ตัวอย่าง CSS การใส่รูปพื้นหลัง (background) ของบล็อก
ระบบบล็อกของ GotoKnow สามารถตกแต่งรูปลักษณ์ได้สารพัดค่ะ แต่ผู้ใช้ควรจะมีความเข้าใจเรื่อง CSS บ้างนะค่ะ เพราะแก้โน่นแก้นี่อาจจะเกิดข้อผิดพลาดขึ้นมาได้ค่ะ
คราวที่แล้ว ดิฉันแนะนำเรื่อง การเปลี่ยนชุดสีของบล็อก และ การใส่รูปในส่วนหัวของบล็อกไปแล้ว
วันนี้ก็มีมาให้สนุกกันอีกค่ะด้วยการใส่รูปพื้นหลังของบล็อก
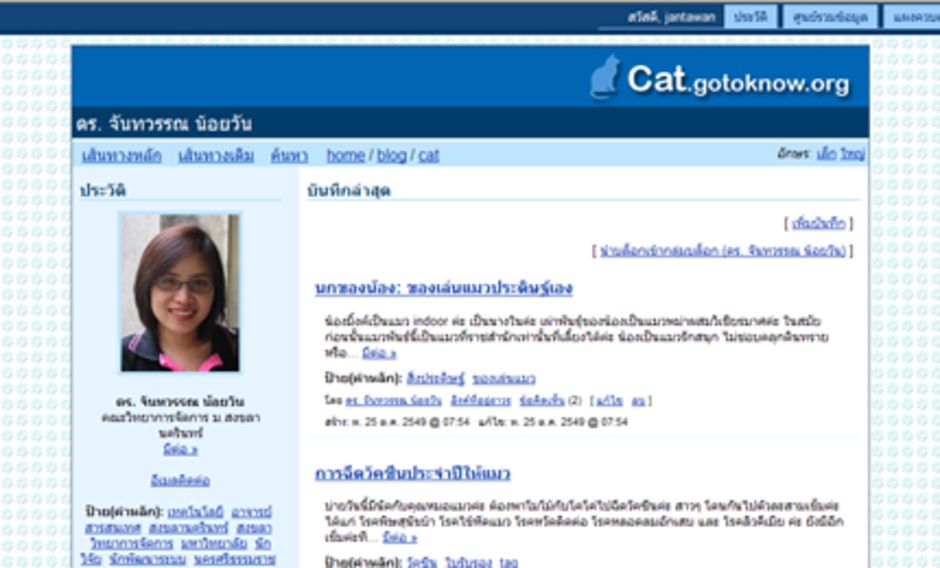
ผลลัพธ์ที่ได้จะมีหน้าตาดังนี้นะค่ะ ดูตัวอย่างที่ http://Cat.GotoKnow.org นะค่ะ

ขั้นตอน 1
ดิฉันทำรูปเท้าแมวขนาดเล็กมาก ![]() ประมาณ 15 x 15 pixels แล้วนำขึ้นไปไว้ในไฟล์อัลบั้ม แล้ว copy
ลิงค์ที่อยู่ของรูป (http://gotoknow.org/file/jantawan/catfoot.gif)
มาใส่ใน CSS
ประมาณ 15 x 15 pixels แล้วนำขึ้นไปไว้ในไฟล์อัลบั้ม แล้ว copy
ลิงค์ที่อยู่ของรูป (http://gotoknow.org/file/jantawan/catfoot.gif)
มาใส่ใน CSS
ขั้นตอน 2 ดิฉันต้องปรับขนาดหน้าต่างให้เล็กลงหน่อยค่ะ เดิมเราตั้งไว้ที่ 970 pixels ดิฉันปรับลดมาเป็น 810 px และต้องลดขนาด sidebar ด้านข้างด้วยค่ะ เป็น 221 px และลดขนาดพื้นที่บันทึกเป็น 579 px นะค่ะ การลดขนาดต้องให้ได้อัตราส่วนนะค่ะ ไม่อย่างนั้น จะดูไม่สวยงาม และอาจมีปัญหาในการแสดงกับ browser แต่ละตัวค่ะ
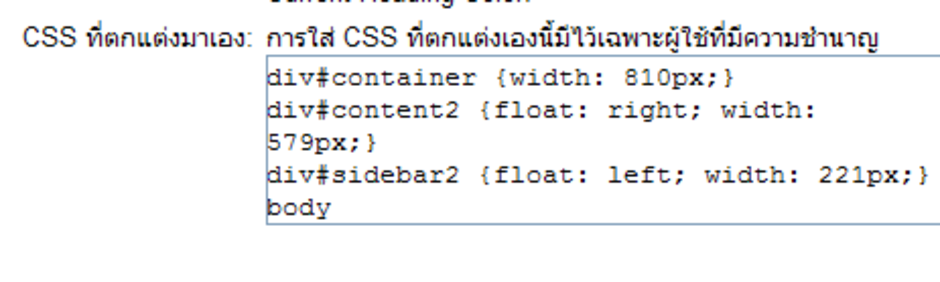
CSS สำหรับขั้นตอน 2 คือ
div#container {width: 810px;}
div#content2 {float: right; width: 579px;}
div#sidebar2 {float: left; width: 221px;}
นอกจากนี้ จะสังเกตว่า ดิฉัน เปลี่ยนสลับด้านระหว่างส่วน sidebar กับส่วน contents นะค่ะ แต่คุณไม่อยากสลับ ก็ไม่ต้องใส่ float: right; กับ float: left; ลงไปนะค่ะ
ซึ่งก็เช่นเดิม CSS ที่ตกแต่งเองนี้จะนำไปใส่ไว้ที่ แผงควบคุม > บล็อกที่เลือก > แก้ไข > CSS ที่ตกแต่งเอง

ขั้นตอน 3 มาดู CSS สำหรับการใส่รูปพื้นหลัง
body
{
background: #ffffff;
background-image:
url("/file/jantawan/catfoot.gif");
background-repeat: repeat;
}
ศึกษาเพิ่มเติม option ของ CSS สำหรับการทำ background (http://www.w3schools.com/css/css_background.asp)
เอาละค่ะ ลองลับสมองศิลปินในตัวกันออกมาหน่อยนะค่ะ และ ขอเชิญทุกท่านช่วยร่วมเล่าแลกเปลี่ยนเรียนรู้ประสบการณ์ของท่านในการฝีกทำรูปพื้นหลังกันหน่อยนะค่ะ หรือ ทำ CSS เพื่อให้สมาชิกท่านอื่น copy ไปใช้ได้เลย แล้วติดป้ายคำหลักของบันทึกว่า css และ รูปพื้นหลัง นะค่ะ
และติดตามประสบการณ์การใส่รูปพื้นหลังของสมาชิก GotoKnow กันได้ที่ลิงค์รวมป้ายเหล่านี้ค่ะ
http://gotoknow.org/post/tag/รูปพื้นหลัง
http://gotoknow.org/post/tag/css
ขอบคุณค่ะ
ปล. สำหรับท่านที่ยังไม่มั่นใจเรื่อง CSS และอาจจะทำรูปไม่เก่ง ก็ไม่เป็นไรค่ะ เรากำลังสมัครประกวดทำ theme ของ บล็อก ค่ะ แต่อาจต้องรออีกนิดนะค่ะ
ความเห็น (15)
- อาจารย์มีเรื่องดีๆท้าทายมาให้ฝึกบ่อยๆนะครับ
- ขอบคุณมากครับผม
ลองเลยค่ะอ.ขจิต แล้วอย่าลืมอ่าน CSS ที่ลิงค์ไว้ด้วยนะค่ะ จะได้ทราบ option เพิ่มเติม เช่น
| repeat | The background image will be repeated vertically and horizontally |
| repeat-x | The background image will be repeated horizontally |
| repeat-y | The background image will be repeated vertically |
| no-repeat | The background-image will be displayed only once |
ที่มา:
อำนวย สุดสวาสดิ์
- อาจารย์มีของเล่นใหม่มาอีกแล้ว +ขอบคุณครับ+
- จะลองทำตามที่อาจารย์แนะนำดูครับ
- เป็นกำลังใจให้อาจารย์ ในการพัฒนาระบบต่อไปครับ
อิอิ เดี๋ยวนิวจะลองทำดูคะอาจารย์ ขอบพระคุณคะ
- ไม่ลืมหรอกครับอาจารย์
- จะลองทำดูครับ
- ลองทำแล้วครับอาจารย์
- มารายงานผล
- เป็นนดอกกุหลาบสีแดง สวยไหมครับ
- ขอบคุณมากครับที่แนะนำ
ขอขอบคุณอาจารย์จันทวรรณ...
- ภาพจ่าหน้าบล็อก cat.gotoknow.org ดูดี (good looking) และดูเป็นมืออาชีพ (look professional) มากครับ
My Blog ครับ ส่งเข้าประกวด

ผมทำ theme ไว้แล้วหลายอันครับแต่เอามาทำหัวบล็อกไม่เป็น เนื่องจากเพิ่งมาสมัครสมาชิกเลยไม่รู้วิธีทำที่ท่านอาจารย์นำเสนอไว้ครั้งก่อน
ถ้ารบกวนอาจารย์ช่วยตอบทาง E-mail ให้ผมอีกครั้งได้มั๊ยครับ...
ขอบคุณครับ
อาจารย์ค่ะมีเรื่องสงสัย 2 เรื่องค่ะ
1. css มันหายไปไหนค่ะเข้าไปในแผงควบคุมแล้วเลือกบล็อคที่ต้องการแก้ไขแล้ว พบหน้าที่แก้ไขบล็อค...มีชื่อบล็อค ที่อยู่ ปรับแต่ง รายละเอียด แต่ทำไมไม่มีช่องcss ค่ะ ทำผิดพลาดตรงไหนเหรอค่ะ พยายามหาจากหลายที่แล้วไม่พบค่ะ
2. หัวบล็อคต้องทำภาพขนาดเท่าไหร่ค่ะจึงจะเหมาะ แล้วก็หา css ไม่เจอนำรูปที่ทดลองทำมาลงไม่ได้ค่ะ
อ.คะนู๋เป็นนักศึกษาภาคกศบป.ของมหาวิทยาลัยราชภัฎนครศรีธรรมราช
นู๋อ่านความรู้ที่อาจารย์แนะนำ หรือให้ดูมา ดีม๊ากมายเลยคะ ของลูกศิษย์อาจารย์ด้วย
แต่นู๋ยังทำไม่ได้ว่าใส่ CSS ตรงไหน งัยถ้าอ.ว่าแนะนำด้วยนะคะ
ที่นู๋เกรียนอ.เค้าไม่สอนอะไรเลยบอกแต่ให้สมัครบล็อก
ขอบคุณคะ
อีเมล์นู๋คะ [email protected]