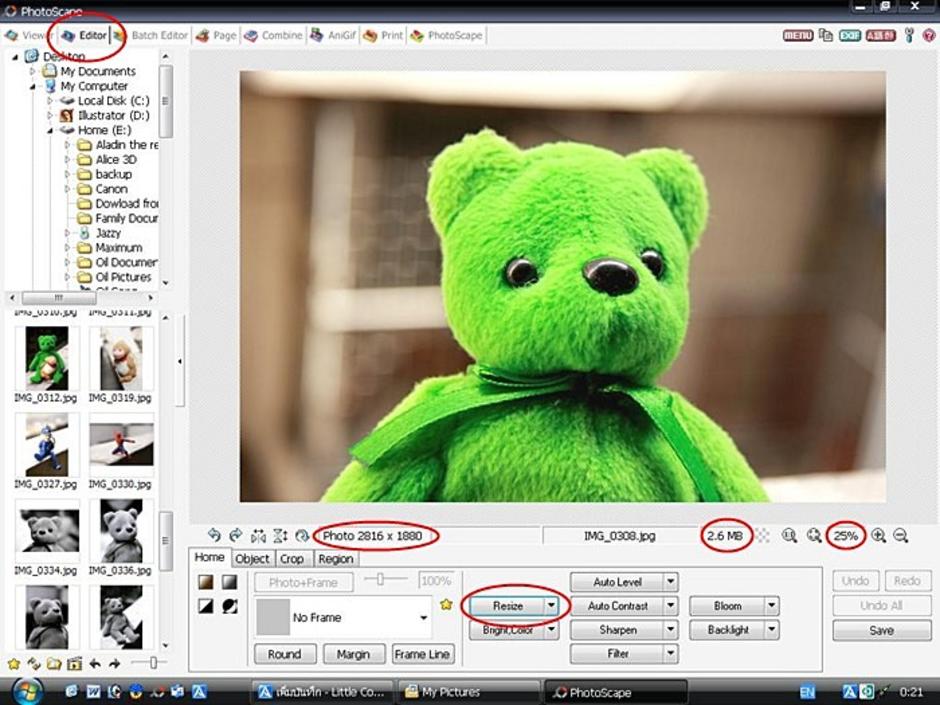
2. เมื่อลงเสร็จแล้วก็เปิดโปรแกรมเลือกเมนู editor
3.
เลือกภาพที่ต้องการย่อ
4. ทำตามขั้นตอนนี้ โดยเลือกหัวข้อ Resize ให้สังเกตขนาดรูปเดิมว่า = 2816x1880 pixels
ขนาดไฟล์ 2.6 MB ภาพที่แสดงอยู่แค่ 25%
ของภาพจริง
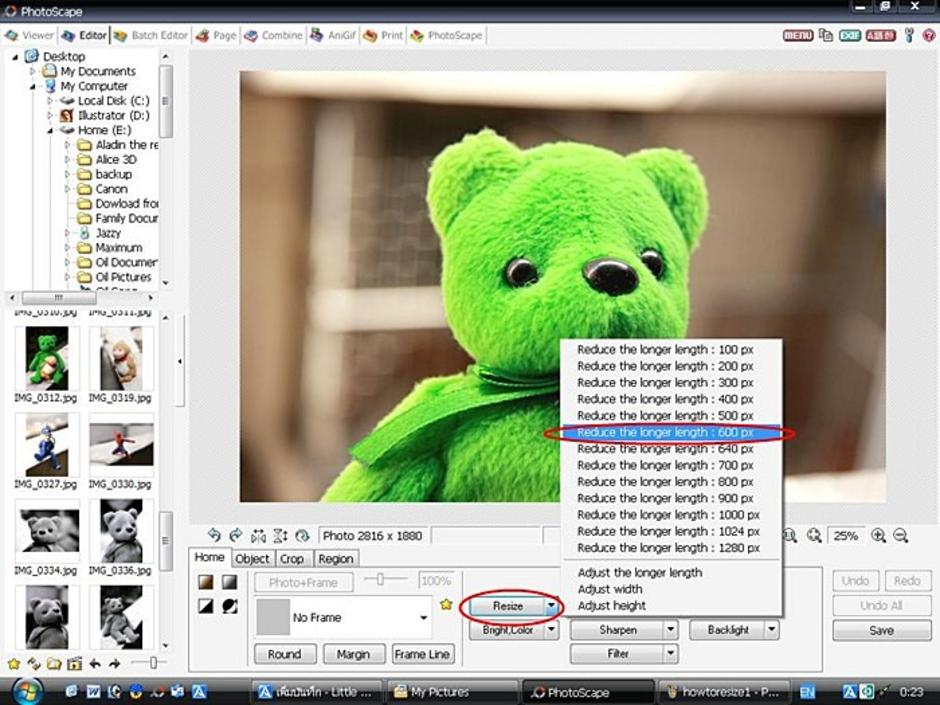
5. เมื่อทำการ Resize เลือกตามใจไม่เกิน 700 pixels ก็กำลังดี
ในที่นี้เลือกแค่ 600 pixels
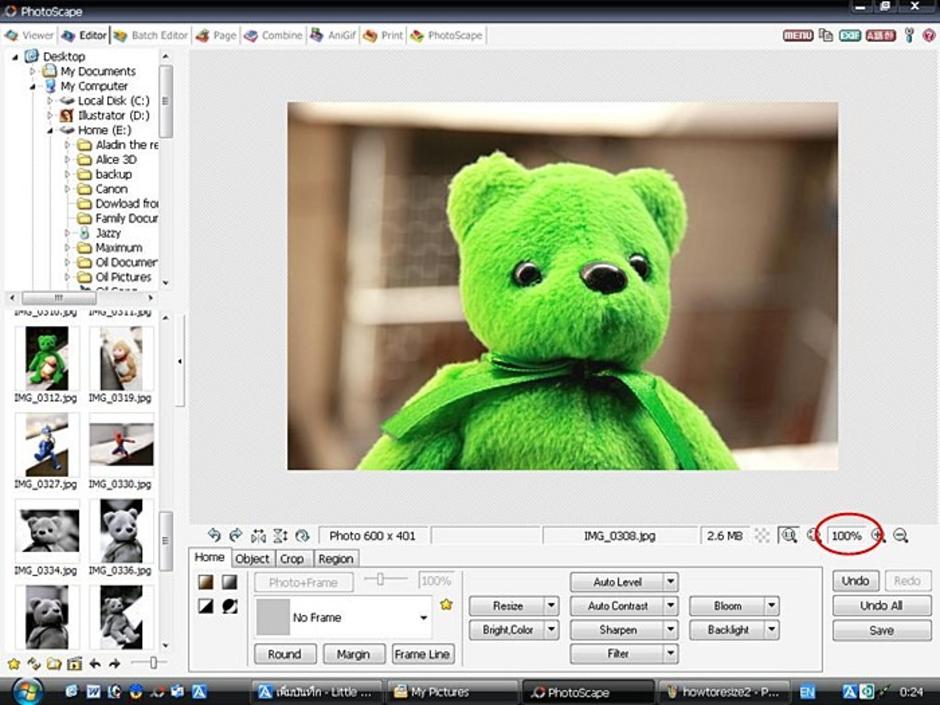
6. เมื่อเลือกแล้วรูปจะลดขนาดลง หรืออาจจะเต็มจอเท่าเดิมถ้าเลือกสัก
700 แต่จะเห็นว่ามันแสดงผล 100% เต็มแล้ว ไม่ใช่ 25% เหมือนตอนแรก
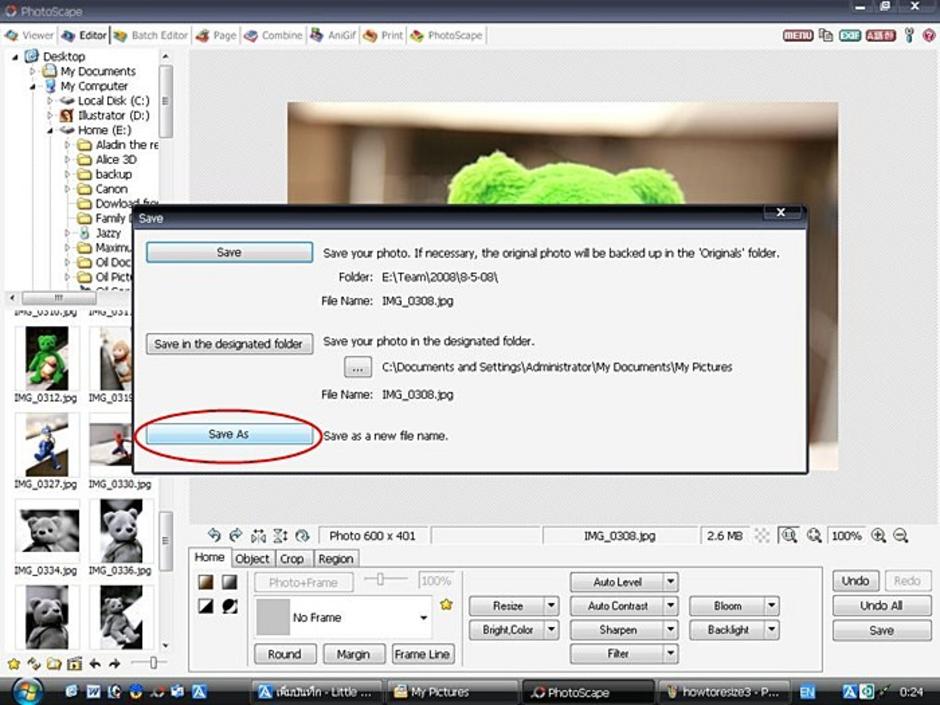
7. เสร็จแล้วก็เซฟ
โปรแกรมนี้ดีที่เลือกเซฟได้หลายแบบและช่วยไม่ให้พลาด
ถ้าอยากเซฟชื่อใหม่ก็เลือก save as ตัวล่างสุด
แต่ถ้าเผลอเลือกตัวบนกลายเป็น save ทับก็ไม่ต้องตกใจ โปรแกรมจะสร้าง
original file สำรองไว้ให้ใน folder ที่ท่านเก็บรูป
ไปเอากลับคืนมาได้
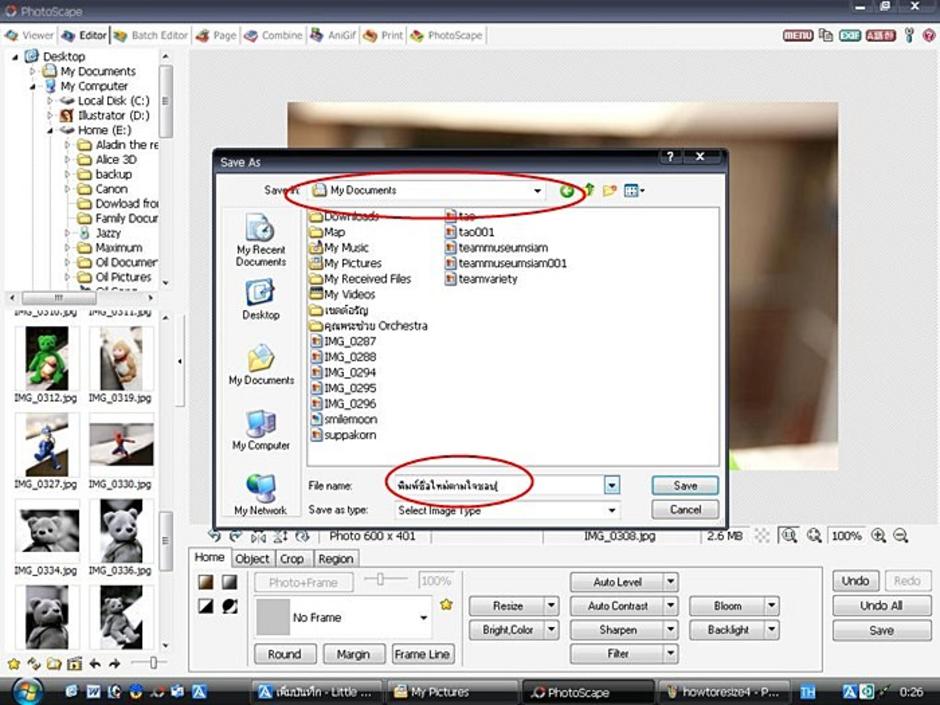
8. ตั้งชื่อเซฟใหม่ก็ทำตามนี้ เลือกที่จะไปเก็บไฟล์
แล้วก็พิมพ์ชื่อรูปตามใจชอบ
แนะนำให้ใช้ภาษาอังกฤษหรือตัวเลขจะมีปัญหาน้อยกว่าในการใช้งาน
ถ้ารูปเดิมเป็นไฟล์ชนิดอื่นไม่ใช่ .jpg
ก็เลือกเปลี่ยนได้ที่ช่องล่างสุด
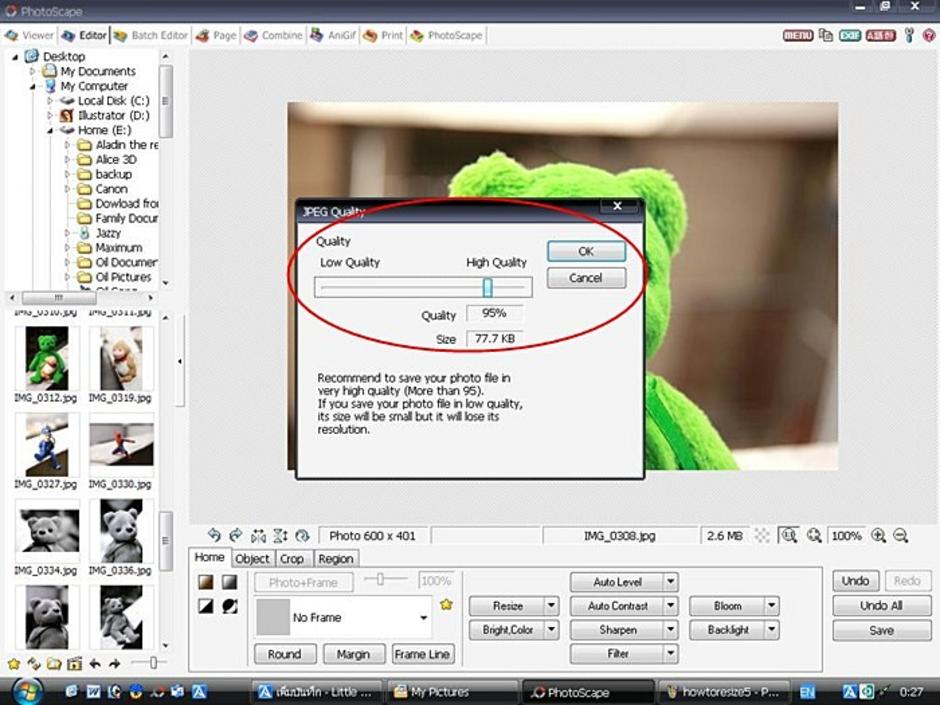
9. เลือกคุณภาพของภาพ แค่ 95% ก็เหลือกินแล้ว ชัดเจนแจ่มแจ๋ว
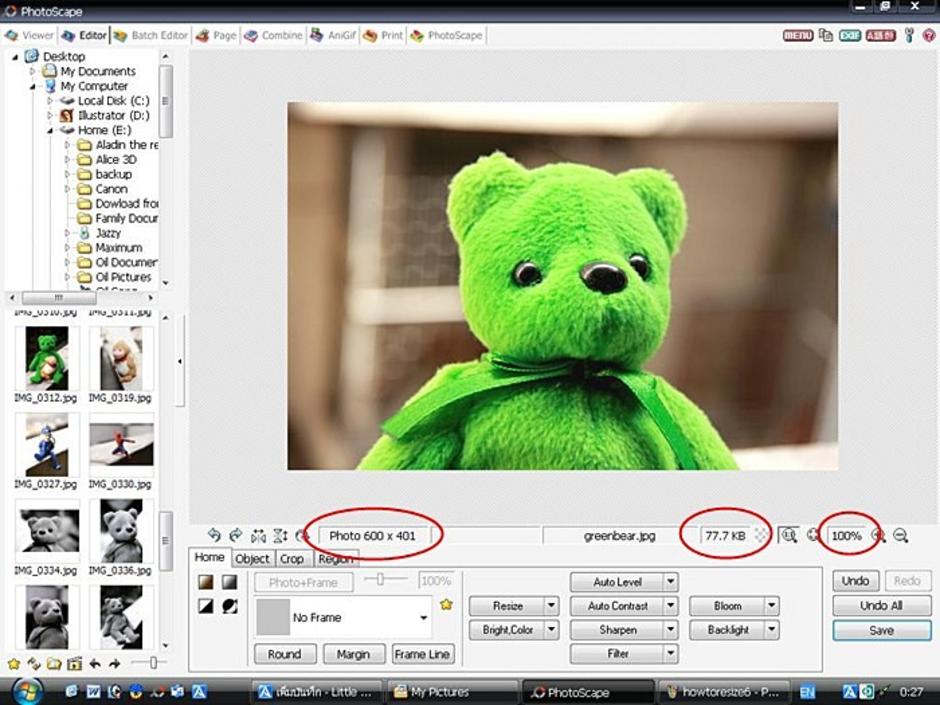
10. นี่คือรูปใหม่ที่ผ่านการย่อแล้ว ลองดูที่วงไว้
ขนาดภาพเหลือแค่ 600x401
pixels (หน้าจอคนทั่วไปที่เซ็ตขนาดก็แค่
1024x768 pixels อันนั้นทั้งจอเลยนะ
รูปเดิมนี่ใหญ่กว่าการแสดงผลของจออีก
แค่นี้ก็ถมเถแล้ว) ขนาดไฟล์เหลือ
77.7 KB (ไฟล์ 1024 KB=1 MB)
และภาพที่เห็นคือภาพเท่าจริง 100% เวลาเอาไปใช้
แต่นแต้น ให้ดูภาพที่ย่อแล้ว คุณภาพในการชมก็ไม่ได้หายไปเลย เห็นชัด
ไม่หนัก โหลดเร็ว อัพขึ้นก็ไว คนทำสบายใจ คนดูก็สบายอารมณ์
หวังว่าบันทึกนี้คงเป็นประโยชน์กับผู้หัดใช้งานบล็อกใหม่ๆ
และผู้ที่ใช้เก่าแล้วแต่ก็ยังย่อรูปไม่เป็น
งานนี้คงไม่ยากเกินไปแล้วนะคะ ^ ^
นอกจากย่อภาพแล้วโปรแกรมที่แนะนำไว้นี้สามารถทำได้อีกหลายอย่าง
ลองดูตัวอย่างได้ที่บันทึกนี้ค่ะ แจกฟรี
สุดยอดโปรแกรมแต่งรูปแห่งจักรวาล
ความเห็น (22)
"เมื่อเกิดปัญหาจึงเกิดความพยายามในการแก้ไขปัญหา" นะครับ ... คุณซูซาน :)
ปัญหาของความเข้าใจเรื่องการ Insert รูปภาพ พบได้ประจำ เนื่องจากความรู้ทางด้านซอฟต์แวร์ไม่ทันฮาร์ดแวร์ นะครับ :)
สู้ สู้ ครับ
ขอบคุณค่ะน้องซูซาน คิดถึงค่ะ
- เป็นประโยชน์สำหรับทุกคนมากครับ
- ขอบคุณมากครับสำหรับคำแนะนำดีๆ
ดีมากๆค่ะ น้องซูซาน
พี่เองยังไม่เคยย่อลงถึงขนาด 600x401 pixels สักที หลังๆนี่ ย่อขนาด 300-450pixels ทุกที
ขอบคุณมากค่ะ
อ.วสวัติ: เข้าใจเลยค่ะว่าเรื่องง่ายสำหรับบางคนก็เป็นเรื่องยากสำหรับบางคน เช่น เรื่องแต่งรูปนี่ก็ง่ายมากสำหรับตัวเอง แต่ถ้าอยู่ดีๆ ให้ไปจับเข็มฉีดยาให้ได้อย่างพยาบาล เราคงเหงื่อแตกแน่นอน ความถนัดคนละอย่างกันค่ะ อะไรช่วยได้ก็ช่วยเหลือ ไม่เหนือบ่ากว่าแรงเท่าไหร่
ครูอ้อย: คิดถึงเช่นกันค่ะ สบายดีนะคะ
คุณ liverbird: ดีใจที่เป็นประโยชน์ค่ะ นำไปแนะนำต่อได้นะคะ จะได้ใช้งานกันอย่างมีความสุข ไม่ต้องรออัพโหลดนานๆ ด้วย แถมเวลาคนมาอ่านก็เปิดได้เร็ว ไม่ต้องคอยกันแหง่ก
พี่ศศินันท์: ค่ะพี่ ก็แล้วแต่ความชอบ บางคนก็คิดว่าลงประกอบเล็กๆ ก็โอเคแล้ว แต่บางคนที่รูปมีรายละเอียดมากก็อยากให้ใหญ่ขึ้นมาอีกนิดนึง ขึ้นอยู่กับวัตถุประสงค์การใช้งานค่ะ
ขอบคุณมากครับ พี่ซูซาน
แล้วจะได้ใช้แต่งบล็อกให้สวยๆ
คุณหมอ blue dust: ยินดีค่ะ บล็อกและบันทึกสวยก็ช่วยทำให้น่าอ่านนะคะ
ขอบคุณ คุณน้องมากครับ
เป็นประโยชน์อย่างมากครับ ขออนุญาตนำไปเผยแพร่ต่อนะครับ
Tag : เว็บไซต์สำเร็จรูป, เว็บสำเร็จรูป
คุณบี: ยินดีค่ะ ตามสบาย เขียนเพื่อเป็นสาธารณะประโยชน์อยู่แล้ว
ขอบพระคุณค่ะ คิดเรื่องเขียนยังไม่ยากเท่าเทคนิคการนำเสนอเลยค่ะ
จะสู้ต่อไปค่ะ เพื่อการเขียนที่สร้างสรรค์ค่ะ
คุณ Sila: แต่ละคนก็มีสไตล์ของตัวเอง นำเสนอแบบเป็นตัวของตัวเองดีที่สุดค่ะ ไม่ต้องฝืนก็จะไม่ยาก ถ้ารูปแบบการนำเสนอของทุกคนเหมือนกันก็จะน่าเบื่อออก มีหลายคนหลายรูปแบบถึงเป็นเสน่ห์ของบล็อกค่ะ สู้ต่อไปไอ้มดแดง : )
สอนเก่งจริงๆค่ะ พี่ก็ได้น้องซูซานนี่แหละสอนการใช้โฟโตสเคปนานแล้ว อิ อิ ไม่งั้นคงไม่มีรูปสวยๆมาประกอบเรื่อง แถมตอนนี้ก้าวหน้าไปอีกนิดจนอาจารย์ซูซานชม ดีใจ ๆๆ^___^
- ตามมาขอบคุณครับ
- ต่อไปมีคนถาม
- จะเอา link นี้ไปวางเลย
- ชีวิตง่ายขึ้น
- อิอิๆๆๆๆๆ
- ขอบคุณมากๆๆครับ
- เอาสะเดา
- มาฝากน้องที

- เป็นประโยชน์มากค่ะ
- ขอบคุณนะคะ
น้องซานคะ
1.ชื่อภาพนี่จำเป็นต้องเป็นตัวเลขมั้ยคะ เคยมีคนสอนไว้ แล้วก็ทำตามมาตลอด
2.นามสกุลภาพ จำเป็นต้องเป็น .jpg ตลอดหรือเปล่าเอ่ย
ขอบคุณล่วงหน้าจ้า
พี่นุช: พี่เป็นตัวอย่างของการเรียนรู้ด้วยตนเองผ่านบล็อกที่ได้ผลดีค่ะ จากตอนแรกที่ทำเกี่ยวกับรูปไม่เป็น เพียงแค่ได้รับการแนะนำขั้นตน แค่ไม่นานก็สามารถพัฒนาต่อเองจนทำได้แม้กระทั่ง gif animation คนสอนภูมิใจและยินดีมากเลยค่ะ
พี่ขจิต: เอาไปแนะนำได้เลย จะได้ไม่ต้องฉายหนังซ้ำ
คุณเอื้องแซะ: ยินดีค่ะ ไว้มีอะไรดีๆ ก็จะมาเขียนอีก
พี่หมอเล็ก: ไม่จำเป็นต้องเป็นตัวเลข แต่มันช่วยให้สบายขึ้น สมมุติพี่มีรูป 10 รูปสำหรับเซ็ตถ่ายนกก็อาจจะตั้งเป็น bird01 bird02 ... มันง่ายดีค่ะ แต่ควรเป็นภาษาอังกฤษเพราะเวลาคอมมีปัญหาขึ้นมา การกู้ไฟล์ที่เป็นภาษาไทยจะยาก การแสดงผลอาจจะด๊องๆ ด้วย ส่วนนามสกุล .jpg เป็นแค่นามสกุลนึงที่มันไม่หนักค่ะ บนเน็ตที่เขาใช้กันส่วนใหญ่ก็อันนี้หรือ .gif ซึ่งจำนวนสีหยาบกว่าอีก แต่ถ้าจะเอาไปอัดรูปมักจะใช้ .tif หรือ .psd ซึ่งมีคุณภาพสูงกว่า ไม่ถูกบีบอัดไฟล์
สวัสดีค่ะ ขอบคุณมากค่ะ วันหยุดไม่ไปเที่ยวไหนหรือคะคุณพี่ สบายดีไหมคะ คิดถึงๆๆค่ะ
555 เรียกคุณพี่เลยเร้อะ ดูไฮซ้อแดะๆ นะ เดี๋ยวเดี๊ยนไป tomorrow ค่ะคุณน้อง Paula ขา
สวัสดีครับ ผมต้องเรียกว่า คุณครู เพราะแอบลักพักจำของท่านไปใช้เป็นประจำ.....อิอิ.อิ วันนี้มาขออนุญาตคุณครูเอาไปบอกเพื่อนๆ ขอขอบพระคุณ ขอให้ท่านและครอบครัวโชคดี มีความสุขครับ
สวัสดีค่ะ คุณ little Jazz
- ขอบคุณมากค่ะ สำหรับวิธีย่อรูปลง blog
- เขียนให้ความรู้อีกนะคะ จะแวะเข้ามาอีก
ผอ.ประจักษ์: คุณครูจำเป็นเฉพาะกิจค่ะ ตัวเองก็ไปอ่านเอาความรู้ที่อื่นแล้วนำมาใช้บ่อยๆ เหมือนกัน ถือว่าแลกเปลี่ยนดีกว่า ใครถนัดอะไรก็ช่วยเขียนเป็นความรู้ให้คนอื่นทราบ ผลัดกันเป็นครูเป็นนักเรียนแบบนี้สนุกดีและได้ความรู้ด้วยค่ะ
คุณครูลี่: ยินดีค่ะ ถ้ามีอะไรที่เป็นประโยชน์ก็จะเขียนอีก
ขอบคุณมากที่ให้ความรู้นะคะ เพราะเป็นน้องใหม่ ลงผิดลองถูกและไม่เคยมีความรู้เรื่องนี้ และจะพยายามลองทำต่อไป