เทคนิคการใส่ภาพใน Blog : อีกที
วันนี้ ดิฉันอยากปล่อยวางเรื่องงานต่างๆ บ้าง กะว่าแม้กระทั่ง Blog ก็จะไม่เขียน หันรีหันขวาง ไม่รู้จะทำอะไร ในที่สุดก็กลับมาหา Blog อีก (โปรดสังเกต นี่คือ อาการของโรคติด Blog)
แต่เพื่อไม่ให้เครียดอย่างที่ตั้งใจแต่แรก ก็มาเล่นเปลี่ยนรูปของตัวเองในประวัติดีกว่า วันนี้ดิฉันจึงบันทึกประวัติพัฒนาการภาพฉายตัวเอง ในช่วงประมาณ 40 กว่าปีที่ผ่านมา เป็นลำดับ
ลูกสาวคนกลางของดิฉัน ผ่านมาเห็นเข้า บอกดิฉันว่า รูปท้ายสุด (รูปปัจจุบัน) ดูเหมือน อาม่า (คุณยาย) เข้าไปทุกที ดูแล้วจินตนาการได้เลยว่า อีก 20 ปีข้างหน้า แม่จะหน้าตาเป็นอย่างไร (ก็เหมือนอาม่าตอนนี้งัยค่ะ)
ดิฉันมองภาพตัวเองแล้ว ก็เห็นเป็นจริงอย่างลูกว่า เหมือนกระจกเงาสะท้อนสองต่อ
ต่อแรก สะท้อนด้วยตาตนเอง ก็เห็นว่าแก่ตัวลงทุกที อนิจจัง วัตตะสังขารา
ต่อที่สอง มีคนมามองแล้ววิจารณ์ให้สำนึกอีกว่า รากเหง้า สายพันธุ์ ของเรา อย่าลืม.......
ดังนั้นการใส่ทั้งภาพและข้อความใน Blog จึงช่วยความทรงจำ และสร้างจินตนาการได้ดียิ่ง
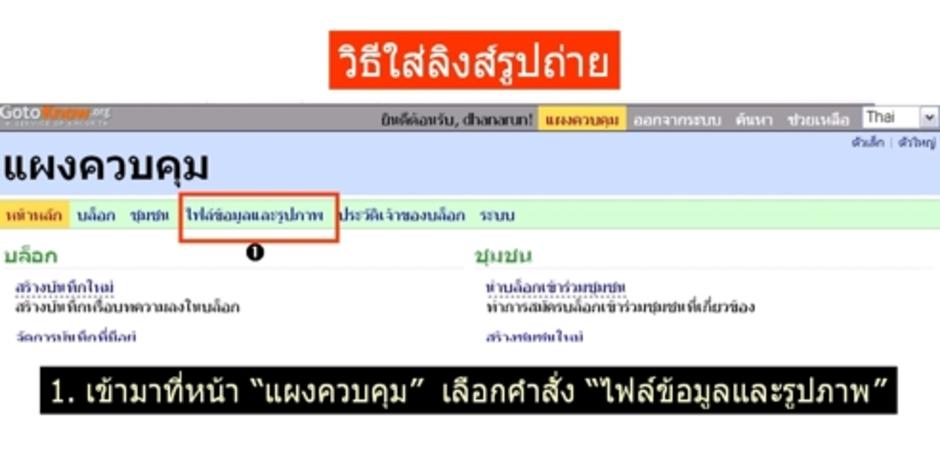
อาจไม่ใช่ด้วยเหตุเพียงว่า Blogger บางท่านไม่อยากแสดงตัวตน แต่อาจเพราะ ติดขัดด้วยเรื่องของเทคนิคการใส่ภาพ วันนี้ ดิฉันบังอาจถ่ายทอดความรู้อันน้อยนิดที่พอทราบแก่ท่าน ดังนี้ค่ะ
ก่อนอื่น ท่านต้องเตรียม file รูปถ่ายประเภท JPEG ที่ต้องการเก็บไว้ในแฟ้มข้อมูลคอมพิวเตอร์ที่ท่านทราบที่อยู่แน่นอน (เช่นอยู่ใน drive C / Folder : My document)
ทั้งนี้ ควรปรับรูปถ่ายให้มีขนาดพอดีกับเนื้อที่บันทึกบน Blog อย่าให้ขนาดใหญ่ หรือเล็กจนเกินไป ตัวอย่าง เช่น รูปข้างล่างนี้ ขนาด (width x Height) ประมาณ 7 x 3 นิ้ว
ความละเอียดของภาพ (resolution) ก็ควรปรับให้น้อยหน่อย ราว 72 dpi ก็พอ จะได้ไม่กินเนื้อที่ความจำมากเกินจำเป็น
การเตรียมภาพดังกล่าว ท่านอาจต้องใช้โปรแกรมแต่งภาพ เช่น Photoshop หรือ Corel PHOTO-PAINT ตามแต่จะถนัด เสร็จแล้วก็เข้ามาใน Blog ได้เลยค่ะ








ความเห็น (8)
วัลลภ พรเรืองวงศ์
- ขอขอบคุณอาจารย์มาลินี...
- บันทึกนี้มีประโยชน์มากสำหรับคนอ่อน km & IT (หมายถึงตัวผมเอง)
- เร็วๆ นี้... อาจารย์มนุษย์ผึ้งท่านถามไปว่า ผมตั้งใจจะทำลิ้งค์(เชื่อมโยง)แทนภาพ หรือนำภาพขึ้นบล็อกไม่เป็น
- จริงๆ คือ ทำไม่เป็น ที่ผ่านมา... ลองกดผิดๆ ถูกๆ ช่วงแรกภาพขึ้น ต่อมาภาพไม่ขึ้น
-
เรื่องภาพนี่เห็นด้วยกับอาจารย์ครับ
1). ยุคนี้เป็นยุค GUI (graphic-user interface) > ใครทำ webpage / blog ไม่มีภาพดูจะแห้งแล้งไปหน่อย ยกเว้นมีฝีปากกาดี เป็นคนดัง หรือเป็นที่สนใจ - 2). ถ้านำภาพขนาดใหญ่ หรือภาพที่มีความละเอียด (pixels) สูงขึ้นจอ ภาพจะขึ้นช้า โดยเฉพาะถ้าใช้อินเตอร์เน็ตความเร็วต่ำ
- 3). ต่อไปผมจะพยายามปรับปรุง นำภาพเล็กขึ้นบล็อก นำภาพใหญ่เป็นลิ้งค์ เพื่อประสานทั้งความเร็ว และให้ผู้อ่านมีทางเลือก (choices) มากขึ้น
- ขอขอบคุณมาก
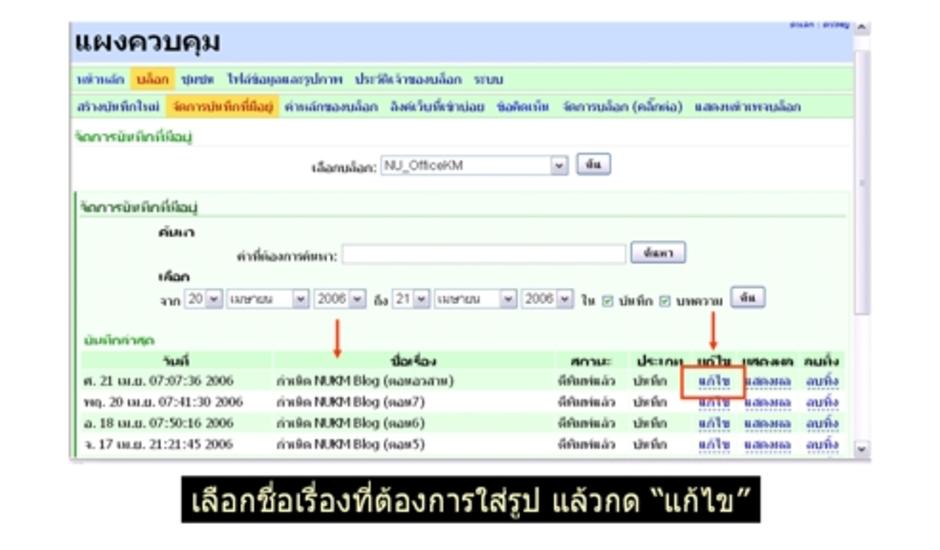
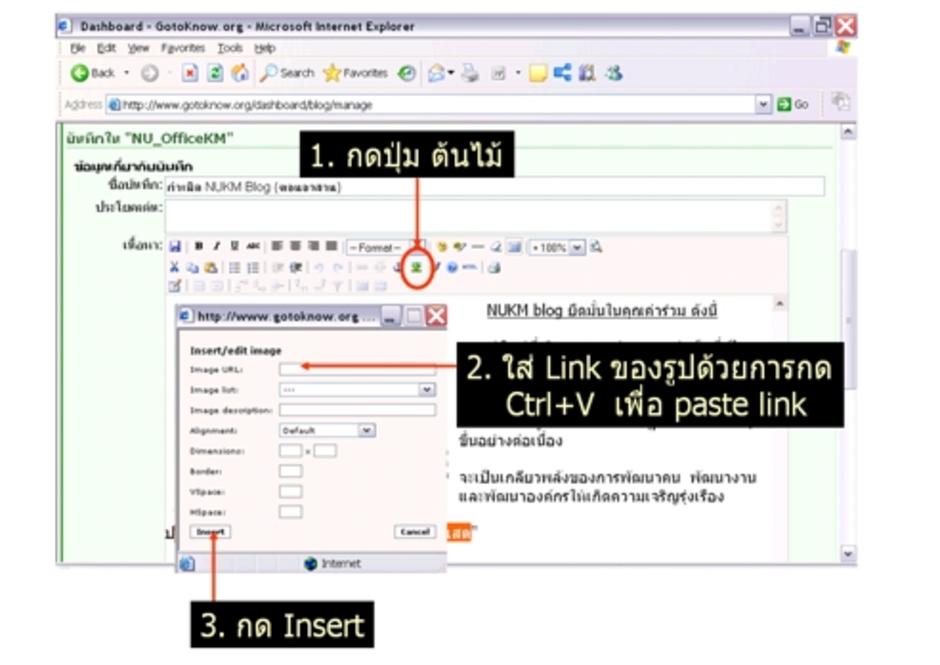
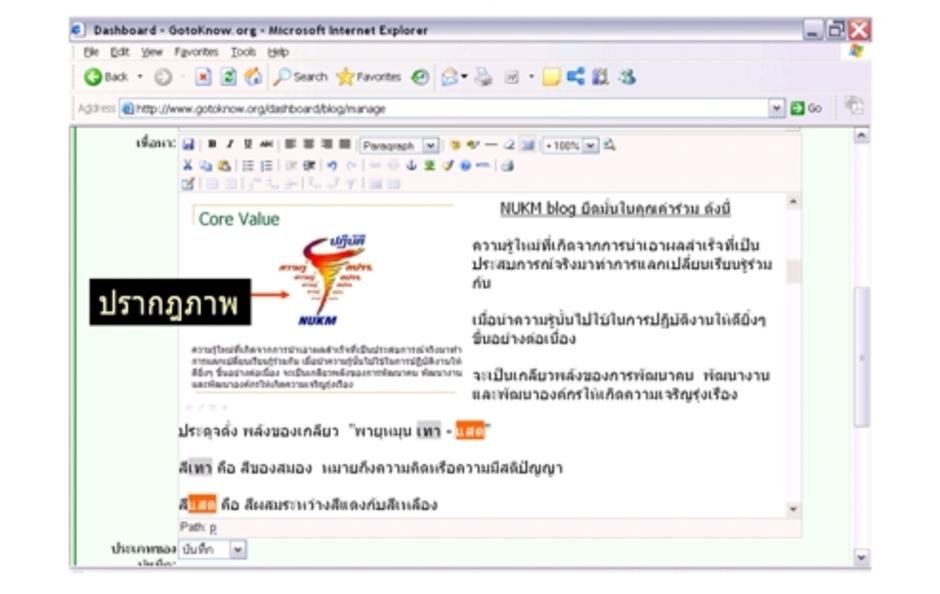
เปิดหน้าต่างอันหนึ่งสำหรับการใส่รูป
แล้วเปิดหน้าต่างอีกอันไว้การบันทึก ก็เป็นเทคนิคที่ดีคะ
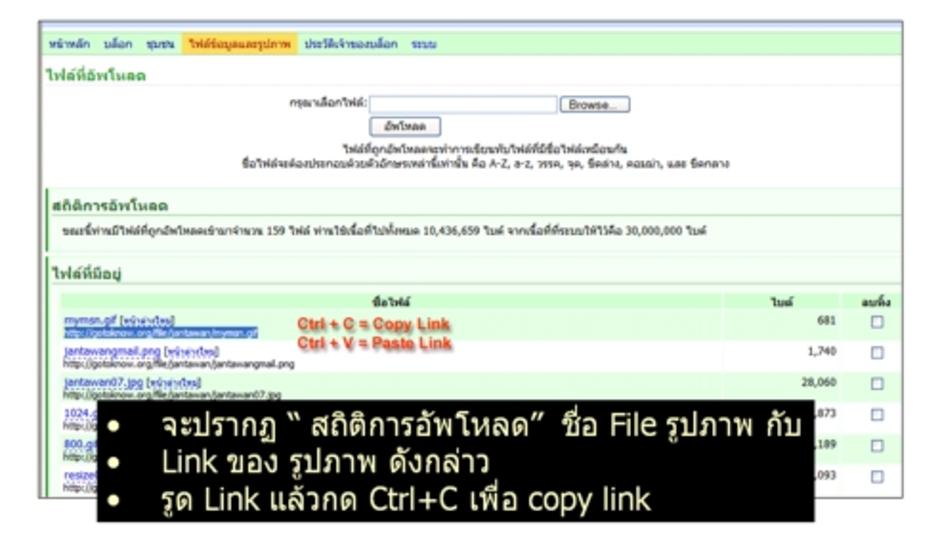
และรูปที่มีอยู่ในบล็อก สามารถนำไปใช้ที่อื่นได้ เช่น เว็บเพจ หรือ ในการส่งเมล คะ เพราะรูปหรือไฟล์ที่เก็บไว้ในบล็อก จะมีที่อยู่เฉพาะคะ โดยมีรูปแบบดังนี้คะ
gotoknow.org/file/username/filename
- เป็นสามประสานครับ
- ระหว่าง user ที่มีประสบการณ์, user แบบครูพักลักจำ และ ผู้พัฒนาระบบ ร่วมด้วยช่วยกันลปรร.ครับ
- ขอขอบคุณครับ สำหรับบันทึกนี้
- กลับจาก mobile unit แล้วครับ
วัลลภ พรเรืองวงศ์
- ขอขอบคุณอาจารย์มาลินี อาจารย์จันทวรรณ และอาจารย์สมลักษณ์...
- เมื่อวานนี้อ่านแล้วทดลองทำทันที >>> ได้ผลทันทีเหมือนกัน
- เทคนิคของอาจารย์จันทวรรณแบบ "เปิด 2 หน้าต่าง" น่าสนใจมากครับ ช่วยให้ประหยัดเวลา และใส่รูปได้หลายๆ รูปพร้อมกัน
- ขอเพิ่มเติมค่ะ กรณีที่ไม่ต้องการให้ตัวหนังสือติดกับขอบของภาพเกินไป ให้เติมค่าของ VSpace และ HSpace เป็นตัวเลขตามต้องการ (ประมาณ 10-20)
- และถ้าต้องการให้ภาพมีขอบ ให้เติมค่า border (ประมาณ 1-5 ถ้าตัวเลขมาก ขอบจะหนามาก)
- ขอเพิ่มเติมอีกนิดค่ะ สำหรับโปรแกรมตกแต่งภาพ ใช้ ACDsee ก็ได้ค่ะ ใช้ง่ายมาก
สวัสดีค่ะ
ได้อ่านแล้ว แต่ไม่เห็นเหมือนกับที่น่ทำเลย เมนูยังไม่เหมือนกันเลยค่ะนู๋โหลดทั้งหมดมาจาก www.000webhost.comค่ะช่วยด้วยค่ะ
แล้วถ้าจะทำข้อความภาพเล็กๆ เยอะๆ เรียงกัน สัก 100 รูป จะตกตแต่งยังไงคับ