แต่งบล็อกแบบสำเร็จรูป

การตกแต่งบล็อกเป็นการเพิ่มสีสันและความน่าสนใจให้บล็อก
อยากจะตกแต่งบล็อกแต่ไม่รู้จะเริ่มต้นอย่างไร ต้องทำอะไรบ้าง ทุกคนทำได้ค่ะไม่ยากเลย
ทำตามขั้นตอนดังนี้

![]() ขั้นตอนการตกแต่งบล็อกแบบง่ายๆ
ขั้นตอนการตกแต่งบล็อกแบบง่ายๆ ![]()
พร้อมแล้ว เริ่มได้เลย...
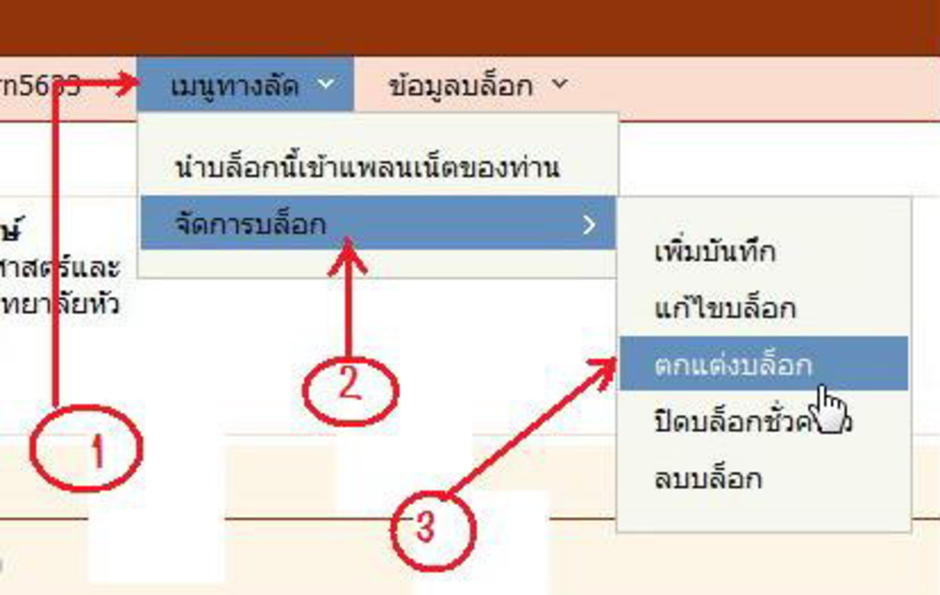
![]() 1
.ไปที่ เมนูทางลัด
--> จัดการบล็อก
แล้วเลือก ตกแต่งบล็อก
ดังรูป
1
.ไปที่ เมนูทางลัด
--> จัดการบล็อก
แล้วเลือก ตกแต่งบล็อก
ดังรูป

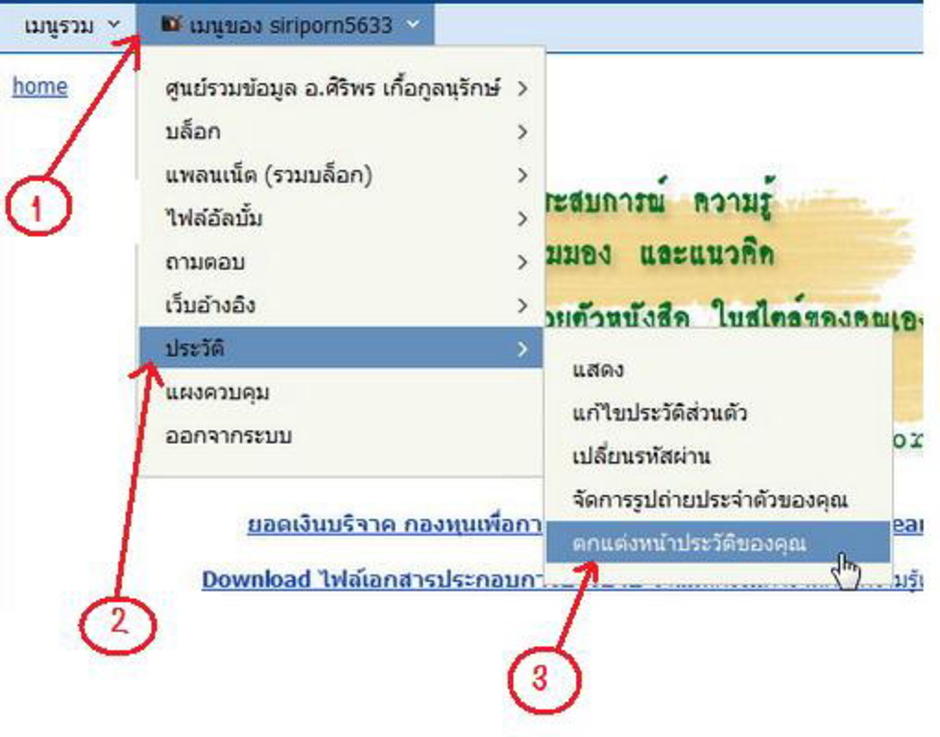
- สำหรับผู้ที่จะตกแต่งหน้าประวัติไปที่เมนู ประวัติ แล้วเลือก ตกแต่งหน้าประวัติของคุณ ดังรูป

![]()
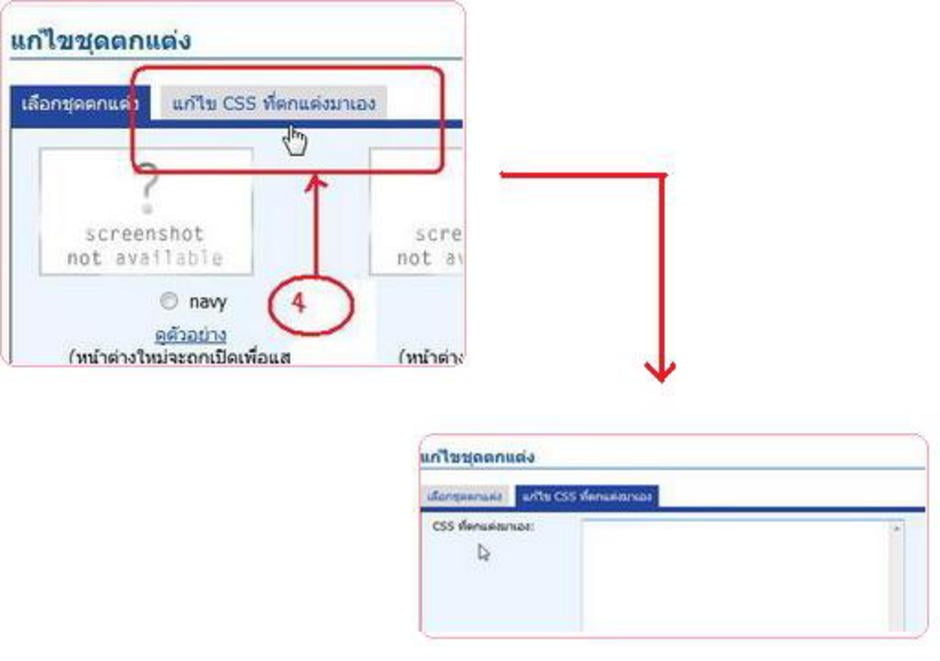
![]() 2.
จะเข้ามาที่หน้า แก้ไขชุดตกแต่ง
แล้วเลือก
แก้ไข
css ที่ตกแต่งมาเอง
ดังรูป
2.
จะเข้ามาที่หน้า แก้ไขชุดตกแต่ง
แล้วเลือก
แก้ไข
css ที่ตกแต่งมาเอง
ดังรูป

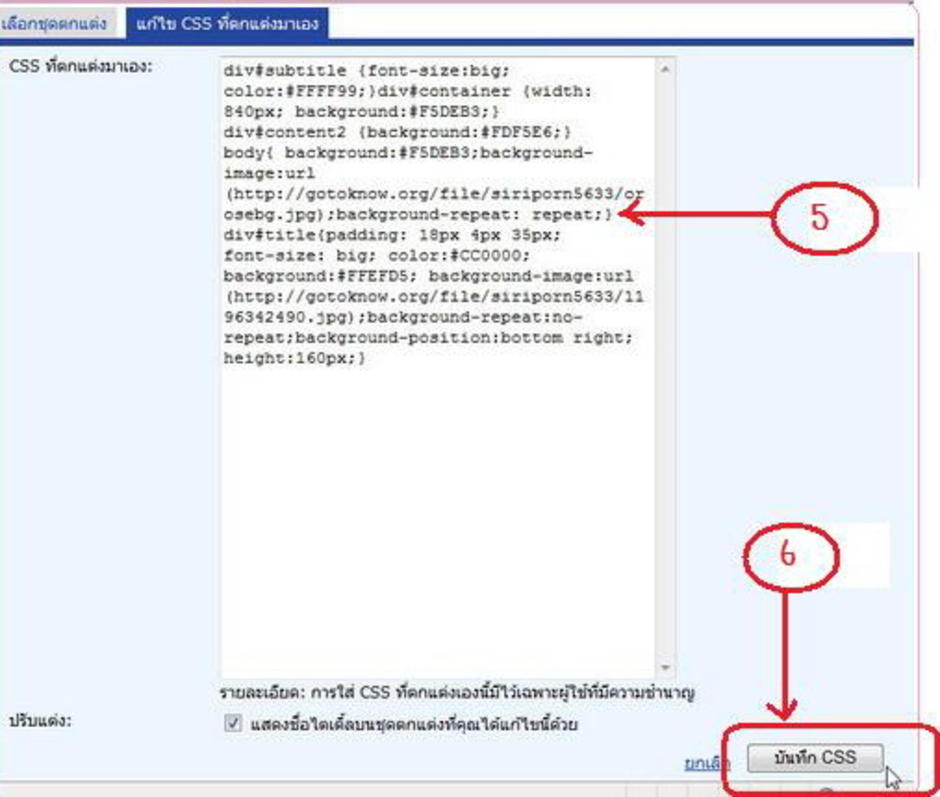
![]() 3.ให้
copy code
ของ css
เลือกตามแบบต่างๆที่อยู่ข้างล่าง นำไปวางในกรอบสี่เหลี่ยมของ
CSS
ที่ตกแต่งมาเอง แล้วคลิกเลือก บันทึก
CSS
ดังรูป
3.ให้
copy code
ของ css
เลือกตามแบบต่างๆที่อยู่ข้างล่าง นำไปวางในกรอบสี่เหลี่ยมของ
CSS
ที่ตกแต่งมาเอง แล้วคลิกเลือก บันทึก
CSS
ดังรูป

![]() เป็นอันเสร็จสมบูรณ์
ง่ายไหมล่ะ
เป็นอันเสร็จสมบูรณ์
ง่ายไหมล่ะ ![]()
![]()
![]() คราวนี้ก็ลองนำ
code
css
ข้างล่างตามแบบที่ชอบไปลองใช้ดูค่ะ
คราวนี้ก็ลองนำ
code
css
ข้างล่างตามแบบที่ชอบไปลองใช้ดูค่ะ ![]()
![]() แบบที่
1
แบบที่
1
div#subtitle {background:#B0C4DE;}
div#ribbon{background:#009ACD;}
div#page-wrapper { background-image: none;}
div#page {border: medium double #E0FFFF; background:#C6E2FF;border-bottom:medium double#E0FFFF;background-image:url(http://gotoknow.org/file/siriporn5633/04xv3.jpg);background-position:right;background-repeat:repeat;}
body{background:#e4c10c5;
background-image:
url(http://gotoknow.org/file/siriporn5633/1127234116.jpg);}
div#title{padding: 18px 4px 35px;font-size:big;
color:#00008B;background:#C6E2FF;
background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/image1.gif);
background-position:right;background-repeat:no-repeat;height:120px;}
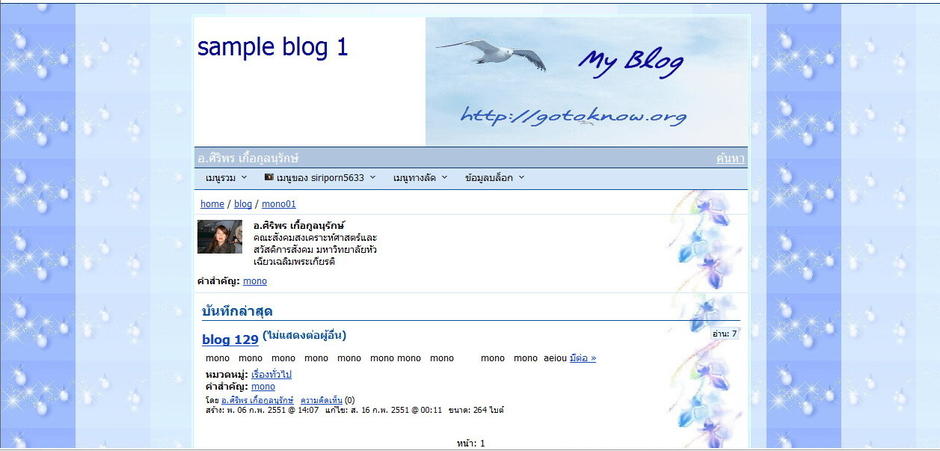
จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 1

![]() แบบที่
2
แบบที่
2
div#subtitle { background:#8B4513;}
div#container {width: 840px; background: #ffffff;}
div#ribbon{background:#CD853F;}
div#page-wrapper { background-image: none;}
div#page{border: medium double #FFFACD; background:#FFEFD5;border-bottom:medium double#FFFACD;}
body{background:#F5DEB3; background-image:url(http://gotoknow.org/file/siriporn5633/brown-bg10.gif);}
div#title{padding: 18px 4px 35px; font-size:big;color:#8B4513; background:#FFFFF0;background-image:url(http://gotoknow.org/file/siriporn5633/book2.jpg); background-repeat:no-repeat; background-position:left;height:125px;}
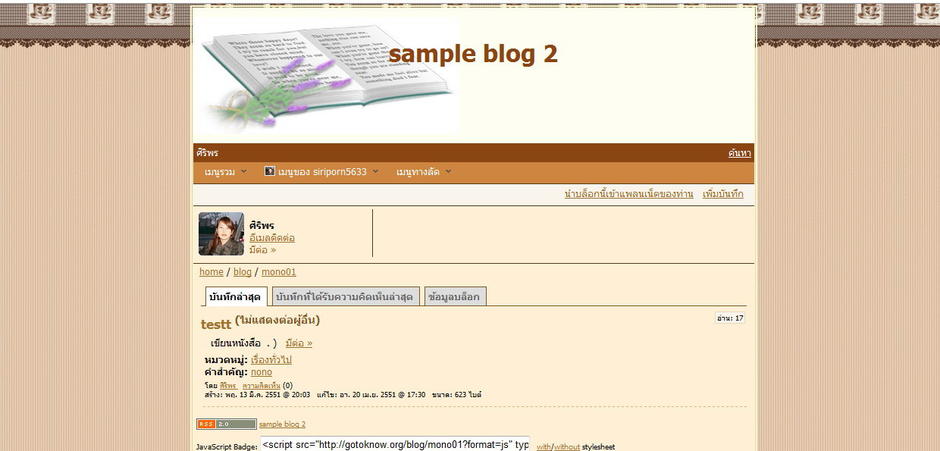
จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 2

![]() แบบที่
3
แบบที่
3
div#subtitle {background:#8B4513;}
div#ribbon{background:#CDAA7D;}
div#page-wrapper { background-image: none;}
div#page {border: medium double #A0522D; background:#F5DEB3;border-bottom:medium double#A0522D;}
body{background:#DEB887; background-image:url(http://gotoknow.org/file/siriporn5633/shellbg.jpg);}
div#title{padding: 18px 4px
35px;font-size:big; color:#8B4513;background:#F5DEB3;
background-image:url(http://gotoknow.org/file/siriporn5633/shellwel.jpg);
background-position:right
bottom;background-repeat:no-repeat;height:130px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 3


![]() แบบที่
4
แบบที่
4
div#subtitle { background:#FFC0CB;}
div#ribbon{background:#D02090;}
div#page-wrapper { background-image: none;}
div#page {background:#FFF5EE;}
body{background:#FFC0CB;background-image: url(http://gotoknow.org/file/siriporn5633/f004.jpg);background-repeat:repeat;}
div#title{padding: 10px 4px 35px; font-size: big; color:#D02090;background:#ffffff; background-image:url(http://gotoknow.org/file/siriporn5633/54vw7.jpg); background-repeat:no-repeat; background-position:right;height:120px;}
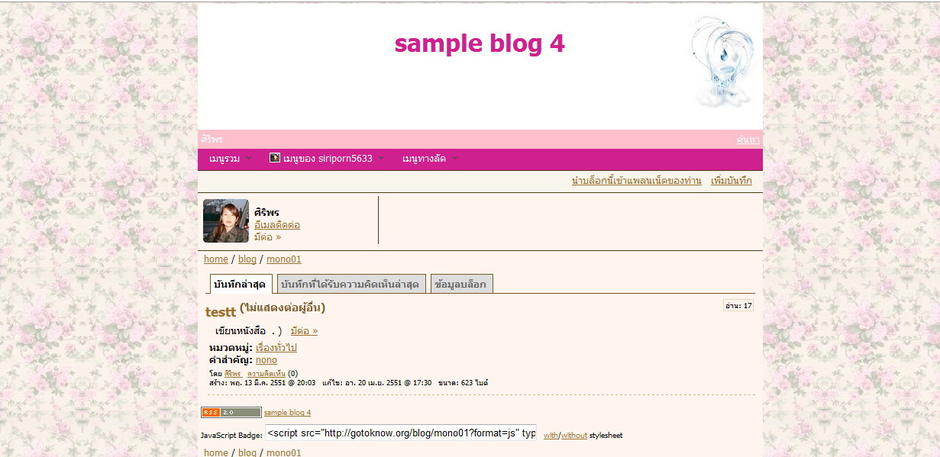
จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 4

![]() แบบที่ 5
แบบที่ 5
div#subtitle { background:#DB7093;}
div#ribbon{background:#D02090;}
div#page-wrapper { background-image: none;}
div#page {border: medium double#FFE4B5; background:#FFFAF0;border-bottom:medium double#FFE4B5;}
body{background:#FFC0CB;background-image: url(http://gotoknow.org/file/siriporn5633/rflowerbg.jpg);background-repeat:repeat;}
div#title{font-size: big; color:#D02090;background:#ffffff;background-image:url(http://gotoknow.org/file/siriporn5633/t03.gif);background-repeat:no-repeat; background-position:right ;height:120px;}
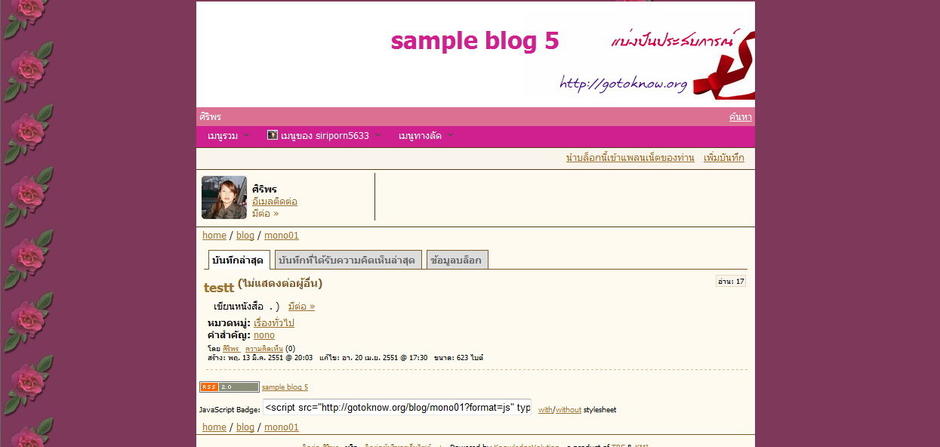
จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 5

ความเห็น (16)
สวัสดีครับ
- เป็นประโยชน์อย่างยิ่งครับ
- ขอยืมไปใช้บ้างนะครับ
- ชอบดอกกุหลาบครับ
สวัสดีค่ะ ท่านอ.ศิริพร
- มีอะไรสนุกๆให้เล่นด้วย ไม่เหงาเลย
- ขอบคุณค่ะ
ลองแต่งบล็อกดูนะคะ แล้วจะได้บล็อกที่ชอบพร้อมกับเรื่องที่ใช่ หรืออาจจะได้บล็อกที่ใช่กับเรื่องที่ชอบ..ค่ะ
ขอบคุณค่ะสำหรับคำแนะนำดีดี ได้ภาพที่สวยงาม ประทับใจจังค่ะ
ลองใช้แล้วค่ะ...ขอบคุณนะค่ะ
น่ารักดีค่ะ ขออนุญาตนำไปใช้บ้างนะคะ ขอบคุณค่ะ
~~~ สวัสดี...ค่ะ ~~~
...... ต้องขอขอบคุณนะคะ ที่มีของเล่นสวยๆแจ่มๆให้ลองตกแต่งเล่น .....สงสัยคงสวยเหมือนทั้งเจ้าของไอเดีย แล้วก้อ คนที่เอาไอเดียไปใช้.....ฮิ..ฮิ..
เห็นด้วยที่ซู้ด..เลยค่ะ คุณUbbIbb ( อุ๊บอิ๊บ) ขอบคุณนะคะที่มาช่วยเก็บไปใช้
- สวัสดีค่ะ
- แวะมาหา ธีมสวยๆๆจากบล็อกของอาจารญ์ค่ะ
- ขอบคุณค่ะ
สวัสดีค่ะ pa_daeng [มณีแดง คนสวย แซ่เฮ] ชอบแบบไหนเลือกไปปรับใช้ได้เลยค่ะ
ขอบคุณนะคะ..ลองเล่นดูแล้ว..
ขอบคุณนะคะที่ทำให้มี blog สวยๆไว้ชมเป็นของตัวเอง
ขอบคุณจากใจจริง
ขอบคุณมากนะครับ
วรรณา ไชยศรี
ขอบคุณมากๆๆ ใช้ประโยชน์ได้มากที่เดียวค่ะ